トップページいい感じなったよ~
この度、トップページを大幅リニューアルしました!
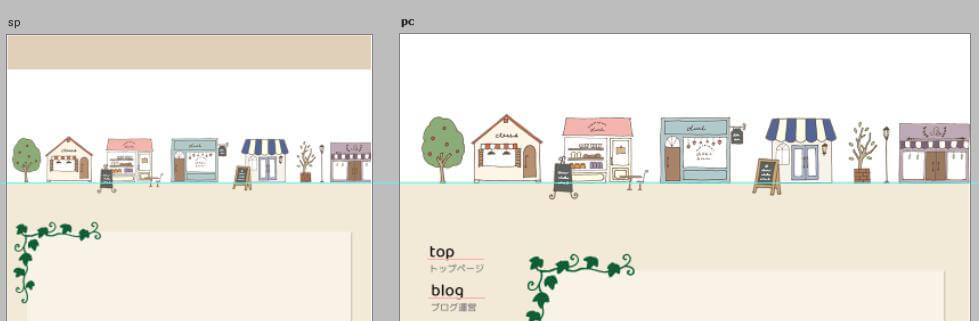
ファーストビューはこんな感じ⬇️
▼before

▼after

並べてみると、全く別のページになりましたw
今回は、トップページ改修の経緯とその効果について書いていこうと思います!
トップページ改修の経緯

クリエイティブ制作を始めて、自分たちのブログのデザインにも今まで以上にこだわるようになりました。
やっぱりトップページは、そのサイトの第一印象になるので大切ですよね!
そこで、実際にデザインからコーディングまでやってみよう!ということになりました^^
元々は、WordPressのテーマCocoonのデフォルト設定に、おすすめカードでカテゴリーメニューを設置したり、サイドバーに人気記事を設置したりと、
若干カスタマイズしてる程度で、後半部分も更新順に並んだ記事がずらーーと並んでいるだけでした。

今回のリニューアルでは、デザインデータ作成から始め、レイアウト修正、新着記事への導線、当ブログや執筆者についてのコンテンツ、カテゴリー一覧、アニメーションなどなど・・
カスタマイズというより、一からの作成ですw
ページスクロールやマウスホバーでアニメーションを付けているのでぜひチェックしてみてください♪
>>トップページへ (別タブで開きます)
今回デザインに使ったツールは、主に以下の2つです。
Canva![]() の使い方については何記事が書いているので参考にしてみてくださいね⬇️
の使い方については何記事が書いているので参考にしてみてくださいね⬇️
Photoshopでデザインカンプを作成してから、コーディングするという流れで作業を行いました。
今回は、PC版は横幅1000px固定、SP版は横幅可変のレスポンシブデザインに!

当ブログの閲覧デバイスは7割方スマホなので、スマホで見た時にもいい感じになるようにデザインしました!
トップページ改修の効果

実際にトップページ改修をしてから「セッション継続時間」が伸び、「直帰率」が下がりました!
他の施策も同時進行していたので、トップページ改修のみの効果とは言い切れませんが、デフォルトのデザインに比べて、別ページへの導線がはっきりしているからかな?と。
ブログでもホームページでもそうですが、「見て欲しいページ」と「クリックされるページ」をマッチさせないといけないので、デザイン構成の大切さが実感できる施策となりました。
これからもっとデザインの勉強をしていこうと思います!