
ブログ見てるとアイキャッチ画像のデザインって結構目に入るんよね~
アイキャッチ画像にも様々なデザインがありますが、当ブログではカテゴリー別にデザインを考えて作成しています。
基本的に、背景画像+タイトルテキスト+とりとん の構成です。
の構成です。
手順さえわかれば、センスのいい方はもっといい感じのアイキャッチも作成できると思うのでよければ参考にしてみてください!
背景画像のフリー素材を選ぶ
アイビスペイントで作成するといっても、ほとんどはフリー素材に頼っちゃいますw
フリー素材をダウンロードできるサイトはいくつかありますが、今回は私がよく利用している写真のフリー素材をダウンロードすることができる写真ACを使っていきたいと思います。

メールアドレスのみで無料会員登録できますよ〜
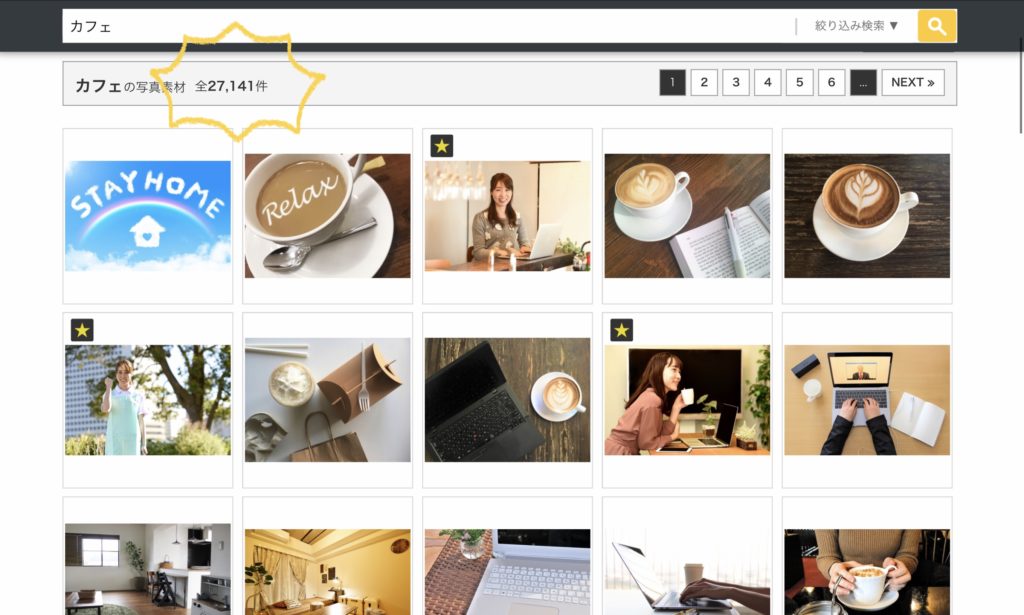
では早速、写真ACでアイキャッチの背景になる画像を選びます。

画像の透明度などはアイビスペイントで調節できるので、デザインで選んでOKです!
今回は『カフェ』と検索してみました。

検索ヒットなんと全27,141件!多すぎる!笑
ここから好きなものを選択して をタップします。
をタップします。
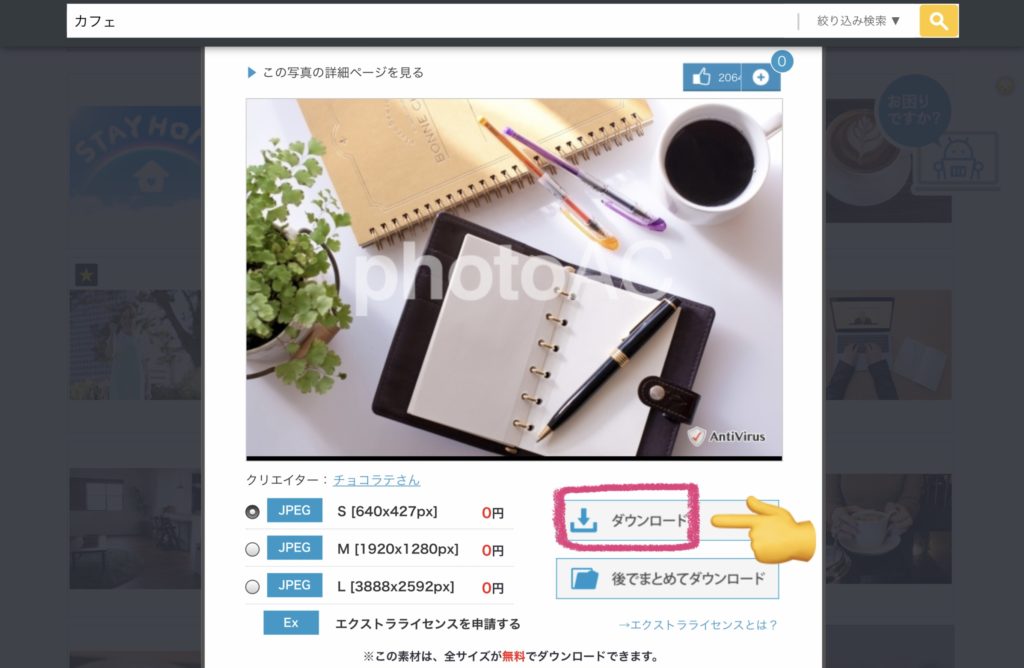
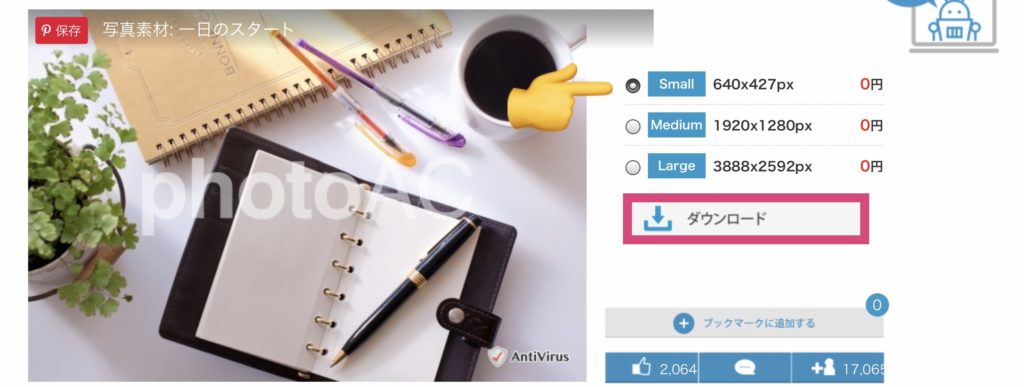
ダウンロードしたい解像度のサイズを選択して「ダウンロード」をタップ。


この画面に切り替わったら再度好みの解像度サイズを選択してダウンロードします。

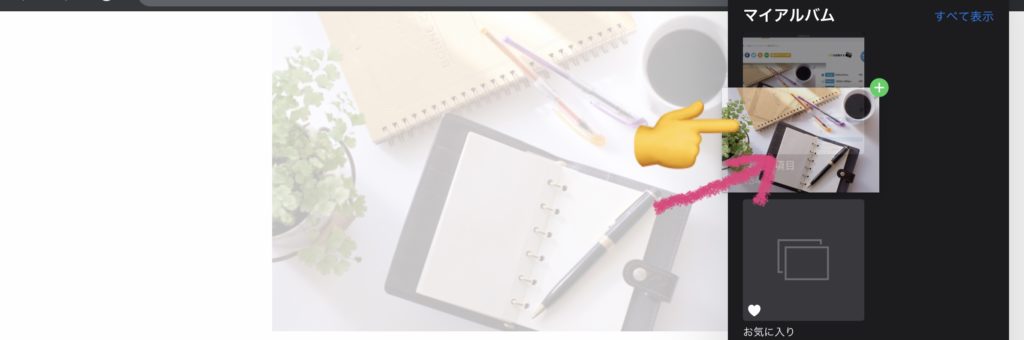
ダウンロードできたら写真に保存しましょう。

背景画像のサイズを合わせる
ここからはアイビスペイントを使って画像の作成をしていきます。
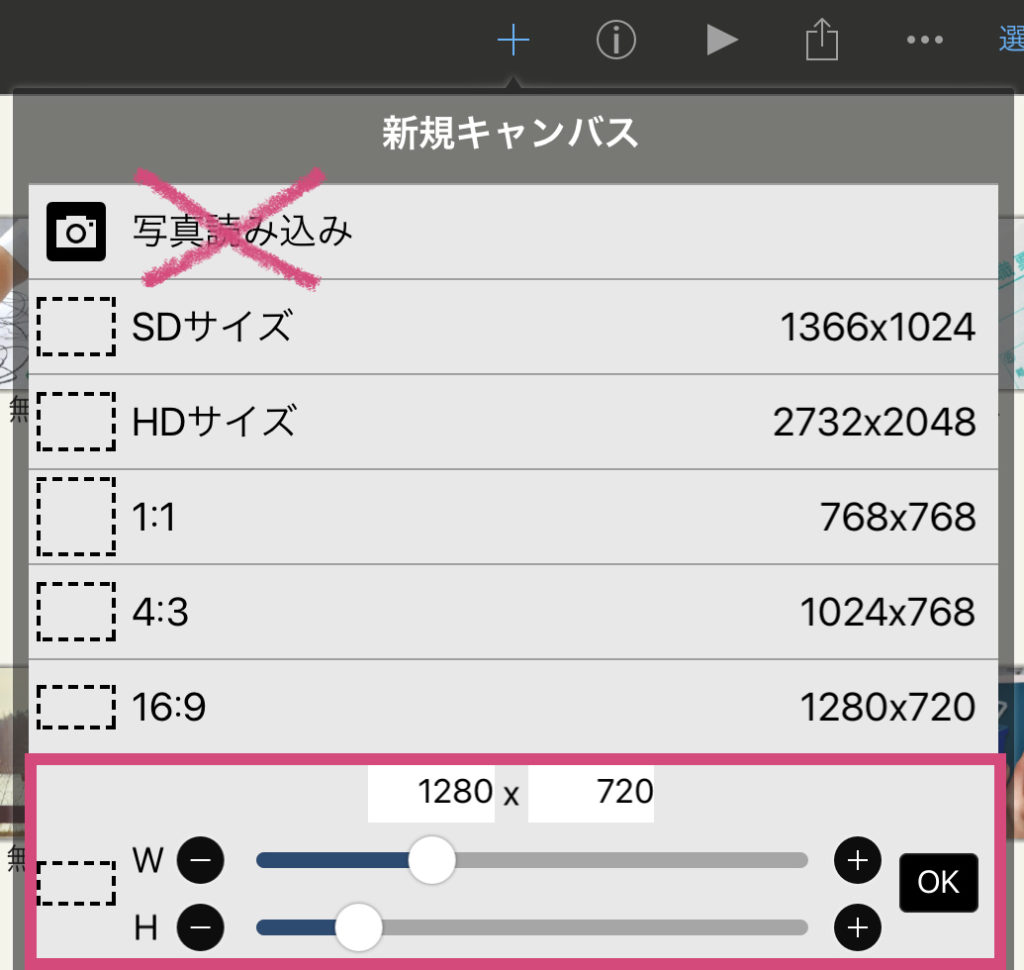
まず、写真読み込みではなく、任意のサイズで1280×720を指定してキャンパスを作成します。

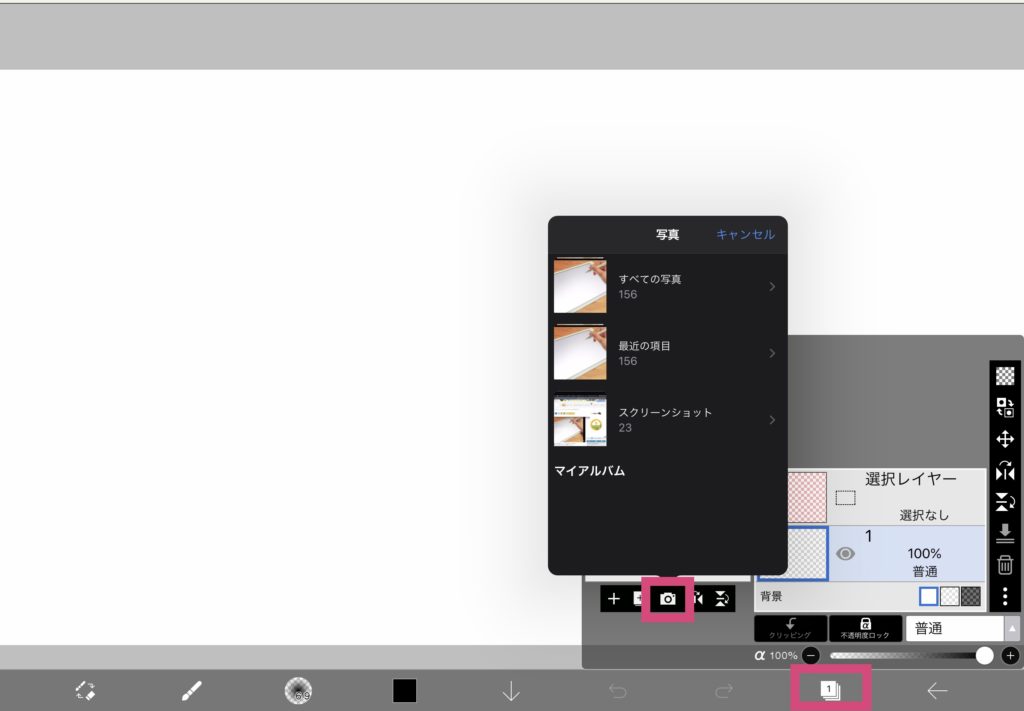
カメラマークから先程保存した画像を読み込みます。

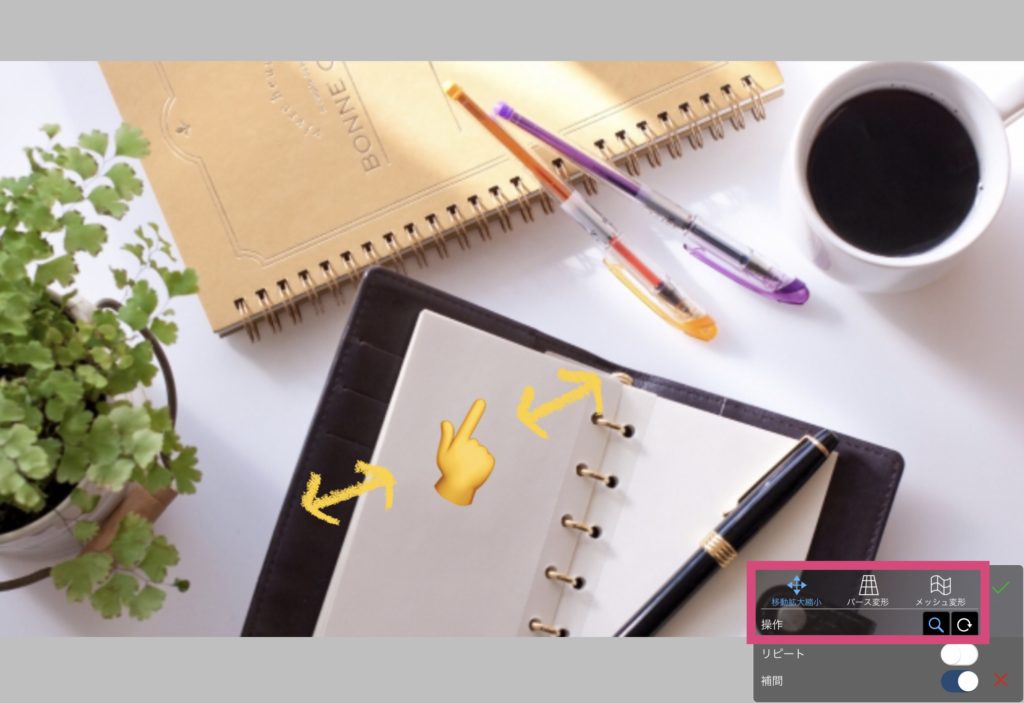
2本の指で同時にタッチして拡大や縮小をしてキャンパスのサイズに合わせていきましょう。

丸くなっている矢印をタップすると回転、パース変形をタップすると引き延ばすこともできます。
これで背景画像はOKです!
アイビスペイントでアイキャッチを作成
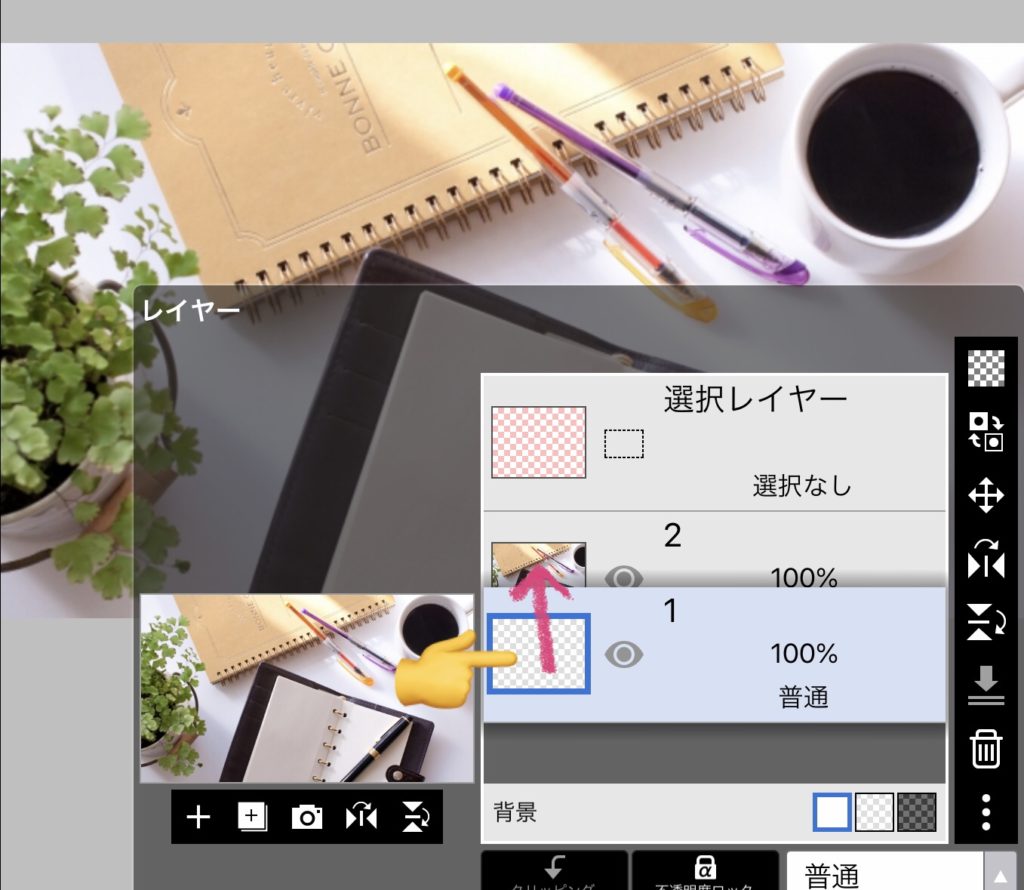
アイビスペイントで何かを追加するときは基本的にレイヤーを追加します。
レイヤーを別にしておくことで修正が楽になるので覚えておきましょう。
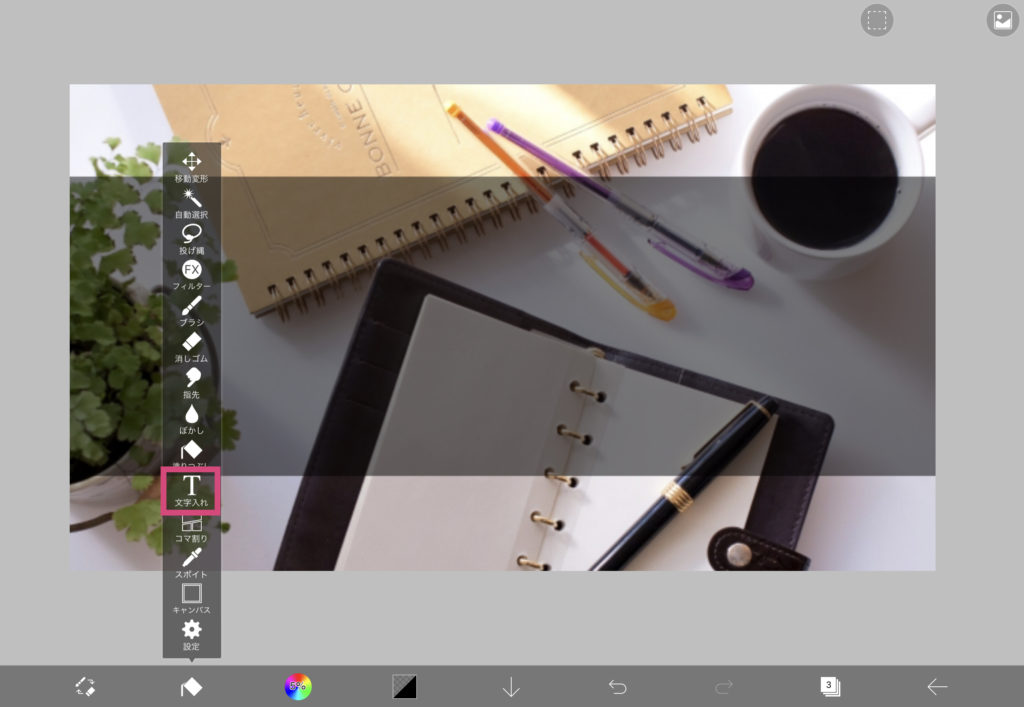
新しいレイヤーを追加したら、長押しでレイヤーの順番を上にして、メニューからテキストを選択します。

文字下の枠を作成
ではまず、タイトルテキストが読みやすくなるように、半透明の枠を追加します。
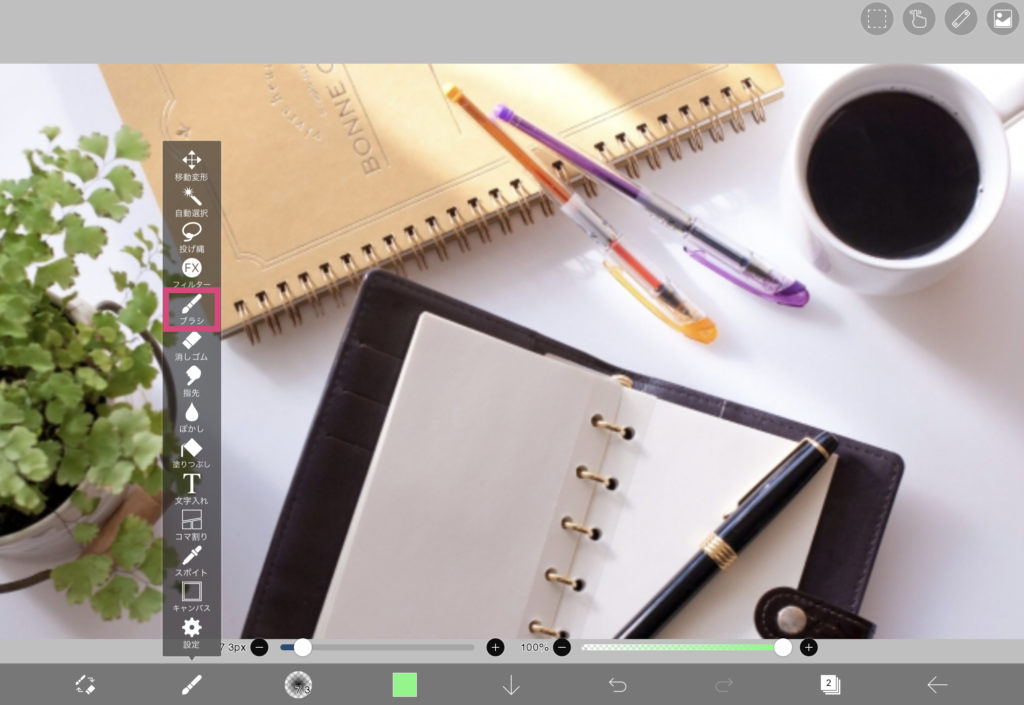
メニューからブラシを選択します。

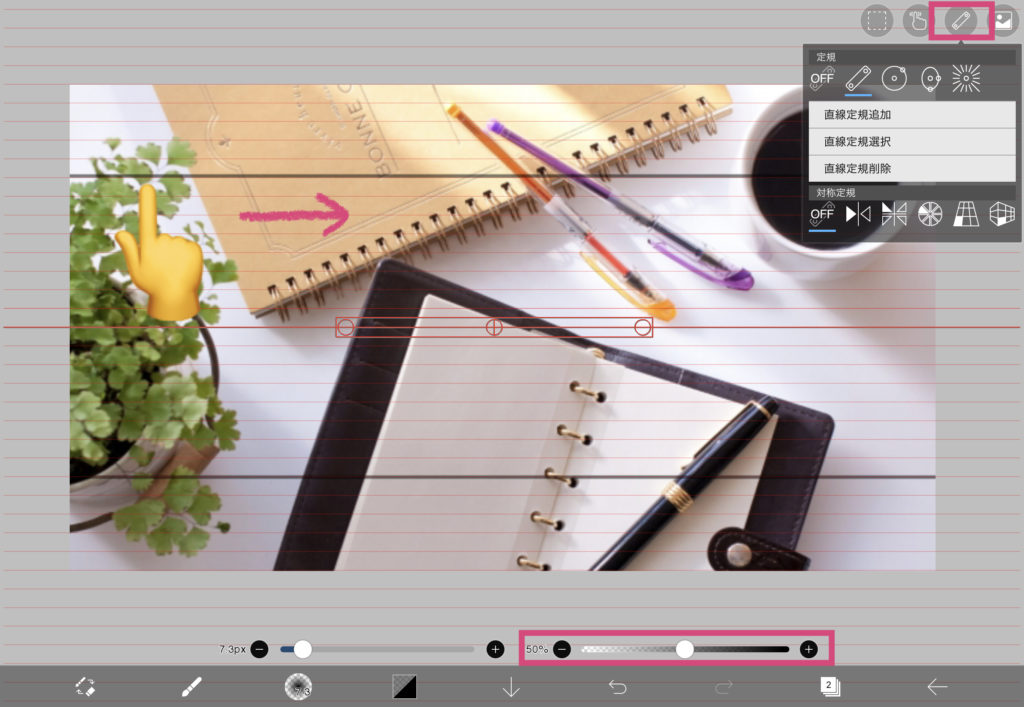
定規のマークをタップして、丸い部分をくるっと回すと縦線から横線になりますよ。
画像をピンチイン・ピンチアウトすることで定規の枠に画像を綺麗に合わせて、線を書きます。

そのときにブラシを好みの透明度に設定しておいてもいいし、後からレイヤーの透明度から変更することも可能です。
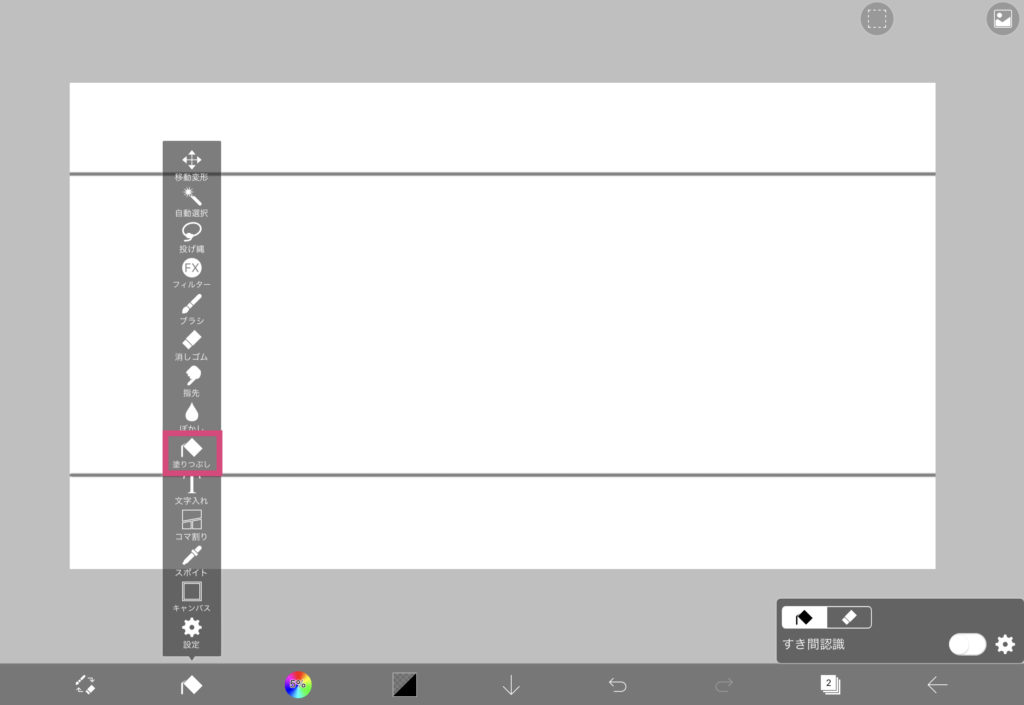
メニューから色塗りを選択します。

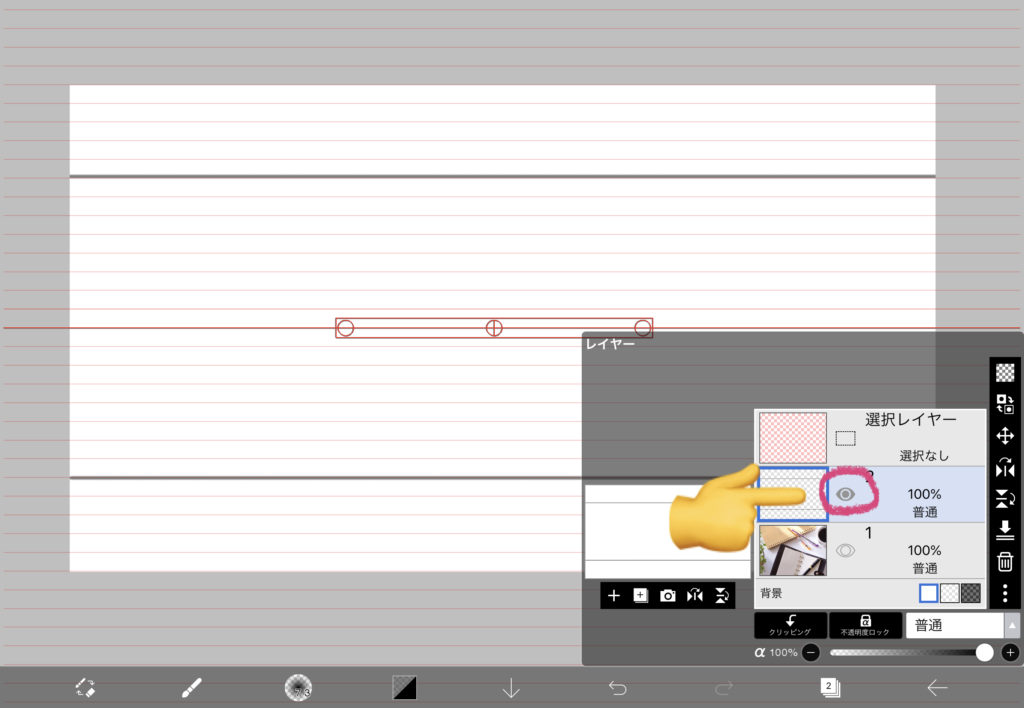
レイヤーの背景画像の目のマークをタップして非表示にすることで背景画像に邪魔されずに塗りつぶすことができます。

塗りつぶしする新規レイヤーを追加します。
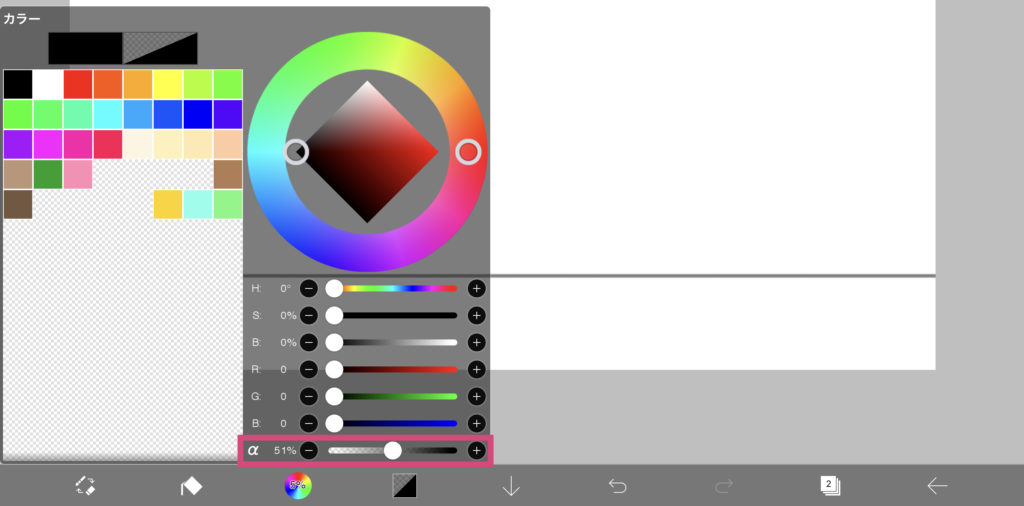
塗りつぶすときはブラシと同じ色・透明度に設定してくださいね。色を選択する画面で透明度も設定できます。

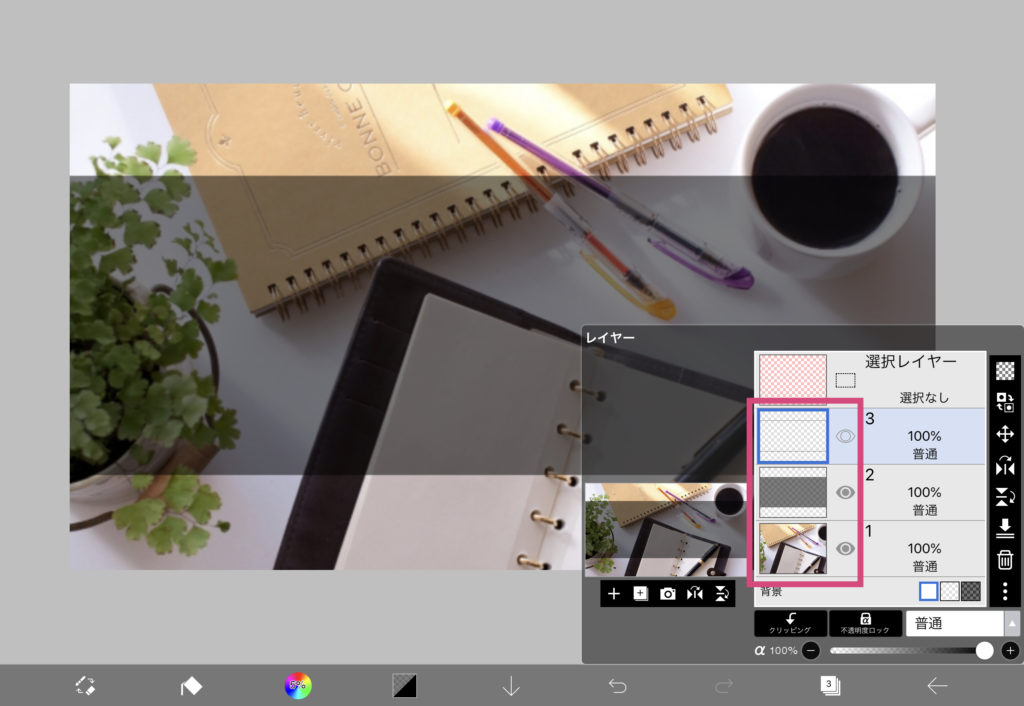
背景画像を再度表示するとこんな感じになります。

線のレイヤーを削除すると色塗りしたのみ残すことができます。
タイトルテキストの追加
ではタイトルテキストを追加していきましょう。
メニューのテキストを選択

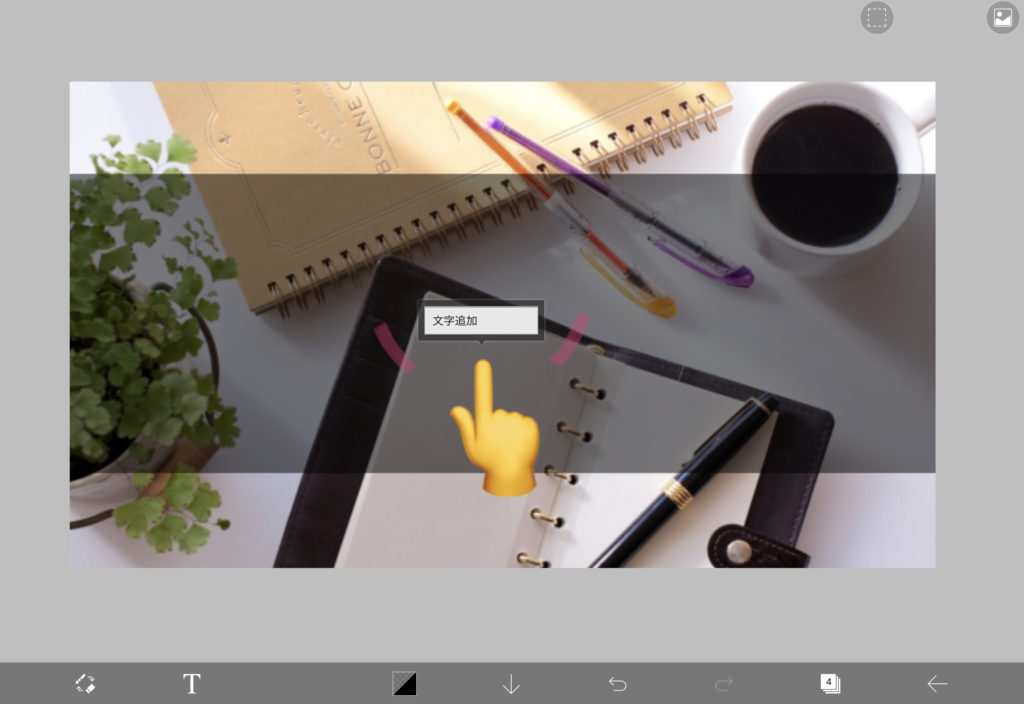
画面のどこでもいいのでタップすると「文字追加」ができます。

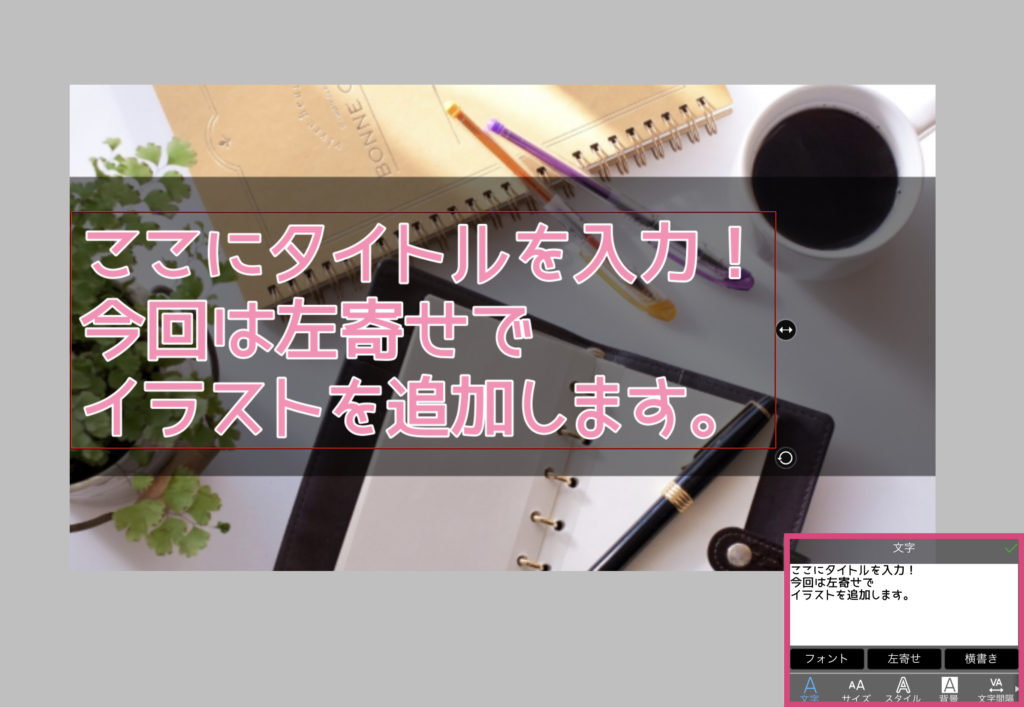
フォント・サイズ・文字色・文字間隔など様々な設定ができるので、好みのテキストを追加してみてください。
当ブログは、だいたいサイズを100にして3列になるように調節しています。

シンプルにこれで完成!としてもいいのですが、最後にイラストを追加してオリジナルのアイキャッチにします!
イラストを追加
まずは、新規レイヤーを追加します。
事前に描いたイラストを追加する場合はカメラマークから読み込み、新たに描く場合は新規レイヤーを追加して描いていきます。
背景画像の目のマークをタップして非表示にすると描きやすいですよ。
基本的な線画→色塗りの方法はこちらをご覧ください⬇️
それぞれのレイヤーを調節
イラストが描けて素材が全部揃ったら、最後に調節をして完成です!
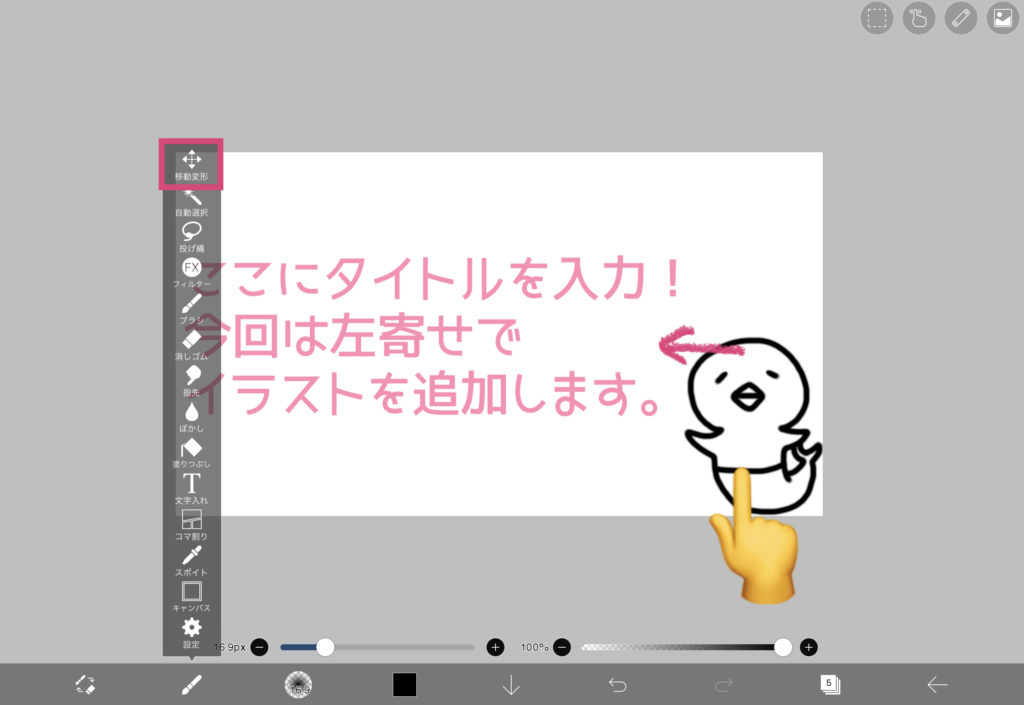
テキストや背景画像を表示してみて配置を調節したい場合は、線画を描いたレイヤーを選択した状態でイラストのみ動かすことができます。

色塗りをした状態で動かしたい場合は、レイヤーの結合をしましょう。

また、レイヤー毎に透明度を調節することができます。
テキスト下の枠の透明度はここでも調節可能です。
テキストが読みやすいように透明度を調節してみてください。

まとめ

記事を1つ更新するのにも結構時間がかかるので、毎度アイキャッチのデザインを考えて作成するのは大変ですよね。
この方法だとタイトルテキストの変更のみでアイキャッチを作成することができるので、オススメです!
1つ作成しておくと、背景画像のみ変更したり、文字色のみ変更したりと融通が効くので便利ですよ。
ちなみに、イラストを描くときはスタイラスペン(タッチペン)を使うのがおすすめです!
ただ、種類があってどのタイプを購入するか迷ったので100均の商品で比較してみました⬇️

最後まで読んでいただきありがとうございました!



