全部英語やん・・読めん。
カスタマイズのコードを記事内に載せるにあたって、一度CodePenを使ってみようとしたことがあったんですが、英語ばっかで読めん!と諦めていました。
しかし、実際に自分が調べ物するときはCodePenが載ってるサイトを探すくらい便利なので、気合を入れて使ってみることに・・

・・え、意外にめっちゃ簡単!
すぐに諦めていた私が悪かったです。めっちゃ簡単でした。
今回は、CodePenの使い方+記事に埋め込む方法を紹介したいと思います。

前置き(基本的な使い方について)が長くなったので、記事への埋め込みについて読みたい方は『CodePenを記事に埋め込む』までスキップして読んでくださいね!
CodePenとは

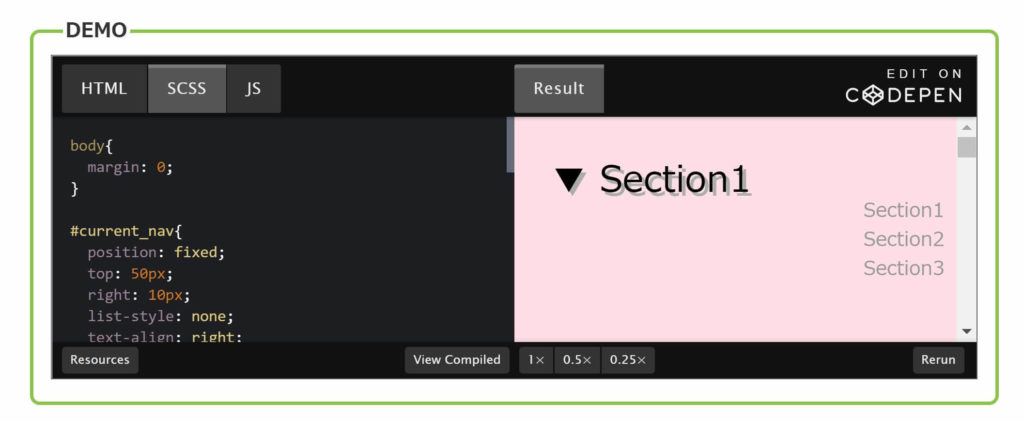
このようにHTML、CSS、JavaScriptなどのコードとどのように表示されるかの画面を一緒に載せることができるサービスです。
記載側も閲覧側も無料で使うことができます。
ただし、記載側はコード作成のためにCodePenに登録する必要があるので、その手順を説明していきます。(私はこの時点で登録のページが全て英語表記だったので諦めました。笑)
CodePenのアカウント作成
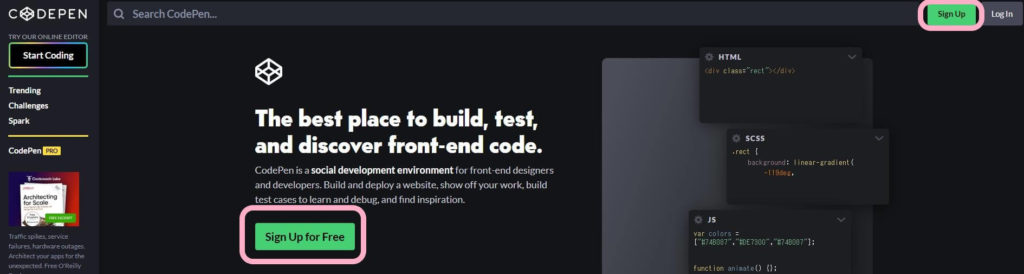
CodePenにアクセスして「Sign Up for Free」からアカウント作成していきます。

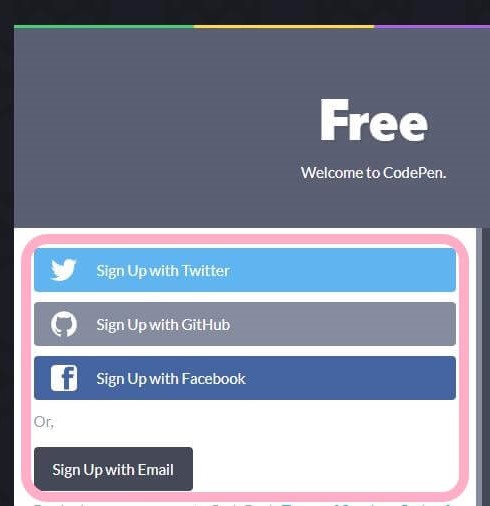
Twitter・GitHub・Facebookのアカウントを利用することもできますが、今回はメールアドレスで登録していきます。
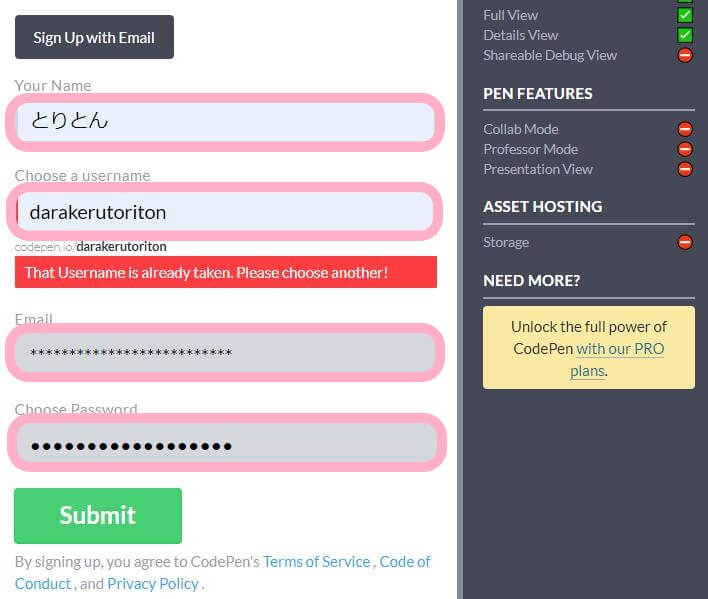
「Sign Up with Email」をクリックすると入力フォームが出てくるので、入力していきましょう!


「Submit」をクリックすると、チュートリアルが始まります。
CodePenの基本的な使い方
チュートリアルも全部英語だったので、とりとんの翻訳と共にご覧くださいw


翻訳:CodePenエディターの使用を開始しやすくするために、サンプルペンの作成を開始します(「ペン」とは、エディターで作成するデモと呼ばれるものです)。コードの追加、プレビューの表示、設定の変更、レイアウトの変更などの方法を紹介します。準備はいいですか?🕔それは約2分のことです。
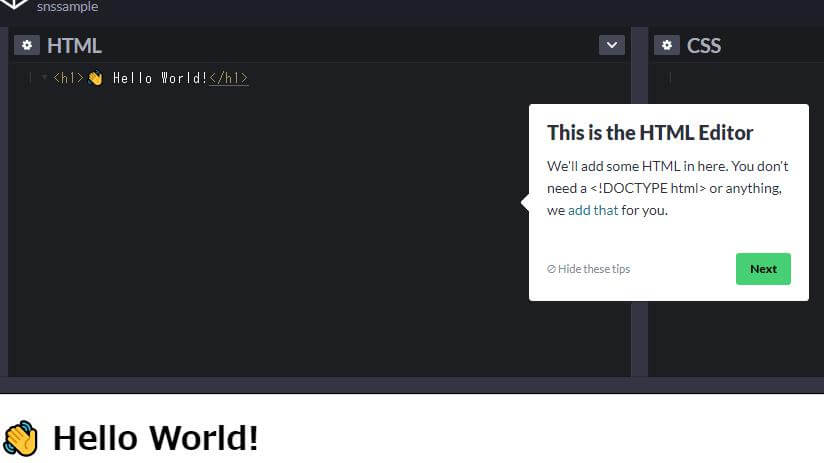
HTML
ここでめっちゃ便利なのが、<!DOCTYPE html>や<head>を記述する必要がなく、
<body>~</body>の内容を記述すればOKなんです!


翻訳:これはHTMLエディタです。ここにHTMLを追加します。
<!DOCTYPEhtml>などは必要ありません。追加します。
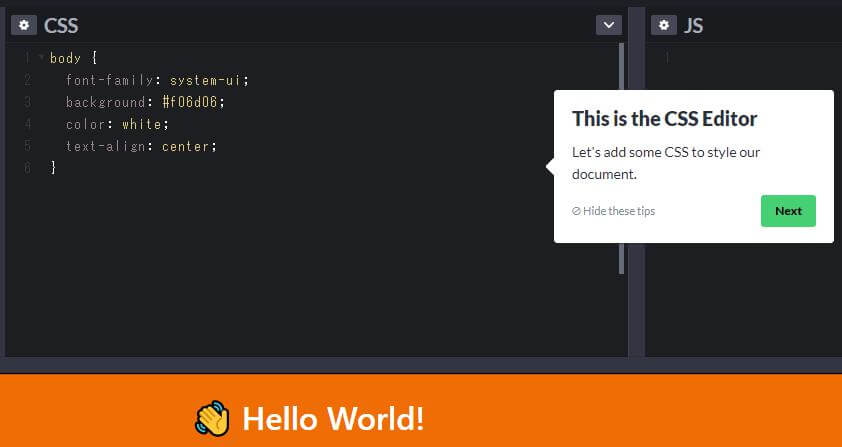
CSS
いつもVSCodeを使っていてタイピング途中に自動でプロパティが出てくるので、
一言一句タイピングしないといけないのがちょっと面倒ですが・・(甘えんな)
記述ミスがあった場合は、エラーが出て教えてくれるので助かりますw
※scss記述については後程Settingで説明します!


翻訳:これはCSSエディターです。
ドキュメントのスタイルを設定するためにCSSを追加しましょう。
Preview
CodePenのプレビュー機能は、コーディング途中にわざわざ保存ボタンを押さなくてもリアルタイムで反映されるのでめっちゃ便利です。


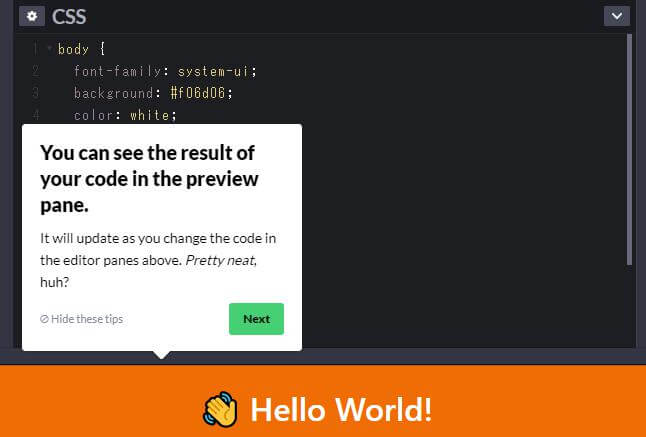
翻訳:プレビューペインでコードの結果を確認できます。
上記のエディターペインでコードを変更すると、更新されます。かなりきちんとしていますね。(めっちゃ自賛してるw)
JavaScrip
こちらもJavaScripを記述後、プレビューに即反映されるので便利ですね。
さらに、JavaScriptライブラリを読み込むこともできます。
※jQuery等の読み込みについては後程Settingで説明します!


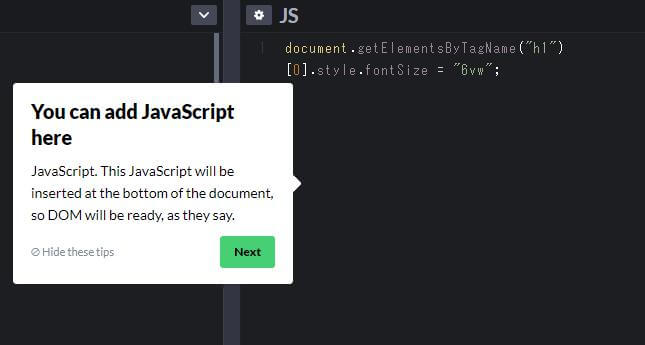
翻訳:ここにJavaScriptを追加できます。
JavaScriptはドキュメントの下部に挿入されるので、DOMは準備ができています。
Settings
右上の「Settings」から記述方法の設定やライブラリの読み込みを行うことができます。


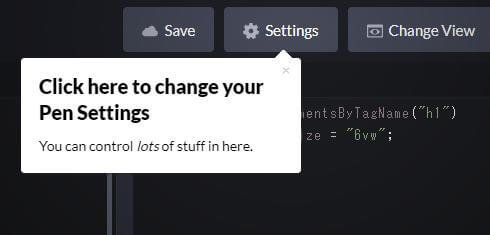
翻訳:ペンの設定を変更するには、ここをクリックしてください。
ここでたくさんのものを制御できます。
チュートリアルではSCSSの使用方法のみ説明されていましたが、JavaScripライブラリの読み込み方と一緒に紹介します!
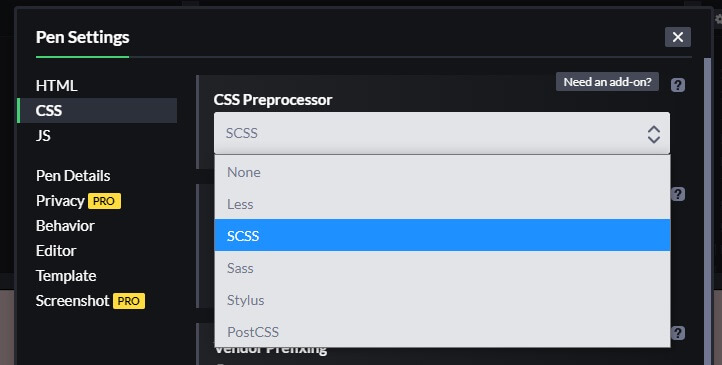
(例)SCSSを使用したい場合
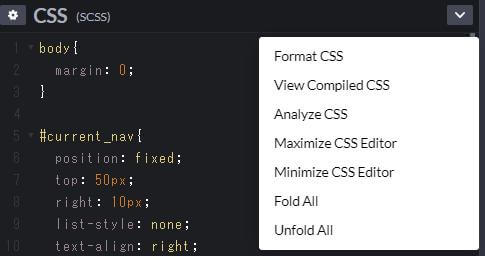
左のメニューから「CSS」→「CSS Preprocessor」→「SCSS」を選択します。
エディター画面に戻って、CSS(SCSS)という表示に変わっていたらOK!

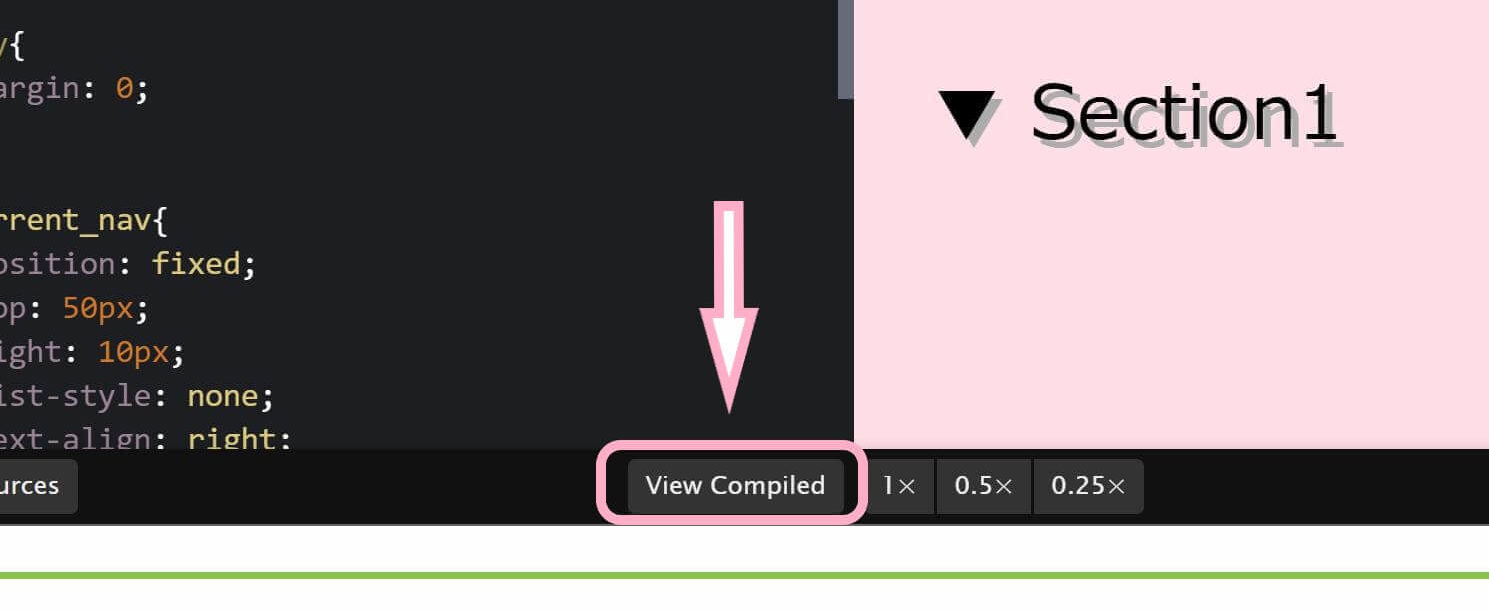
実際に記事に埋め込んだ際には、「View Compiled」でコンパイル後のCSSと切り替えることができるのでめちゃくちゃ便利です。

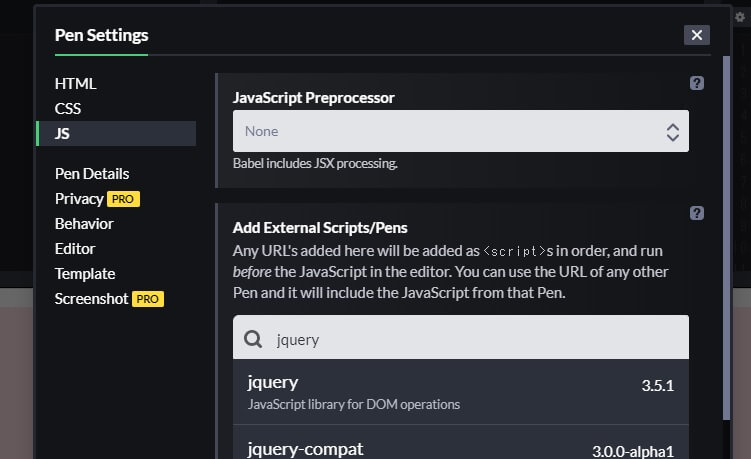
(例)jQueryを読み込みたい場合
左のメニューから「JS」→「Add External Scripts/Pens」→「jQuery」と入力してタブから選択したらOK!

その他
チュートリアルはSettingの説明の後、エディター横メニューの説明に進みます。
このメニューからは、コンパイル後のCSSに切り替えたり、個々のエディターサイズを変更したりすることができます。

・・で、このチュートリアル後、特に案内もなく放置されますw
急ですが、これでチュートリアルは終わりです。お疲れさまでした!
その他で基本的な使い方としては、左上の鉛筆マークをクリックするとPenに名前を付けることができることくらいですかねー。
最後に右上の「SAVE」で保存したら、Pen作成完了です!
ちなみに、新規Penを作成する場合は、右上の人マークをクリックして上から3番目の「New Pen」をクリックしたら真っ新なエディターが開きますよ~
CodePenを記事に埋め込む

やっと埋め込みの説明にたどり着きました・・w
基本的な使い方についての説明が長くなっちゃいましたが、さっそく記事に埋め込む方法を説明したいと思います。
コードの記述が終わったら、画面の一番下にある「Embed」をクリックします。
小さくてわかりにくいので下図を参考してください。
画面サイズを小さくしていると表示されなかったので、CodePenを開いているブラウザは全画面にしてくださいね。

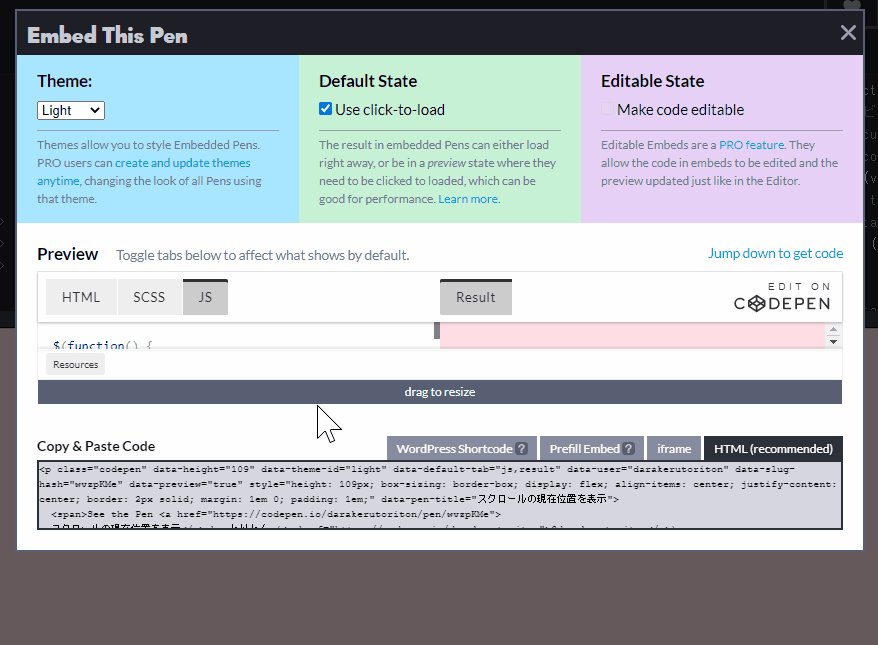
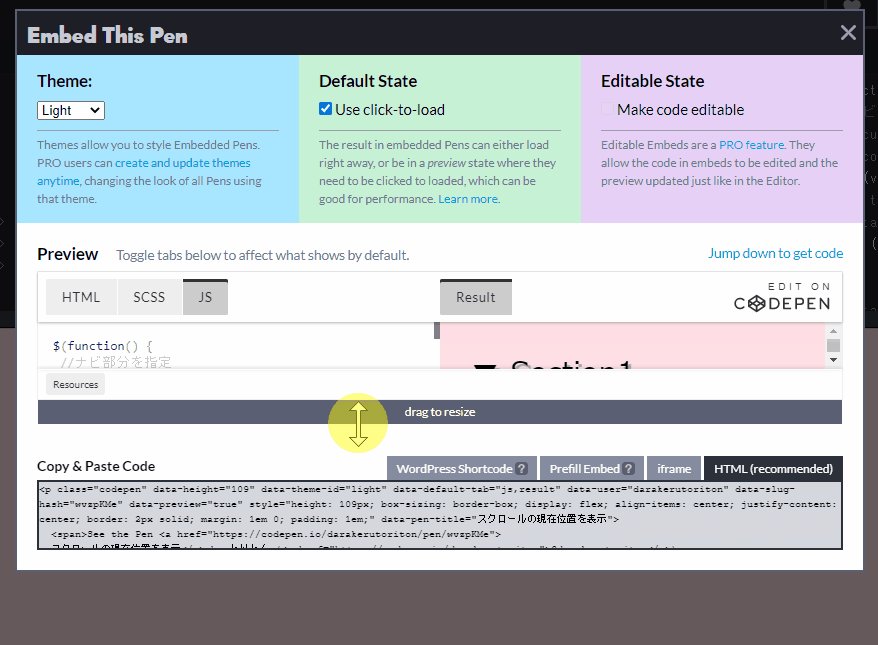
この「Embed This Pen」の画面で表示のカスタマイズ設定をしていきます!

カスタマイズできるのは4箇所。
以下参考にどうぞ⬇️
高さの調節
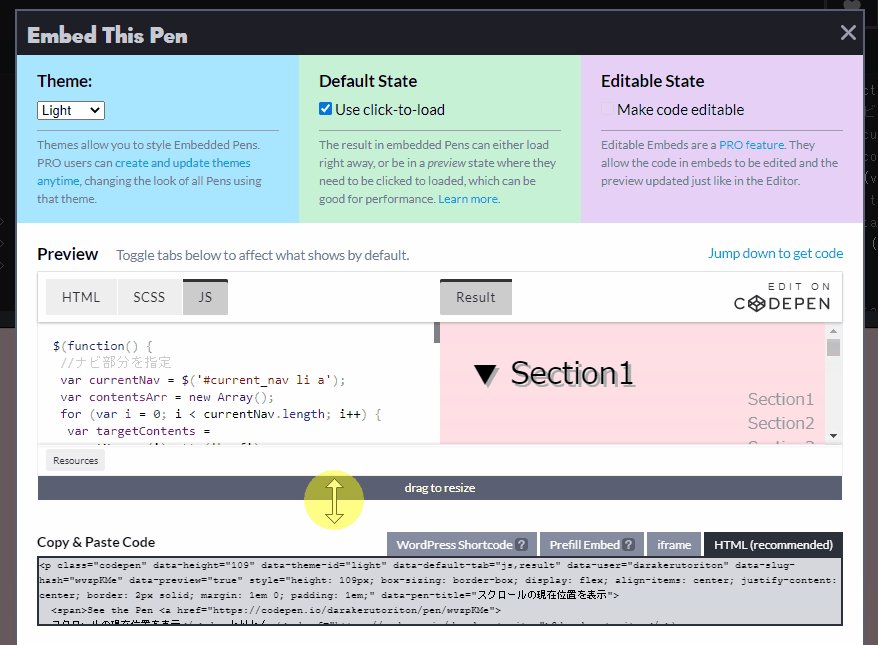
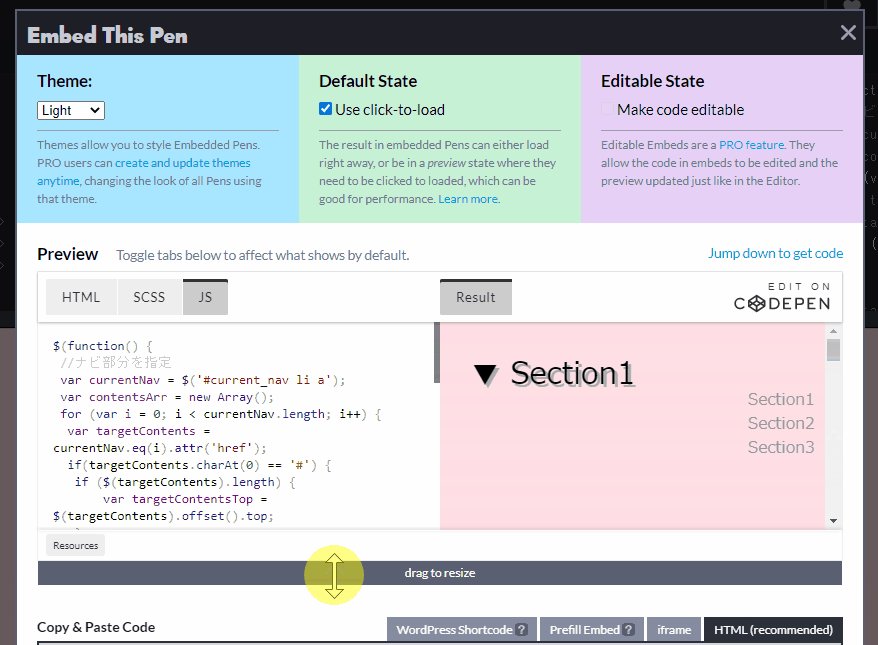
❶動かしている部分:高さを調節することができます。
小さくしすぎるとこのようにコードが見えなくなるので注意!
See the Pen スクロールの現在位置を表示 by とりとん (@darakerutoriton) on CodePen.
背景色の指定
❷青の部分⇒Theme:dark(黒)かlight(白)で背景色を選択できます。
lightの場合はこんな感じ!
See the Pen スクロールの現在位置を表示 by とりとん (@darakerutoriton) on CodePen.
プレビューのタイミング
❸緑の部分⇒Default State:プレビューのタイミングを指定できます。
チェックを入れておくと「Run Pen」をクリックしたタイミングでプレビューされます。
See the Pen スクロールの現在位置を表示 by とりとん (@darakerutoriton) on CodePen.
❹紫の部分⇒有料版のみ設定可能なので割愛!
まとめ

CodePenを埋め込むことで、デモをリアルタイムで実際に動かすことができるので、コード共有には最適すぎます。
英語だからといって諦める人は私くらいかもしれませんがw
実際使ってみて簡単&便利だたので、ぜひ使ってみてくださいね♪