アイキャッチ画像とか記事内で使っとる画像のファイル名ちゃんとリネームしとー?

これってちゃんと設定した方がいいと?

絶対設定したほうがいいよ!てか早くせんね〜
ブログに記事を投稿するとき、何枚か画像を使って読みやすい記事になるよう心掛けるものですよね。
その画像のファイル名を『IMG001』といったように、何も編集していないそのままのファイル名のままアップロードしていませんか?
そのままのファイル名だと、何の画像なのか認識されないのでとてももったいないです!
ただ、iPhoneやiPadの“写真“から閲覧するとファイル名は表示されていないので通常は気にならないですよね。
しかし、画像のファイル名をきちんと編集することはSEO対策にもなるし、画像の管理もしやすくなるのでしっかりとファイル名を付けてアップロードしましょう!
“ファイル“を使ってリネームする方法
ではまず、写真や画像を1枚ずつリネームする方法を紹介します。
iPhoneでの操作方法
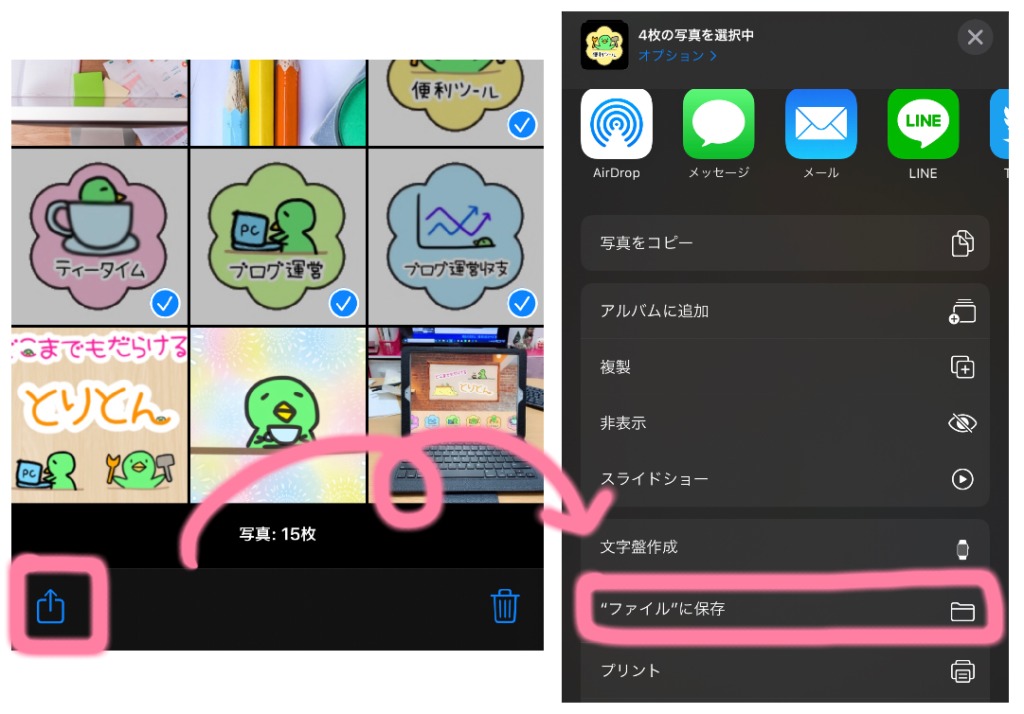
“写真”からリネームしたい画像を選択し“ファイル”に保存します。

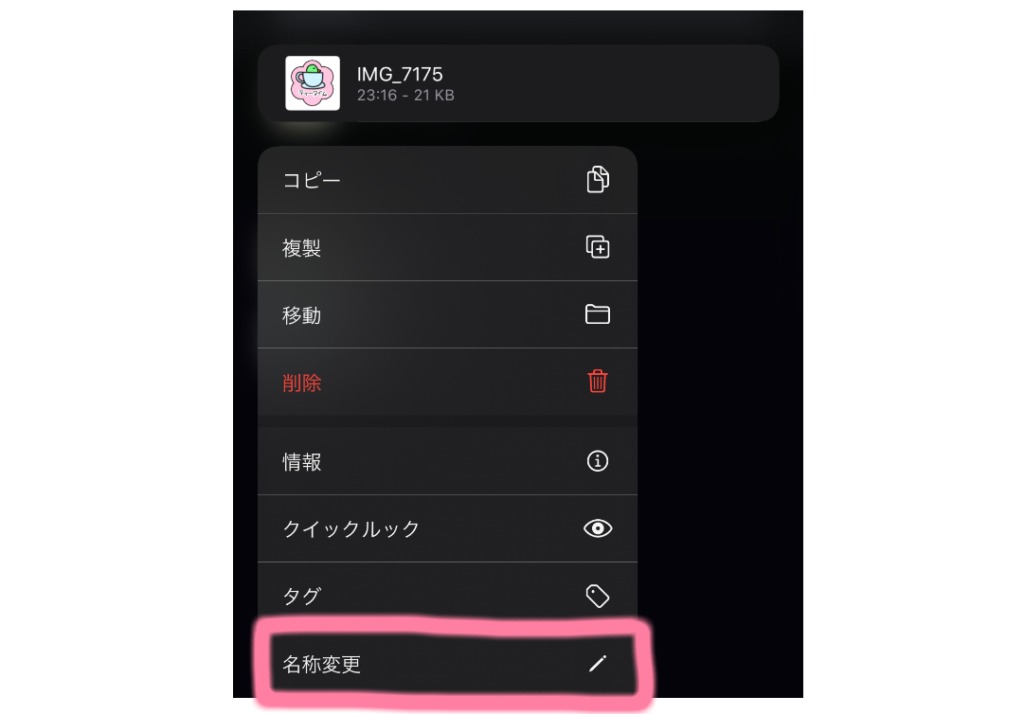
保存先の“ファイル”を開いてリネームしたい画像を長押しします。

名称変更をタップして、画像の説明となるようなファイル名に変更しましょう。
iPadでの操作方法
今回はSlide Over(スライドオーバー)を使った方法を紹介します。
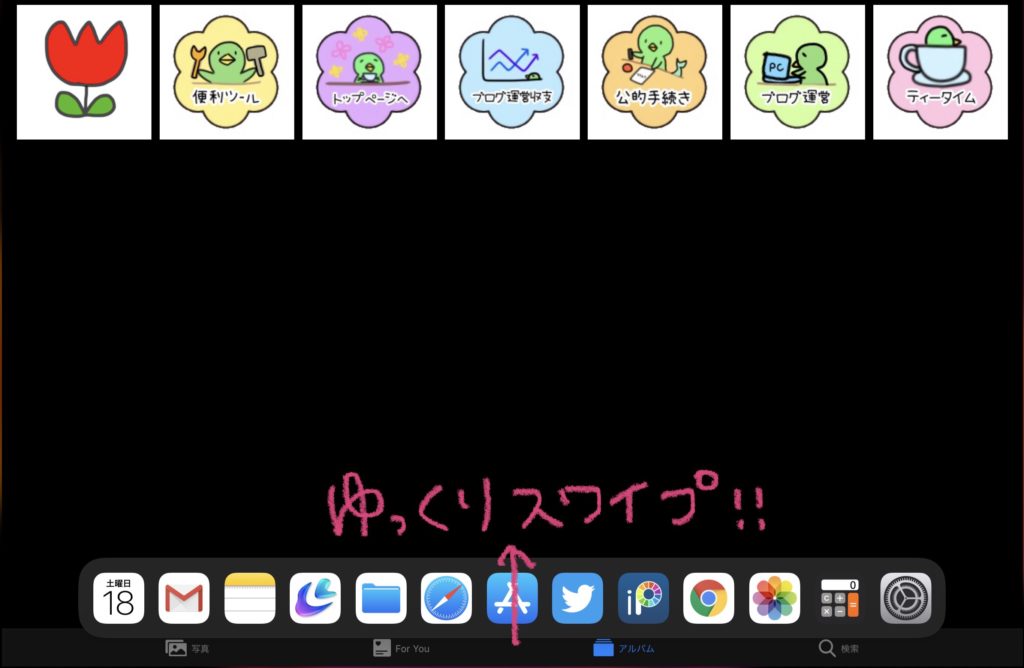
“写真”を開いた状態で、画面下からゆっくりとスワイプしてDockを表示します。

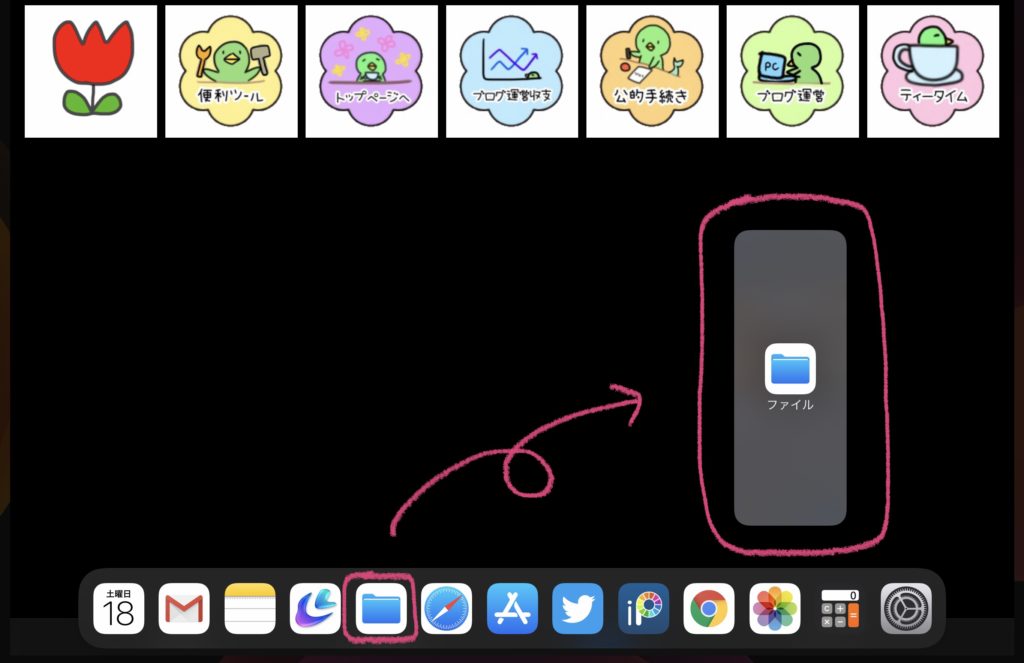
“ファイル“を長押しして“写真”の上に表示し、長方形の形になったら指をはなします。

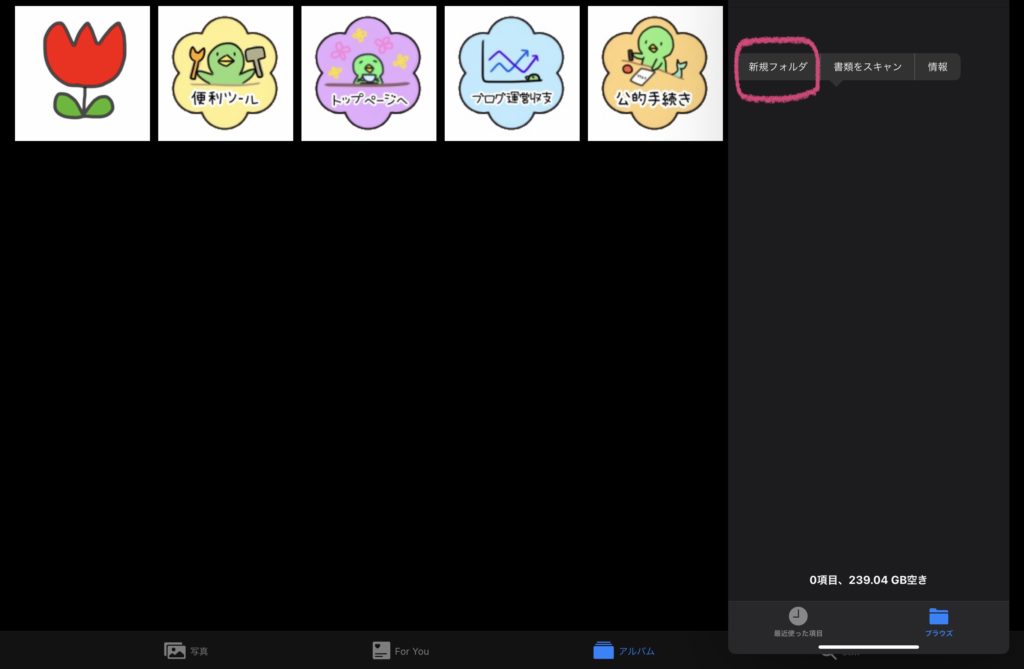
画像を保存するフォルダを作成する場合は、何もない場所を長押しして“新規フォルダ“をタップします。

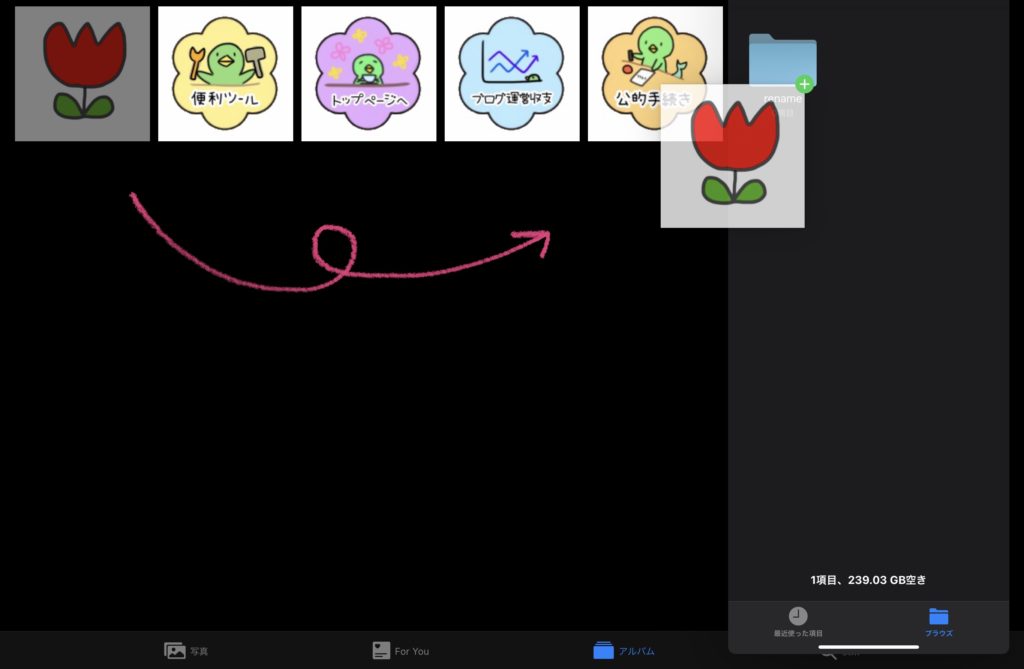
画像を長押ししながら保存したいフォルダに移動させます。

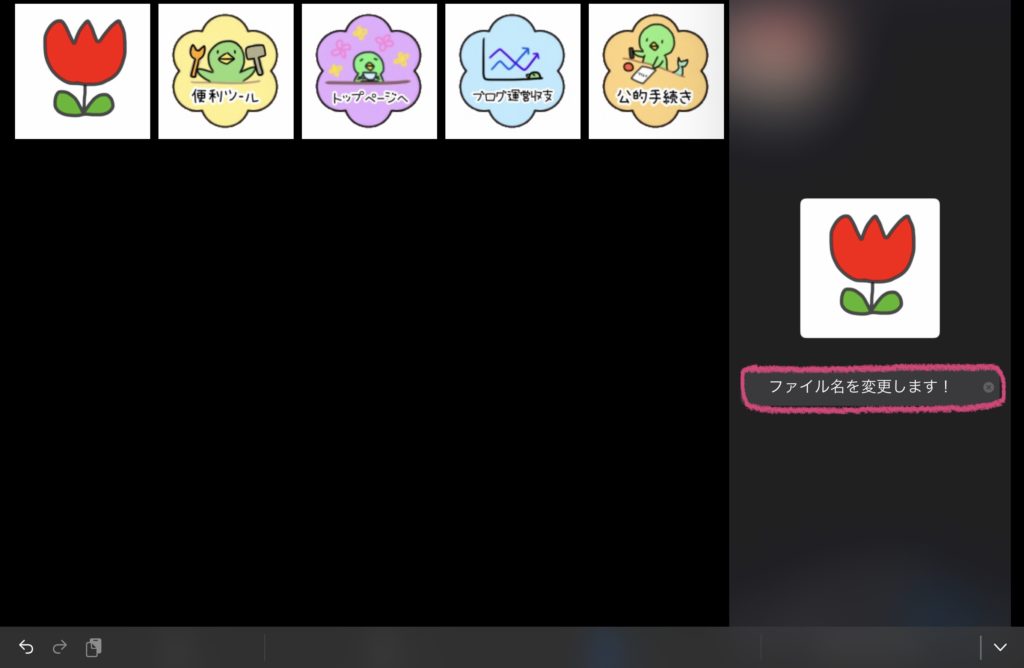
画像一覧からリネームしたい画像のファイル名をタップすると名称変更ができます。

“ショートカット”を使って一括でリネームする方法
続いて、一括でリネームする方法を紹介します。
記事の中では何枚か画像を使うので、1つずつリネームしていくのは大変ですよね。
しかし、“ショートカット“を利用することで一瞬でリネームすることができちゃうんです!
そのショートカットを追加するために、設定→ショートカットを開きます。

『信頼されていないショートカットを許可』をオンにします。
一度もショートカットのアプリを使用したことがない場合、タップしても動かないことがあるので、ショートカットのアプリから何か適当に実行してから再度試してみてください。
早速⬇️のリンクからショートカットを追加します。
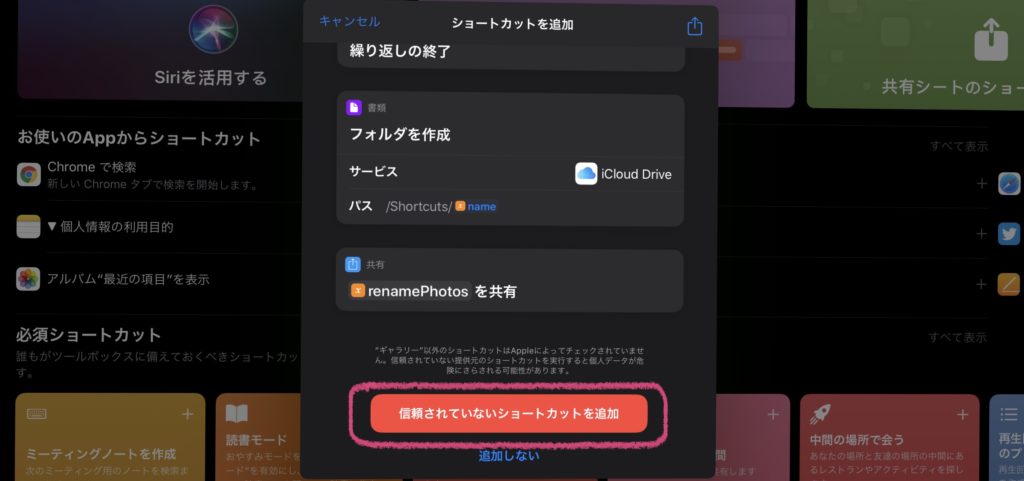
ショートカットのアプリが起動したら、小窓の1番下までスクロールしショートカットを追加します。

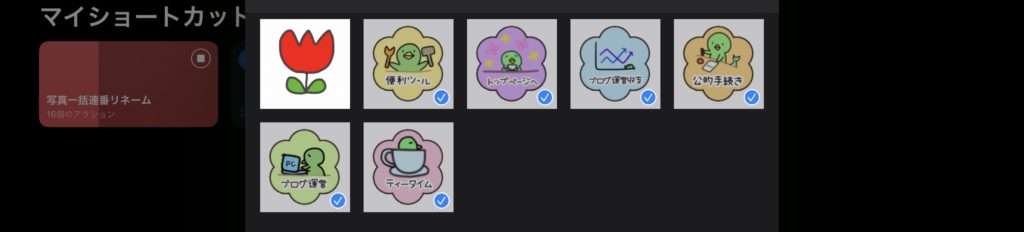
マイショートカットから『写真一括連番リネーム』をタップし、ファイル名を付けます。
続いて一括リネームした画像を選択します。

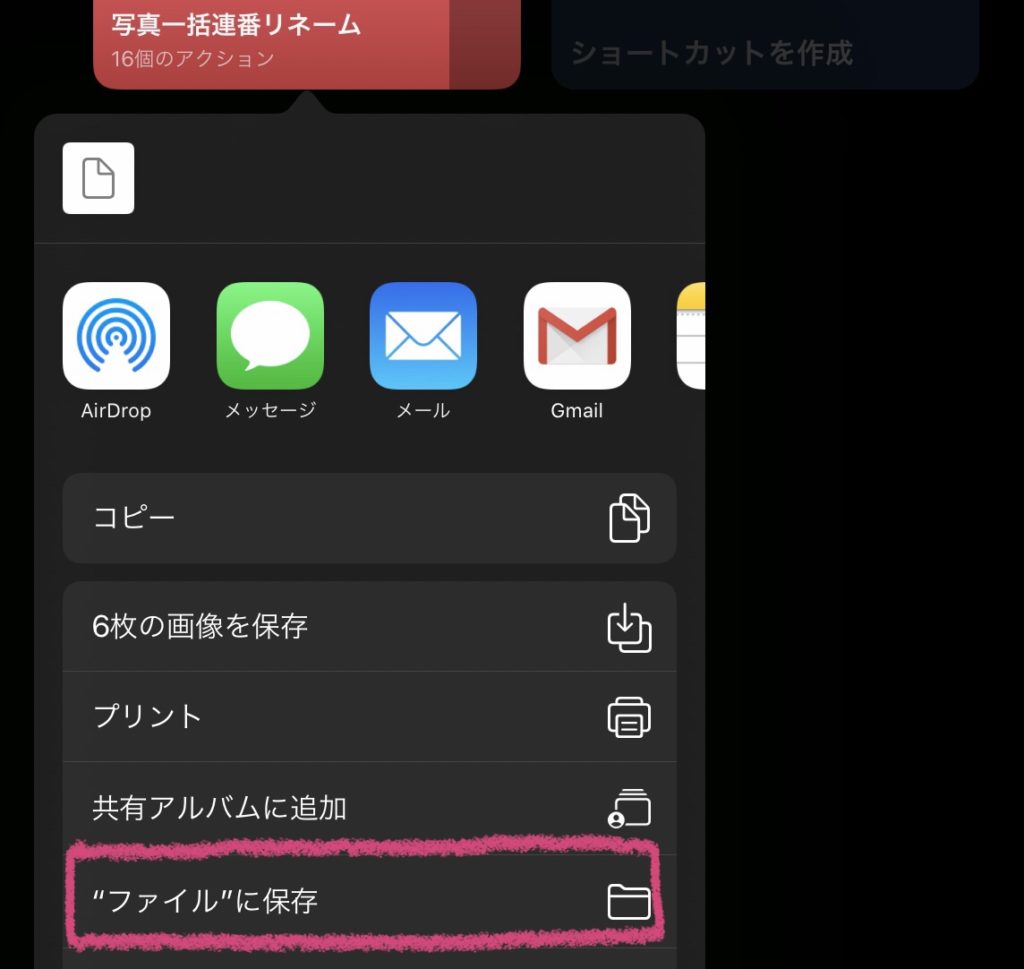
“ファイル“に保存をします。
ここで○枚の画像を保存としてもリネームされないので注意してください。

保存したファイルを開くと、01から連番でリネームされています!

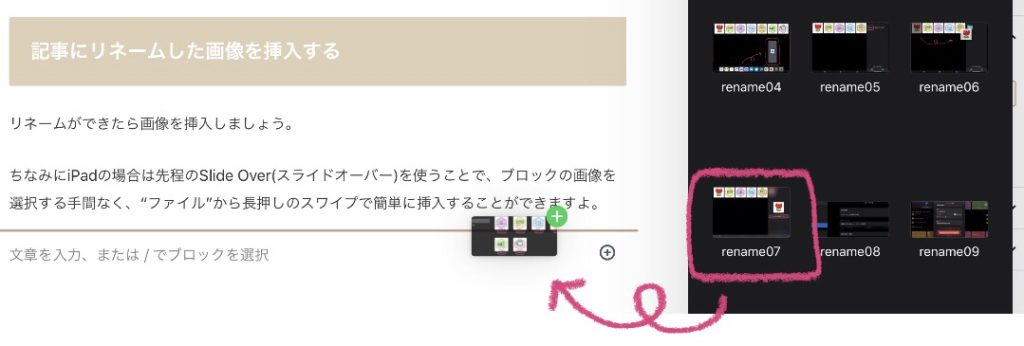
記事にリネームした画像を挿入する
リネームができたら画像を挿入しましょう。
ちなみにiPadの場合は先程のSlide Over(スライドオーバー)を使うことで、ブロックの画像を選択する手間なく、“ファイル”から長押しのスワイプで簡単に挿入することができますよ。

まとめ

今回は1枚ずつリネームする方法と一括でリネームする方法を紹介しました。
実際に記事にアップロードする画像は連番にしておくことで管理がしやすくなります。
既にアップロードしている画像のファイル名を変更してアップロードし直した場合は、変更前の画像をメディアから削除してしまうと、その画像は表示されなくなるので必ず置換が必要ですのでご注意ください!

最後まで読んでいただきありがとうございました!