HTMLとJSだけで並んだ画像を簡単に無限ループできる「Infiniteslide.js v2」ですが、最初使おうとした際うまく作動しませんでした。
しかし!色々調べていくうちに無事に動かすことに成功!
作動しなかった原因やバージョンについてわかってきたので、備忘録として書いていこうと思います。
「Infiniteslide.js v2」で作成できる画像の無限ループはこんな感じです⬇️
■ 画像のみ
See the Pen Infiniteslide.js v2 by とりとん (@darakerutoriton) on CodePen.
※マウスホバーで一時停止します。
■ テキスト&画像
See the Pen Infiniteslide.js v2(text) by とりとん (@darakerutoriton) on CodePen.
※マウスホバーで一時停止します。
「Infiniteslide.js v2」の使い方
使い方について、公式も含め様々な参考サイトを見て試しましたが、
JSファイルの設置場所や使っている「Infiniteslide.js」のバージョンによって少々記述内容が異なるようです。
まずは基本的な使い方から紹介しますね!
※うまく作動しない場合の記述については、「うまく作動しないとき」をご覧ください。
1.「Infiniteslide.js v2」のダウンロード
GitHubにアクセスし、「Code」→「Download ZIP」をクリックしてダウンロードします。

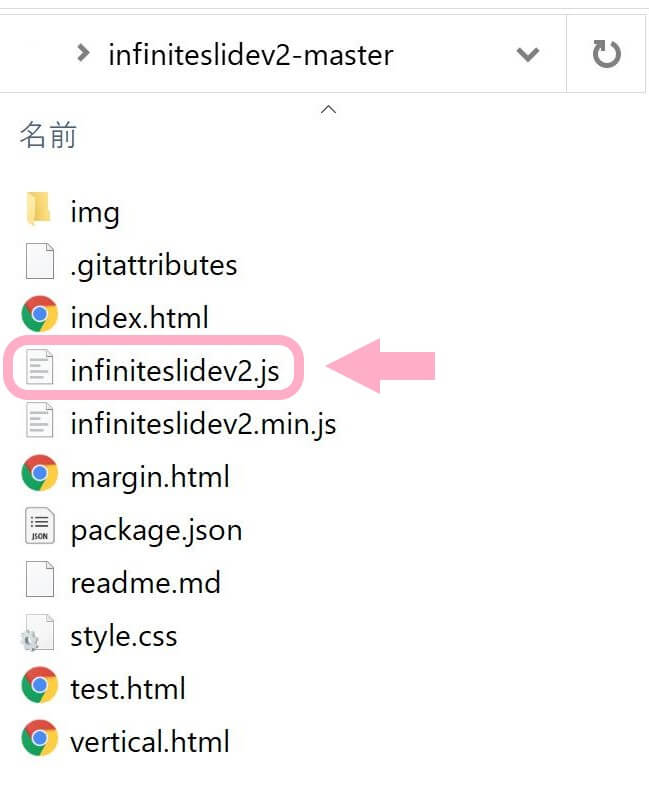
2.「infiniteslidev2.js」の設置
ダウンロードしたZIPファイルを解凍し、「infiniteslidev2-master」→「infiniteslidev2.js」を読み込みたいフォルダに設置します。

3.必要なファイルを<head>タグに記述
以下を参考に<head>~</head>の中に<script>タグで読み込みます。
jQueryも忘れずに読み込みましょう。
<head>
<script src="https://code.jquery.com/jquery-2.2.4.js"></script>
<script src="/js/infiniteslidev2.js"></script>
</head>
※「/js/」の部分については、実際にJSファイルを置いているパスを記述してくださいね。
4.画像ファイルとオプションを記述
HTMLファイルに画像を並べて、JSファイルにオプションを記述していきます。
オプションは任意なので、好みのスタイルに調節してみてください。
<!--画像のみ------------------------------------------------->
<ul class="Infiniteslide">
<li><img src="Infiniteslide_01.jpg" alt="item1"></li>
<li><img src="Infiniteslide_02.jpg" alt="item2"></li>
<li><img src="Infiniteslide_03.jpg" alt="item3"></li>
<li><img src="Infiniteslide_04.jpg" alt="item4"></li>
</ul>
<!--テキスト&画像--------------------------------------------->
<div class="Infiniteslide">
<div class="item">
<p>アイテム①</p>
<img src="Infiniteslide_01.jpg" alt="item1">
</div>
<div class="item">
<p>アイテム②</p>
<img src="Infiniteslide_02.jpg" alt="item2">
</div>
<div class="item">
<p>アイテム③</p>
<img src="Infiniteslide_03.jpg" alt="item3">
</div>
</div>
$(function(){
$('.Infiniteslide').infiniteslide({
//任意でオプションを書く(※オプションなし場合はこのままでOK!)
});
});
HTMLに付与した任意のクラス名(上記ではInfiniteslide)を【$(‘.Infiniteslide’)】この部分に記述します。
以上の手順が基本的な使い方となります。
これで作動したら問題ないのですが、うまく動かない!という方は「うまく作動しないとき」をご覧ください。
「Infiniteslide.js」との違い
「Infiniteslide.js v2」の3年前にリリースされている「Infiniteslide.js」との違いですが、
などなど・・他にもいろいろと改善されております!
ちなみにInfiniteslide.jsも以下のように作動はします。
See the Pen Infiniteslide.js by とりとん (@darakerutoriton) on CodePen.
動き始めるまでに少し時間がかかるようです。
しかし早い話、使いやすいようにアップデートされているので、「Infiniteslide.js v2」を使うことをおすすめします。
うまく作動しないとき
基本的な使い方でうまく作動しなかった場合は、以下の確認をしてみてください!
jQueryのバージョンを変更してみる
jQuery3.6.0で作動したのを確認できたのですが、公式サイトに
jQueryは1.x、2.xで動作します。
という記載があるので、読み込んでいるjQueryのバージョンを下げてみてください。
今回のDEMOには、【https://code.jquery.com/jquery-2.2.4.js】を読み込んでいます。
Infiniteslide.jsのバージョンを確認する
バージョンによってJSファイルの読み込みの順序が変わっています。
また、JSファイルの設置箇所や記述箇所によって作動しない場合があるので、
$(function(){
$('.Infiniteslide').infiniteslide({
//任意でオプションを書く(※オプションなし場合はこのままでOK!)
});
});
以下の記述に変更⬇️
$(function(){
$(window).load(function(){
$('.Infiniteslide').infiniteslide({
//任意でオプションを書く(※オプションなし場合はこのままでOK!)
});
});
});
こちらに変更して試してみてください。
クラス名を付与している要素を確認する
<ul>で<li>と<img>を括っている場合、以下のように<div>にクラス名を付与すると、
最初の画像がループしてしまうので、クラス名を付与する場所を確認してみてください。
<!--この場合<div>にクラスを付与してもうまく作動しません-->
<div class="Infiniteslide">
<ul>
<li><img src="Infiniteslide_01.jpg" alt="item1"></li>
<li><img src="Infiniteslide_02.jpg" alt="item2"></li>
<li><img src="Infiniteslide_03.jpg" alt="item3"></li>
<li><img src="Infiniteslide_04.jpg" alt="item4"></li>
</ul>
</div>
まとめ

「Infiniteslide.js v2」はとても簡単に画像の無限ループを実現することができますが、いくつかの原因が重なって作動しない場合があるので、今回紹介した確認方法を試してみてください!
当ブログを運営しているWeb制作事務所「CreateShip」は、今回紹介した「Infiniteslide.js v2」を使った動きのあるWebサイト制作のご依頼なども受け付けております!

ご依頼・ご相談の場合は、ホームページのお問い合わせフォームからお気軽にお問い合わせください♪