サイトマップを設置すると何かいいことあるの?
サイトマップには、HTML形式のサイトマップとXML形式のサイトマップの2種類あるのですが、両方とも設置することでそれぞれメリットがあります。
『それぞれの形式でサイトマップを作成して設置する』といっても、WordPressのプラグインを使えば、自動的に作成してくれるので手間もかからずとても簡単です!
ちなみに今回はGoogleアドセンスの審査に通過するためにサイトマップを追加してみました。
ではさっそく、それぞれのメリットと設置方法を紹介していきます。
HTML形式のサイトマップ

※HTML形式のサイトマップは、このようにブログの固定ぺージにHTMLで書かれていて、このように記事へのリンクがリスト化されたものです。
設置するメリット
HTML形式のサイトマップは設置することでユーザビリティを向上してくれます!
簡単にいうとブログ内の地図みたいな役割をしていて、ブログを見に来てくれた人にブログ内のコンテンツを一覧で表示することができます。
記事をカテゴリー別に並べてリスト化しているので、気になる記事や読みたい記事が探しやすくなり、滞在時間が伸びたり、PV数の向上にも期待できそうですね。
プラグインで設置する方法
今回は『PS Auto Sitemap』というプラグインを使ってブログ内にサイトマップのページを設置する方法を紹介します。
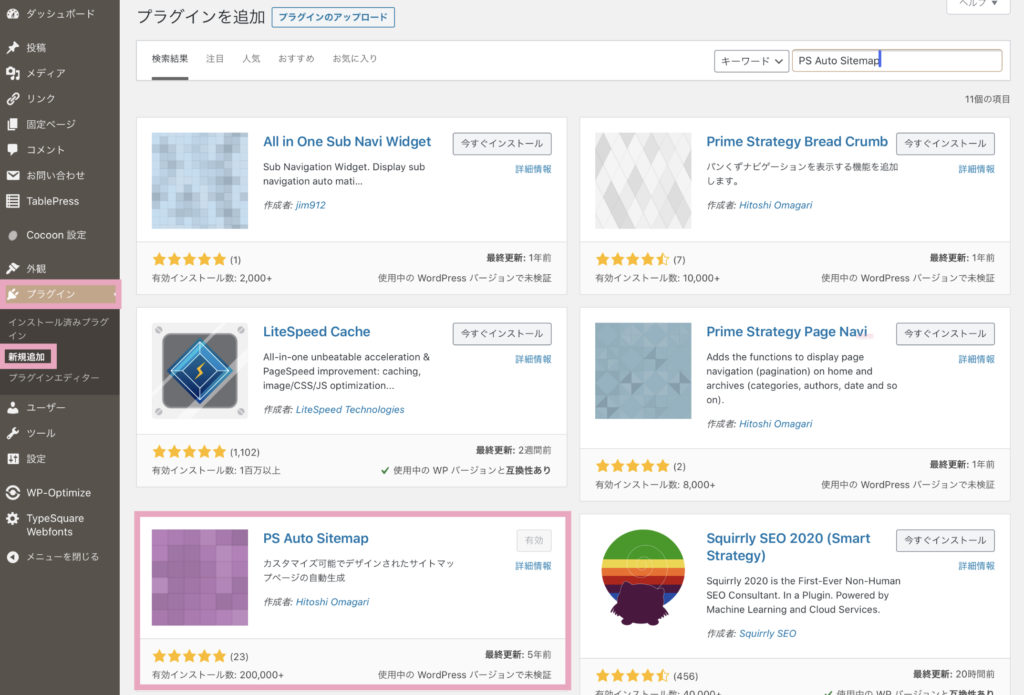
1.WordPressダッシュボードの新規プラグインから『PS Auto Sitemap』をインストールします。

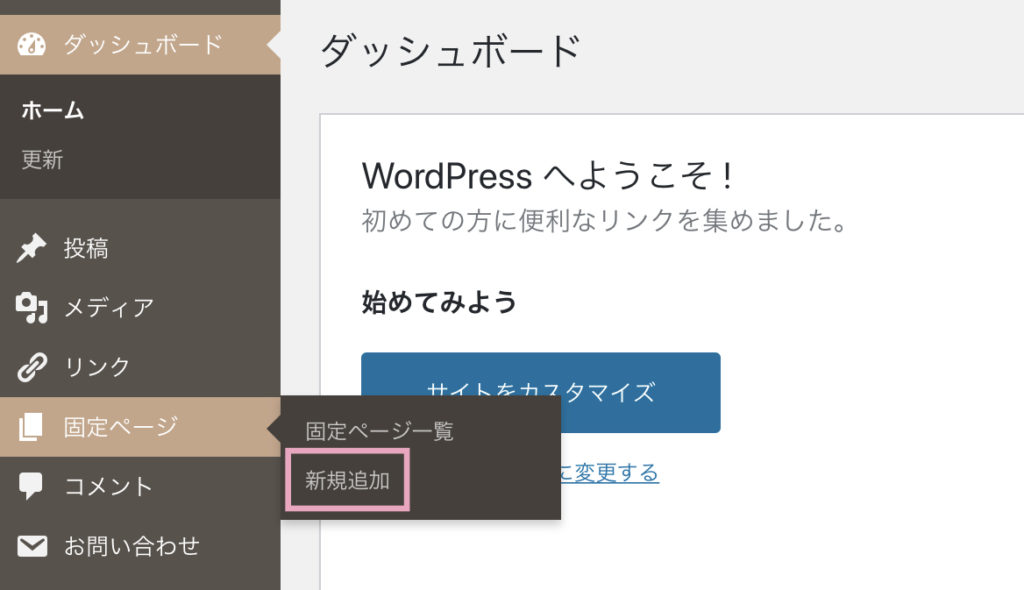
2.プラグインの設定の前にサイトマップ用の固定ページを作成します。

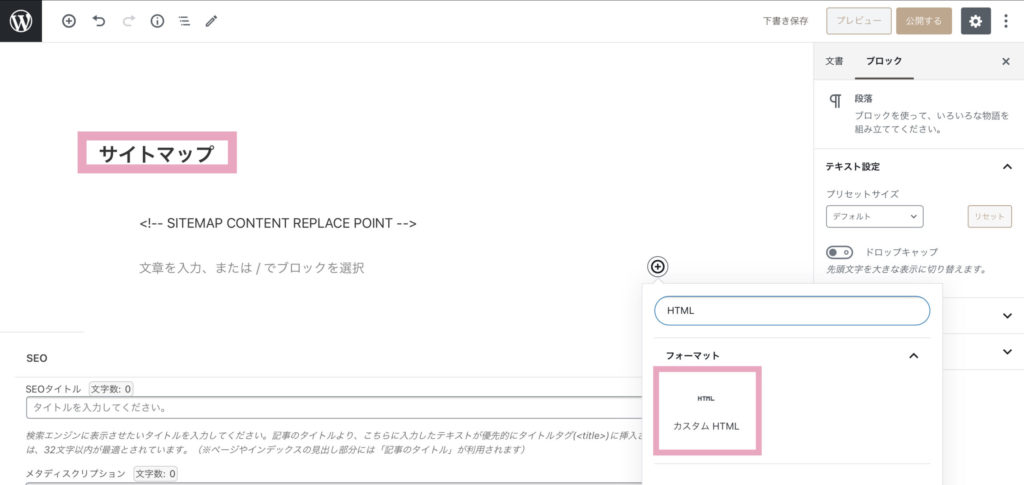
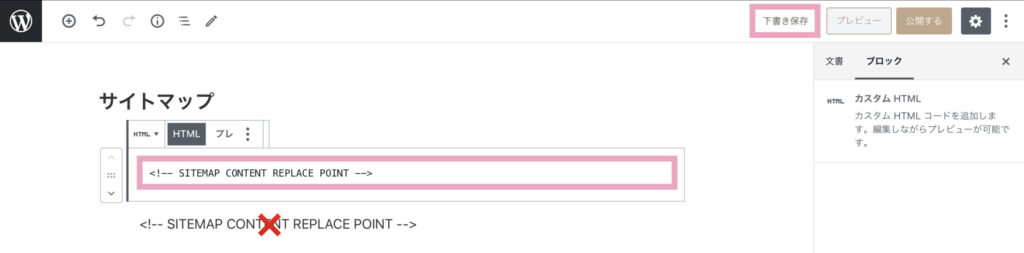
3.「サイトマップ」などの任意のタイトルで固定ページを作成し、本文中の+マークから”カスタムHTML”のブロックを追加します。

4.カスタムHTMLで【<!– SITEMAP CONTENT REPLACE POINT –>】の青文字をコピペして下書き保存します。
※✖のようにビジュアルモードでそのままコピペしても無効になってしまいます。

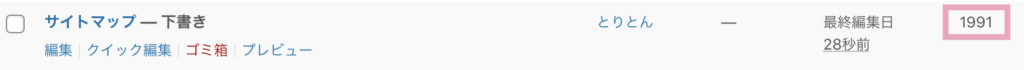
5.下書き保存した固定ページのID(⬇️の画像では1991)をメモしておきます。

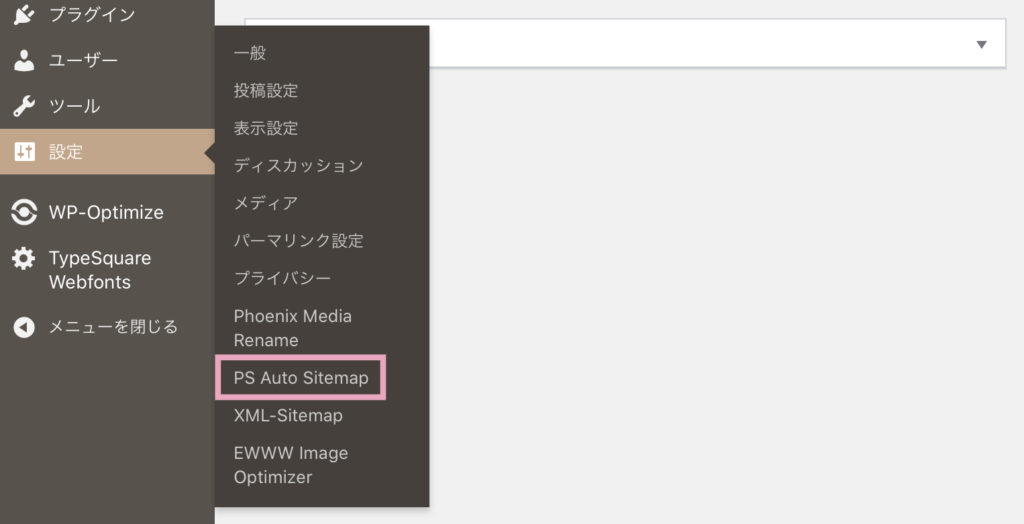
6.ダッシュボードの設定からPS Auto Sitemapの設定画面を開きます。

7.設定は⬇️の画像を参考にしてみてください。最後に「変更を保存」を忘れずに!

8.最後に固定ページを公開し、フッターメニューやサイドバーなど任意の場所に追加したら完了です!
XML形式のサイトマップ

※XML形式のサイトマップは”sitemap.xml”というブログ内のURLをリスト化した検索エンジン用のファイルです。
設置するメリット
XML形式のサイトマップは設置することでSEO対策することができます!
簡単にいうと検索エンジンに認識されやすくなるんです。
そもそも検索エンジンに認識されるにはクローラの巡回が必要。
そのクローラが巡回することで、Web上にある文書や画像などを周期的に取得し、自動的に検索エンジンのデータベースやインデックス作成をしてくれます。
サイトマップの設置で巡回を促し、クローラに優先的に巡回してもらいましょう!
プラグインで設置する方法
今回は『Google XML Sitemaps』というプラグインを使ってサイトマップファイルを作成し、クローラに認識してもらう方法を紹介します。
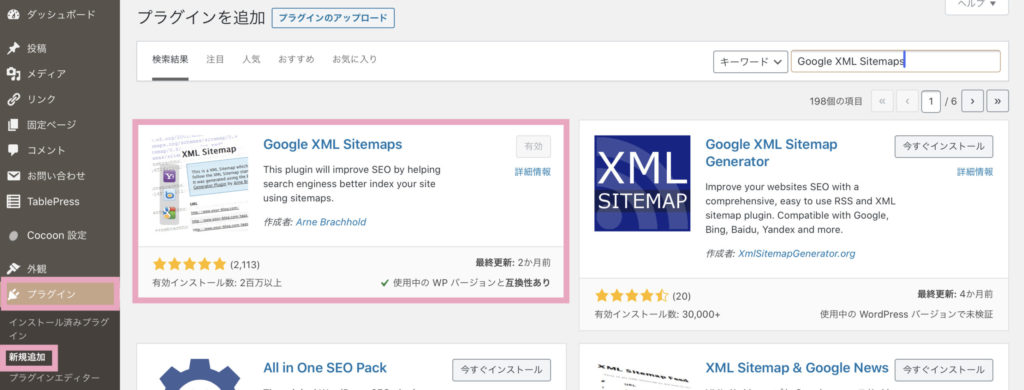
1.WordPressダッシュボードの新規プラグインから『Google XML Sitemaps』をインストールします。

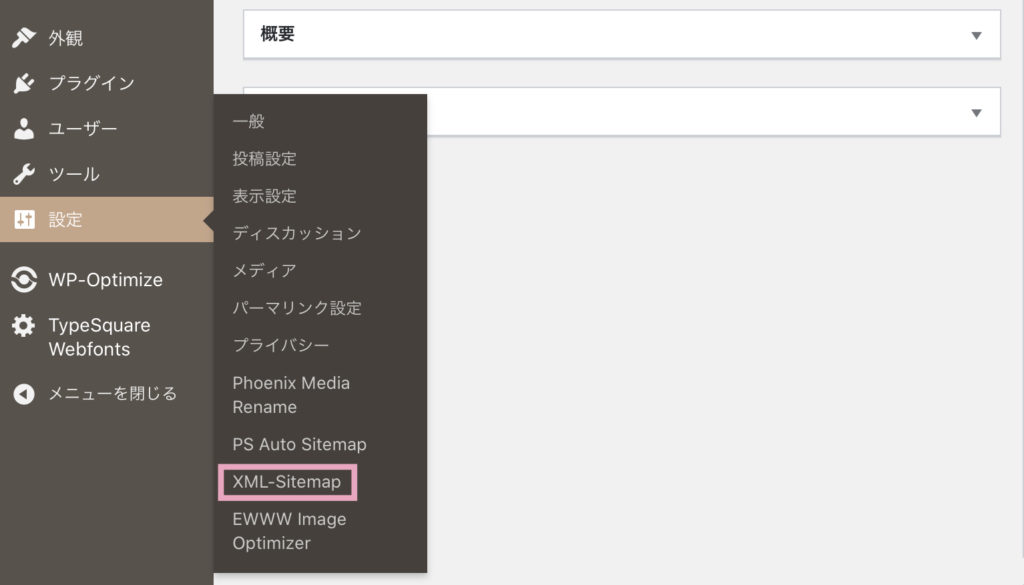
⒉ダッシュボードの設定からXML-Sitemapsの設定画面を開きます。

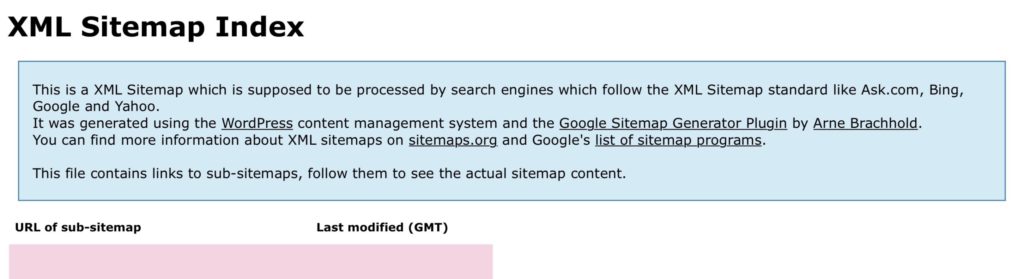
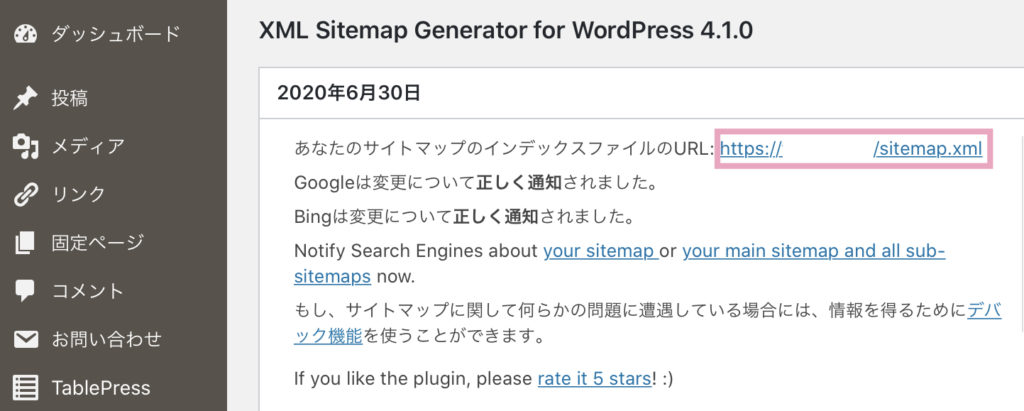
3.画面の上部にある“あなたのサイトマップのインデックスファイルのURL“をコピーします。

※インストールしたままの状態でも使用可能ですが、当ブログがしている設定をまとめてみたのでよければ参考にしてみてください⬇️
4.サーチコンソールの「サイトマップ」→「新しいサイマップの追加」に貼り付けて送信ボタンを押したら完了です!

まとめ

最初はサイトマップを作成するのって難しそう・・と躊躇していましたが、Googleアドセンスの審査通過に有効という情報があり、早々に設置しましたw
両方ともプラグインを使えばほとんどコピペで簡単に作成から設置までできるのでやってみてくださいね!