先日、カラーミーショップ![]() でネットショップを作成する案件で、デザインのカスタマイズを担当しました。
でネットショップを作成する案件で、デザインのカスタマイズを担当しました。
カラーミーショップのデザインカスタマイズは、既存のテーマのHTMLやCSSを直接編集ができるようになっているので、結構自由にカスタマイズすることができます。
さらに、わかりやすいUIデザインで簡単に編集できる「初級モード」も用意されているので、HTMLやCSSの知識がなくても安心です。
ちなみにHTML・CSSが編集できるページ一覧はこちら⬇️

上枠はHTMLもCSSも編集可能なページで、下枠はCSSのみ編集できるページとなっています。
デザインカスタマイズの自由度の高さはこれだけではありません!
同じくネットショップを作成できるBASEではできない「フリーページ」の作成も簡単にすることできます。
これが結構ありがたかったです。。
「フリーページ」を作成することで、期間限定の特設ページを作成したり、インスタの画像を埋め込んだギャラリーページを作成したり・・ネットショップをもっと充実させることができちゃいます!
「フリーページ」の作成も、HTML・CSSを記述する方法と下図のようにUIデザインで簡単に編集できる「初級モード」が用意されているので安心ですね。

今回は、実際にカラーミーショップ![]() の既存テーマをカスタマイズをするための手順と、画像ファイルの管理について紹介します。
の既存テーマをカスタマイズをするための手順と、画像ファイルの管理について紹介します。
既存テーマのカスタマイズ方法

既存のテーマのHTML記述を残しつつ、別途HTML・CSS編集する手順を紹介していきます。
この手順を踏んでおかないと、何かあったときに元の既存テーマのHTMLの状態に戻せなくなるので、やっておくことをおすすめします!
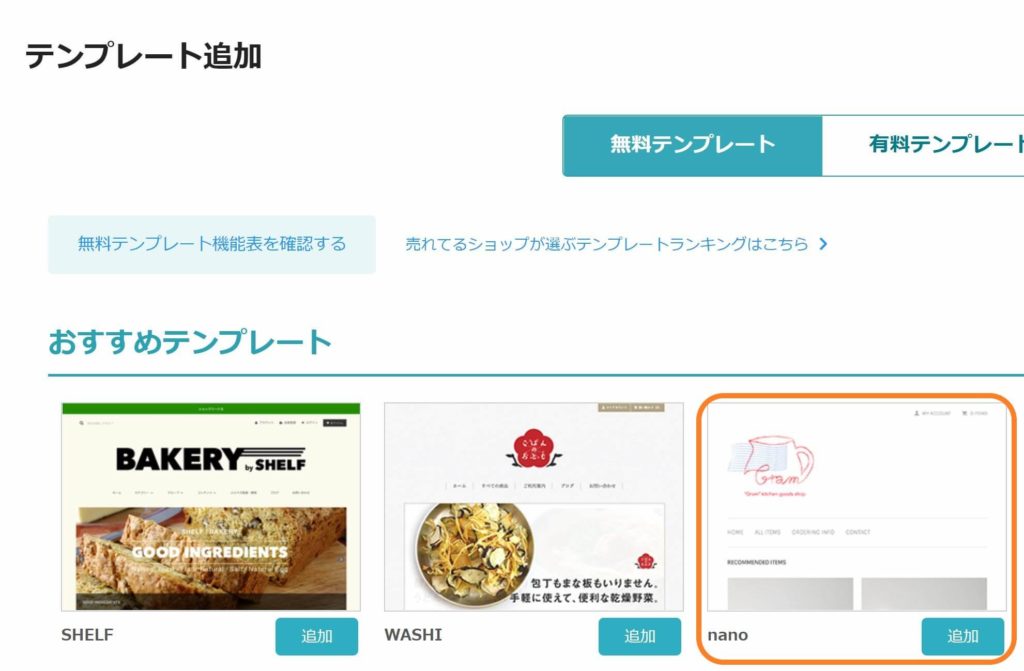
今回実際にHTML・CSS編集でデザインカスタマイズしてみて、使いやすかったテーマは、シンプルなデザインの無料テンプレート「nano」でした。
無料のテーマも結構あるので、自分のしたいデザインに近いテーマを選んでカスタマイズするのがいいかなと思います!
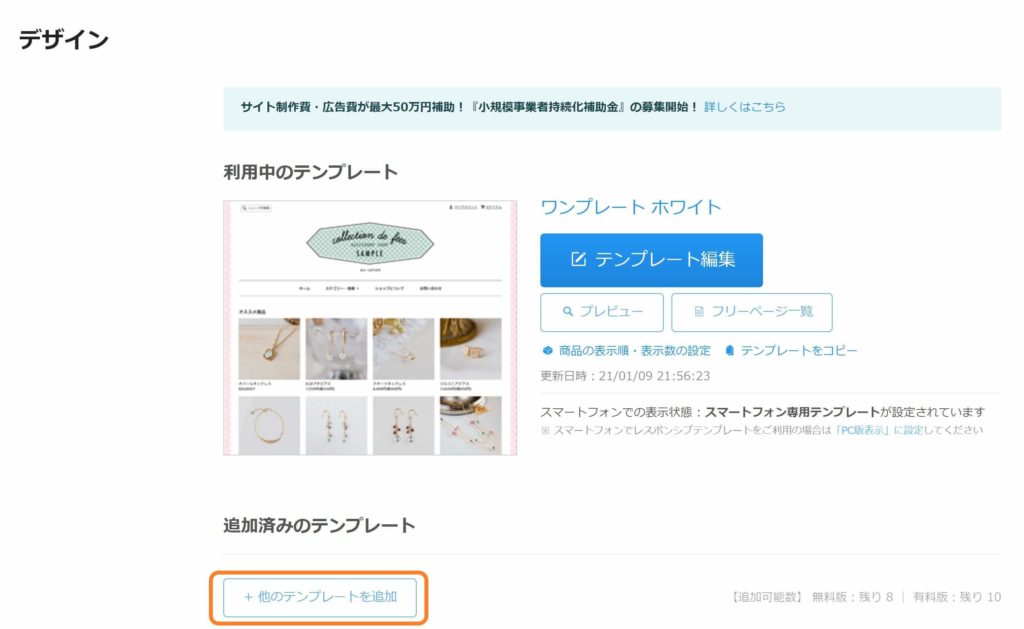
1.カラーミーショップ![]() にログイン後、左上メニューから「ショップ作成」→「デザイン」をクリックします。
にログイン後、左上メニューから「ショップ作成」→「デザイン」をクリックします。

2.デフォルトでは”ワンプレートホワイト”というテーマになっているので、下の「+他のテンプレートを追加」をクリックします。

3.今回はシンプルでカスタマイズしやすい”nano”というテーマを追加します。

4.追加済みのテンプレートに”nano”が追加されているので「✓利用する」をクリックします。

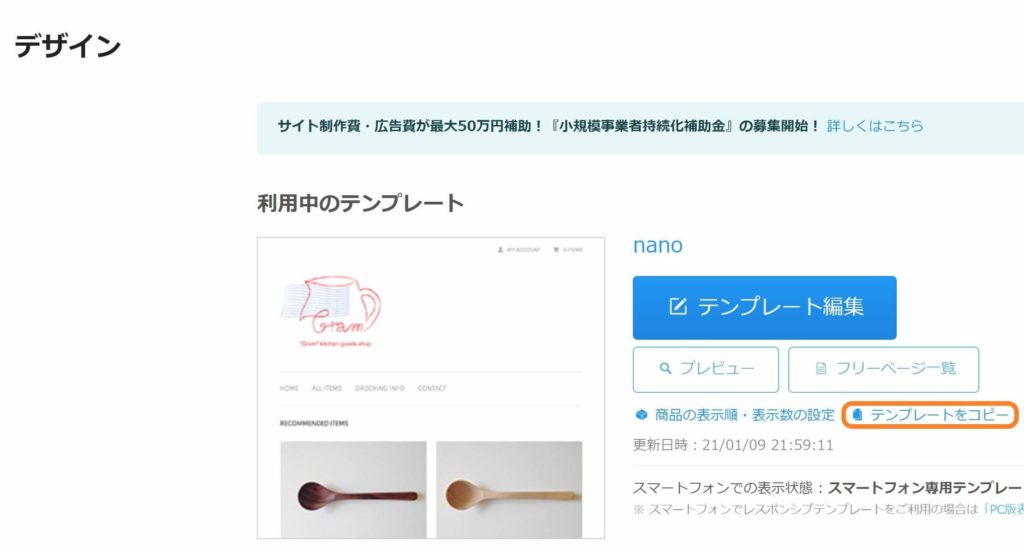
5.利用中のテンプレートをそのまま編集するのではなく、「テンプレートをコピー」をクリックして複製します。

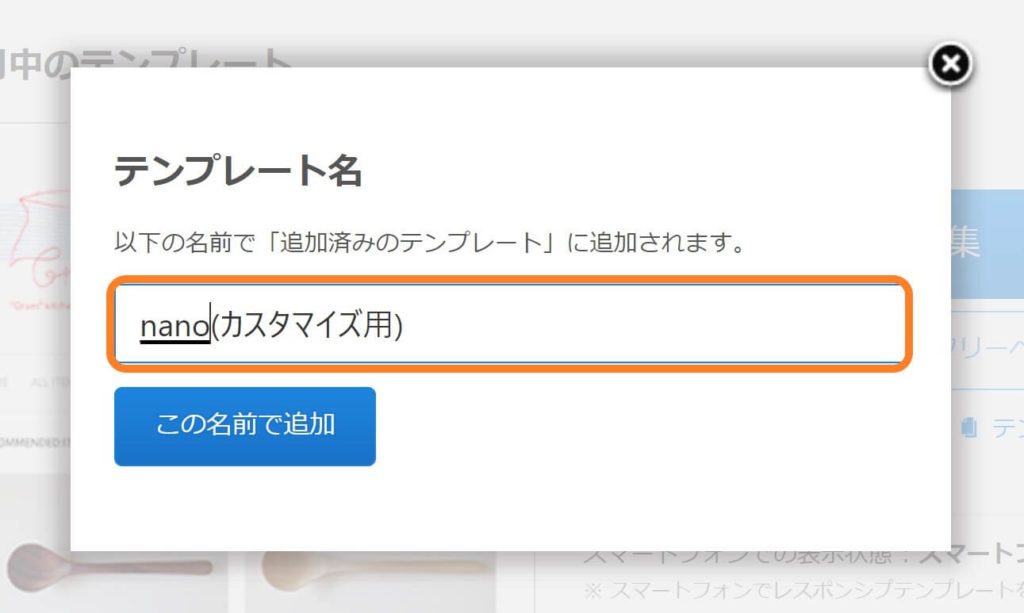
6.任意のテンプレート名を入力して「この名前で追加」をクリックします。

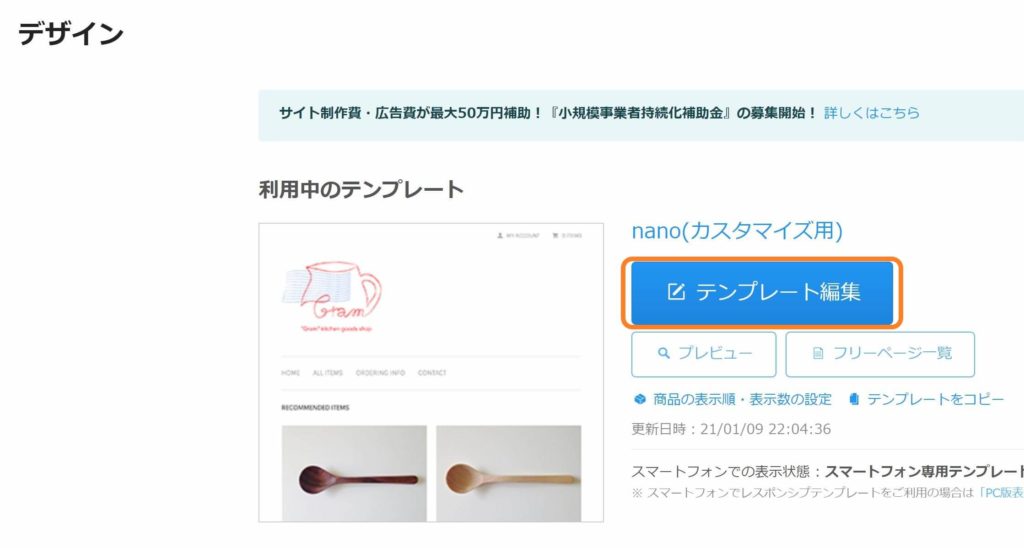
7.追加済みのテンプレートに複製した”nano”が追加されるので「✓利用する」をクリックします。

8.複製したテーマであることを確認し「テンプレート編集」をクリックします。

これで既存テーマのバックアップがある状態でカスタマイズすることができます!
画像ファイルの管理

ネットショップのデザインカスタマイズには必須の画像ファイルのアップロードですが、左メニューの「画像ファイル管理」をクリック。

こちらの管理画面から以下のこと全て行うことができます。
実際に使ってみた感じ、カラーミーショップは画像ファイル管理がとてもわかりやすくて使いやすかったです!
同じくネットショップを作成できるBASEのファイルアップローダーは、アップロードしたファイルが画面上に残らず管理がめっちゃ大変だったので・・w
まとめ

実際にネットショップ作成サービスを何社か使ってデザインカスタマイズしてきましたが、圧倒的にカラーミーショップ![]() のデザインカスタマイズは自由度が高かったです。
のデザインカスタマイズは自由度が高かったです。
個人的には「フリーページ」が作成できることと、画像ファイル管理がしやすい点を気に入りました!
カラーミーショップなら販売手数料が無料なので、ショップオーナーとして利用を考えている方にも魅力的ですね!
最近では、いくつかネットショップ作成サービスがあるのでどれを利用するか迷うと思います。
カラーミーショップにはお試し期間が30日があるので、迷っている方は試しに使ってみてくださいね^^