
CSSって何?

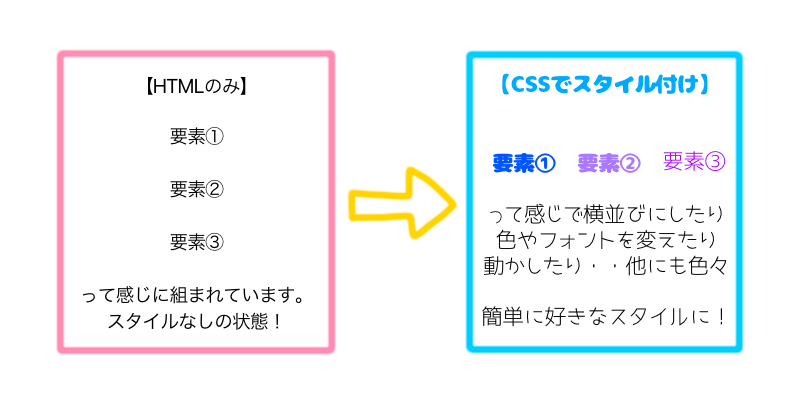
CSSは簡単にいうと、webページのレイアウトや色などスタイルのことだよ!
HTMLで組んでいる要素にCSSを付けることでいろんなスタイルにすることができます。

今回はWordPressの既存HTMLにCSSを追加したり、既存のCSSを修正したりする方法を紹介したいと思います!

HTMLやCSSほぼ初心者の私でも方法さえわかれば、どんなスタイルも簡単に付けることができたのでやってみてね!
classの確認

まずは、スタイルをつけたい要素に付いているクラス名を探します!

classって何?

classとは簡単にいうと、要素につける名前のことだよ!
例えば、下の画像のカテゴリーのロゴを「ふわっと表示」させようとしたとき、このカテゴリーロゴ(要素)に何というクラス名が付いているのかを確認できればよいというわけです。
▼この花型のロゴ6つを「ふわっと」動かす手順を参考にしていきます!

まずは、Chromeでサイトを開き「ふわっと表示」させたいページで「F12」キーを押下します。
これはGoogleのデベロッパーツールという、非常に便利なツールなのでどんどん使っていきましょう。(というか修正する際に見ないことは基本的に無いですw)
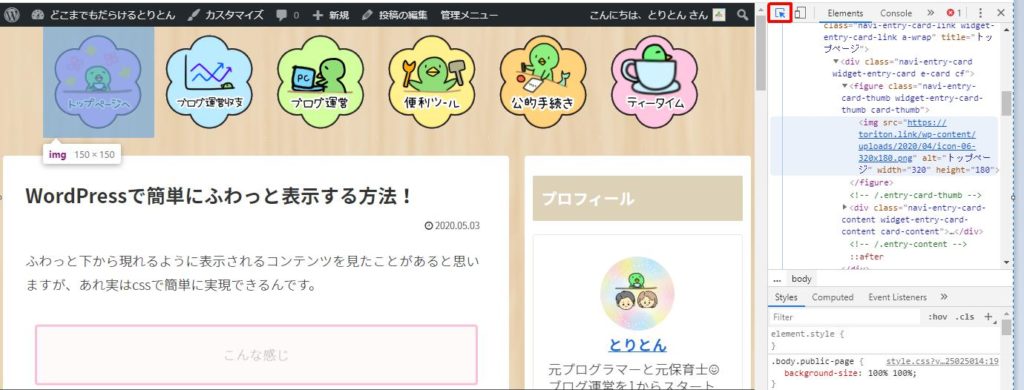
下図の赤線から右側に現れた部分がデベロッパーツールです。

まずは、下図の赤で囲った矢印マークをクリックします。
その状態で、左側のコンテンツ部分にカーソルを当てると、勝手にデベロッパーツール内でフォーカスしてくれます。(右側のコード内で水色になっている場所!)

この様にしてスタイルを付けたい該当のHTML部分を探して、指定されているクラス名を右側のデベロッパーツールで確認します!
今回はカテゴリーロゴの全てに対して「ふわっと表示」させるというスタイルを付けたいので、全てが水色で囲まれるよう左側のコンテンツにカーソルを当てて、
右側の水色で囲まれたHTMLコードを見つけます。

対象部分のHTMLコードは下記のようになっています。
<div id="recommended" class="recommended cf rcs-img-only">
この『class=””』で囲まれているのがクラス名です。
クラス名は半角スペースで区切られていくつか記述されていますが、今回は、上図赤線部分の”recommended”というクラス名を使ってスタイルを付けていきます。
ちなみに、半角スペースで区切られていくつかクラス名が書かれていますが、どれに付けても適用されます!
ただ他にも同じクラス名が付いている要素にもスタイルが適用されてしまうので、要素が分かりやすいクラス名を選択した方が無難です。
Chromeでサイトを開けばどのサイトでもデベロッパーツールを開くことができるので、実際に見て触ってみると分かりやすいと思います!
CSSを記述する場所

クラス名がわかったら、そのクラス名にスタイルを記述するだけです!
その記述場所が3通りあるので、それぞれ説明していきます。
ブログ全体に適用させる場合 その①
▼子テーマを使用している場合は、この方法が一番わかりやすいかと思います!
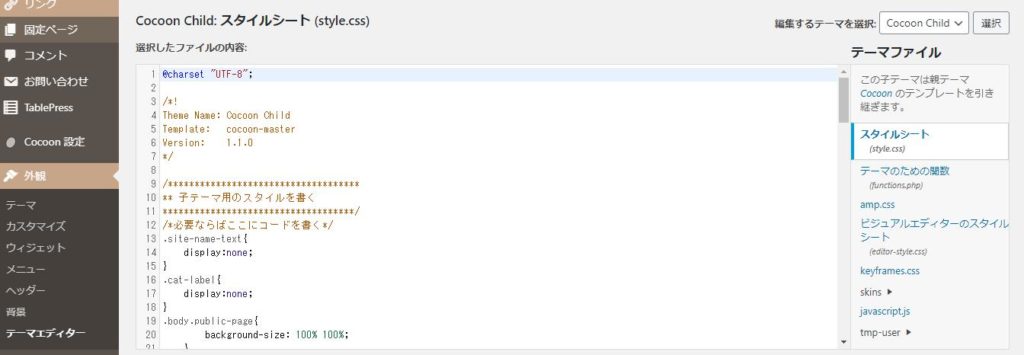
「ダッシュボード」→「外観」→「テーマエディター」を開き、右側の「スタイルシート」を開くとこのようなエディターが開けます。

ここにある/*必要ならばここにコードを書く*/の下部分にCSSを記述していきます。
このスタイルシートに記述したCSSはブログ全体に適用されます!
ブログ全体に適用させる場合 その②
▼子テーマを使用していない場合は、テーマの更新で上書きされてしまう可能性があるので、こちらの方法がおすすめです!
「ダッシュボード」→「外観」→「カスタマイズ」を開き、左側メニューの「追加CSS」に記述します。
任意のページのみに適用させる場合
投稿ページは個別にCSSを記述することができます。

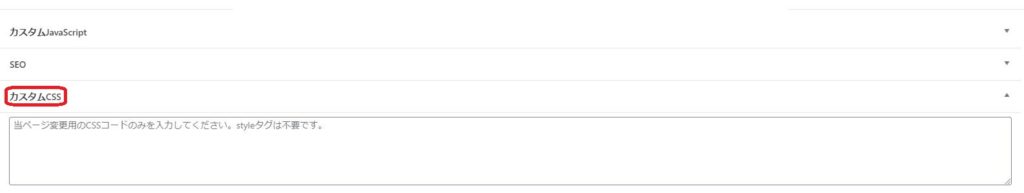
適用させたい投稿編集ページの下にある「カスタムCSS」に記述すればOKです!
以上の2通りがあるので、用途に合わせて使い分けてみてください!
当ブログのカテゴリー「コーディング」ではCSSのコードをそのままコピペできるように準備しているので、好きなスタイルを見つけてそのまま貼り付けてみてくださいね。
今回参考にした、「ふわっと表示」するアニメーションCSSはこちらです⬇️
コピペーで記述する場合は、さっき確認したクラス名に置き換えることをお忘れずに!

是非試してみてください!

最後まで読んでいただきありがとうございました!


