テンプレートの文字を変えるだけで、簡単にアイキャッチ画像を作成することができるCanva![]() 。
。
単純にテンプレートの色や写真を変えるだけでも、オリジナルのデザインを簡単に作成することができますが、フォントスタイルも結構自由自在に変えることができます!
今回は、そんなCanvaのフォントスタイルについて詳しく紹介していきます。
メニューからできること

テキストをクリックしたときに出てくるメニューからは、ざっくり3つのことができます。
フォントスタイルを使いこなす
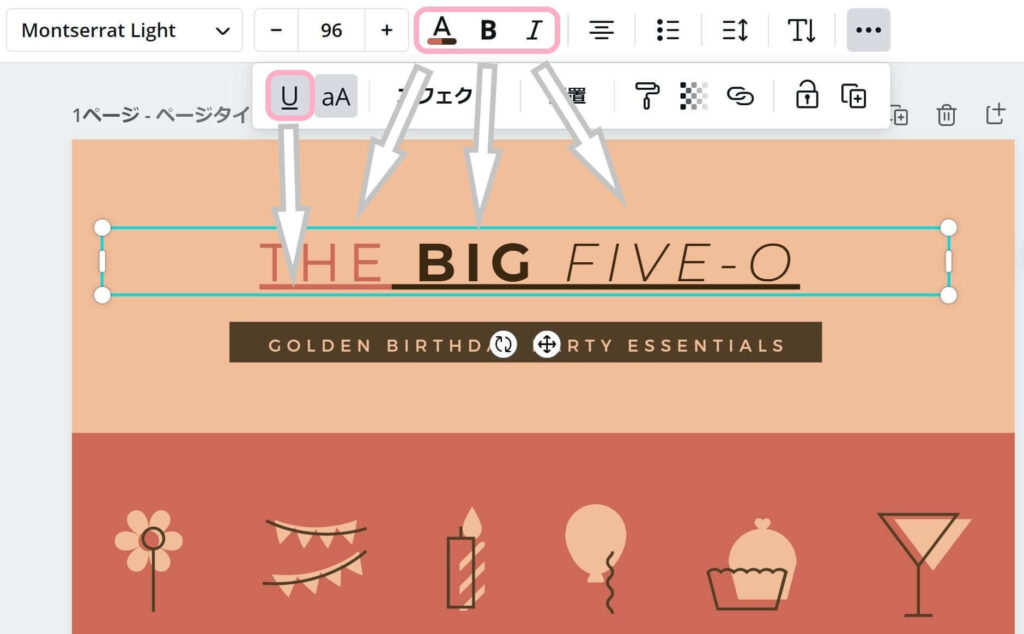
ピンクの枠で囲っている4つは、選択したテキスト1文字ごとに適用することができます。
その他は、テキストをクリックしたときに表示される水色の枠で囲まれたブロックごとにスタイルが適用されます。

では、実際にデザインに使えそうなフォントスタイルをピックアップして紹介していきます⬇️
一部のフォントカラーのみ変更する
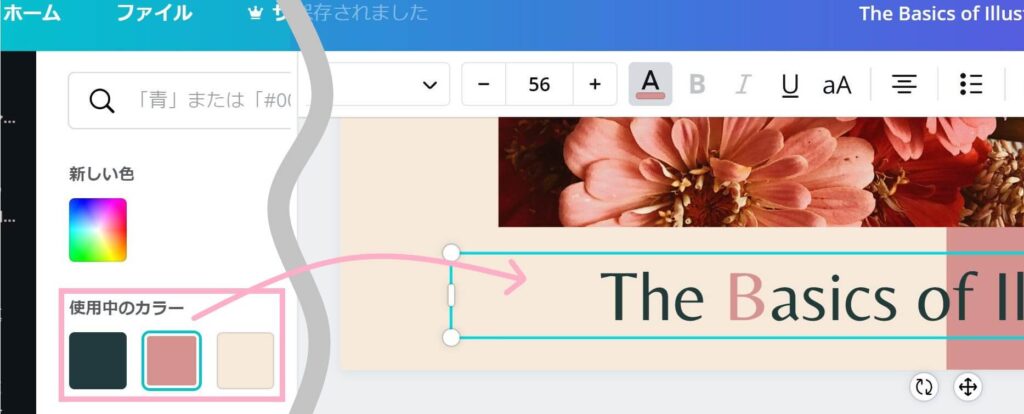
フォントカラーを選択すると、左メニュに「使用中のカラー」や「写真の色」がピックアップされます。

1つのデザインの中に何色も使用すると、ごちゃごちゃしてしまいますよね。
「使用中のカラー」や「写真の色」から色を選択することで、簡単に統一感を持たせることができます!
下線スタイルは変更できる?
下線Uを選択すると、フォントカラーを引き継いで下線を引くことができます。
しかし、フォントによっては⬇️のようにテキストベースラインから出てしまうこともあるし、下線の太さや長さを調節することができません。

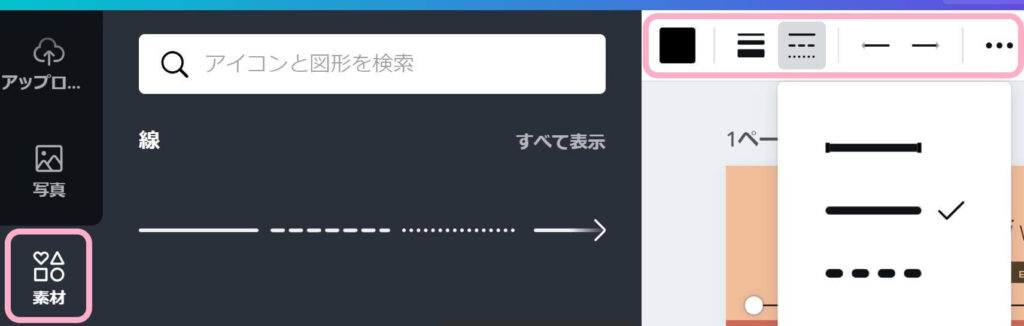
そこで、下線を引きたい場合は、「素材」→「線」を使用することをおすすめします!
線の太さ、色、形状など詳細に選択することができます⬇️

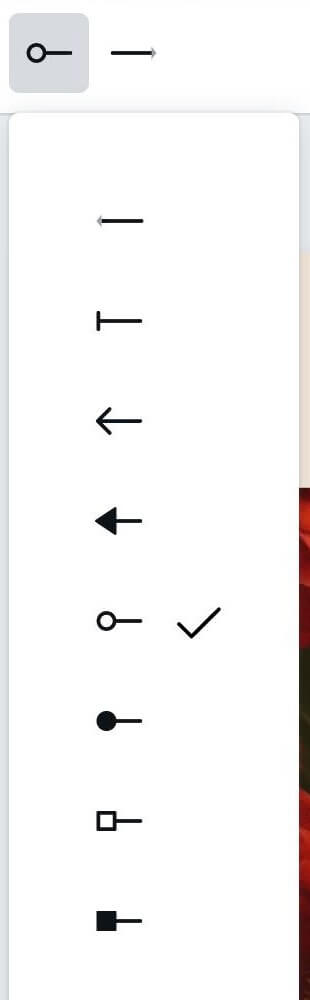
また、線両端のスタイルも簡単に選ぶこともできます。

英語の大文字・小文字切り替え
aAボタンでは、英語のテキストを大文字にすることができます。
このボタンの便利な使い方についてはこちらで紹介しているので参考にしてみてください⬇️
英語が変換しても小文字にならない・・と悩んでいたんですが、このボタンで超単純に解決しました。笑
まとめ

今回はフォントスタイルでできることをまとめてみましたが、結構自由自在ですよねw
テンプレートを使いつつフォントスタイルを使いこなすことで、より簡単にオリジナルデザインを作成することができるので、ぜひいろんな機能を使ってみてください!