
ペライチって何ぞや?
ペライチ![]() は、”3ステップだけでホームページをあっという間に公開できちゃう”ホームページ作成ツールです。
は、”3ステップだけでホームページをあっという間に公開できちゃう”ホームページ作成ツールです。
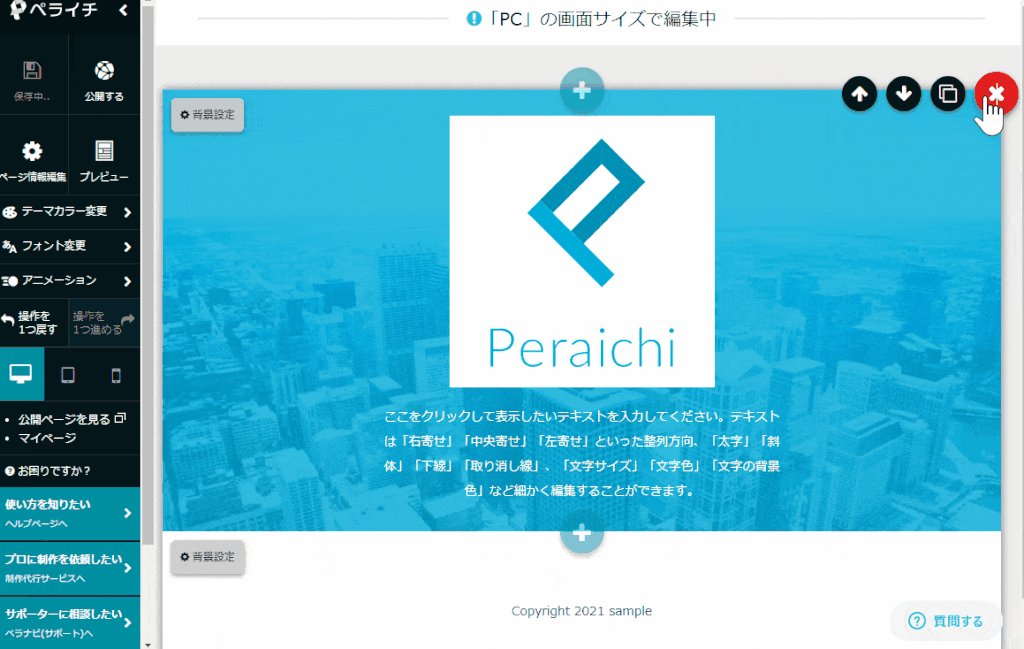
こんな感じでブロックを追加してページを作成していくことができます⬇️

先日、ドメインパワーが下がったことをきっかけに被リンクを獲得してみよう!と調べていたところ、ペライチで良質な被リンクを獲得することができるという情報を発見!
被リンクしか存在しないページとかだとペナルティともあるっぽいけど、私たちの事業内容を紹介するページとして、とりあえず作ってみようということでペライチに登録してみました。
実際に作成した紹介サイトはこちらからご覧ください!※別タブで開きます
基本的なページの作成は確かに驚くほど簡単にできちゃうって感じはありましたが、実際に作ってみて思ったのが、「好みのコンテンツ配置にするにはテンプレート選びが大切」ということです。
今回は、登録から基本的なページ作成方法とテンプレート選びについて書いていきます!
ペライチスタートプラン(無料)に登録
今回は被リンク獲得を目的として、簡単な事業紹介ページを作成するので、スタートプラン(無料)を使って作成していきます!
登録後は、自動的にビジネスプラン(有料)30日間の無料期間で登録されているので、スタートプラン(無料)に変更する方法を紹介します。
※ちなみに有料のプランでは、使えるテンプレート・ブロック・フォントなどが増えます。
※例えばフォントはスタートプラン(無料)だとデフォルトの1つしか選択できないので、実際にページを作成してみて、どうしても使いたいフォントがある場合などは有料のプランに変更することも可能です!
まずは、ペライチ![]() にアクセスして新規登録を行ってください。
にアクセスして新規登録を行ってください。
メールアドレスとパスワードを入力するだけでOKです!
ログインできたら「アカウント情報」→「ご契約情報」をクリックします。

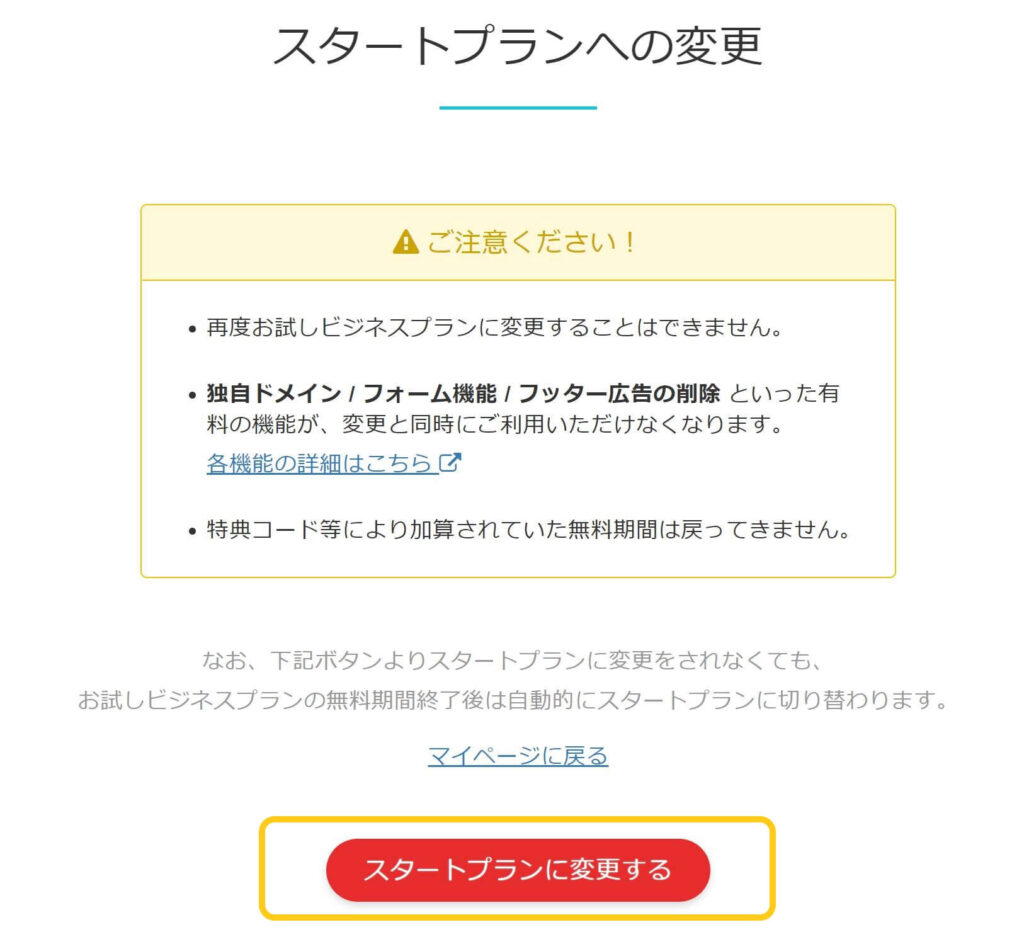
「ご契約情報」→「スタートプランへの即時変更をご希望の方はこちら」をクリックします。

「スタートプランに変更する」をクリックしたら完了です!

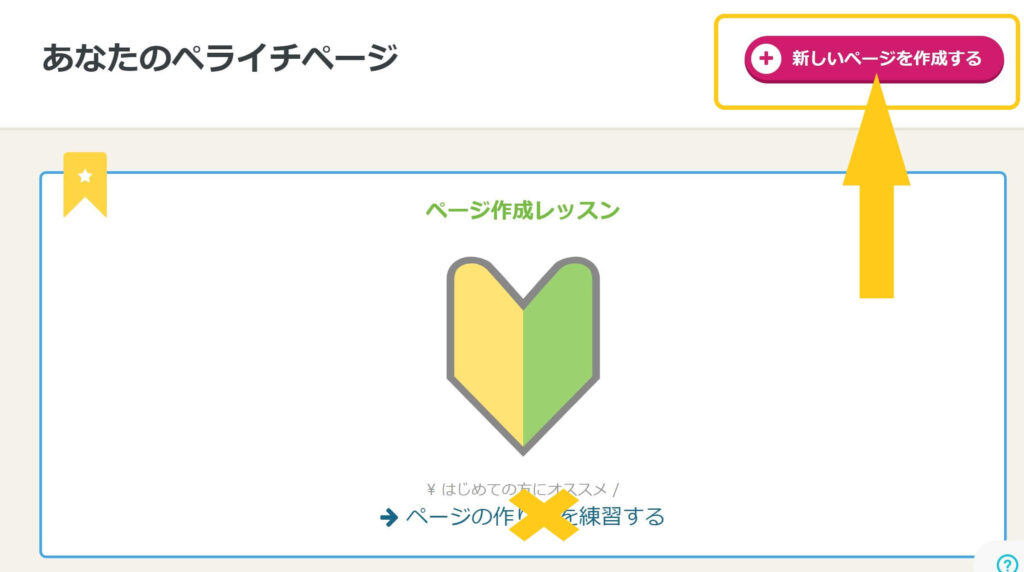
マイページに戻ったら「新しいぺージを作成」からページ作成を開始することができます。

テンプレートの選び方
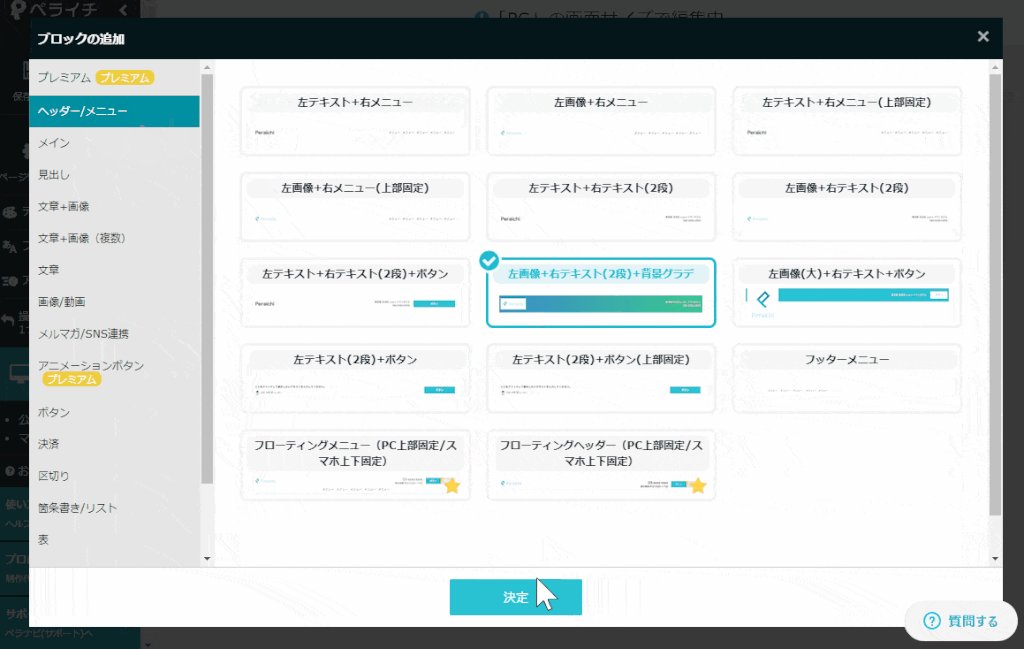
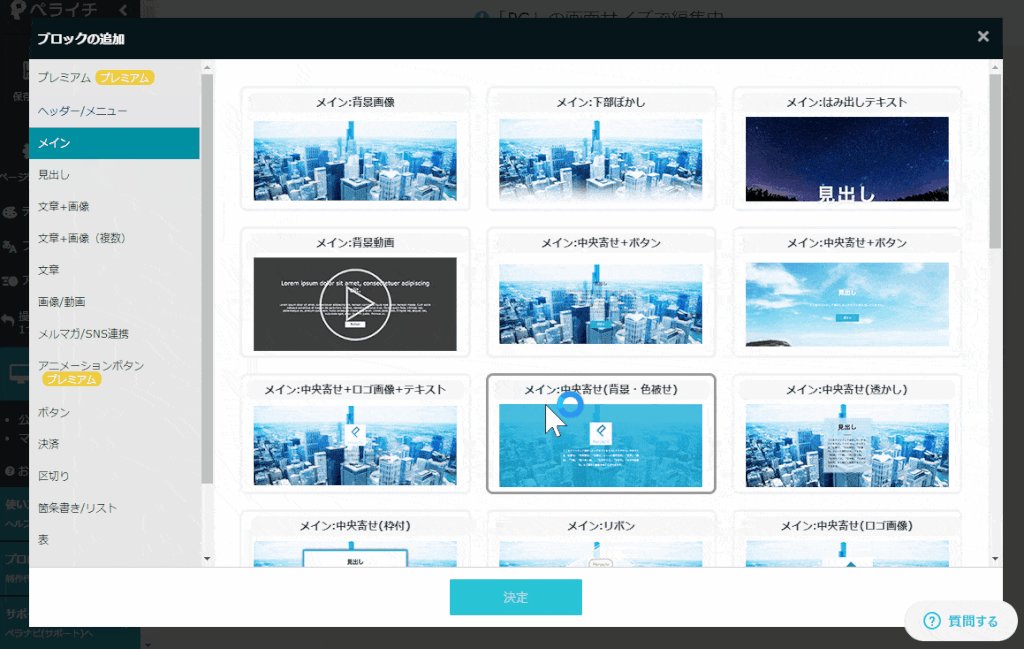
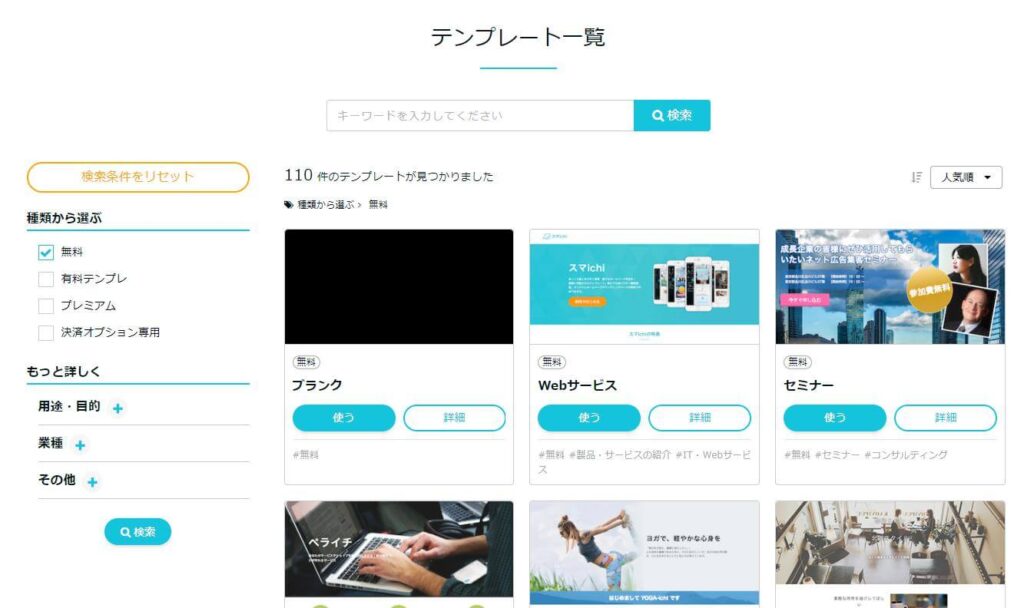
ページ作成を開始すると、テンプレート選択の画面になります。
左側の検索条件から「✅無料」で検索すると110件ものテンプレートが見つかりますw

ここから適したテンプレートを選択するのは大変に思えますが、以下を参考にしてみてください!
ちなみに一度選んだテンプレートは変更できず、他のテンプレートを使いたい場合は別ページを作成する形になってしますので最初にしっかりと選んでおくことをおすすめします!
用途で選ぶ
テンプレート毎に、
#サービスの紹介 #施設の紹介 #飲食店 #採用
など、細かく用途が設定されています。
作成しようとしているページの用途に近いものを選べば、必要なブロックが組まれた状態からページ作成を始めることができるので、便利です!
ブロックの組まれ方で選ぶ
ペライチのページ作成は、既存のブロックを追加して作成していくので、細かい配置の調節はできません!
なので、最初からある程度好みのコンテンツ配置になっているテンプレートを選ぶ必要がありそうです。

私は、とりあえずで選んだテンプレートのコンテンツ数が合わず、何度かページを作り直すことになっちゃいました。
詳しく説明すると・・
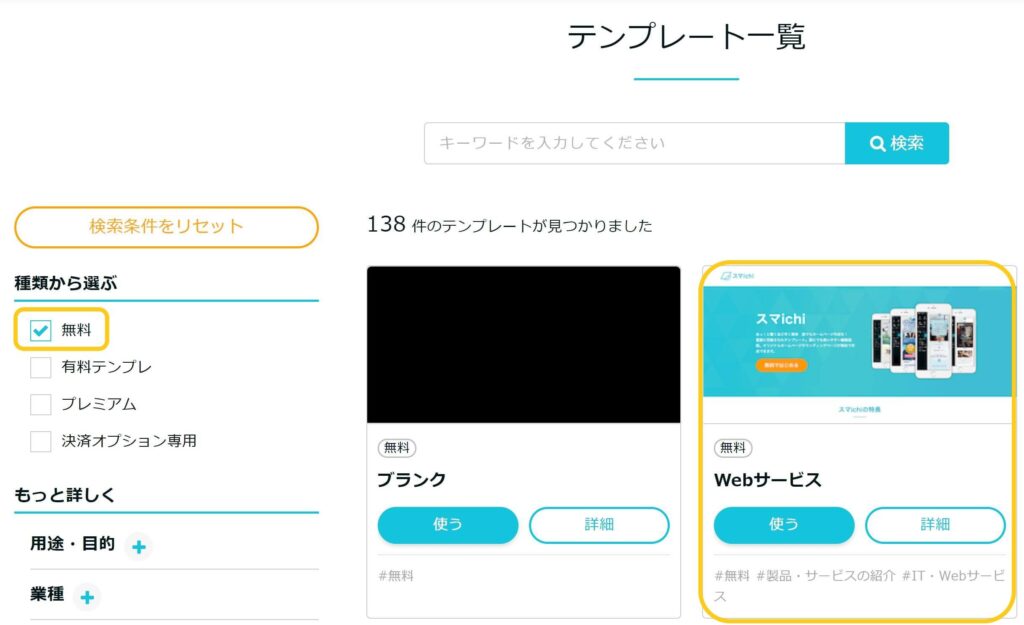
このテンプレートを使用した場合⬇️

ページ中央に「スマichiの特徴」という4つの項目が並んだブロックがありますが、例として必要な項目が3つだったとします。

右の不必要なコンテンツを削除して、プレビューしてみると・・
その部分がそのまま空白になってしまうんです。


すなわち、最初から3つの項目が並んでいるテンプレートを選べばよかった~ってことになるんです!
まとめ

被リンク獲得のためのページ作成なので、サクッと作っちゃいたいですよねw
実際にブロックを追加するだけでページができるので、簡単は簡単なんですが。
ちょっとこだわっちゃう癖が出てしまって時間かかったので、最初からテンプレートをしっかり選んでおけば・・と思って記事にしてみましたw
ペライチ![]() でページ作成する際は、しっかりテンプレ選びしてみてくださいね♪
でページ作成する際は、しっかりテンプレ選びしてみてくださいね♪
被リンク獲得については調査中です・・!
何かわかればまた記事にしようと思います^^
被リンクの簡単な確認方法はこちら⬇️




