InstagramをはじめとするSNSマーケティングの需要が高まり、インスタ広告で集客したりショッピング機能を使って商品購入へ促したりと、Instagramがビジネス活用されている場面をよく見かけます。
特定の投稿を埋め込むのは、PC版Instagramの埋め込みコードを取得するだけなので簡単なのですが、更新に合わせて自動更新するような埋め込み方法は、ちょっぴり手間がかかります(笑)
私は案件で何度もやっていることもあって慣れてしまえばとても簡単なんですが・・最初はなかなか手順が多いので難しいと思い込んでいました。
そこで今回は・・
1.インスタの投稿写真(動画の場合はサムネ)の情報を「Instagram Graph API」を使って取得する方法
2.取得した情報をWebページに表示させるためのPHPとJavaScriptそれぞれのコード
上記2つをわかりやすく画像付きで紹介していきたいと思います!
今回紹介するコードはの完成形はこんな感じ⬇️
◆ 9つの投稿を3×3で新着順に表示
◆ 動画の場合はサムネイルを表示させて対応
◆ 写真をクリックするとInstagramページに飛べる
Instagram Graph API

Instagram APIが廃止され、現在Instagram Graph APIが新しく提供されています。
こちらのAPIは少々手間な作業が必要なので、備忘録として手順をまとめてみましたー。
※STEP4まであって少し長くなるので、コピペ用のコードが知りたい方はこちらまで飛ばし読みしてください!
STEP1:Instagramをプロアカウントにする
◆ まずは、Instagramのアカウントをプロアカウントにする必要があります!

インスタのアプリから操作してね~
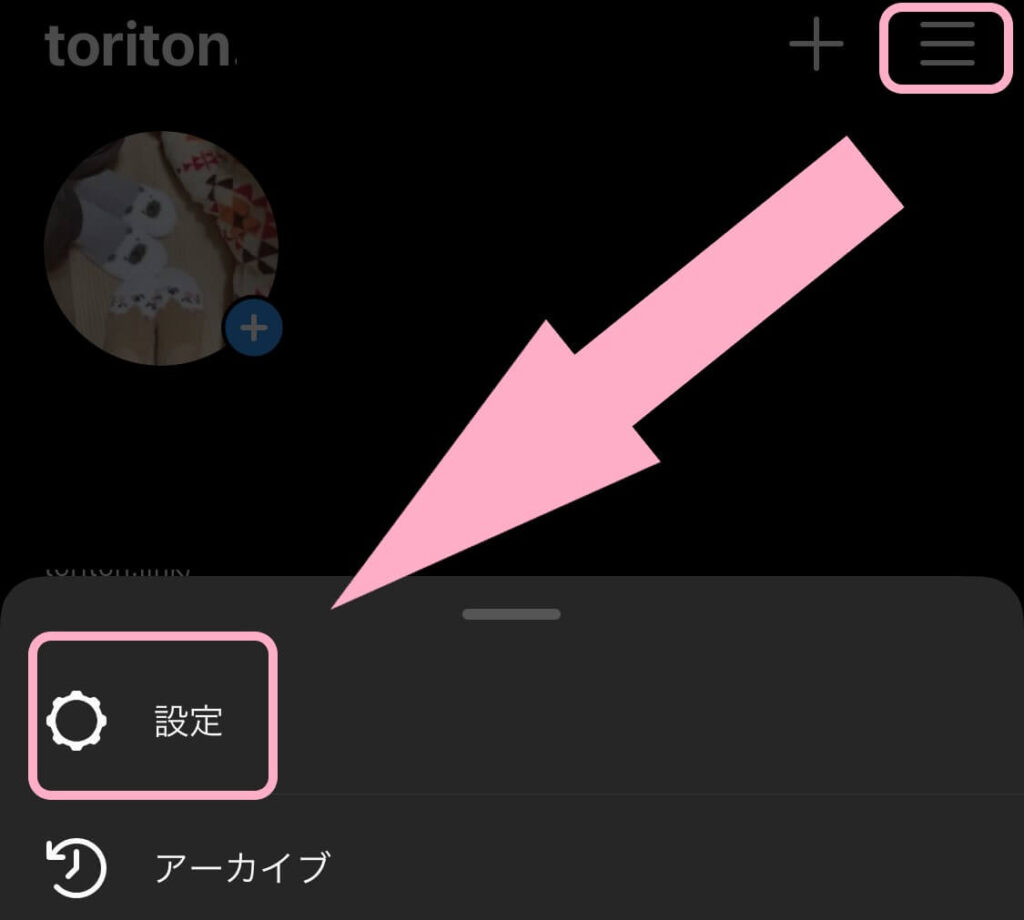
(1)「設定」
インスタのプロフィール画面右上のメニューを開いて、「設定」をタップします。

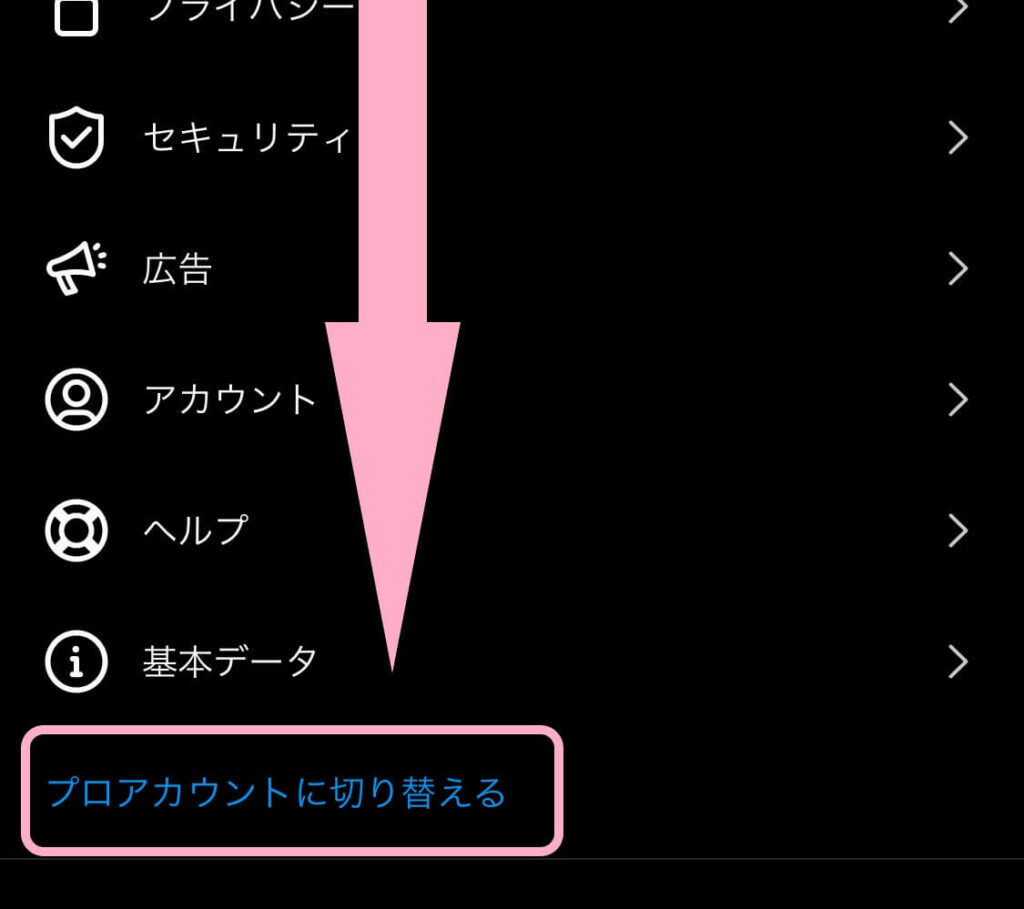
(2)「プロアカウントに切り替える」
設定を開いたら少し下の方に「プロアカウントに切り替える」という青文字があるのでタップします。

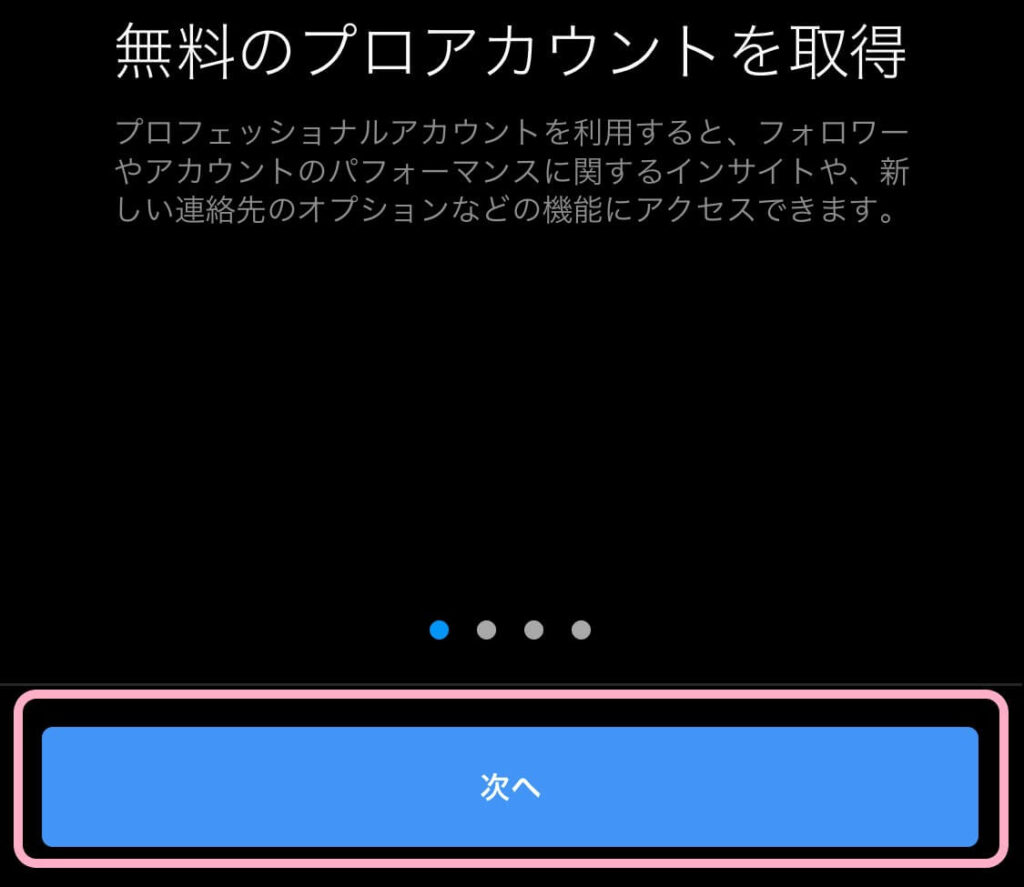
(3)「無料のプロアカウントを取得」
ちなみに、プロアカウントは無料かつ、いつでも個人アカウントに戻すことができます。

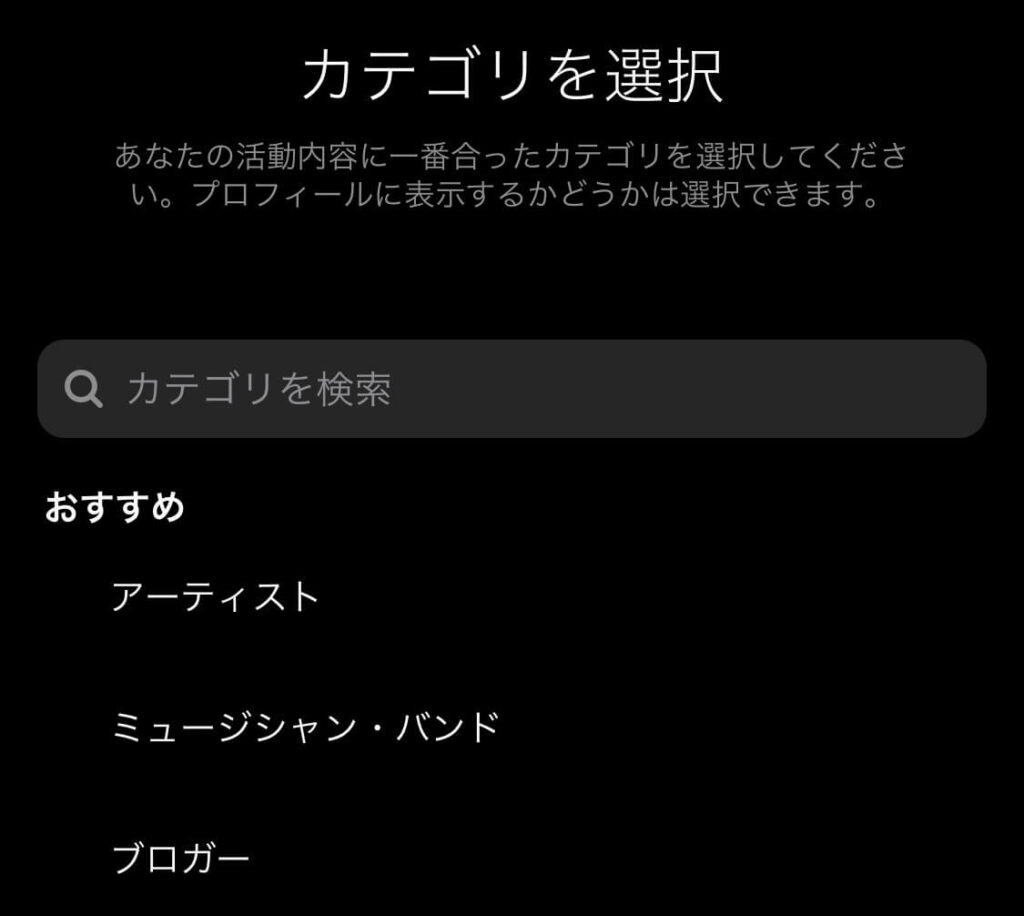
(4)「カテゴリを選択」
事業内容や活動内容に合ったカテゴリーを選択してください。
どれを選んでもプロアカウントには変わりないので、好きなものを選んでOK。

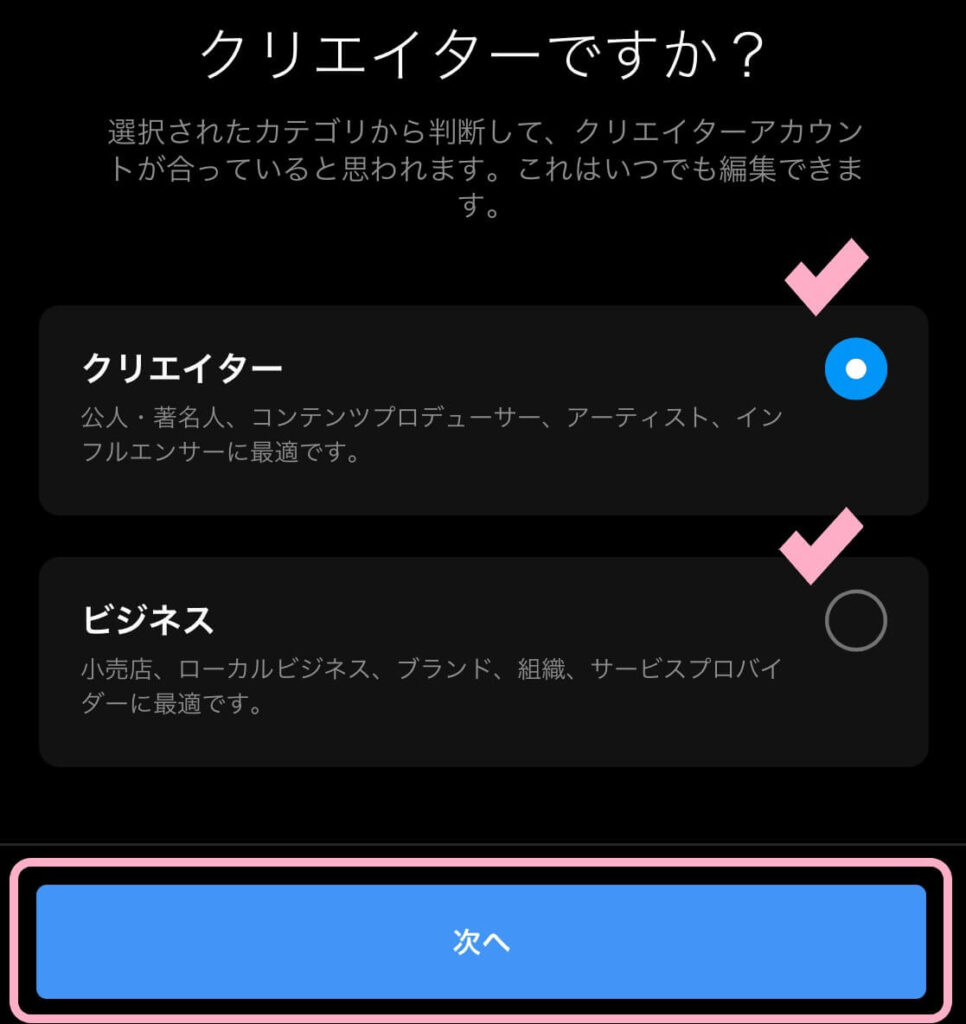
(5)「クリエイター」or「ビジネス」
以前は”プロアカウント”ではなく”ビジネスアカウント”という名称でしたが、現在はクリエイターの選択もできるようになりました。
どちらでも好きな方を選択してください。

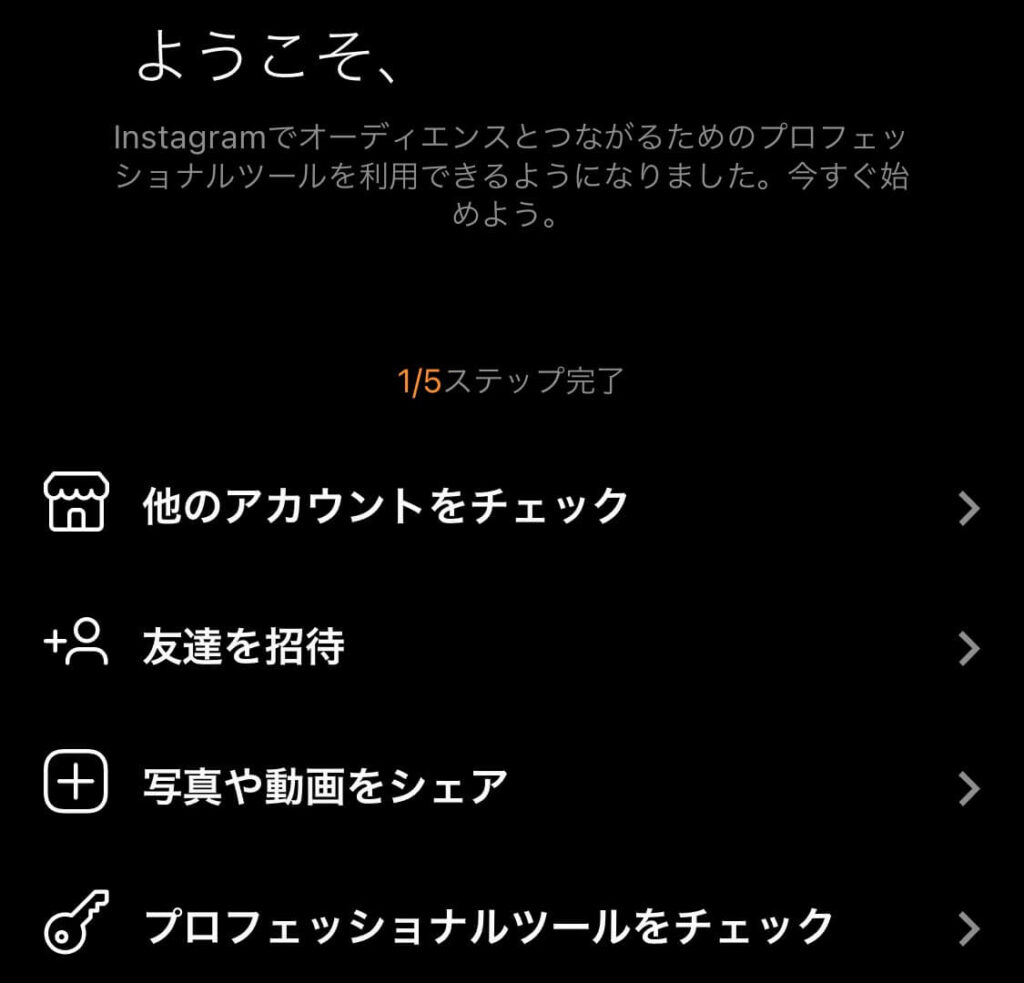
(6)「プロアカウント」完了!
プロアカウントにすると、プロフェッショナルツールを利用できるようになります。
今回は割愛しますね!

STEP2:Facebookページを作成する
◆ 次に、先程プロアカウントにしたインスタアカウントで、Facebookページを作成する or 既存のFacebookページと連携させるという作業をしていきます!

インスタから新規Facebookページを作成する方法と、既存のFacebookページと連携する方法を一緒に紹介するよ~
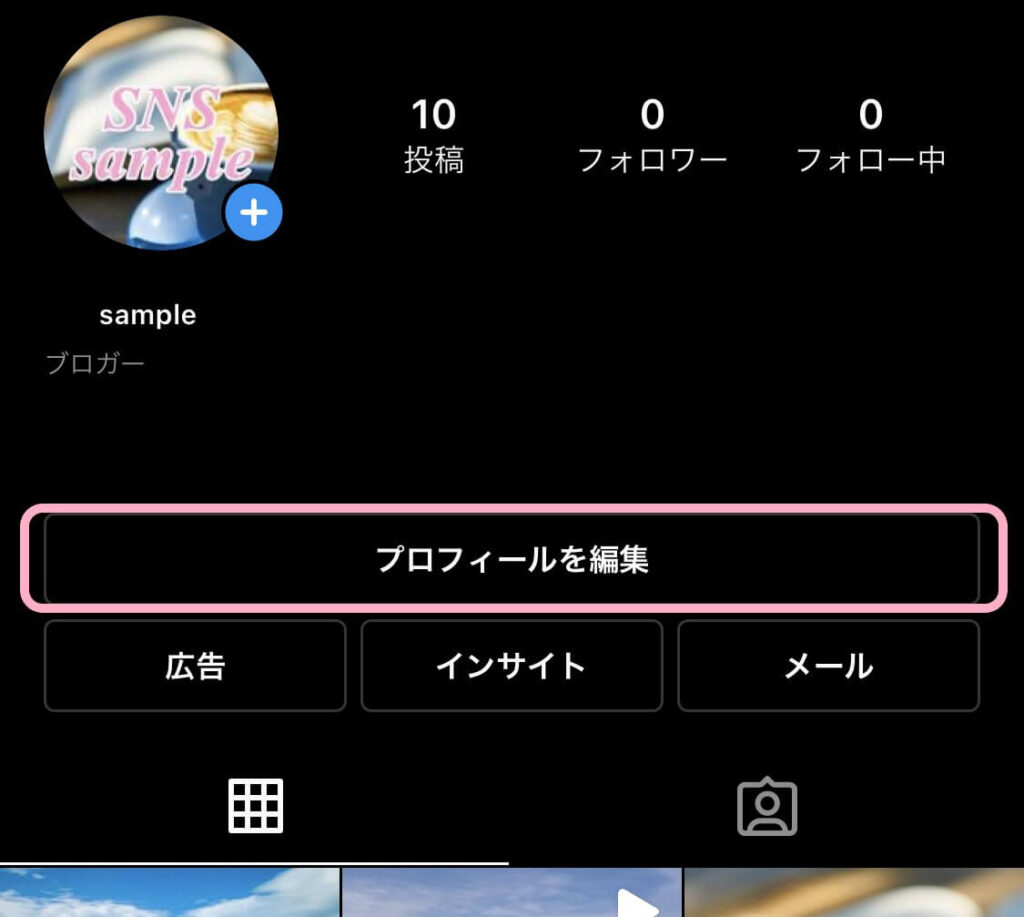
(1)「プロフィールを編集」
先程プロアカウントにしたインスタアカウントの「プロフィールを編集」をタップします。

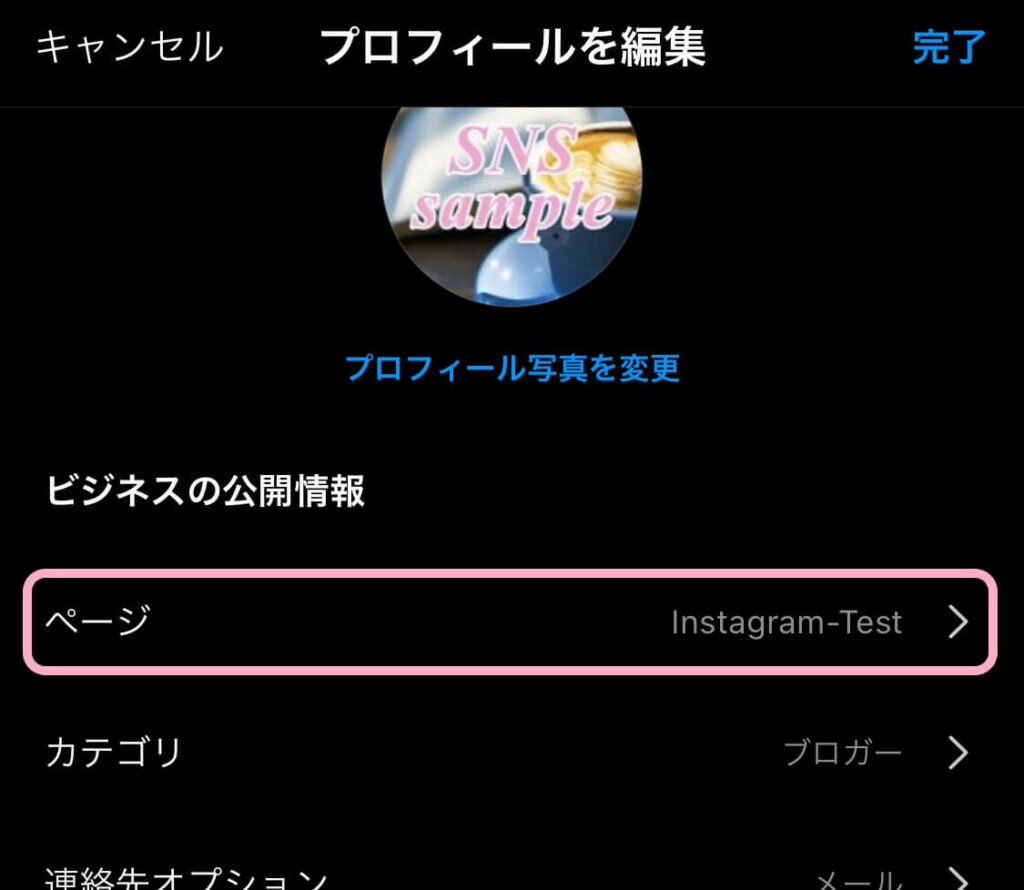
(2)「ページ」
少し下の「ビジネスの公開情報」→「ページ」をタップします。

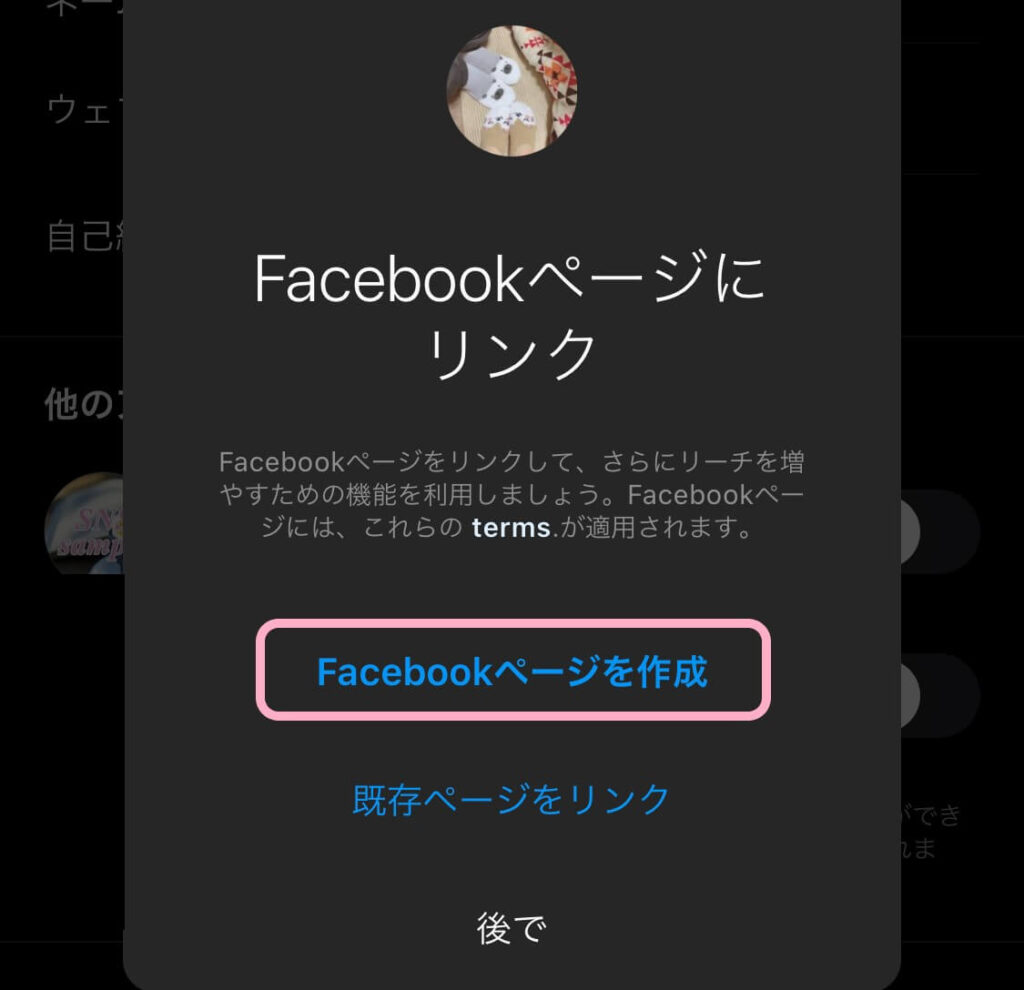
(3)「Facebookページにリンク」
「Facebookページを作成」をタップします。
既存ページとリンクする場合は「既存ページをリンク」をタップします。

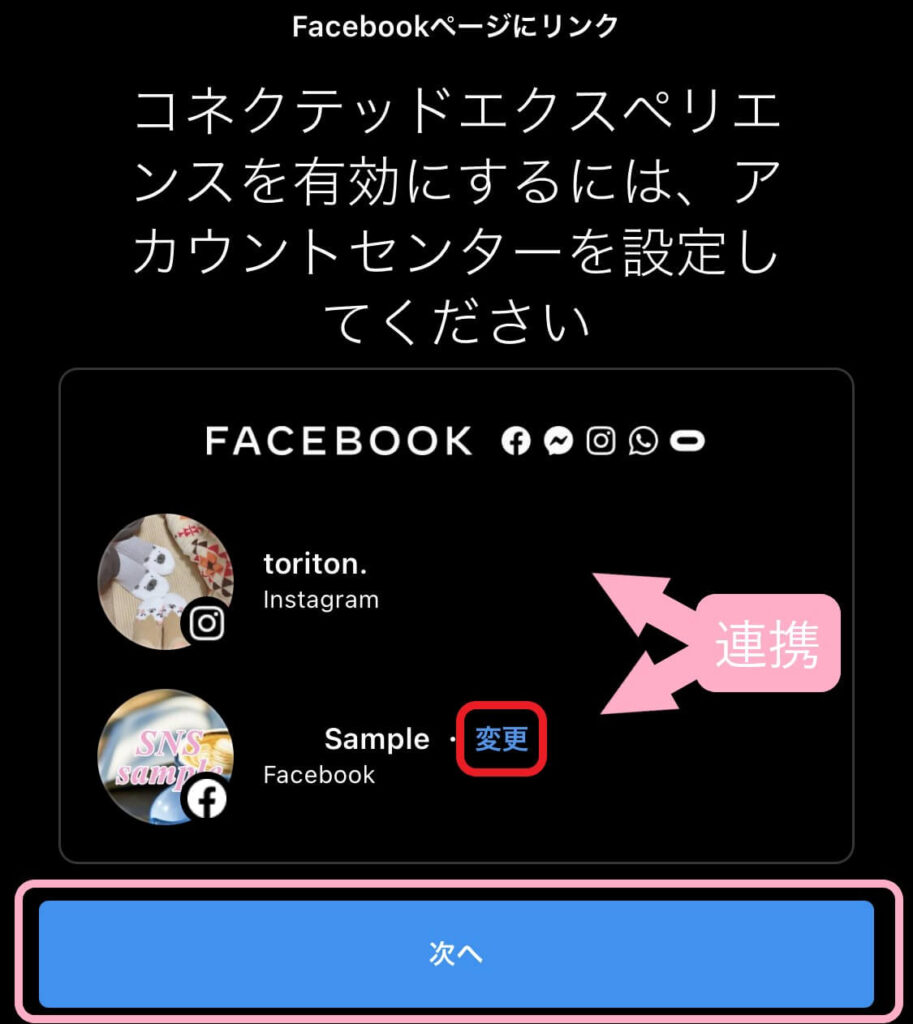
(4)「アカウントの連携」
InstagramとFacebookのアカウント連携をします。
連携させたくないFacebookアカウントが出てきた場合は「次へ」を押さずに「変更」をタップします。任意のFacebookアカウントにログインし直すことができます。

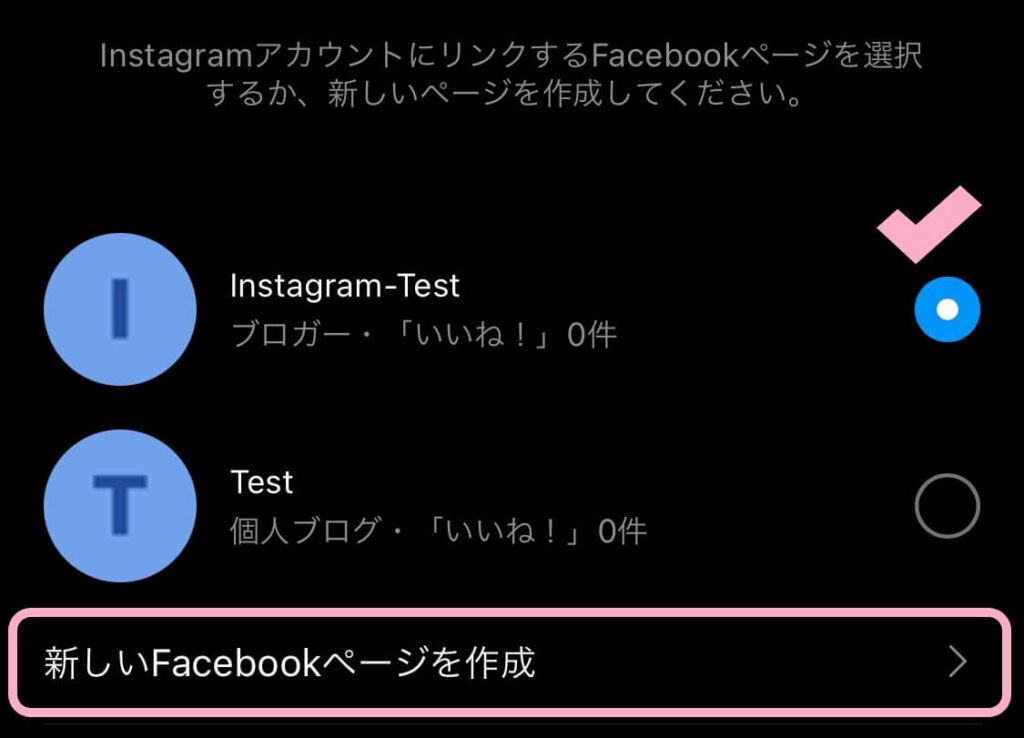
(5)「Facebookページの選択」
Facebookアカウントと連携したことで、既存のFacebookページがある場合は表示されるので、選択します。
新規Facebookページを作成する場合は「新しいFacebookページを作成」をタップします。

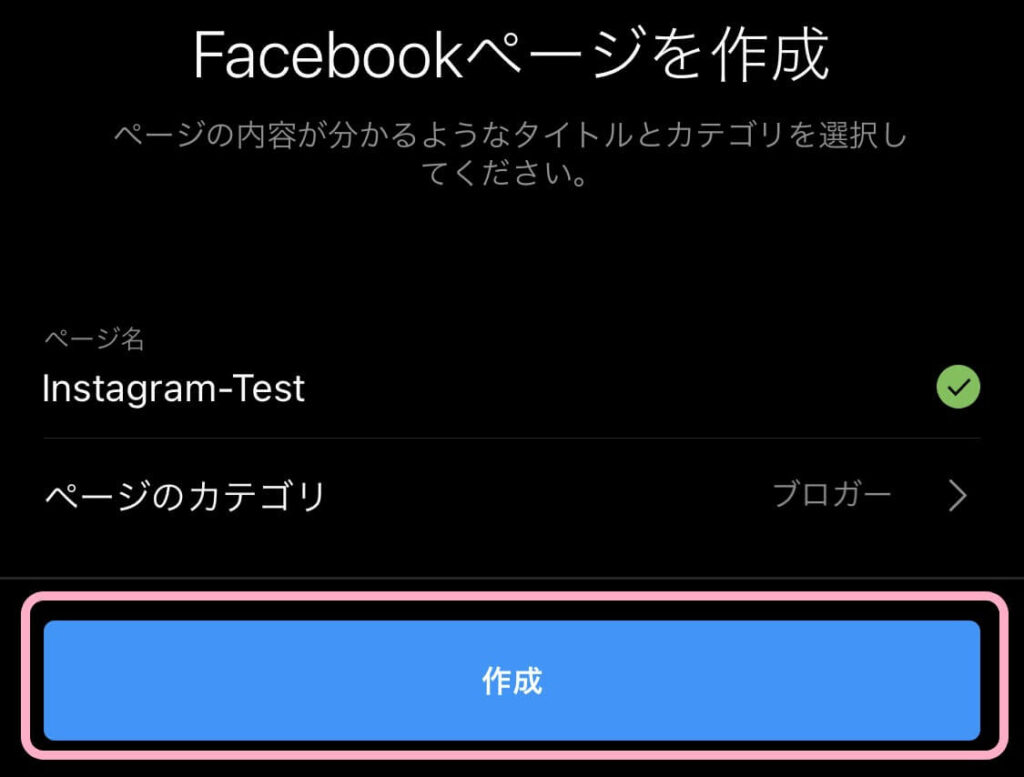
(6)「Facebookページを作成」完了!
任意のページ名とページのカテゴリーを選択して「作成」をタップします。

STEP3:アプリID・app secret・ユーザーアクセストークンの取得
◆ 続いて、Facebook for Developersにログインして「アプリID」「app secret」「ユーザーアクセストークン」を取得していきます!

・・疲れてきたわぁ

このSTEP3が終われば、あとは楽やけん頑張ってー!
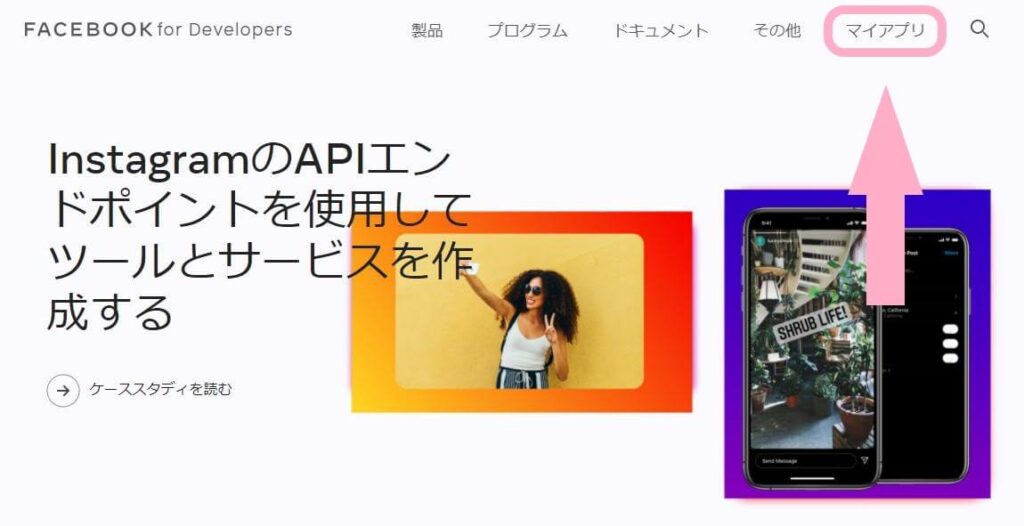
(1)「Facebook for Developers」
Facebook for DevelopersにFacebookのアカウントでログインして、「マイアプリ」をクリックします。

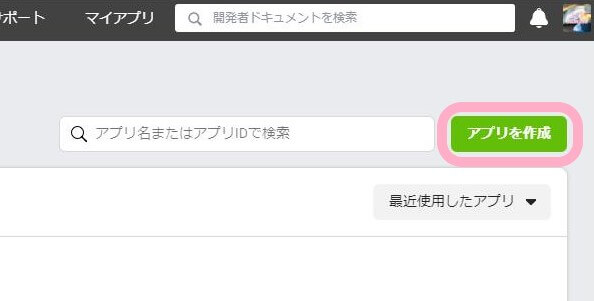
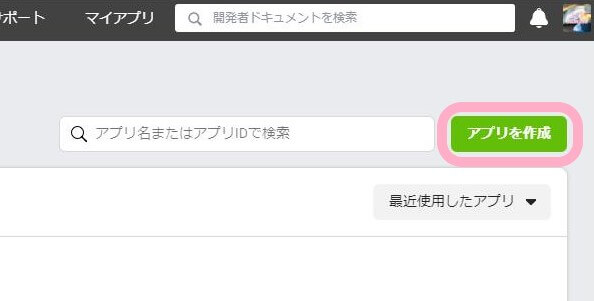
(2)「アプリを作成」
右上の「アプリを作成」をクリックします。

(2)「アプリを作成」
右上の「アプリを作成」をクリックします。

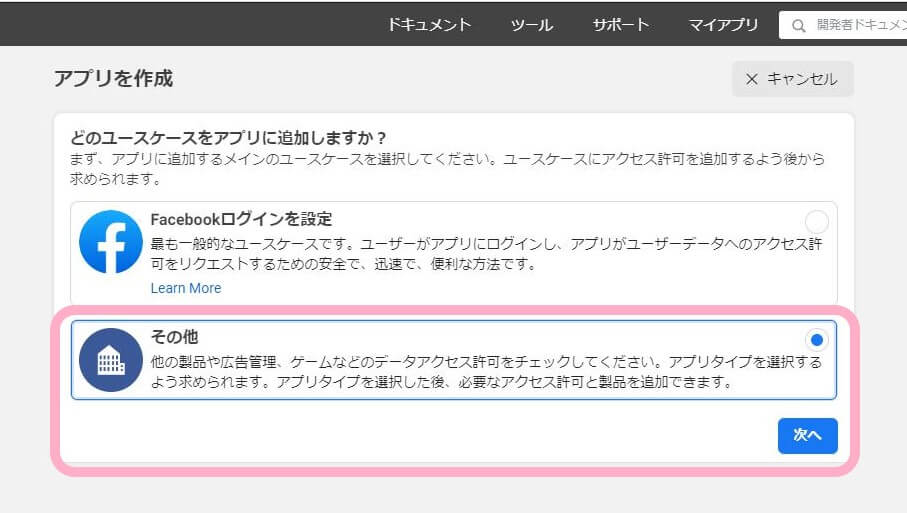
(3)「ユースケース」
「その他」を選択して、次へ進みます。

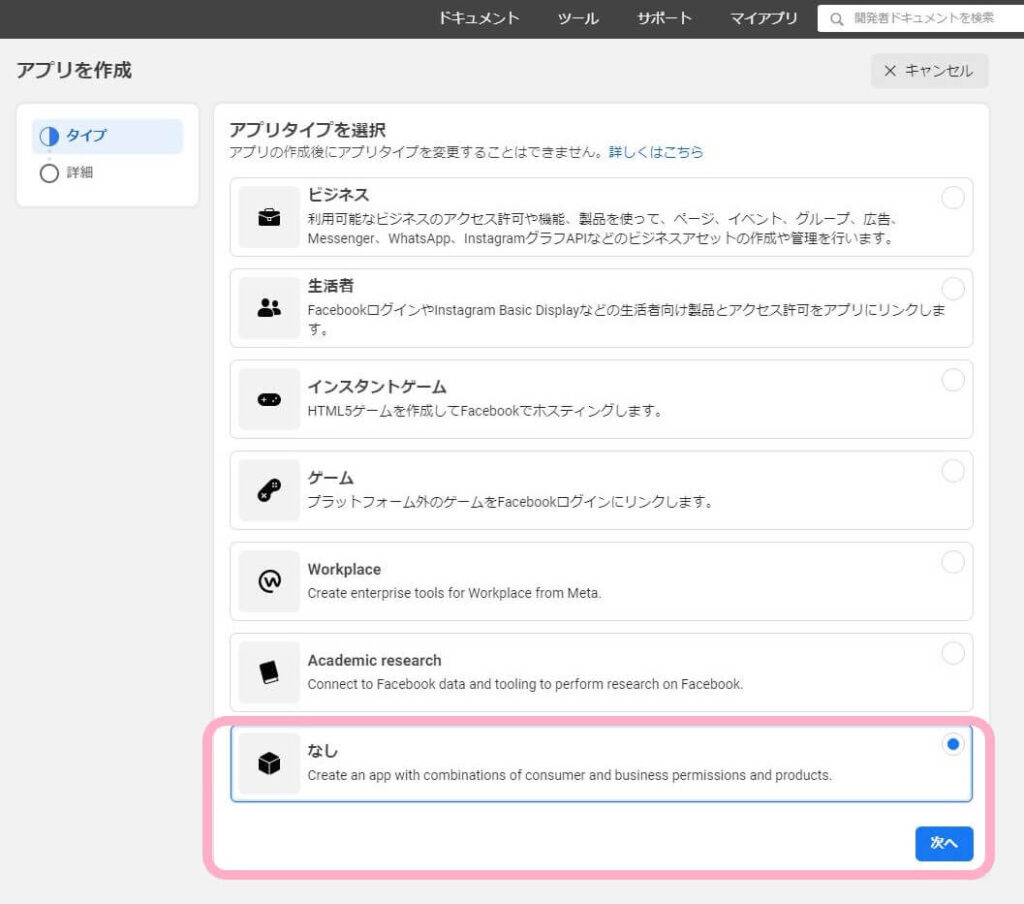
(4)「アプリタイプ」
「なし」を選択して次へ進みます。

(4)「アプリ名・メールアドレス」
任意のアプリ名とメールアドレスを入力し「アプリを作成」をクリックします。

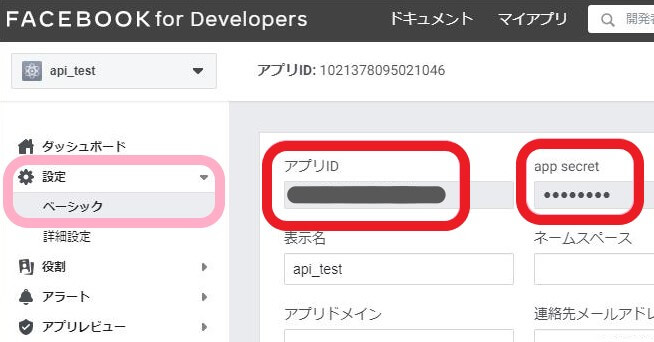
(5)「アプリID・appsecretをメモ」
左メニューの「設定」→「ベーシック」から『アプリID』と『appsecret』をメモしておきます。

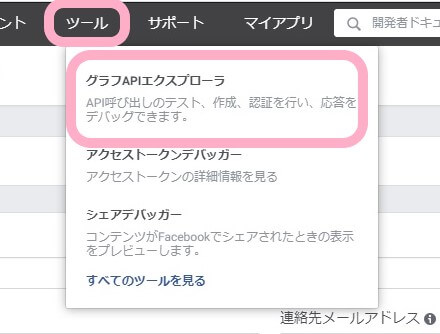
(6)「グラフAPIエクスプローラー」
上のナビから「ツール」→「グラフAPIエクスプローラー」を開きます。

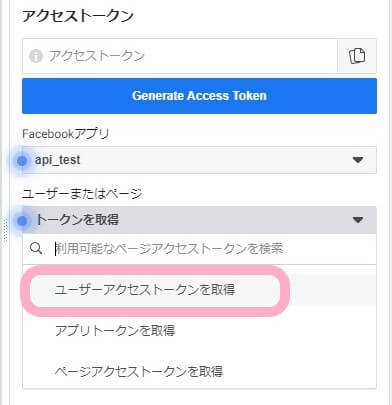
(7)「アクセストークン」
「トークンを取得」→「ユーザーアクセストークンを取得」をクリックします。

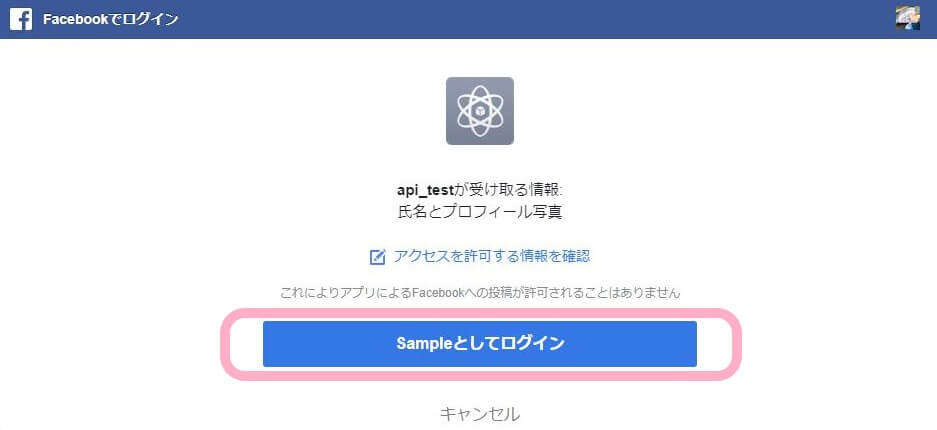
(8)「Facebookでログイン」
Facebookのアカウントにログインします。

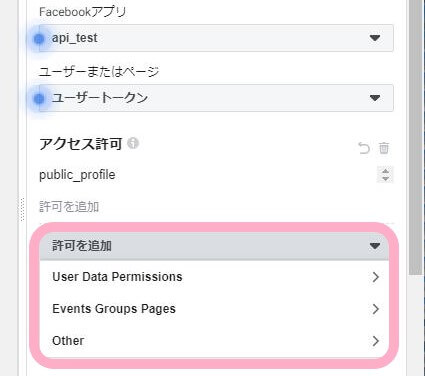
(9)「許可を追加」
「許可を追加」の下2つのタブから、既に選択されている「public_profile」を含めた9項目を選択します。
以下参考にしてみてください⬇️

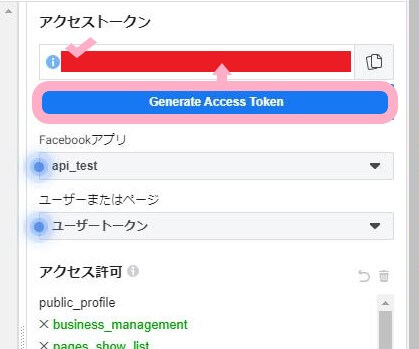
(10)「ユーザーアクセストークン」完了!
「Generate Access Token」をクリックした後に表示された英数字がユーザーアクセストークンです。
こちらもメモしておいてください。

STEP4:InstagramのプロアカウントID・アクセストークンの取得
◆ 最後に、API Query MakerのSTEP1に情報を入力して 「InstagramのプロアカウントID」と「アクセストークン」を取得する

・・もう無理

という方も安心してくださいw
ここからの過程を一発で処理してくれる便利なWebツールを発見したので、それを使わせていただきました!
API Query MakerにアクセスしてSTEP1~STEP3で取得した5つの内容を入力します。
インストールや登録など一切必要ないブラウザベースの無料ツールなのでご心配なく!

⇒「Instagramビジネスidとアクセストークンを取得」を押すと、下に【InstagramプロアカウントID】と【アクセストークン】が表示されるので、この2つを使って埋め込んでいきます!

お疲れさまでした!!!
必要な情報の取得が早速コードを確認してみよう!
もしも上記方法で・・

ここまで来て、InstagramプロアカウントIDが取得できん・・
と絶望している方(過去の私)がいたらこの記事を参考にしてみてください⬇️
コピペ用コード

※以下コードの【表示件数】【InstagramビジネスアカウントID】【アクセストークン】の3箇所を差し替えてお使いください!
PHPの場合
<ul class="insta_list">
<?php
$insta_media_limit = '【表示件数】';
$insta_business_id = '【InstagramビジネスアカウントID】';
$insta_access_token = '【アクセストークン】';
$json = file_get_contents("https://graph.facebook.com/v6.0/{$insta_business_id}?fields=name%2Cmedia.limit({$insta_media_limit})%7Bcaption%2Cmedia_url%2Cthumbnail_url%2Cpermalink%7D&access_token={$insta_access_token}");
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$obj = json_decode($json, true);
$insta = [];
foreach ($obj['media']['data'] as $k => $v) {
if ($v['thumbnail_url']) {
$data = [
'img' => $v['thumbnail_url'],
'caption' => $v['caption'],
'link' => $v['permalink'],
];
} else {
$data = [
'img' => $v['media_url'],
'caption' => $v['caption'],
'link' => $v['permalink'],
];
}
$insta[] = $data;
}
foreach ($insta as $k => $v) {
echo '<li><a href="' . $v['link'] . '"><img src="' . $v['img'] . '"></a></li>';
}
?>
</ul>
<div class="insta_btn"><a href="https://www.instagram.com/【ユーザーネーム】/">view more</a></div>JavaScriptの場合 (※jQueryの読み込みが必要)
<ul class="insta_list"></ul>
<div class="insta_btn"><a href="https://www.instagram.com/【ユーザーネーム】/">view more</a></div>$(function () {
$.ajax({
type: 'GET',
url: 'https://graph.facebook.com/v6.0/【InstagramビジネスアカウントID】?fields=name%2Cmedia.limit(【表示件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Ctimestamp%2Cthumbnail_url%2Cmedia_type%2Cusername%7D&access_token=【アクセストークン】',
dataType: 'json',
success: function (json) {
var html = '';
var insta = json.media.data;
for (var i = 0; i < insta.length; i++) {
var media_type = insta[i].media_type;
if (insta[i].media_type == "IMAGE" || insta[i].media_type == "CAROUSEL_ALBUM") {
html += '<li><a href="' + insta[i].permalink + '" target="_blank" rel="noopener noreferrer"><span class="square-content"><img src="' + insta[i].media_url + '"></span></a></li>';
} else if (media_type == "VIDEO") {
html += '<li><a href="' + insta[i].permalink + '" target="_blank" rel="noopener noreferrer"><span class="square-content"><img src="' + insta[i].thumbnail_url + '"></span></a></li>';
var media_type = '';
}
}
$(".insta_list").append(html);
},
error: function () {
//エラー時の処理
}
});
});.insta_list{
display: flex;
flex-wrap: wrap;
gap: 20px;
margin: 20px 0;
}
.insta_list li{
position: relative;
width: calc((100% - 40px)/3);
}
@media screen and (max-width: 750px){
.insta_list li{
width: calc((100% - 20px)/2);
}
}
.insta_list li::before{
content: "";
display: block;
padding-top: 100%;
}
.insta_list a{
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
.insta_list img{
width: 100%;
height: 100%;
object-fit: cover;
}
.insta_btn{
background-color: #000;
padding: .5em 1em;
width: fit-content;
margin: 0 auto;
cursor: pointer;
transition: .3s
}
.insta_btn a{
color: #fff;
text-decoration: none;
}
.insta_btn:hover{
background-color: #999;
}PHPとJavaScript両方とも上記のCSSを適用させることでDEMOのような3×3の表示になります。
JavaScriptのコードを使用する方は、上記コードより先にjQueryの読み込みが必要です。
WordPressでPHPを記述する方法

WordPressのエディターでそのままPHPを記述することはできませんが、『PHP Everywhere』というプラグインを入れることでページ別にPHPを記述することができます。
今回紹介したコードもコピペで使うことができるので、ぜひ使ってみてください!
PHPの知識がなくてもわかりやすいように使い方の手順をまとめてみたので、よかったら参考にしてくださいね⬇️
まとめ

当ブログは、WordPressのカスタマイズ方法やコーディングの備忘録などを紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などのご依頼は、お問い合わせフォームか当方ホームページよりお気軽にご連絡ください^^

インスタの埋め込みはちょっと手間やけど需要あると思うのでやってみてね!

手順をきちんとたどれば誰でもできます!













