
ぴたっと画面上にくっつく?
画面の縦幅を固定してスクロール?
セクションごとにスクロール?
・・あれは何?

「スクロールスナップ」やない?
CSS のプロパティ「scroll-snap-type」は、スクロールしたときに指定したスナップポイントを画面上に固定することができます。
ちょっと試してみましたが、ちょっとがたつく感じがして微妙だったので、jQueryで実装することにしました。
今回は、簡単にスクロールスナップを実装することができる「jQuery Scrollify」の紹介です。

スクロールスナップって何?
という方はデモでスクロールしてみてください⬇️
See the Pen Scrollify by とりとん (@darakerutoriton) on CodePen.
「jQuery Scrollify」では、オプションを1行追記するだけでヘッダーとフッターを除外することができので、使い勝手がいいです!

早速使い方を見てみよう!
jQuery Scrollifyの使い方

GitHubからダウンロードするか、CDNを使って「jQuery Scrollify」と「jQuery」を読み込みます。
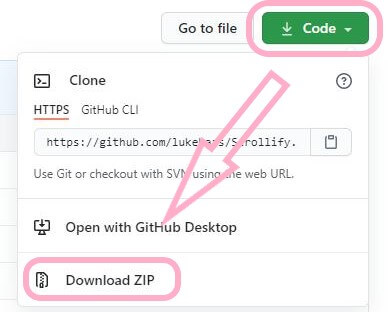
GitHubからダウンロード
こちらからファイルをダウンロードしてください。

ダウンロードしたファイル中の「jquery.scrollify.js」と、jQueryを<head>~</head>に⬇️のように記述して読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!--省略-->
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/jquery.scrollify.js"></script>
</head>
CDNを使って読み込む
CDNを使う場合は以下のように記述してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!--省略-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery-scrollify@1/jquery.scrollify.min.js"></script>
</head>
※footerに記述しても効かないので、headerに記述してくださいね!
コピペ用コードと簡単な解説

var option = {
section : '.js_section',//スクロールスナップを実装するコンテンツ
interstitialSection : "header,footer",//除外するコンテンツ
};
$(function() {
$.scrollify(option); //実行
});
2行目「section」:スクロールスナップを実装するコンテンツを括ったクラス名
3行目「interstitialSection」:除外するコンテンツ(今回はヘッダー・フッター両方除外)
※(例)フッターのみ除外したい場合→”footer”と記述したらOK!
<header>header</header>
<section class="section_1 js_section">❶<br><span>- 1ページ目 -</span>
</section>
<section class="section_2 js_section">❷<br><span>- 2ページ目 -</span>
</section>
<section class="section_3 js_section">❸<br><span>- 3ページ目 -</span>
</section>
<footer>footer</footer>
body {
box-sizing: border-box;
margin: 0;
padding: 0;
}
header, footer {
text-align: center;
color: #fff;
background-color: #938879;
padding: 30px 0;
}
section {
color: #fff;
font-size: 30px;
text-align: center;
padding: 30px;
}
section span {
font-size: 10px;
}
.section_1 {
background-color: #EBBB5C;
}
.section_2 {
background-color: #597D56;
}
.section_3 {
background-color: #465A7D;
}
まとめ

Scrollifyを使えば、簡単にヘッダーとフッターを除外してコンテンツ部分のみスクロールスナップを実装することができ、がたつくこともないのでオススメです!
簡単に理想のWebページを作成することができます^^
当ブログは、コピペ用のコードを紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などの簡単な修正でしたらワンコインから受け付けていますので、TwitterのDMかお問い合わせフォームよりお気軽にご連絡ください^^

簡単なのでぜひやってみてください〜

最後まで読んでいただきありがとうございました!

