先日、ネットショップ無料作成サービスBASE![]() でECサイトを開設する案件で、デザインのカスタマイズを担当しました。
でECサイトを開設する案件で、デザインのカスタマイズを担当しました。
そのときに気付いたファイルのアップロードの仕様と注意点について書いていこうと思います!

画像ファイルってどこにアップロードすれば使えるん?
BASEにログイン後、「デザイン」のタブからHTML等編集していくのですが、こちらの編集画面にはファイルのアップロード先が用意されていないので、ちょっと分かりづらいんですよね。
実際に使ってみてわかったことも含めてまとめたので、よかったら参考にしてみてください♪
※BASEのカスタマイズには、Apps「HTML編集(無料)」をインストールする必要があります!
アップローダーの仕様

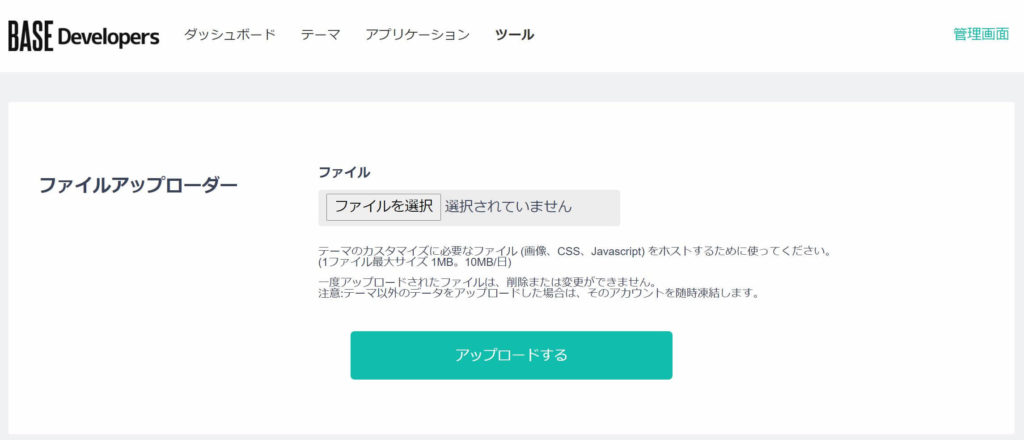
画像ファイル・CSS/JSファイルのアップロードは、BASE Developersのファイルアップローダーから行います。
BASE![]() にログインした状態で開くと、このようなアップローダーのページに飛びます。
にログインした状態で開くと、このようなアップローダーのページに飛びます。

「ファイルを選択」から指定するか、ドラッグアンドドロップでファイルを選択。
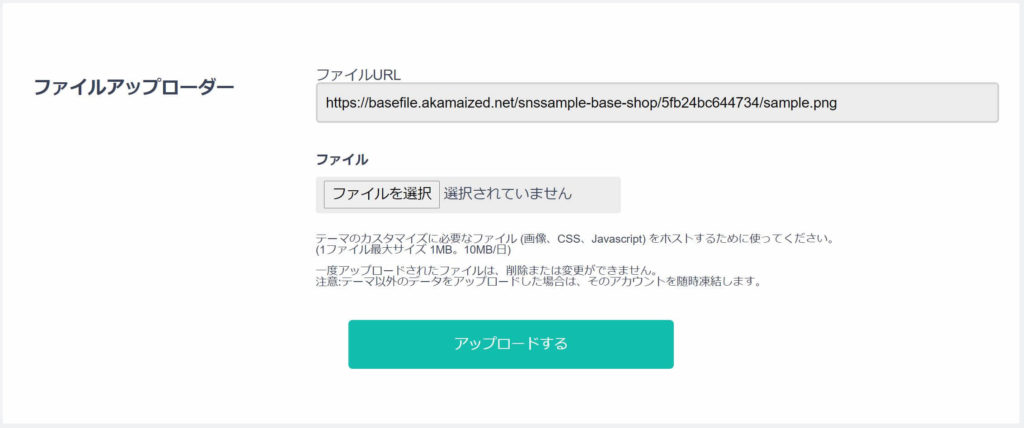
「アップロードする」をクリックすると、「ファイルURL」が個別に発行されるので、メモしておきましょう!(※メモする前に次のファイルをアップロードするとファイルURLが見れなくなってしまいます。)

以下、簡単に仕様と注意点をまとめてみました。
画像のアップロード

カスタマイズするにあたって使用する画像をアップロードすると思うのですが、
1枚ずつしかアップロードできない+ファイルURLをメモしておかないといけない
という仕様なので、ちょっと面倒な作業ですw
私は、使用する画像を先に全てアップロードして、メモ帳にファイルURLを残しながら作業を進めました。
メモ帳に残したファイルURLからどの画像なのかわかるように、画像のファイル名をわかりやすくしておくことをおすすめします!
もしファイルURLがわからなくなってしまった場合は、再度画像ファイルをアップロードすれば、新たにURLが発行されますが、前とは違うURLが発行されているのでご注意ください。
CSS/JSファイルのアップロード

BASE![]() のカスタマイズは、Apps「HTML編集(無料)」ですることができます!
のカスタマイズは、Apps「HTML編集(無料)」ですることができます!
しかし、CSSを直接編集することができない仕様になっているので、
CSSファイルをアップロードするか、HTML内に<style>タグで括って記述するかの二択になります。
このファイルアップロードは、一度アップロードすると上書き・削除などができません。
CSSを書き換える度にアップロードするのは手間なので、私は後者で作業を進めました!
書き換えのないjQueryファイル等はアップロードしても良いかもしれませんね。
HTML内に読み込むファイルURLを記述すれば通常通り使うことができますよ。
まとめ

今回は、BASEのファイルアップローダーについて書いてみました。
実際に使ってみて、ファイルURLをメモしていく作業が少し大変だなぁと思いつつ、無事にカスタマイズ完了!
1ファイル1MBまで、1日10MBまでという縛りは、画像の最適化で対応することができるのでそこまで気になりませんでした。
有料テーマも用意されていますが、オリジナルデザインのショップを開設したい!という方はぜひ参考にしてみてくださいね!
当ブログは、BASE![]() のカスタマイズ方法を紹介していますが、直接のご依頼も受け付けています♪
のカスタマイズ方法を紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などの簡単な修正でしたらワンコインから受け付けていますので、TwitterのDMかお問い合わせフォームよりお気軽にご連絡ください^^

ちょっと面倒な作業もあるけど、せっかくショップ開設するならオリジナルデザインがいいよね~

最後まで読んでいただきありがとうございました!

