この若干の隙間が気になる・・
”メディアの登録数が業界最大級”ということでとても人気があるA8.netですが、広告リンクをそのまま貼り付けると・・
比較の上のように『A8.netそこで今回は、『A8.net
半角スペースの正体


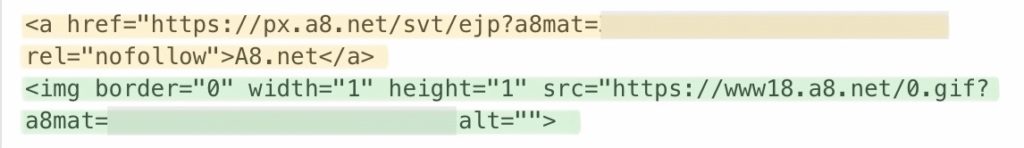
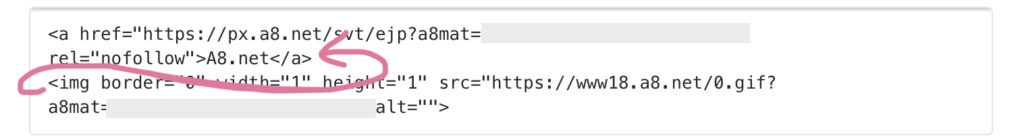
広告リンクコードは上記のように<a>タグ(リンク)と<img>タグ(画像)で構成されています。
<img>タグに1×1で記述されているので透明の画像がスペースの原因かな?と思っていたのですが、もっと単純な理由で<a>タグと<img>タグの改行が原因でした!
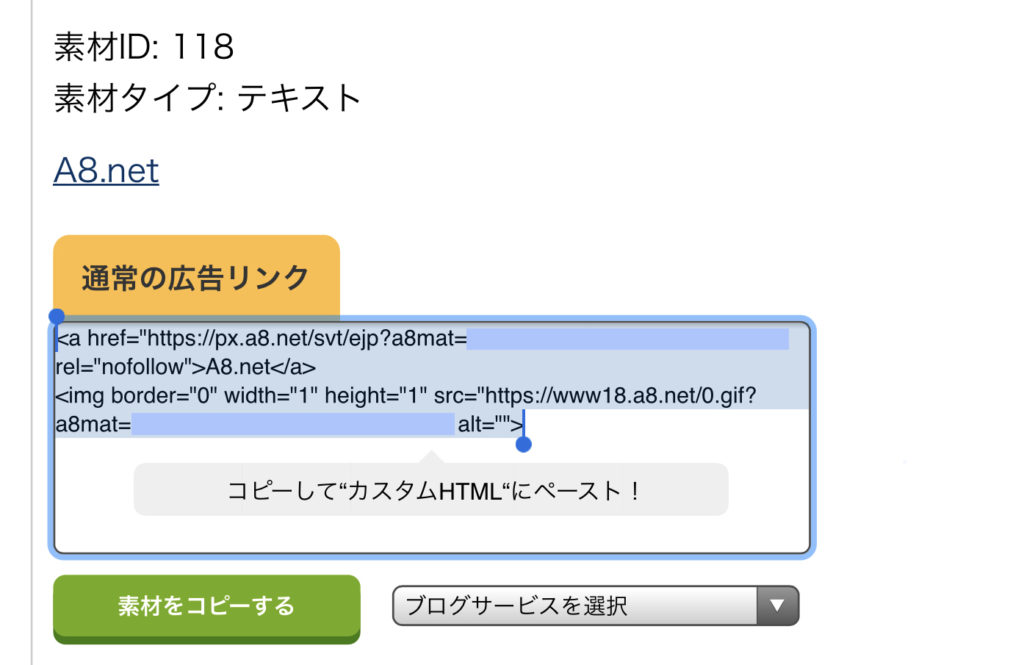
なので、通常通りA8.net![]() から広告リンクをコピーして・・
から広告リンクをコピーして・・

記事にHTML編集かカスタムHTMLボックスで貼り付けて、改行を消すだけで解決です!
※貼り付けの編集はHTMLで行ってください。ビジュアル編集でスペースを消すと<img>タグごと消えてしまいます!

⬇️こんな感じ!

コード改変OK?

A8.netはコードの改変が禁止されているので、今回の対処方法が使えるのか公式HPで確認してみました!
Q. コードの一部を変更しても良いですか?
A. 広告素材の改変は禁止していますので、コードを変更することはご遠慮ください。フォントタグによるテキスト部分の装飾や改行の削除、XHTML形式で掲載するための修正など、元のコードに影響のない範囲であれば変更しても構いませんが、広告素材を改変したことによって、成果報酬が正しく反映されなくなった場合はサポート対象外になります。テキスト素材のテキスト文言変更やバナー素材のバナーサイズ変更は許可しておりませんので、ご遠慮ください。

今回は改行の削除やけ大丈夫やね~
Q. 1ピクセル×1ピクセルのタグは必要ですか?
A.バナー素材やテキスト素材に付属している1ピクセル×1ピクセルのタグは、広告素材のインプレッションをカウントするために必要なものです。削除してしまうと正確なトラッキングが出来なくなりますので、取り外さないでそのままご利用ください。

ビジュアル編集で半角スペースを削除するとこの<img>タグが消えちゃうよ!
Q. 広告の中の「alt=””>」という部分に何かを書き込む必要がありますか?
A. altタグはHTML言語におけるタグで、画像の上にマウスカーソルを置いた時に表示されるメッセージを設定するものです。この箇所も広告素材の一部分になりますので、書き込みはご遠慮下さい。

本来画像の代替テキストを記述する場所やけどそのままにしとった方がいいらしい!
まとめ

難しく考えていましたが、HTMLのタグについてちょっと知識が増えたことで単純に解決することができました!
同じく若干のスペースが気になる方は、この方法で半角スペースを削除しちゃってくださいw
最初は広告素材のインプレッションをカウントするために必要なものと知らずに<img>タグを消して対処していたので、これで安心です~

最後まで読んでいただきありがとうございました!