誰もが無料でネットショップを開設することができるところが魅力的なBASE。
なんといってもBASEには契約プランが存在しません!
BASEで開設したネットショップを理想のデザインに近付けるため、有料のテーマを購入するのも一つの手段ですが、
今回は、無料で使うことができる「HTML編集 App」でカスタマイズし、理想のデザインを実現する方法をいろいろとまとめてみました。
BASEでHTML編集するには?

BASEには、3種類のデザインテーマが用意されています。
それぞれで、カスタマイズに使えるAppが異なっています。
| デザイナーズテーマ | オフィシャルテーマ | カスタムテーマ | |
| 値段 | 有料 | 無料 | 無料 |
| HTML編集 | 〇 | × | 〇 |
| ページ追加 | × | 〇 | × |
今回紹介する「HTML編集 App」を使ってHTML編集するには、
上記②③のどちらかを選択する必要があります。
デザインテーマについて、1つずつ詳しく説明していきます!
BASEのアップローダーの、画像やCSS/JSファイルのアップロード先と注意点については、こちらをご覧ください⬇️
オフィシャルテーマではHTMLでカスタマイズはできない
無料で用意されているオフィシャルテーマでは、 「HTML編集 App」 を使用することはできないので、用意されているデザインパーツを組み合わせて構築していく形になります。
無料テーマやデザインパーツは豊富に用意されているんで、HTMLの編集をせずにカスタマイズしたい方には十分のカスタマイズ幅があると思います!
※記事執筆時点では、17パターン用意されていました。
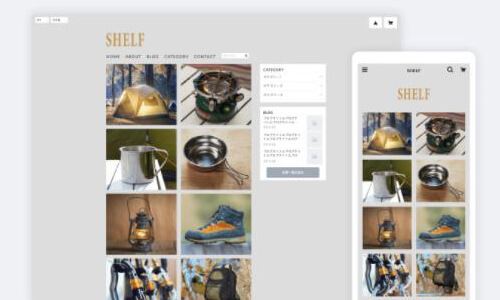
\ 無料のオフィシャルテーマ 一覧 /

















デザイナーズテーマを購入してHTML編集でカスタマイズ
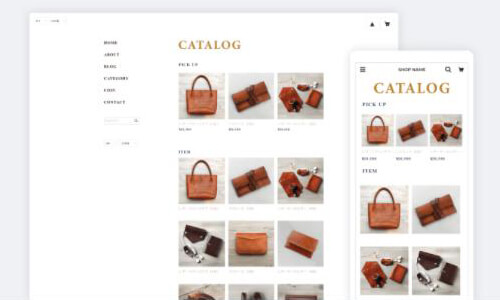
デザイナーズテーマは、 BASEデザインマーケット から好みのデザインを探して購入することで、ショップのデザインを簡単に構築することができます。
値段は、5,500円~16,500円くらいで買い切りなので、ランニングコストはかかりません。
テーマによって用意されているデザインパーツや対応Apps(拡張機能)が異なるので、購入する際はテーマの詳細やデモページを見て選ぶようにしましょう。
デザイナーズテーマを購入することで、そのテーマのHTMLを元にして「HTML編集 App」を使用することができるようになります。
細かいカスタマイズや、スライダーなど任意の追加実装をしたい場合でも対応できます。
カスタムテーマを作成してHTMLをカスタイマイズ
今回詳しく紹介したいのはこちらの方法です。
「HTML編集 App」を使用して、デフォルト状態(基本的な記述のみ)のカスタムテーマを作成し、完全オリジナルのデザインを作成することができます。
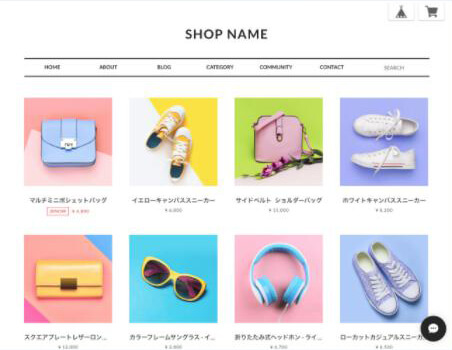
ちなみに、デフォルト状態とは、トップページに商品一覧のみこのようなデザインになっています⬇️

BASEのページ構成をカスタマイズ

まず、BASEの基本ページ構成は下記のようになっています。
さらに、「HTML編集 App」でHTMLを編集できるページは、下記の3ページのみです。
※カートページから購入情報入力〜購入完了までのページは共通のためカスタマイズはできません。
まずは、トップページに関するカスタマイズをまとめてみました。
デザイナーズテーマの編集をする場合は、必ず元のHTMLのバックアップを取っておきましょう!
BASEのロゴのスタイルを変えたい
BASEのネットショップには、BASEのロゴとカートマークがほとんどのサイトに設置されています。
このロゴは必須タグにて設置されているので、削除すると保存できない仕様になっていますが、表示箇所の変更はOKです!
デフォルトロゴを消したいときのカスタマイズ方法として、いくつかスタイルのカスタマイズ方法を載せているので参考にしてみてください⬇️
トップページにお知らせ一覧を表示したい
「Blog(無料)」を使用することで、お知らせやブログの機能を簡単に導入することができますが、トップページには1つの投稿しか表示されない仕様になっています。
そこで、ブログページから必要な項目を取得して、トップページに表示するという方法で実装することができました。
【BASE】トップぺージにブログの記事一覧を表示させる方法のコピペ用コードを記載しているので、参考にしてみてください⬇️
トップページから商品一覧を消したい
単純にトップページの商品一覧部分のコードを削除すると、カテゴリーで作成しているページからも削除されてしまいます。
ECサイトでは商品一覧がトップページに設置されているのは当たり前ですが、LPやHPとしてBASEを利用したい方向けに、 トップページから商品一覧を非表示・削除する方法 を書いてみました。
次に、トップぺージ以外に関するカスタマイズについてまとめてみました。
必要なAppもあるので、一緒に紹介していきます。
商品一覧ページを作成したい
「カテゴリ管理 App」をインストールして、カテゴリの作成をすると、カテゴリーそれぞれに個別のページが生成されます。
その個別ページを利用して、トップページとは別ページに商品一覧を作成する方法をコピペ用コード付きで記載しています。
※商品一覧ページでトップページの内容を非表示にする方法も参考記事にて一緒に記載しているので参考にしてみてください。
ちなみに、URLは任意の文字列では無く、
https://[ショップドメイン]/categories/[カテゴリID]という形になります。
フリーページを作成したい
フリーページを追加することができる「ページ追加 App」は、無料で用意されているオフィシャルテーマのみで使用可能となっています。
カスタムテーマのみではありますが、方法としては、「Blog(無料)」をインストールし、ブログ用のページをフリーページとして利用することはできます。
しかし、ブログ機能が使えない・デザイナーズテーマではブログ機能を使用していることがほとんどなので使えない・URLが制御できないなどの問題点もあります。
まとめ

無料Appの「HTML編集 App」でデザイナーズテーマやカスタムテーマをカスタマイズし、理想のデザインを実現する方法をいろいろとまとめてみました。
BASEは独自タグでHTMLが組まれているため、
HTMLの記述がややこしくて難しい・・
自分でソースコードを編集するのは心細い・・
という方は、BASEのスポット的なカスタマイズも受け付けておりますので、TwitterのDMかお問い合わせフォームよりお気軽にご相談ください^^








