Canva![]() はテンプレートの種類が豊富なので、デザイン力に自信がなくてもテンプレートをちょちょいといじるだけでいい感じのアイキャッチ画像を作成することができます。
はテンプレートの種類が豊富なので、デザイン力に自信がなくてもテンプレートをちょちょいといじるだけでいい感じのアイキャッチ画像を作成することができます。
そんな豊富なテンプレートですが、今回はこのテンプレで作ろう!と思ったら、

・・・これ動画のテンプレやん!
と、なってしまうことがよくありました。
以前までは動画のテンプレは使わないようにしていましたが、画像形式でも保存可能なんです!
動画のどの部分を使うかも簡単に編集できるのでどんな動画でもOK。
今回は動画のテンプレートを利用してアイキャッチ画像を作成する方法手順を2パターン紹介します。
動画のテンプレートを選択

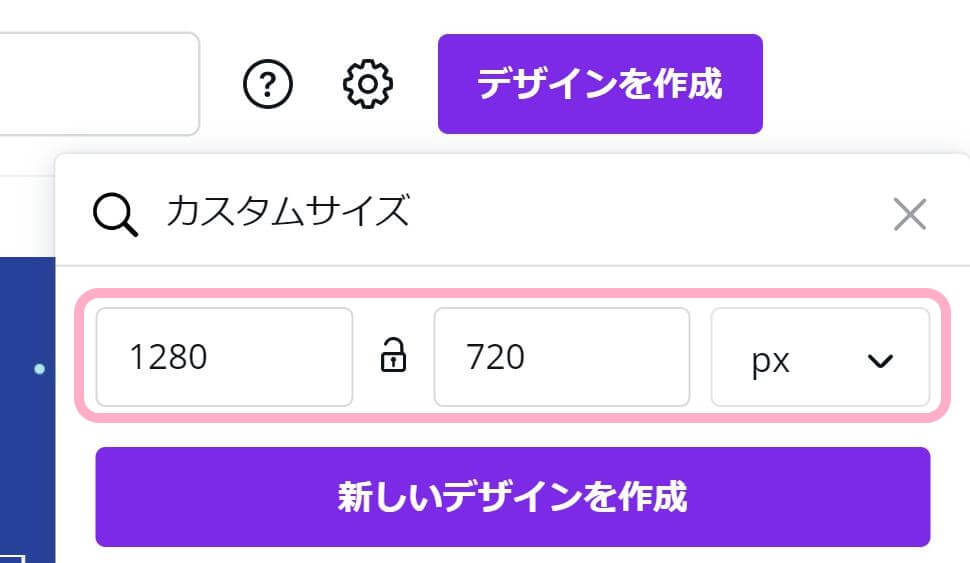
(1) デザインを作成
右上の「デザインを作成」から任意のサイズで作成していきます。
ちなみに当ブログのアイキャッチ画像は、1280×720で作成しています!

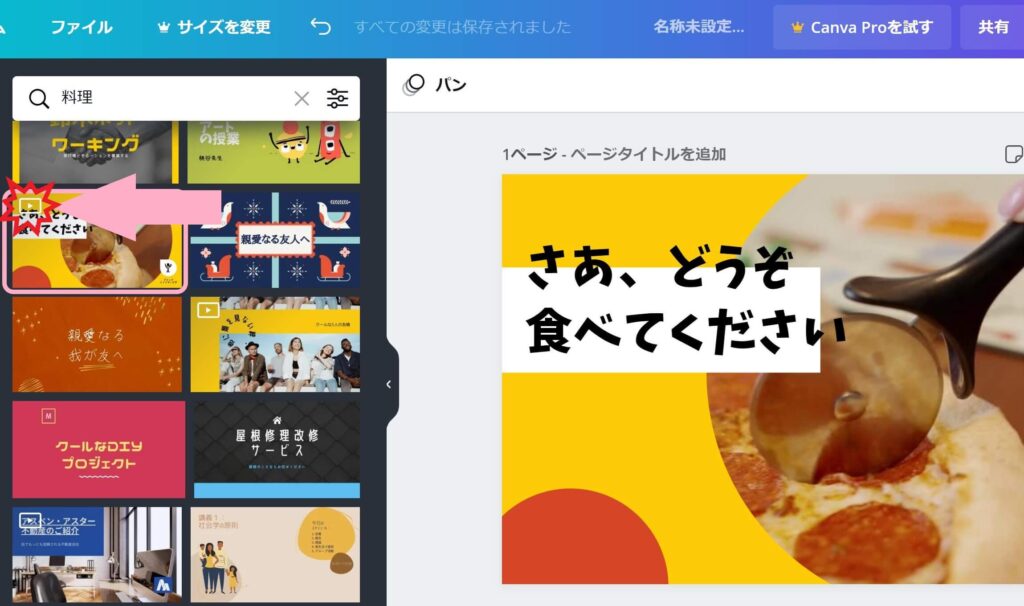
(2) テンプレートを選択
今回はこの再生マークが付いた動画のテンプレートを選択します。
ここから、2パターンの作成方法を紹介していきます⬇️
動画の一部を画像として使用する方法

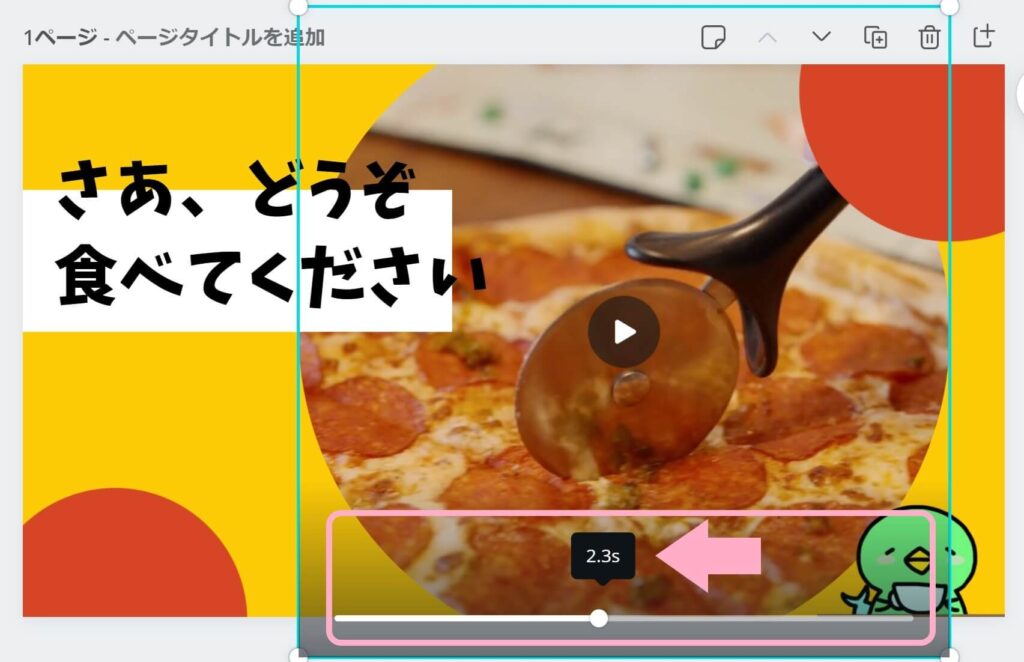
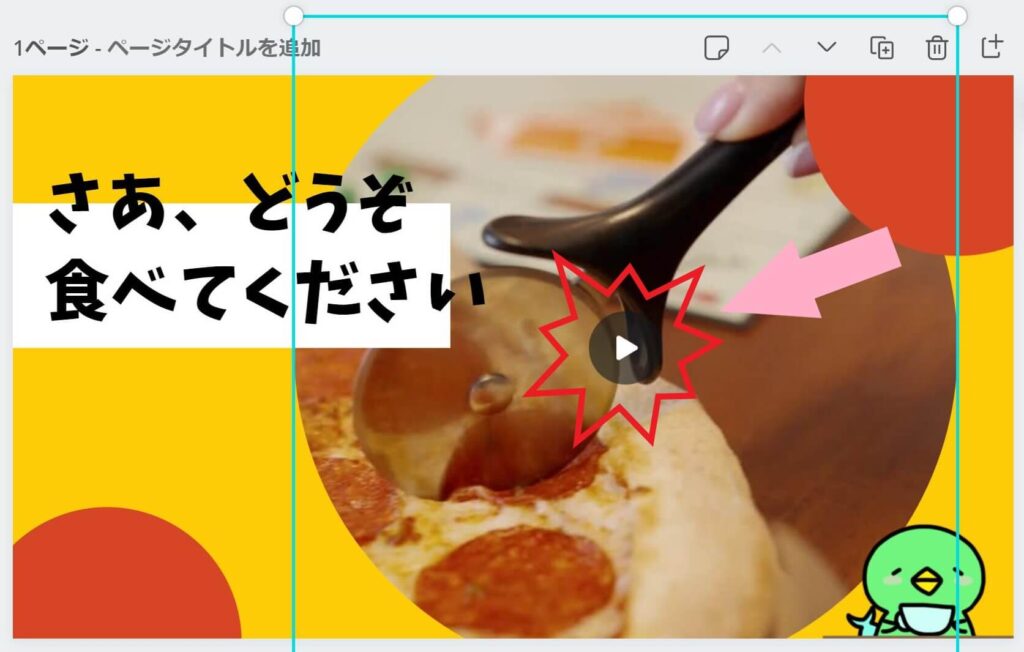
(1) 画像として使用する部分を指定
動画をクリックすると、再生ボタンが表示されます。
再生すると下にバーが出てくるので、画像として使用したい部分を指定します。

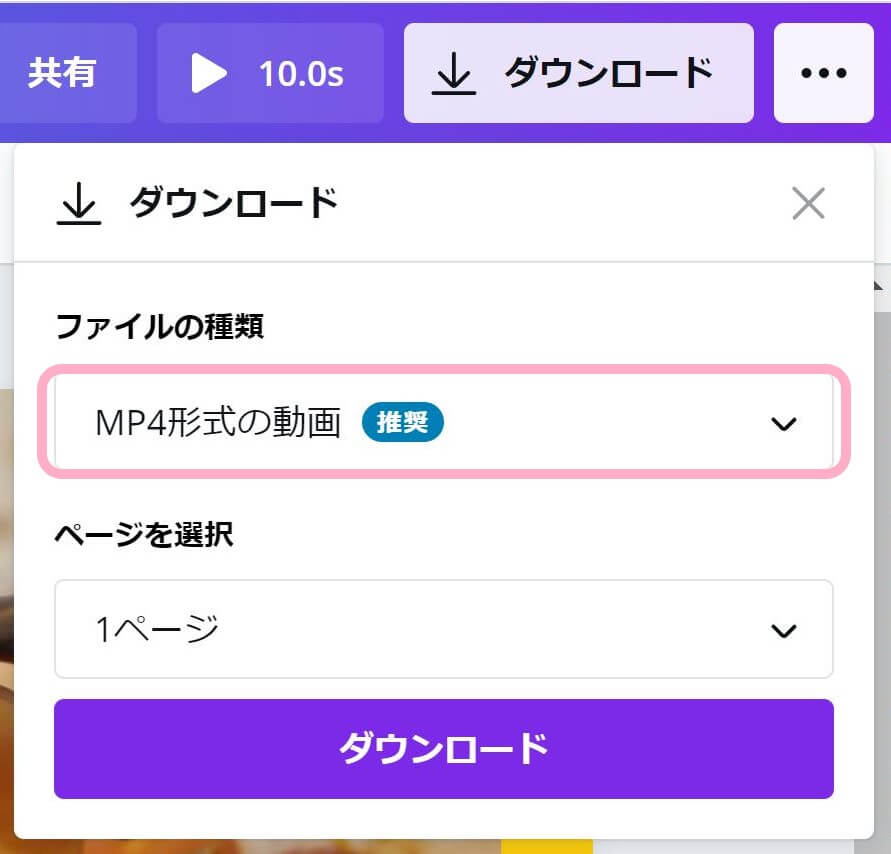
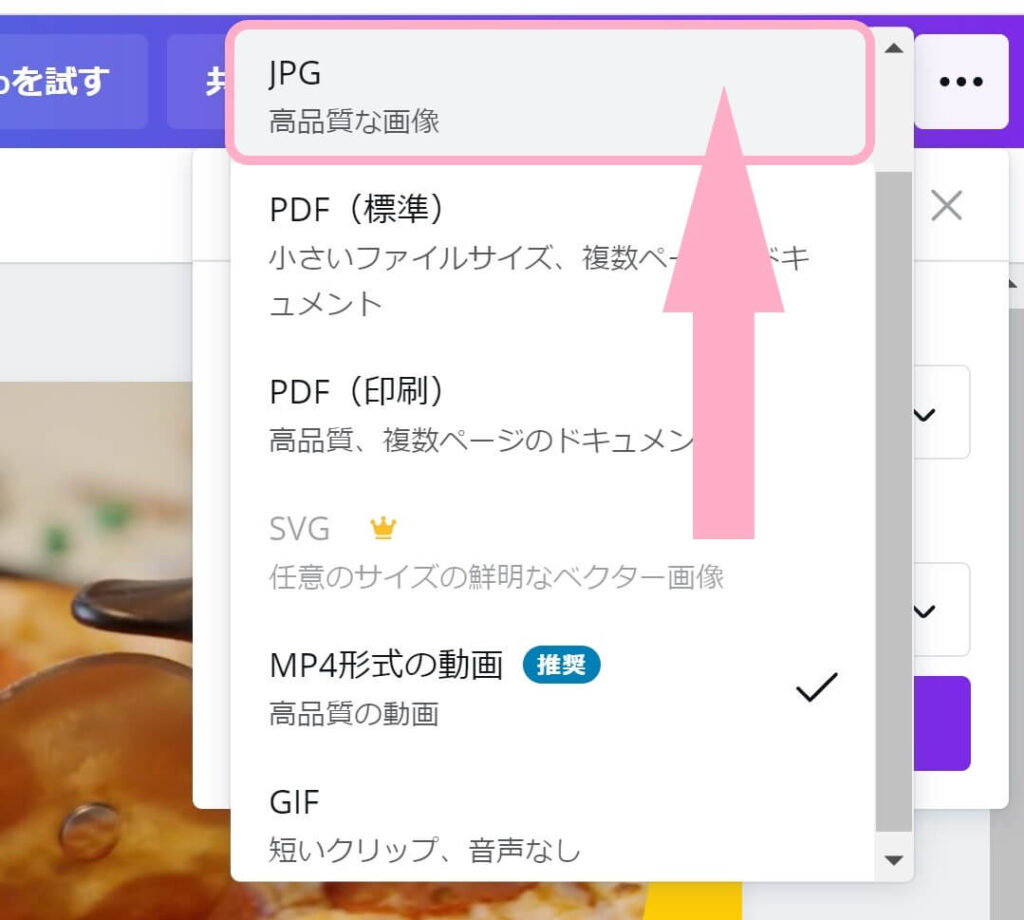
(2) ダウンロード形式
動画が含まれているため、デフォルトではこのように「MP4」でダウンロードされてしまいます。

(3) JPGでダウンロード 完了!
今回は画像として保存したいので「JPG」を選択して、ダウンロードします。
動画の部分を画像に変更する方法

(1) 動画の素材を選択
再生ボタンが表示される動画の素材をクリックします。

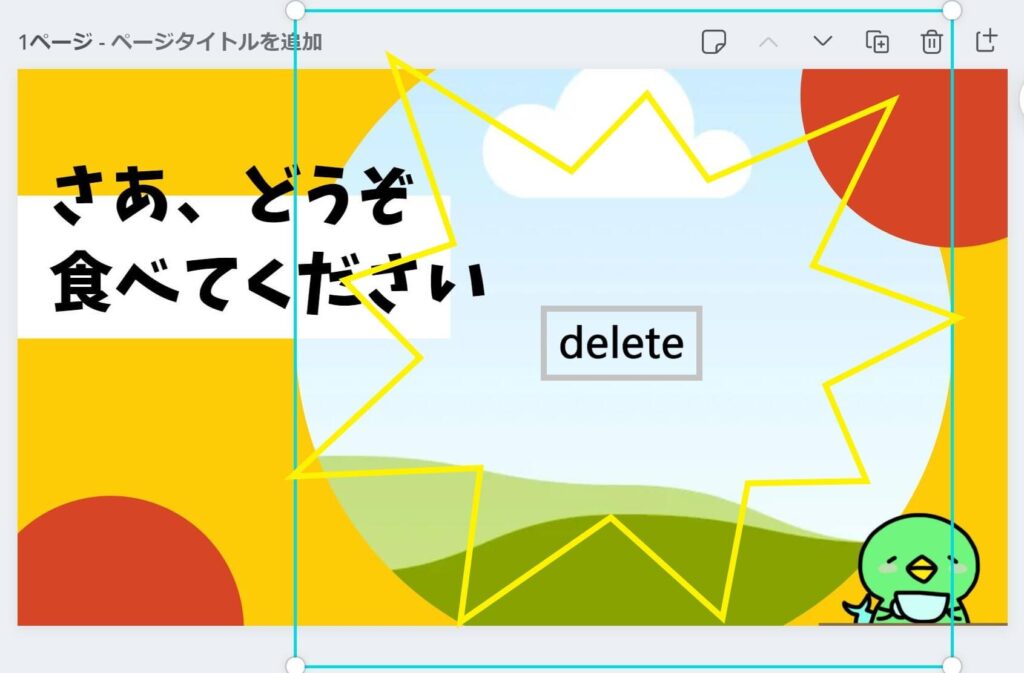
(2) 動画を削除
選択した状態でdeleteを押して動画の素材を削除します。

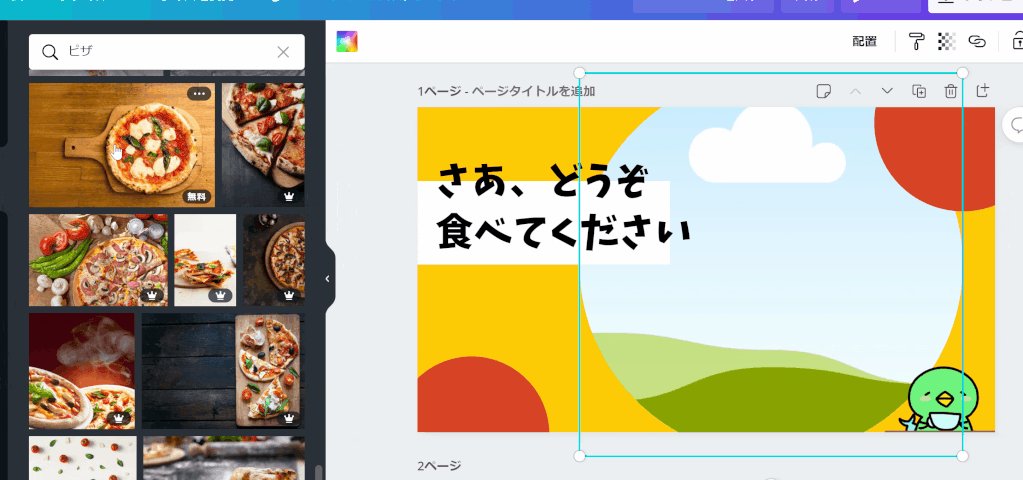
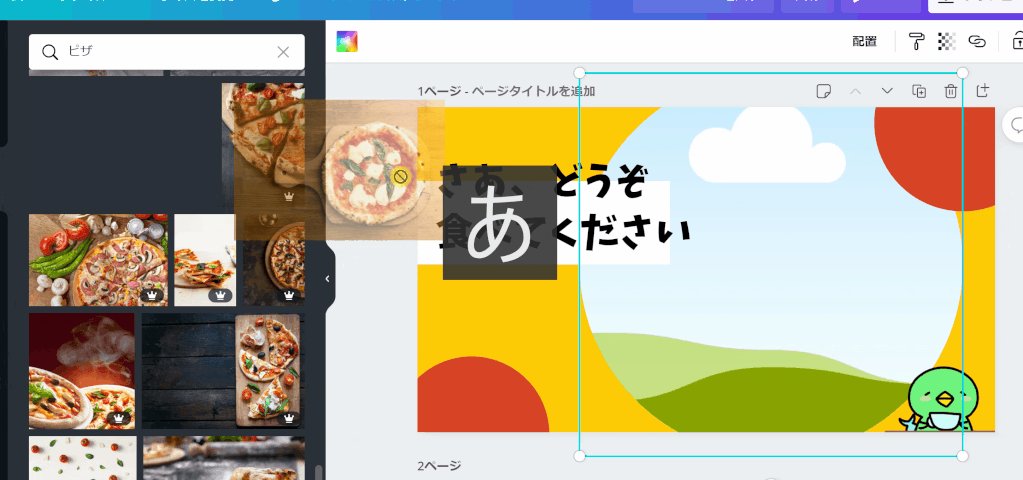
(2) 画像に差し替え
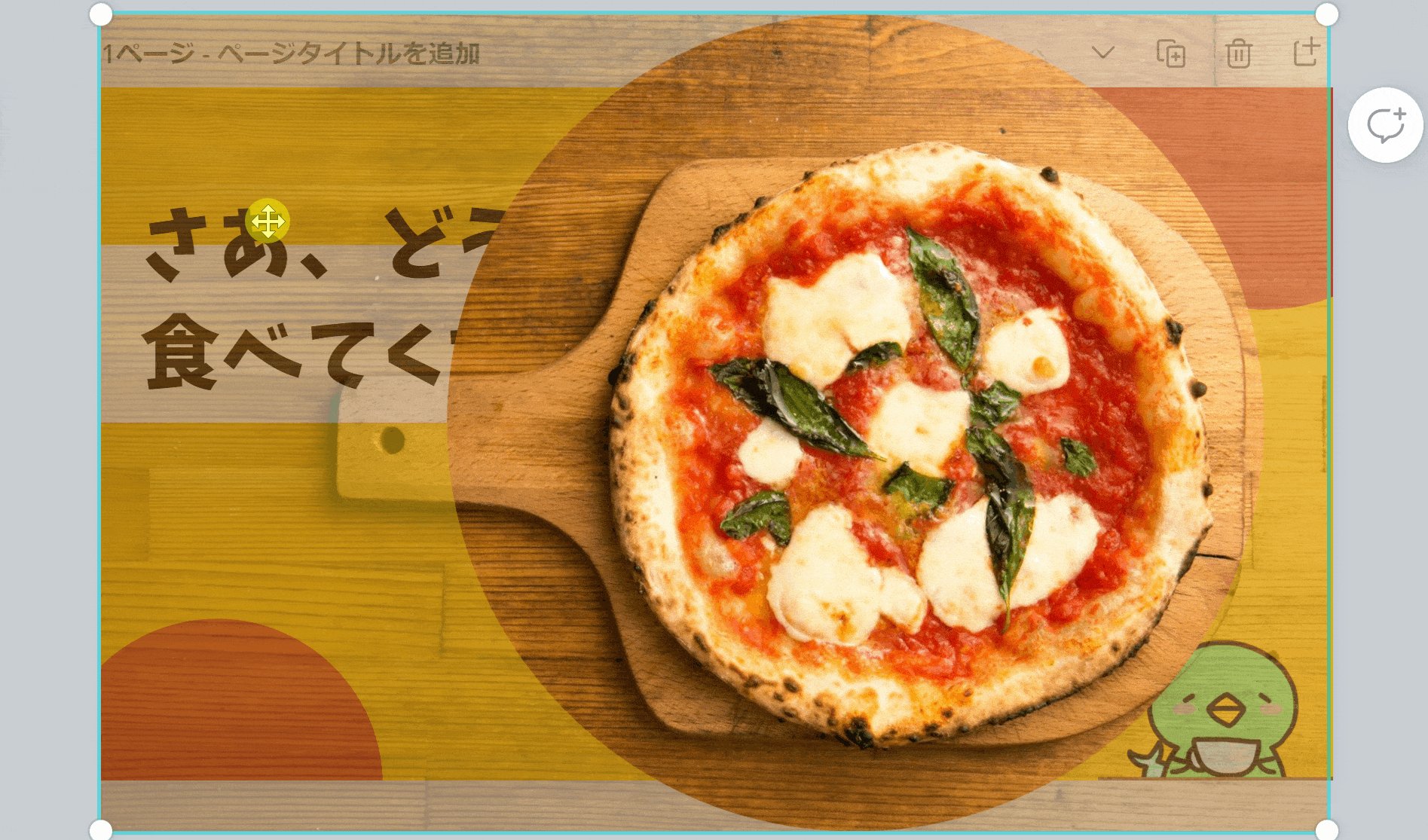
雲と丘のような画像になっていますが、この画像の部分にクリッピング(その形に切り抜き)できるようになっているので、任意の画像をドラッグアンドドロップ。

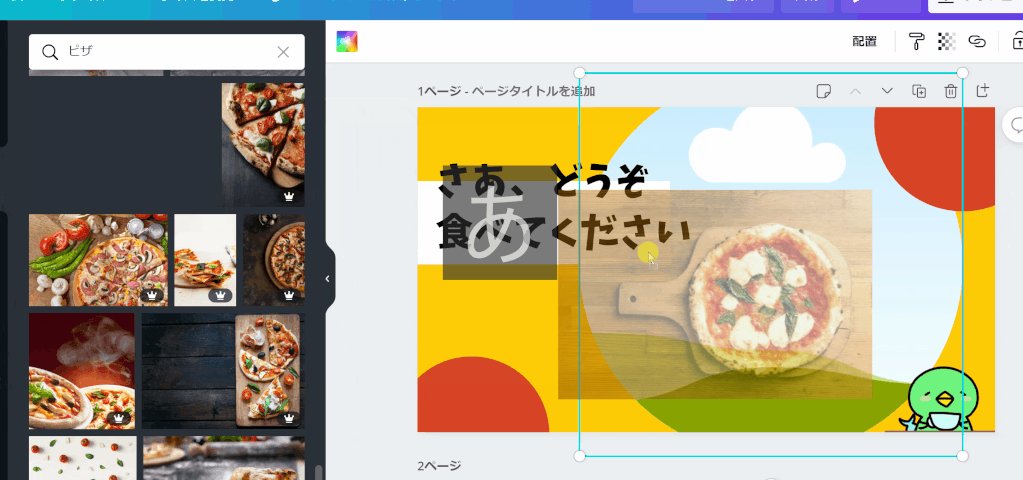
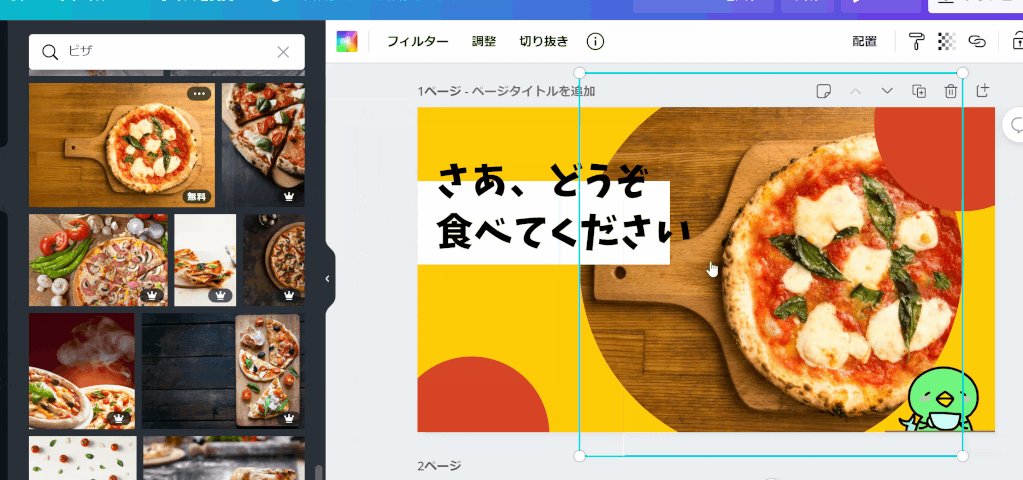
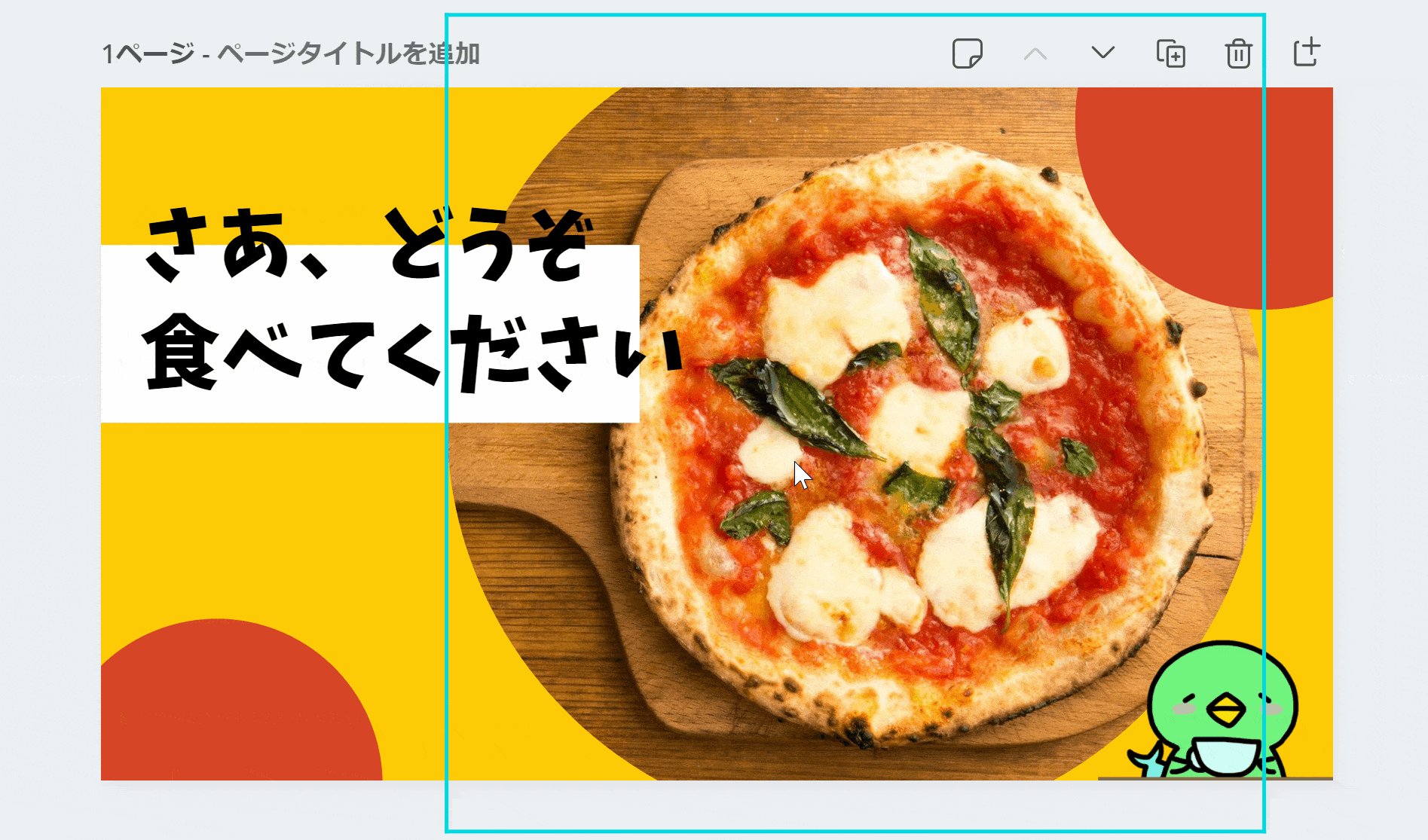
(3) 画像の調節 完了!
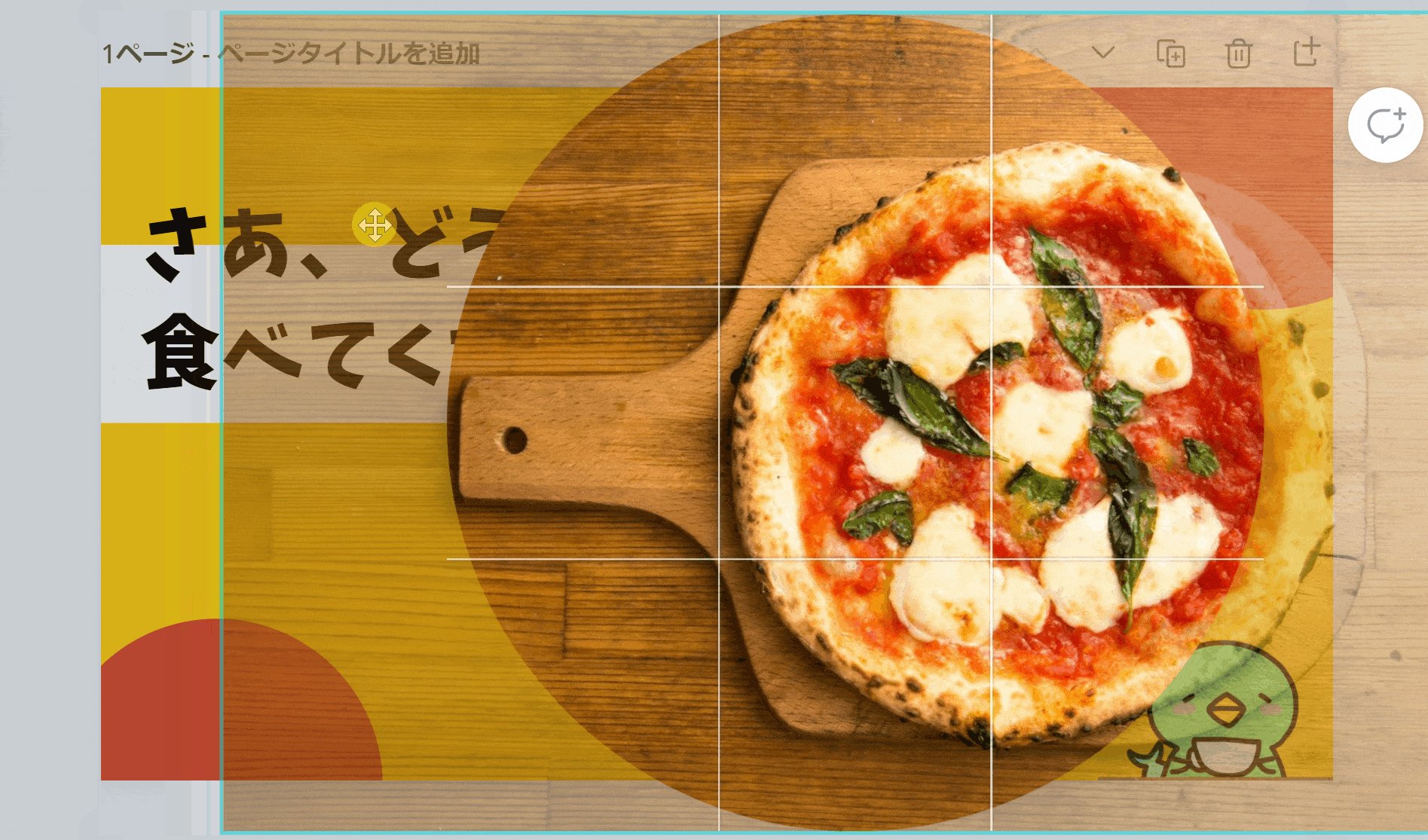
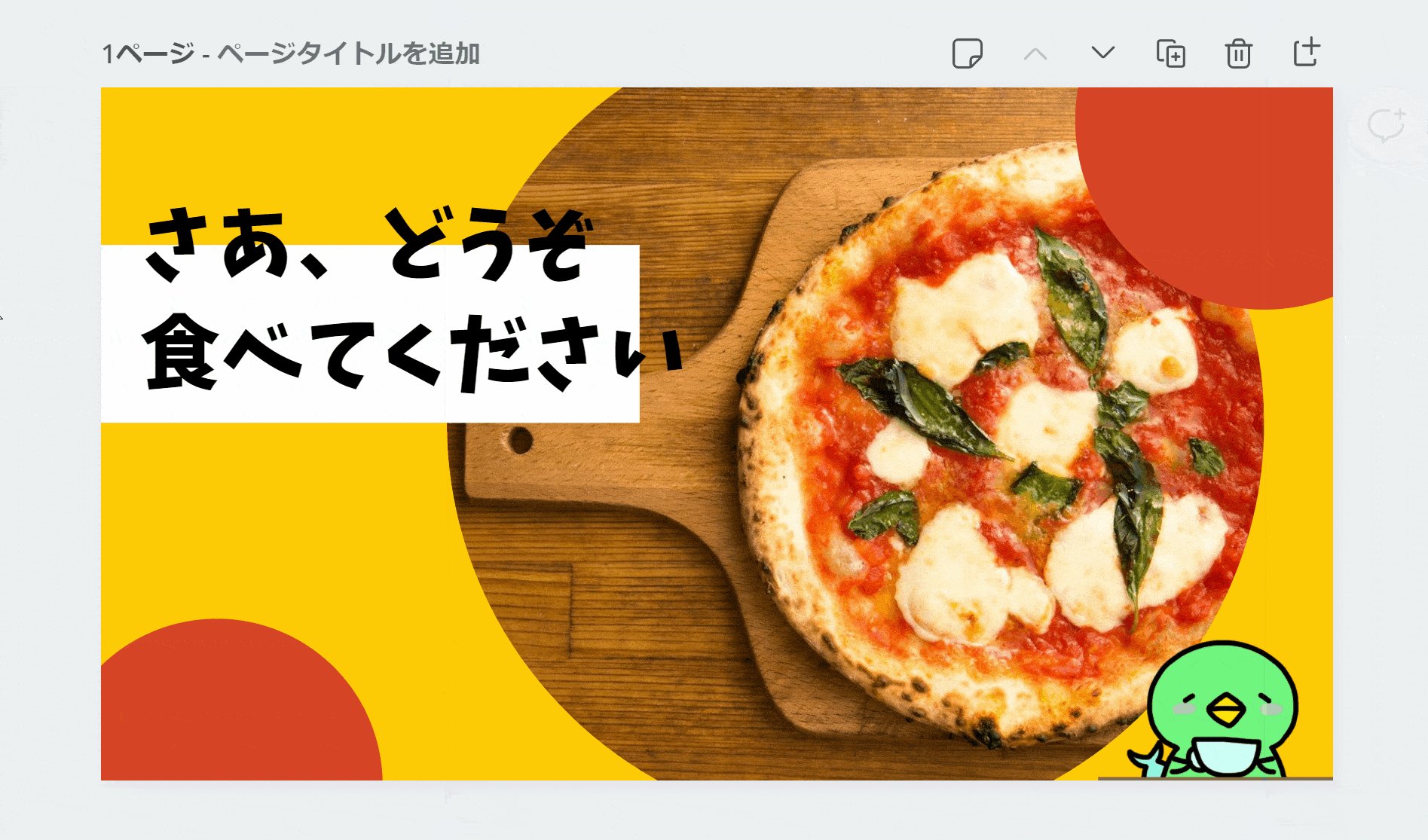
画像の上でダブルクリックすると、画像の位置を調節することができます。
あとは、通常通りJPG形式で保存すればOK!
まとめ

テンプレートを選んでいると、結構動画のテンプレートに好みのテンプレートが落ちてるんですよねw
しかし、動画のテンプレートも簡単に画像として保存できるので試してみてください^^



