Amazonや楽天市場から商品を検索して、アフィリエイトリンクを簡単に貼り付けることができる「Pochipp(ポチップ)」
今回は、ポチップのリンクボタンを下記デモのようにカスタマイズするコピペ用コードを紹介します!
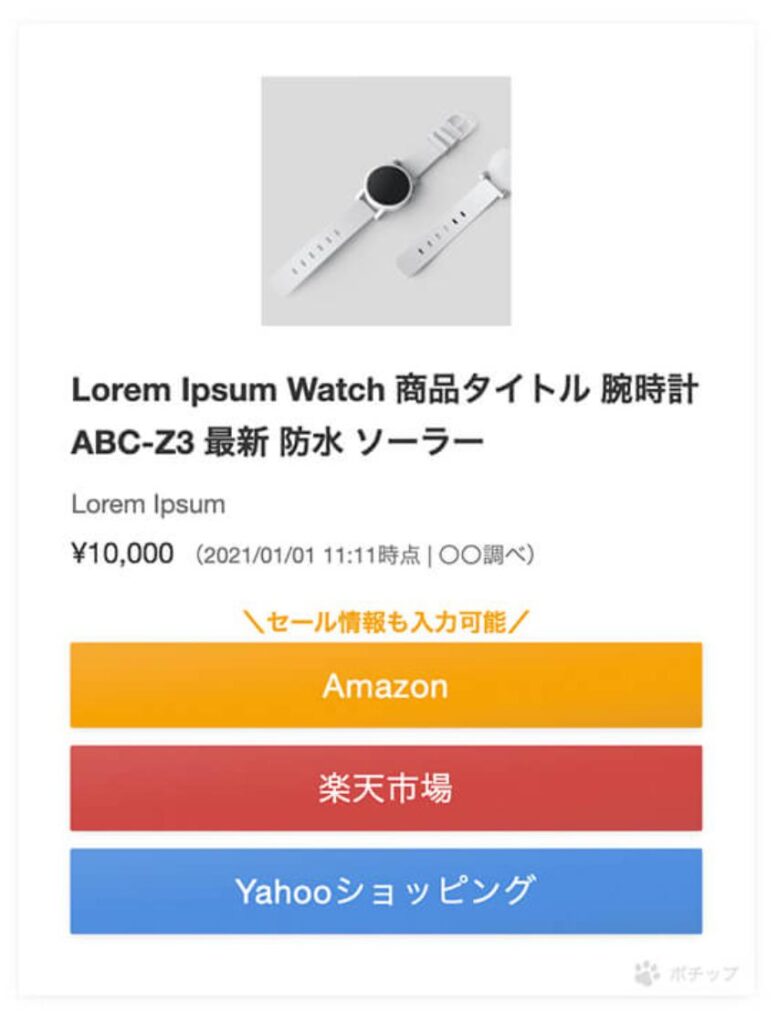
DEMO
▼before

▼after


とりとん
早速コードを確認してみよう!
コピペ用コードと簡単な解説

CSS
.pochipp-box[data-btn-style=dflt] .-amazon>.pochipp-box__btn{
background: #ffbc4c !important;
}
.pochipp-box[data-btn-style=dflt] .-rakuten>.pochipp-box__btn{
background: #fd9e98 !important;
}
.pochipp-box[data-btn-style=dflt] .-yahoo>.pochipp-box__btn{
background: #98cdf9 !important;
}上から、Amazon・楽天・Yahoo!のリンクボタンです。
#○○○○・・・ここにそれぞれ任意のカラーコードをいれます。
カラーコードはたーーくさんあるので、ブログの雰囲気に合わせて色々試してみてくださいね!
WordPressにCSSを記述する方法

「ダッシュボード」→「外観」→「テーマエディタ」のスタイルシートか、
「ダッシュボード」→「外観」→「カスタマイズ」の追加CSSか、
各ページのカスタムCSSにコピペで記述すればOKです!
CSSやclassについての簡単な説明から便利なデベロッパーツールの使い方など・・
WordPressのカスタマイズ方法として、既存のHTMLにCSSを追加・修正する手順を
初心者向けに書いたのでよかったら参考にしてみて下さい⬇️
まとめ

ポチップはとても便利なプラグインです。
色やデザインをブログに合わせた雰囲気にカスタマイズして、
スッと馴染むブロックにしちゃいましょう(^▽^)/
当ブログは、WordPressのカスタマイズ方法を紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などのご相談・ご依頼は、TwitterのDMかお問い合わせフォームよりお気軽にご連絡ください^^

簡単なのでぜひやってみてください〜

最後まで読んでいただきありがとうございました!


