人気のレンタルサーバーXserver![]()
![]() には10日間の無料お試し期間があります!
には10日間の無料お試し期間があります!
しかし、このお試し期間中に使用できるドメインはXserver![]() の初期ドメインとなっています。
の初期ドメインとなっています。
無料お試し期間終了後にそのままXserver![]() を使い続ける際に独自ドメインへと移行することになりますが、Xserver
を使い続ける際に独自ドメインへと移行することになりますが、Xserver![]() にはこの移行作業をボタン1つで簡単に行える機能が備わっています。
にはこの移行作業をボタン1つで簡単に行える機能が備わっています。
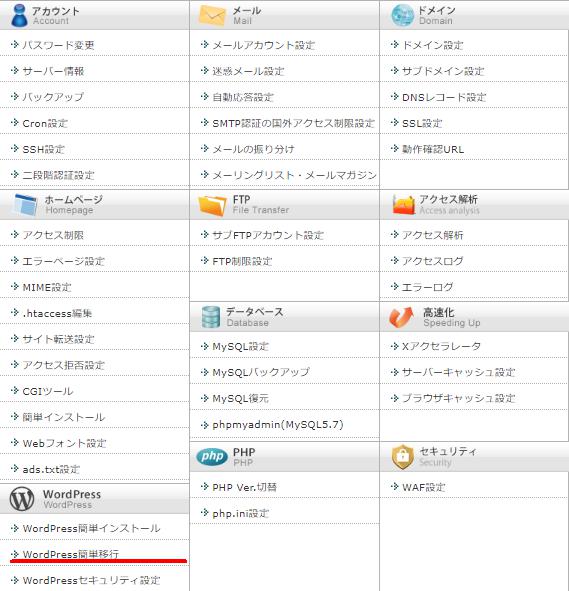
WordPress簡単移行

まずはXserver![]() のサーバー管理パネルから「Wordpress簡単移行」をクリックします。
のサーバー管理パネルから「Wordpress簡単移行」をクリックします。

そして必要な入力を画面にそってすると完了です。

え?終わり?

終わりだよ~
簡単すぎますねw
実際この作業した際に簡単すぎて感動しました。
この様に非常にWordPressユーザーライクなXserver![]() を皆さまも是非使ってみてください!!
を皆さまも是非使ってみてください!!
URLを指定してある画像やページ内リンクなど表示ができなくなっているものもあるのでチェックはしっかりしましょう。
SSL設定


SSLっちなんなん?そもそもー
SSLとは・・・と技術的な記述をしても当ブログをご覧の方には不必要だと思いますので
初心者の方もわかっていた方がよいこととして、
- http→httpsとなる
- 独自ドメインのサイトに対してどこの誰のドメインかわかっていると証明してくれるもの
この程度の知識があれば十分です。
付け加えると、
「どこの誰のドメインかわかっていると証明してくれるもの」とは
独自ドメインの所有者がわかっている状態であると正当な機関によって証明されているということです。
SSL設定はアフィリエイトにも絶対必要になるので、上記2点くらいのふんわりした認識ぐらいはしておきましょう。
そしてこのSSLもXserver![]() であれば簡単に、しかも無料で取得できます。
であれば簡単に、しかも無料で取得できます。
では、Xserver![]() の管理パネルに移動しましょう。
の管理パネルに移動しましょう。
「SSL設定」をクリックします。

SSL設定するドメインを選択します。
これには反映されるまで少し時間がかかる場合があります。
当サイトの場合は10分程だったかと思います。

え?終わり?

終わりです
SSLの設定はこれで終わりですが、実際にサイトの「http」が「https」に完全に変わるにはこれだけでは足りません。
ここまでの作業でご自分のサイトを開いて確認してみてください。
通信プロトコルが「http」のままになっていませんか?
URLの部分に直接「https」と書き換えてみてください。
画像など表示されていないものもあるかと思います。
これらの問題を解決して保護された通信にする必要があります。
では、順番にやっていきましょう!
「https」でのみサイトが表示されるよう設定する
これを実現するには「.htaccess」という特殊なテキストを修正する必要があります。
FTPの知識がある方は直接ファイルをローカルにコピーしてバックアップをとった状態で編集しましょう。
FTPの知識がなくてもXserver![]() の管理パネルから修正することが可能です。
の管理パネルから修正することが可能です。
.htaccessはルートディレクトリ(public_html)配下にあります。
.htaccessを開いて下記の赤マーク部分を追加します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
<IfModule>
#END WordPress
これで「http」でアクセスした場合も「https」でのアクセスに変換されます。
サイト内で使われているURLをすべて「https」に書き換える
これは使っているテーマにもよるかとは思いますが、Wordpressでは様々な箇所でURLを直接指定して設定されている画像やリンクが存在します。
URLを直接指定してある箇所は全て「https」に修正しなければ、サイト全体が保護された通信とはなりません。
グーグルでサイトを閲覧した際にURLの左の部分に「保護されていない通信」とでる場合はWordpressのどこかの設定に「http」が残っている可能性があるので隅々まで探して修正していきましょう。
Cocoonを使っている方はこちらも参考にしてみてくださいね!⬇️
まとめ

- Xserver
 ならWordpressのドメイン移行は超簡単
ならWordpressのドメイン移行は超簡単 - SSL設定も超簡単
- アフィリエイトにはSSLが必須
- httpsのアクセスに制限するためには.htaccessの修正が必要
- 保護されていない通信になる場合はWordpressの設定を洗う必要あり
長々と書きましたが、やることはかなーり簡単なので
難しく考えずにやってみましょう。

最後まで読んでいただき、ありがとうございました。