横並びにするレイアウト手法として便利な”flexbox”
flexbox使い方のまとめはこちらの記事を参考にしてみてください⬇️
flexboxには様々なプロパティがありますが今回は、
親要素に対して子要素横幅をの伸縮をしてくれるプロパティ「grow」と「shrink」についてです。
このプロパティを使うことで、子要素の横幅にどのように配分されるのか具体的な数字で計算してみました!
flex-grow

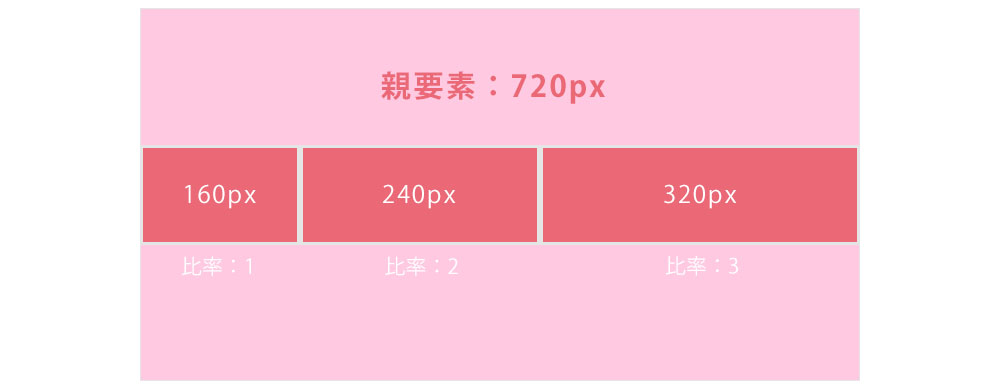
上記のように子要素が80pxの場合、480pxの余白が出来てしまいます。
この余白をそれぞれの子要素に1:2:3の比率で配分して伸ばし、親要素の横幅に合わせます。
※値の1:2:3は倍数ではないので、80px:160px:240pxにはなりません!
DEMO

CSS
.parent{
display: flex;
}
.child_1{
flex-grow: 1;
}
.child_2{
flex-grow: 2;
}
.child_3{
flex-grow: 3;
}
比率の1・2・3を足した6で割って子要素の80pxに足すので、

上記の式で横幅を計算することができます。

とりとん
子要素の幅+余白の幅×比率の値/全体の値(※今回は1+2+3=6)で計算できるね~
flex-shrink

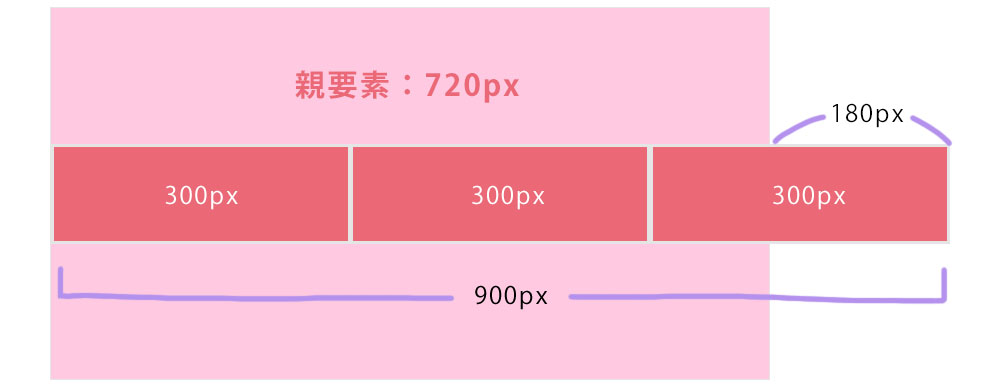
上記のように子要素が300pxの場合、180px親要素から溢れてしまいます。
この溢れた分ををそれぞれの子要素に1:2:3の比率で配分して縮め、親要素の横幅に合わせます。
DEMO

CSS
.parent{
display: flex;
}
.child_1{
flex-shrink: 1;
}
.child_2{
flex-shrink: 2;
}
.child_3{
flex-shrink: 3;
}
比率の1・2・3を足した6で割って子要素の300pxから引くので、

上記の式で横幅を計算することができます。

とりとん
子要素の幅-溢れた幅×比率の値/全体の値(※今回は1+2+3=6)で計算できるね~