
Webに公開するってなんかだるそうやん・・

XserverのWordPress簡単インストールを使えば誰でも簡単に数分で公開できるよ!
Webの心得が全く無い方でも簡単に自作のWebページを公開する方法を、実際にこのブログを作成した手順で隅々まで解説していきたいと思います。
レンタルサーバーを選ぶ

Webページを公開するにはレンタルサーバーとの契約が必要になります。
しかし、レンタルサーバーにはかなりの数がありどれを選んでよいのか迷いますよねー。
細かくレンタルサーバーの比較をしている記事もありますが、今回は当ブログに使用しているXserver![]() を推薦します!
を推薦します!
※個人的にはサーバーの管理画面が圧倒的に使いやすいpleskが使えるサーバーをお勧めしますが、pleskについては機会があればまた書いてみようかと思います。
とりあえずXserver![]() のお勧めポイントを簡単に挙げるとこんな感じです。
のお勧めポイントを簡単に挙げるとこんな感じです。
- 安定感抜群+速度が快適
- 独自SSLが無料
- 独自ドメインが無料で貰える期間限定キャンペーンが存在する
今回は3に該当する期間だったので即決でXserver![]() のお試し10日間に登録しました。
のお試し10日間に登録しました。
では、さっそくXserver![]() に登録してサーバーの管理画面を開きましょう。
に登録してサーバーの管理画面を開きましょう。
WordPressをインストール

Xserver![]() アカウントの登録が完了すると、サーバーの管理に必要な情報が全て記載されたメールが届きます。
アカウントの登録が完了すると、サーバーの管理に必要な情報が全て記載されたメールが届きます。
まずは、そのメールに記載されている初期ドメインを適当なブラウザのurlにコピペしてみましょう。何もないページが表示されるはずです。
確認できたらXserver![]() アカウントにログインしましょう。
アカウントにログインしましょう。
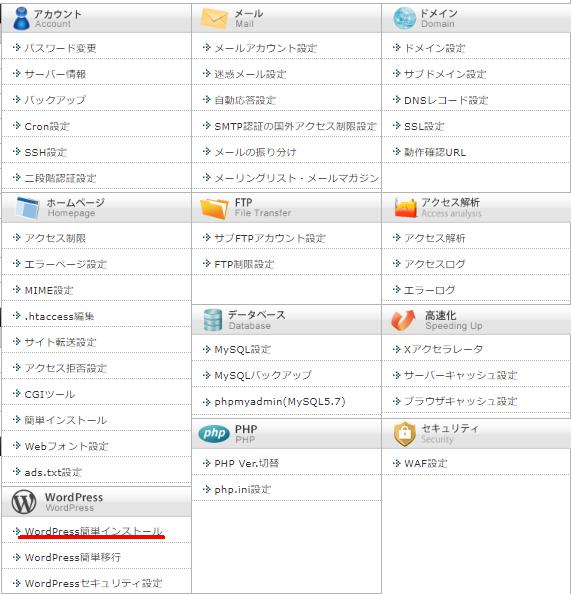
サーバーの管理画面を表示し、WordPressをインストールするまでの手順にそっていきます。
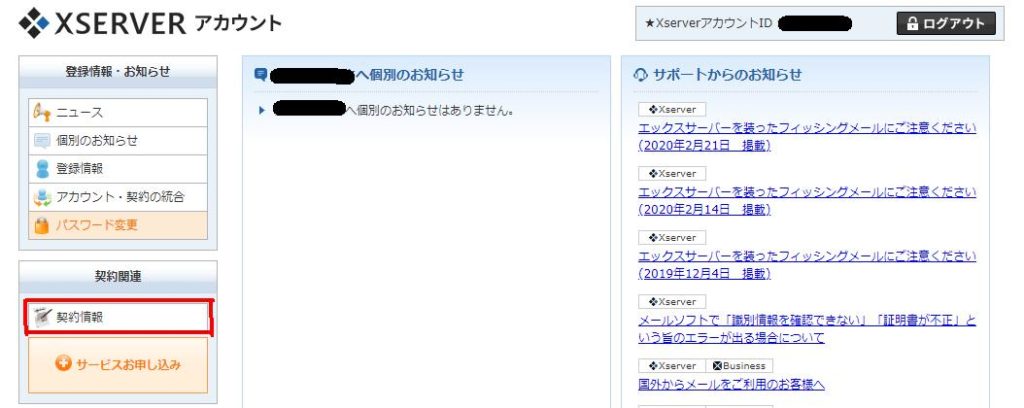
まず、下図の「契約情報」をクリック。

次に、該当サーバーの「詳細」をクリック。

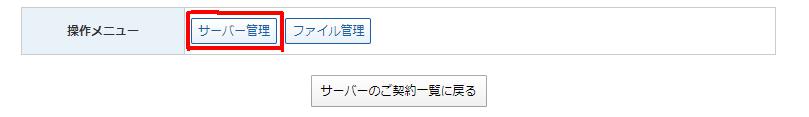
開いた画面から下にスクロールしていき「サーバー管理」をクリック。

ここで開いた画面がサーバーの管理画面です。
「wordpress簡単インストール」をクリックし必要事項を入力していきましょう。

インストールが完了したら先ほど開いた初期ドメインのページを更新してみましょう。
ちなみに「F5」キー押下でページの更新ができますよ。
今回は10日間の無料お試し期間中なので初期ドメインですが、独自ドメインを取得して移行する場合はこちらの記事を参考にしてください⬇️
テーマを選択

最初はデフォルトのテーマが設定されています。
WordPressは無料のテーマでも機能がとても充実しているのですが無料のテーマだけでもかなりの数があるので、
当ブログでも使用している「Cocoon」については便利な機能や実際使用している機能について紹介していこうと思います。
「Cocoon」は無料のテーマの中でもかなり機能が充実しているのでオススメですよ。
とりあえずここまでで自分のページがWebに公開できるようになったはずなので、URLを入力してチェックしてみてください!

思っとったより簡単でよかった~

最後まで読んでいただきありがとうございました!


