「改行させない CSS」と検索すると、white-space:nowrap;で改行させないようにしましょうって感じの記事ばかり出てくるんですが、全くビクともせず。
そもそもデベロッパーツールで見たら改行されてないのに・・なぜiPhoneだけ??と悩んでいたら、便利な機能に踊らされていました。笑
パソコンではスタイル通り表示されているのに、スマホで見ると電話番号だけ改行される・・という場合は、スマホのブラウザで開いた際に、数字の羅列を勝手に電話番号と認識して、発信画面へのリンクが付与されるため、電話番号のみ改行されている可能性が高いです!
パソコンでの表示⬇️

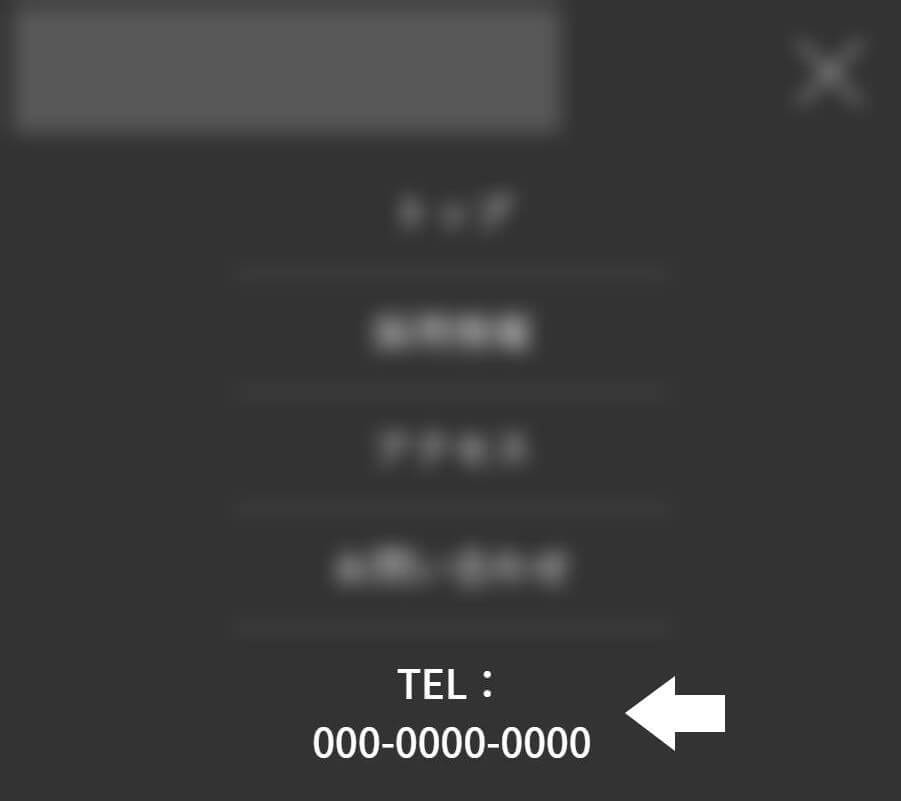
スマホでの表示⬇️

このように横並びにしたつもりが、電話番号で改行されちゃっています。
実際にタップしてみると、「発信 000-0000-0000」と発信画面へのリンクが表示されます。
厄介なことに、この場合デベロッパーツールでスマホ表示を確認しても改行されていないので、実機での確認が必要となります。
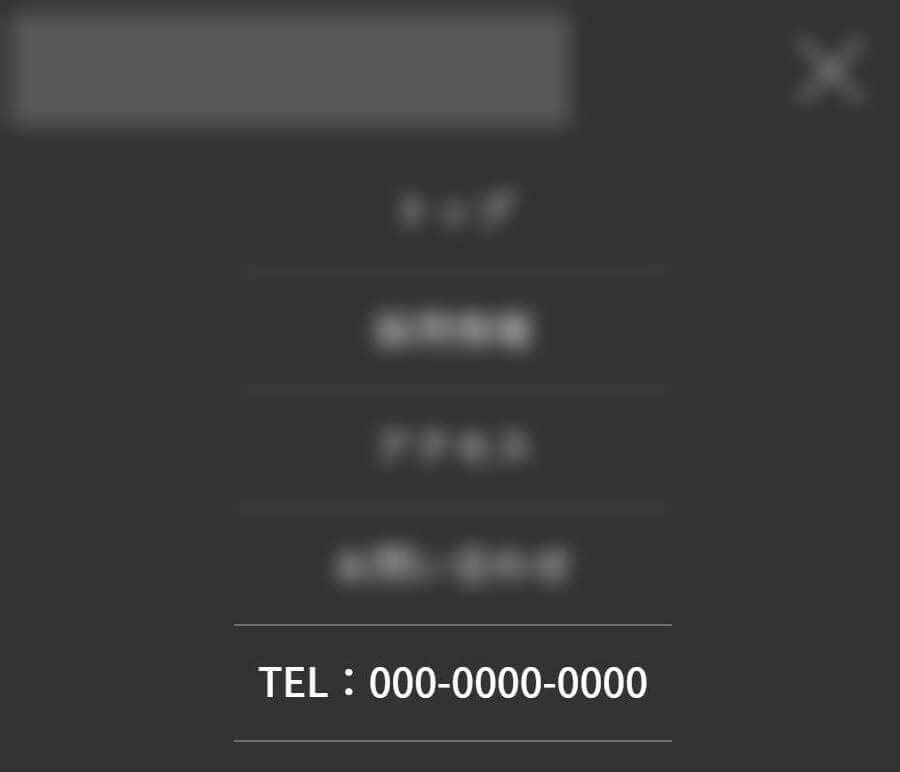
理想の表示⬇️

改行される原因はわかったところで、今回は上図のように電話番号を任意のスタイルでコーディングする方法を書いていこうと思います!
改行させない方法❶
1つ目は、「TEL:」と「000-0000-0000」をdisplay:flex;で横並びにする方法です。
この方法だと、スマホで電話番号をタップすると発信画面へのリンクが表示されるままで、簡単に横並びにすることができます。
<div class="tel">
<p>TEL:</p>
<p>000-0000-0000</p>
</div>
.tel{
display: flex;
}
改行させない方法❷
2つ目は、そもそも電話番号自体に、発信画面へのリンクを付与しない方法です。
以下のように<meta>タグで指定することができます。
<head>
<meta name="format-detection" content="telephone=no">
</head>
name属性に”format-detection”、content属性に”telephone=no”と指定して、<head>タグの中に記述します。
これで、改行もされないし、タップしても発信画面へのリンクが表示されません。
まとめ

おすすめの方法は、1つ目のdisplay:flex;を使う方法です。
実際にスマホで電話番号をタップしたときに発信画面が出てこなかったら不便ですよね!
電話番号ではない数字列が、勝手に電話番号と認識されてしまう場合は、2つ目の方法で対応してくださいね!