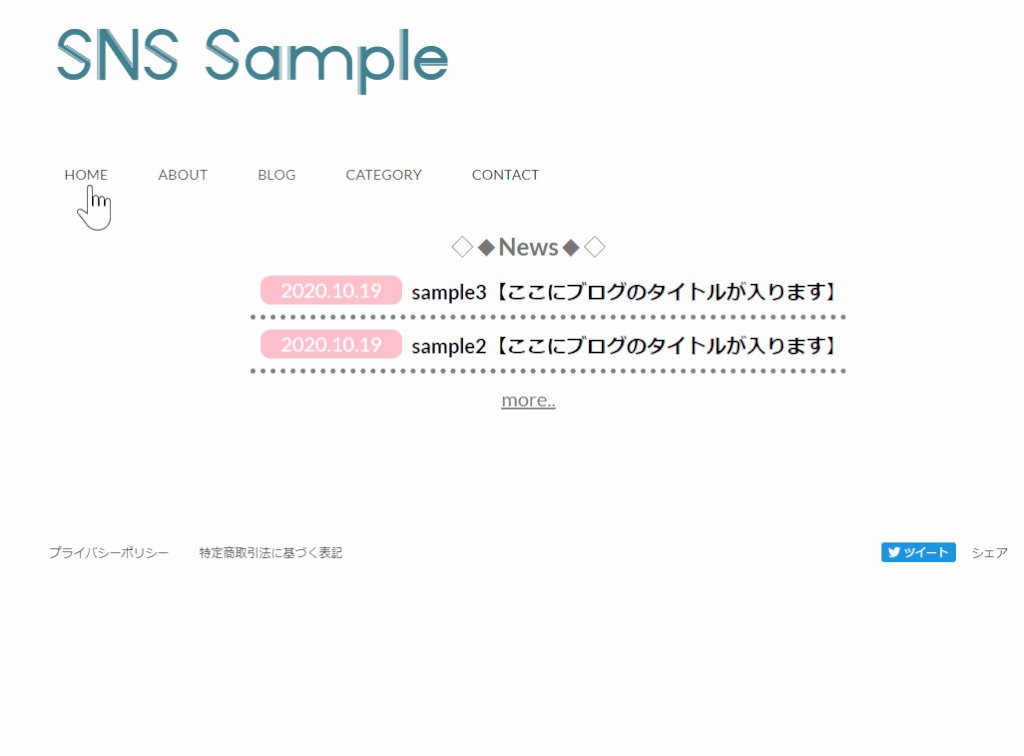
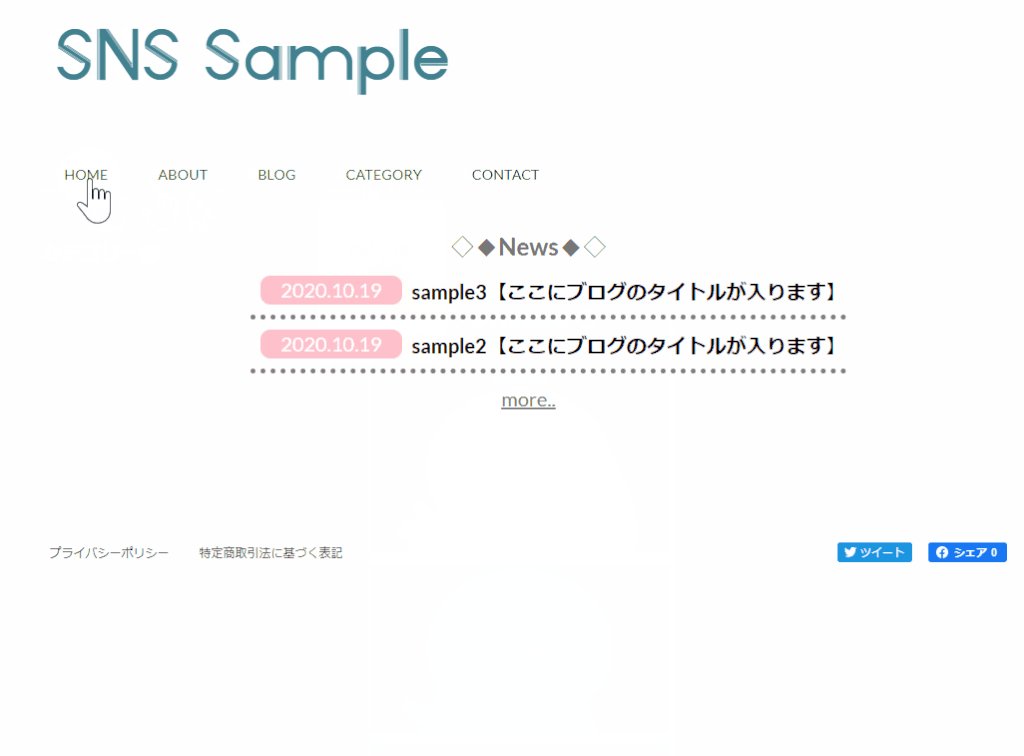
本来ネットショップでは、トップページに商品が並んでいることが多いですが、
今回は、無料でネットショップを作成できるBASE![]() を利用して、商品のLPを制作したい場合などに使える「トップページから商品一覧を非表示・削除する方法」について書いていこうと思います。
を利用して、商品のLPを制作したい場合などに使える「トップページから商品一覧を非表示・削除する方法」について書いていこうと思います。

商品一覧だけを非表示にできると?

JavaScriptで表示する内容を制御できるよ!
※BASEのApps「HTML編集(無料)」をインストールする必要があります!

トップページから商品一覧を表示するときの注意点

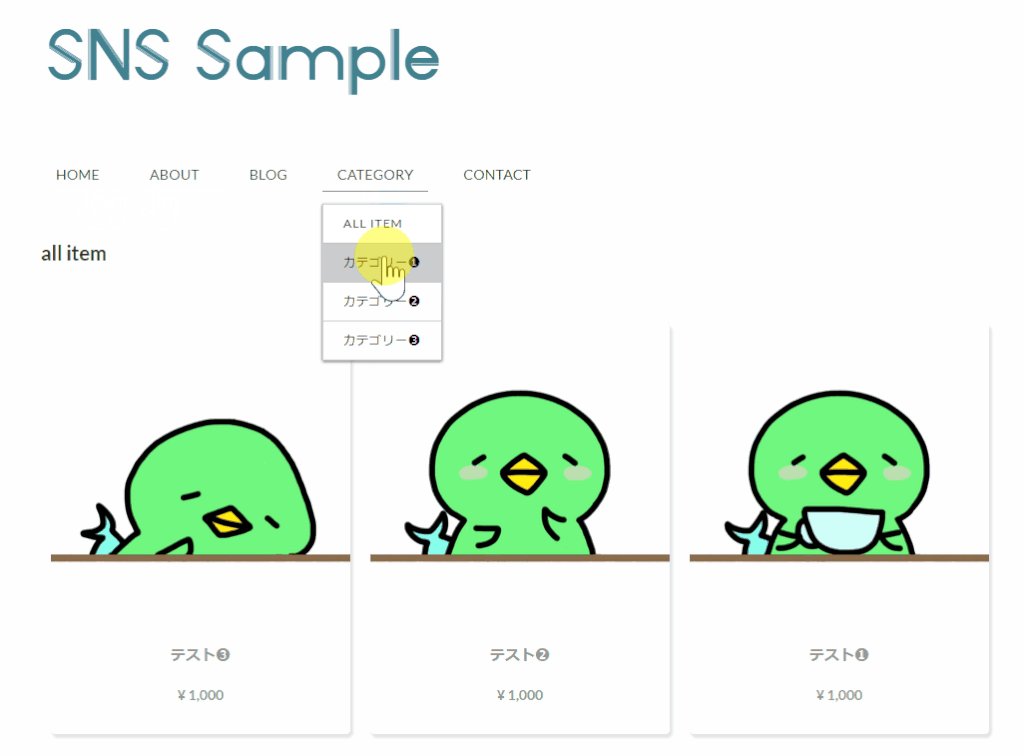
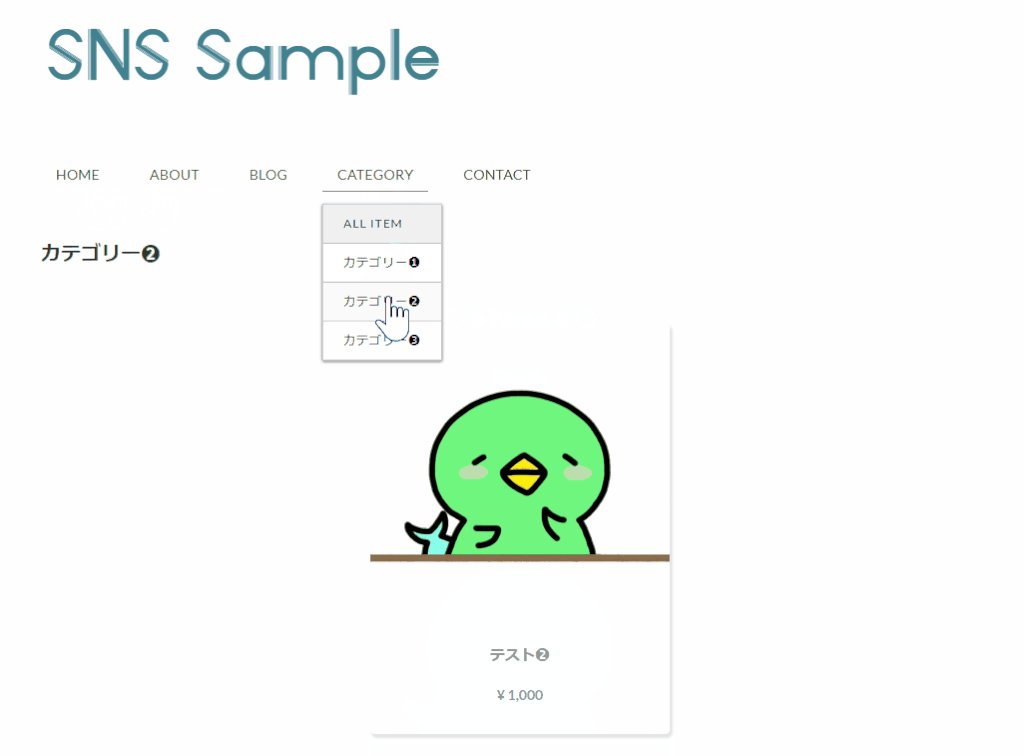
BASEのApps「カテゴリ管理(無料)」を使用して、カテゴリーページを生成している場合は、
トップページから単純に商品一覧を非表示・削除してしまうと、カテゴリーページからも同様に非表示・削除されてしまいます。
※カテゴリーページがトップページの商品一覧から取得して表示させているため
なので今回は、トップページの商品一覧部分の記述はそのままで、JavaScriptで表示の制御をする方法の紹介となります!
コピペ用コードと簡単な解説

※HTMLを編集する場合は、念の為バックアップを取っておきましょう!
では、さっそくHTML編集から該当箇所を探して記述していきます。
<!--トップページで商品一覧を非表示-->
<div id="shop_page">
{block:HasItems}
<section id="mainContent" class="itemList clearfix">
{block:Items}
----HTMLの中身は省略します----
{/block:Items}
</section>
<div id="loading" style="display: none;text-align: center;"><img src="/img/loading.gif" width="220" style="padding: 20px 0;;"></div>
{/block:HasItems}
{block:NoItems}
<p style="text-align: center;">{lang:NoItemsMessage}</p>
{/block:NoItems}
</div>
<script>
var strtop = "https://【ショップURL】";
var url = location.href ;
if(strtop == url){
document.getElementById("shop_page").style.display = "none";
}
</script>HTML内を【{block:HasItems}】と検索(Ctrl+F)して、
{block:HasItems}~{/block:HasItems}と{block:NoItems}~{/block:NoItems}を一緒に、
<div id=”shop_page”> ~</div> で括ってください。
この括った部分は、”【ショップURL】と一致したページでは非表示にする”という記述をしています。
まとめ

BASEはフリーページの作成ができず、既存のページを利用してのカスタマイズになるので、ちょっとややこしいですが・・
JavaScriptを使うことで、多少は理想のデザインに近付けることができます!
最後に紹介した「商品一覧ページの下部でトップページの内容を非表示」については、BASEの独自タグやHTMLの知識が多少なりとも必要となってくると思いますので、
試してみたけどできなかった・・
自分でソースコードを編集するのは心細い・・
という方は、BASEのスポット的なカスタマイズも受け付けておりますので、TwitterのDMかお問い合わせフォームよりお気軽にご相談ください^^

ちょっとややこしいですが、やってみてください〜

自分好みのサイトを作っちゃいましょ!