
とりとん
ZIPファイルを記事内に載せようとするとエラーなるなぁ・・
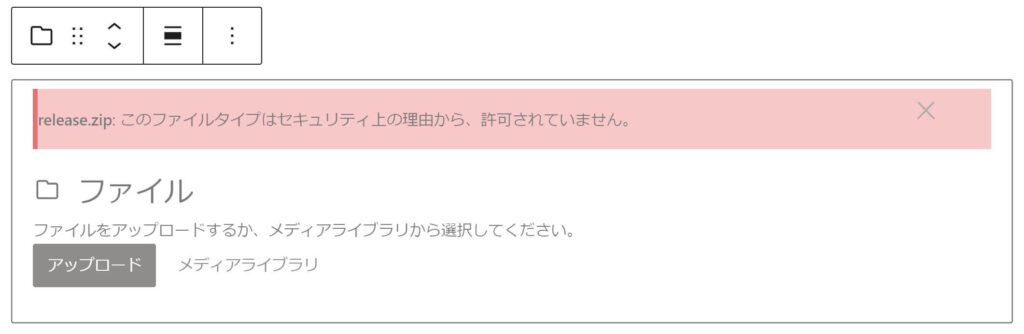
記事内に直接ZIPファイルをドラッグアンドドロップで追加 or ファイルブロックから追加しようとすると、下記のように「このファイルタイプはセキュリティ上の理由から、許可されていません。」とエラーが出て追加することができませんでした。
⬇️エラー内容

今回はWordPressにZIPファイルを載せ、ページ内からZIPファイルをダウンロードできるようにする方法を紹介します。
メディアに追加
まずは、記事内に直接挿入するのではなく、ZIPファイルをメディアに追加します。
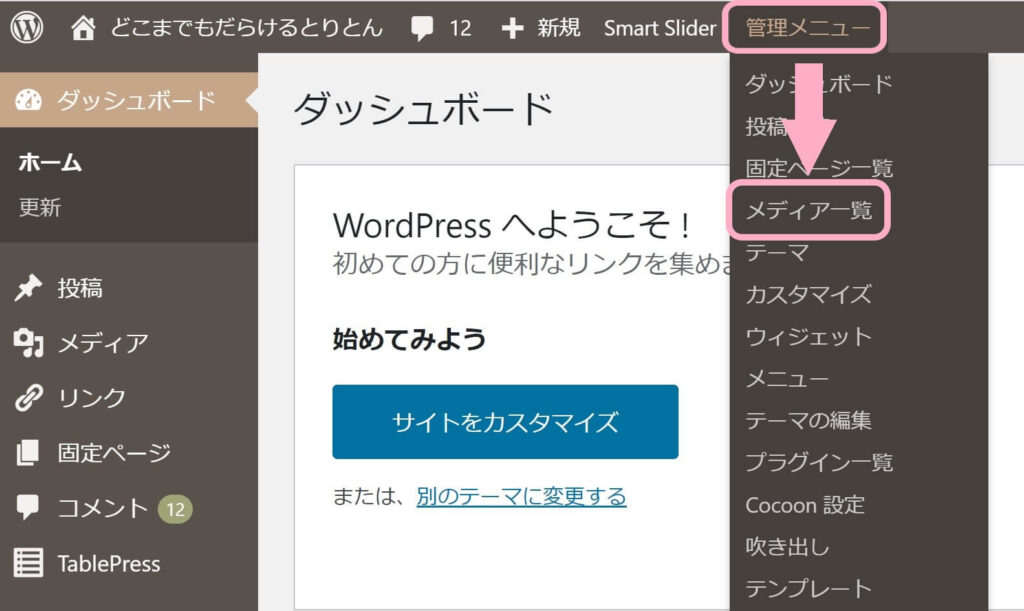
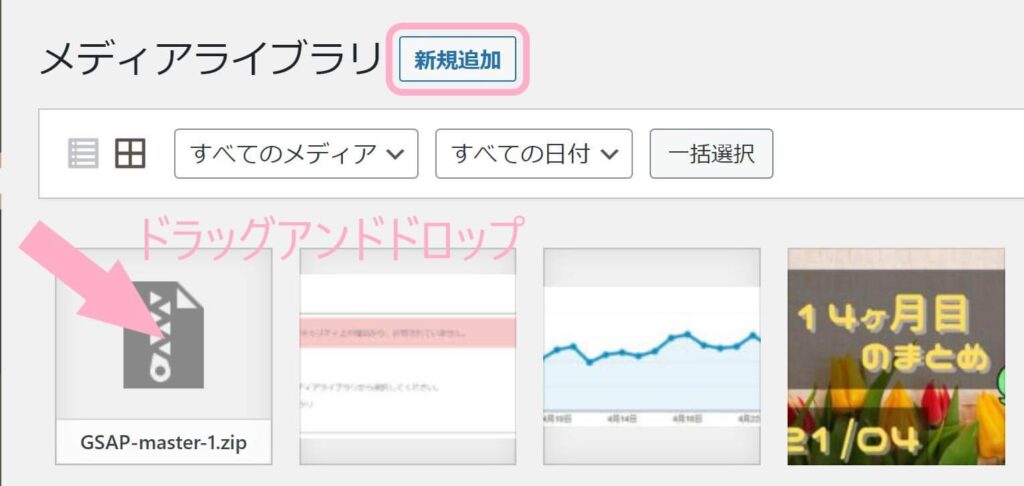
1.「ダッシュボード」→「管理メニュー」→「メディア一覧」を開く。

2.ドラッグアンドドロップ or 新規追加からZIPファイルを追加する。

これで準備OKです!
ファイルブロックの設定
続いて、記事内にZIPファイルを追加していきます。
1.「+マーク」からファイルブロックを追加する。

2.表示するファイル名を記述し、リンク先を「メディアファイル」にする。

※このファイルブロック設定のリンク先で「添付ファイルのページ」を選択すると、下記のようにクリックすると別ページに飛びます。

以上でZIPファイルの添付は完了です!
まとめ

ZIPファイルは記事内に直接追加しようとすると、セキュリティ対策により弾かれるようなので、メディア追加→ファイルブロック追加→ZIPファイルを添付という流れだとうまくいきました!
ZIPファイルがうまく添付できない場合は、この方法を試してみてくださいね!