よーし、初期ドメインから独自ドメインに移行できたよ!

あれ、でも画像がNO IMAGEってなっとるよ?

トップページは保護されとるけど、投稿ページは保護されとらんねぇ

んー?ちゃんと.htaccessも書き換えたんやけどなぁ
ちゃんとSSL設定したはずなのに
- 今まで表示されていた画像がNO IMAGEになっている
- 投稿ページのみ保護されていない通信になっている
など、SSL設定がうまくいかないときに確認するべき設定を説明します!
httpが残っていないか確認する

SSL設定はレンタルサーバーの設定で簡単に行うことができます。
しかし、初期ドメインでCocoonをセットアップしている場合は、Cocoon設定から指定した画像のURLが書き換わっていません!
自ら設定した画像以外にもCocoonの初期設定の画像が指定してある場合があるので一つずつ確認していきましょう。
まずは、ダッシュボードからCocoon設定を開きます。

囲まれている8つの設定に画像を指定する項目があります。
この項目に初期ドメインのURLがある場合は、新たに画像を設定するか削除しましょう。
では、1つずつ設定する箇所とどこに表示される画像なのかを説明していきます。
全体
“サイトの背景画像“の設定を確認してください。

この背景画像は、ブログ内の全ページで表示される背景ですので設定しておきましょう。
ヘッダー
“ヘッダーロゴ“と“ヘッダー背景画像“の設定を確認してください。

ヘッダーロゴは、ブログのタイトル画像を設定している方が多いと思います。
そしてヘッダー背景画像は、画面の1番上(ヘッダー部分)に表示されている画像です。
OGP
“ホームイメージ“の設定を確認してください。

このようにTwitterなどでトップページのリンクを貼ったときに表示される画像です。
画像
“NO IMAGE画像“の設定を確認してください。
アイキャッチなどブログ内で画像が指定されてない箇所の画像です。
アピールエリア
“エリア画像”の設定を確認してください。
トップページのヘッダー下に表示されるエリア画像です。
当ブログのヘッダー下はアピールエリアではなく“おすすめカード”を使用してメニューを表示させているので、ここには何も設定していません。
ボタン
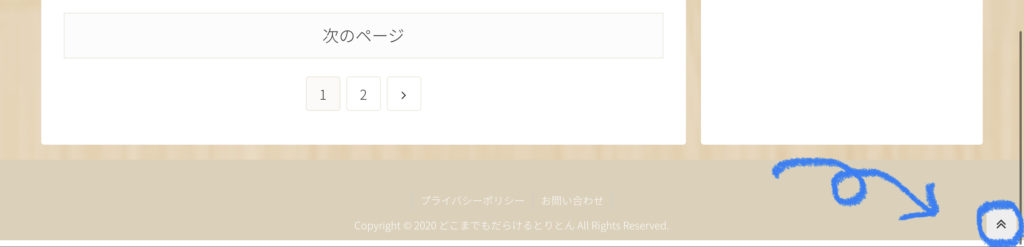
“ボタン画像“の設定を確認してください。

ページの1番下にあるトップへ戻るボタンに使われる画像です。
未設定の場合は、アイコンフォントで初期設定されています。
404ページ
“404ページ画像“の設定を確認してください。
URLが存在しないページで表示される画像です。
AMP
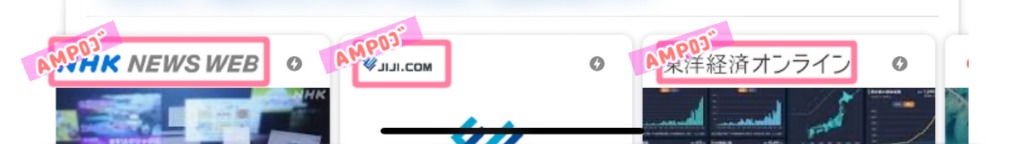
“AMPロゴ“の設定を確認してください。
このロゴはGoogle検索結果に表示されるAMP用の画像で、サイズは幅600px、高さ60px以下に設定する必要があります。
そもそもAMPとは・・
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトである
・・っと、まあ難しい単語が並んでいますが、実際に検索したときに稲妻マークで表示されているのものを見たことがある方も多いと思います。

この部分に設定する画像のことです。
正直トップニュースでしか見たことがないので設定しなくてもいいような気が・・
旧ドメインのURLの画像が設定されていた場合はクリアするのみでも問題ないと思います。
ページを確認してみよう!
8箇所の画像のURLを正しく設定したら、ページを更新してみてください。
全てのページが保護された通信になりましたか?
デベロッパーツールで確認する

上記の画像の設定をしてもうまくいかない場合は、Chromeのデベロッパーツールを使って確認してみましょう。
※こちらはPCを使った方法です。
この手順で“http://”となっている画像が見つかった場合は、その箇所を正しいURLに書き換えましょう。
まとめ

CocoonでSSL設定がうまくできないときは、
- 初期ドメインでCocoonのセットアップをしている場合は画像の初期設定がそのままになっている可能性が高い。
- Cocoon設定で指定した画像がそのままになっていないかを確認してみる。
- Chromeのデベロッパーツールを使ってエラー箇所を特定してみる。
こちらを一度試してみてください!

最後まで読んでいただき、ありがとうございました!