
Canva![]() を使ってアイキャッチ画像を作成しているブロガーさんも結構増えてきましたね!
を使ってアイキャッチ画像を作成しているブロガーさんも結構増えてきましたね!
そんな便利なCanvaで私イチオシのお気に入り機能はこれ⬇️

いい感じの色の組み合わせを自動で適応してくれる機能です!
ボタン一つでテンプレートと印象がだいぶ変わるので、自分好みのデザインにすることができます。
しかしこの機能は、左側のメニューに常時表示されていません。
今回は、メニューの一番下にある「もっと見る」(アプリ)に隠された(?)機能を紹介します!
”もっと見る” (アプリ)の機能
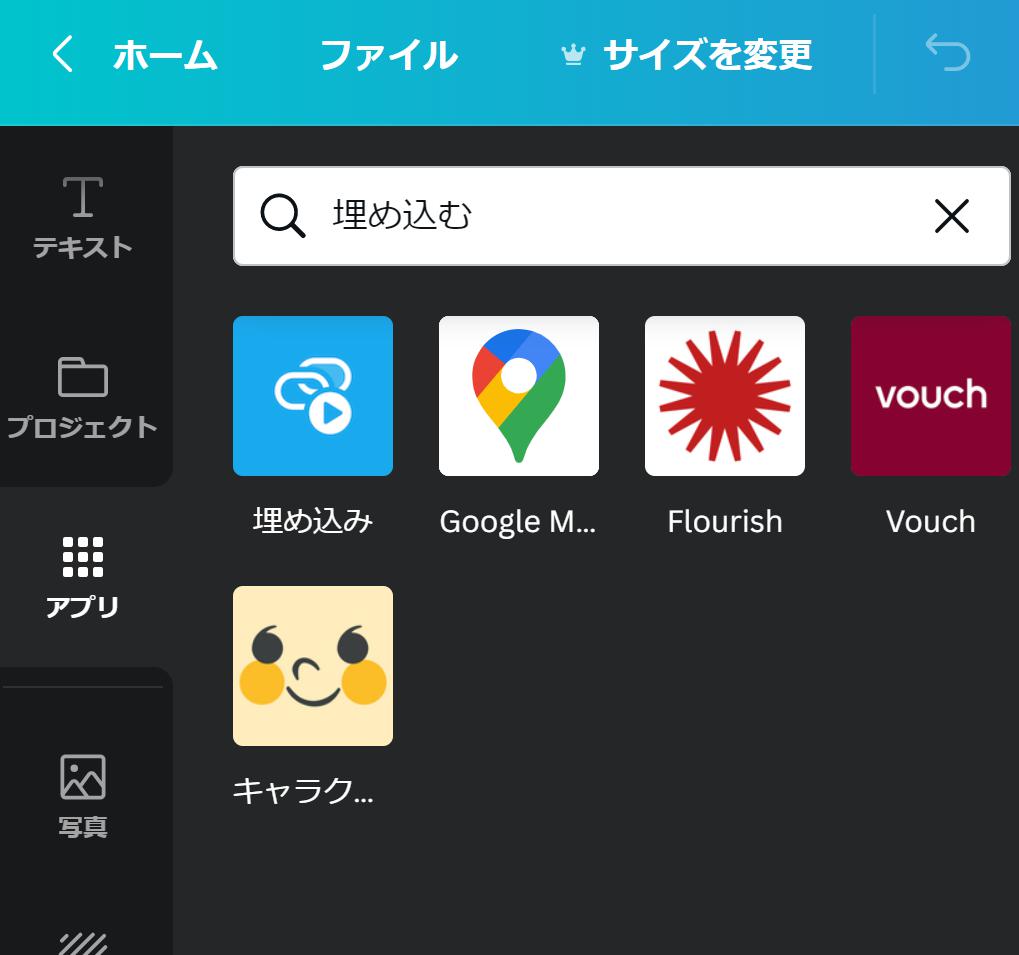
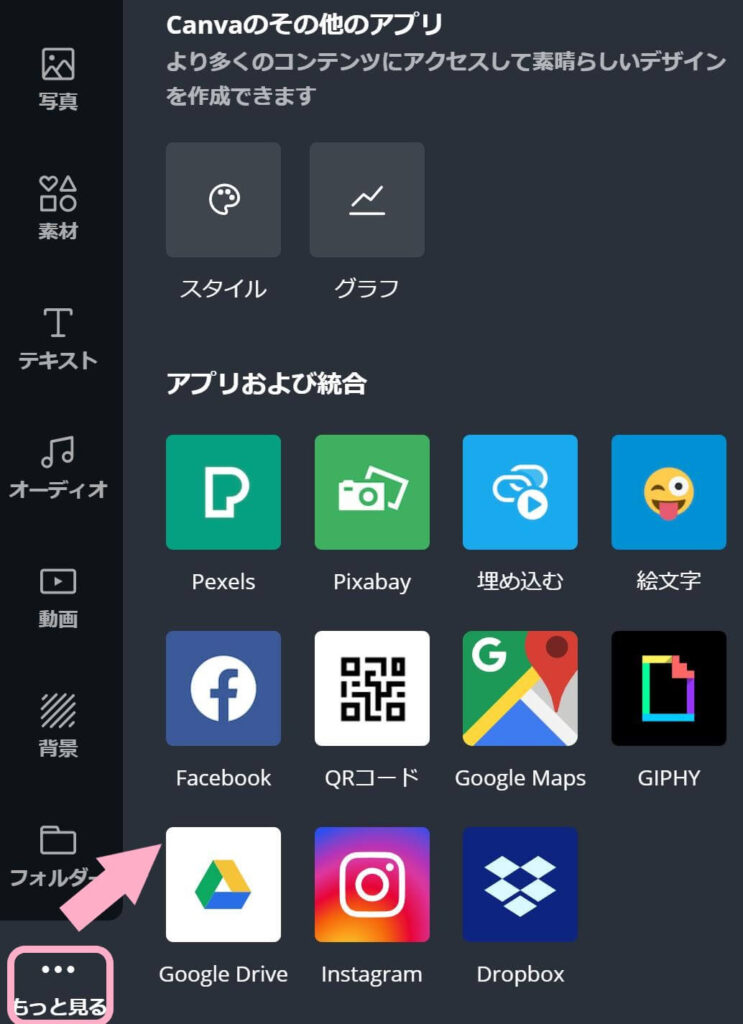
左側のメニューを一番下までスクロールすると、「もっと見る」(アプリ)という項目が出てきます。
「もっと見る」(アプリ)をクリックすると、このようにその他のメニューが表示されます。

これらの機能では、常時表示されていないCanvaの機能を使ったり、外部サービスのコンテンツをデザインに挿入したりすることができます。
Canvaのその他のアプリ
まずは、常時表示されていないCanvaの機能「スタイル」と「グラフ」を紹介します!
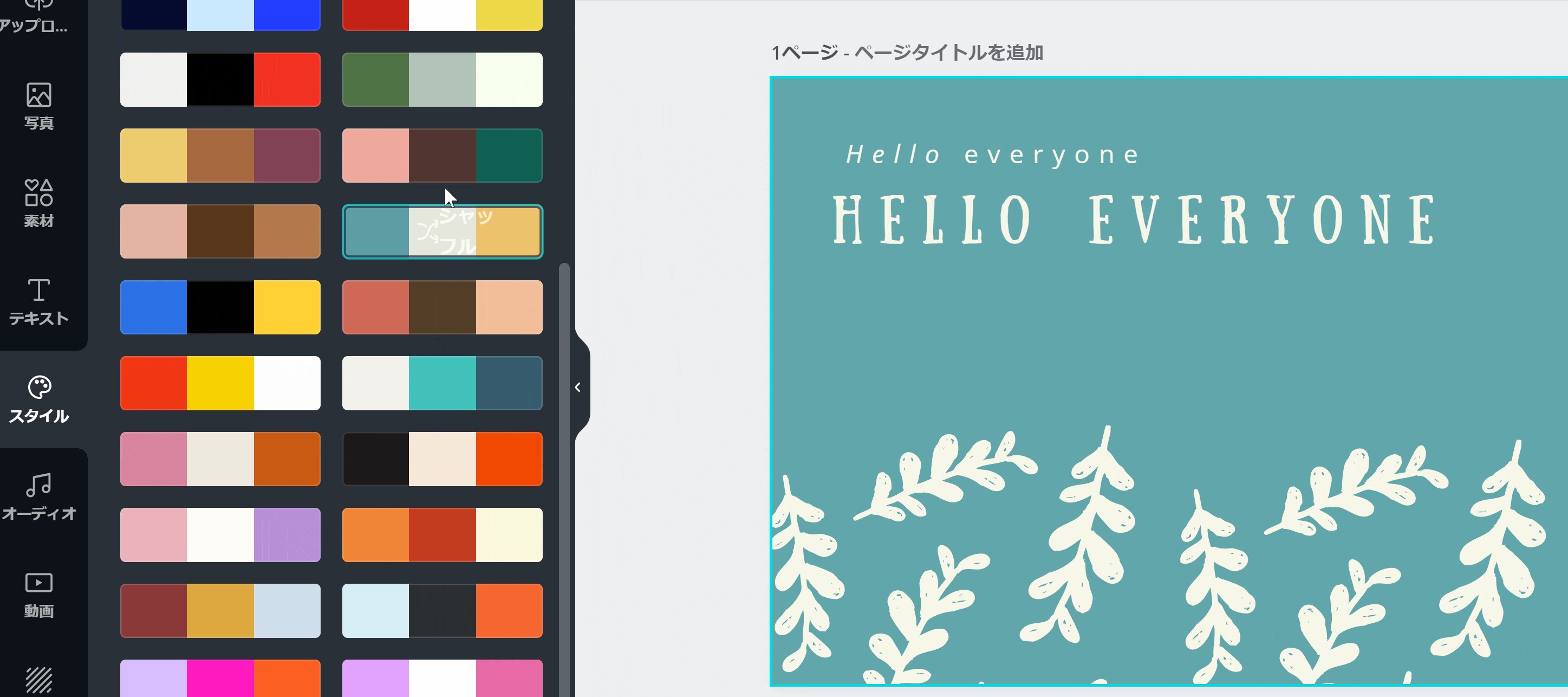
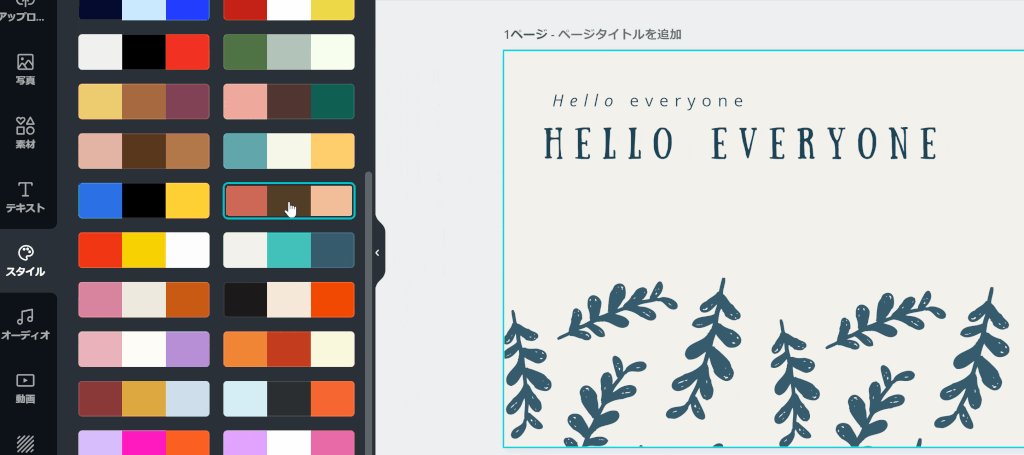
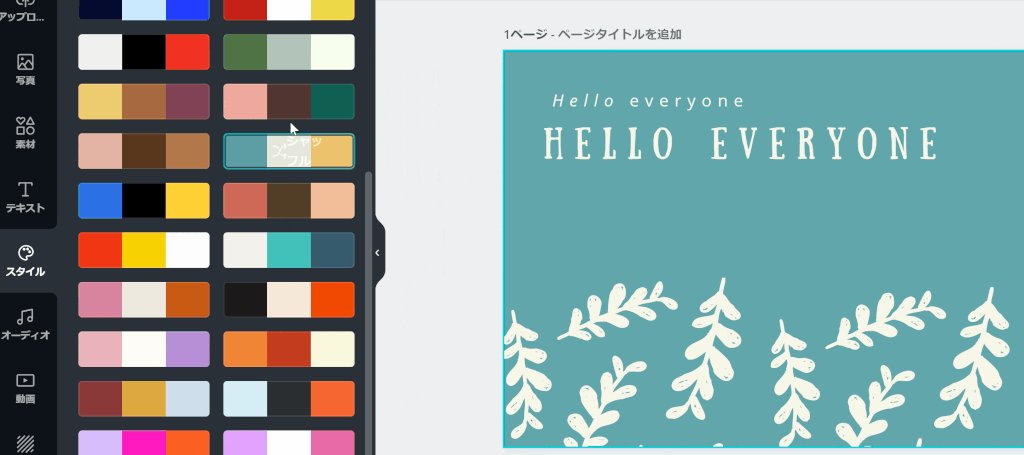
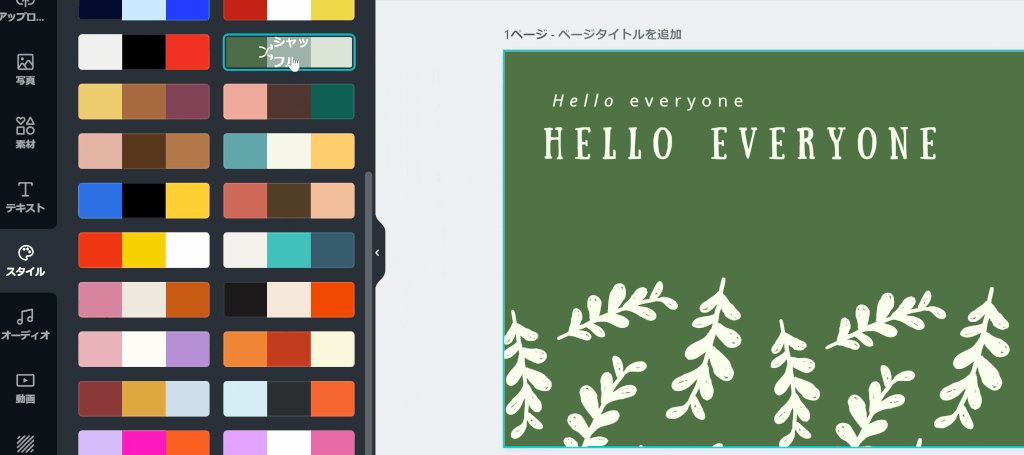
スタイル
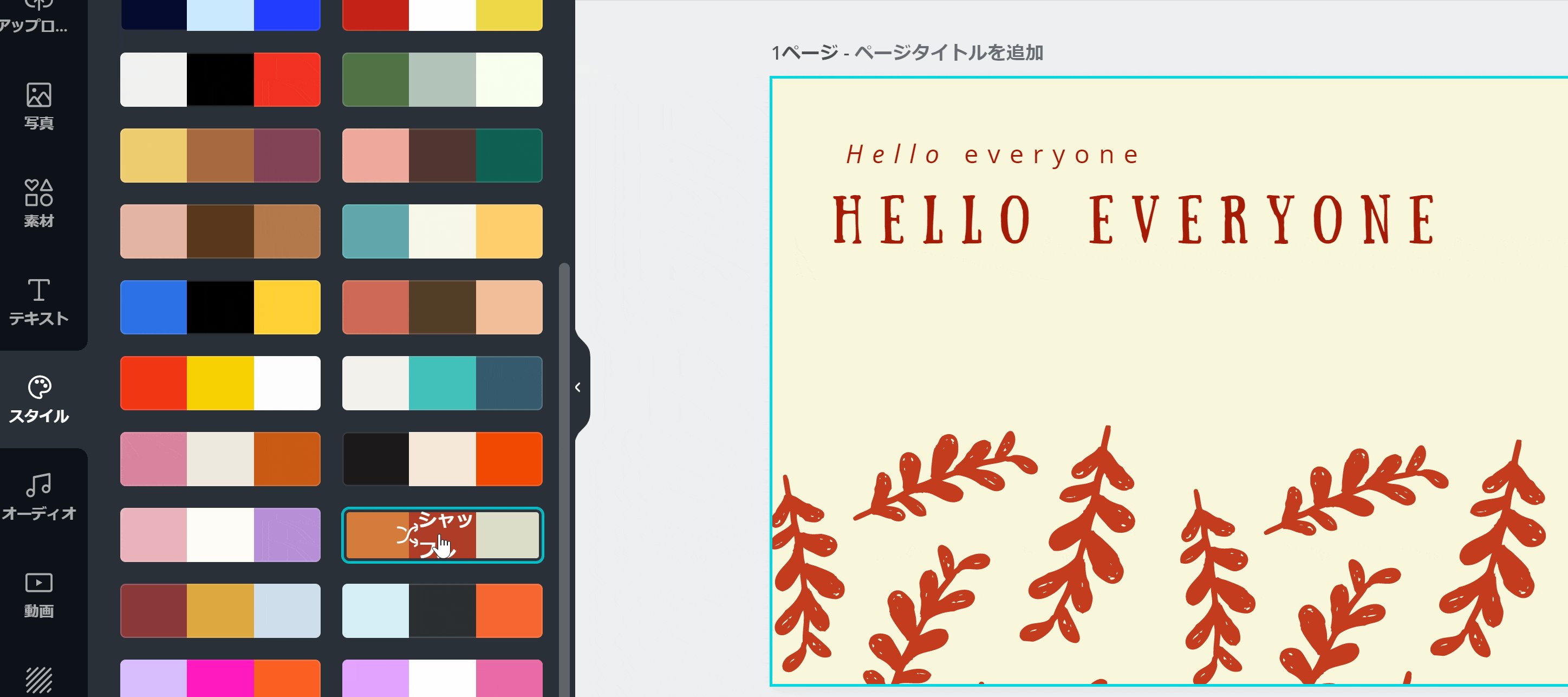
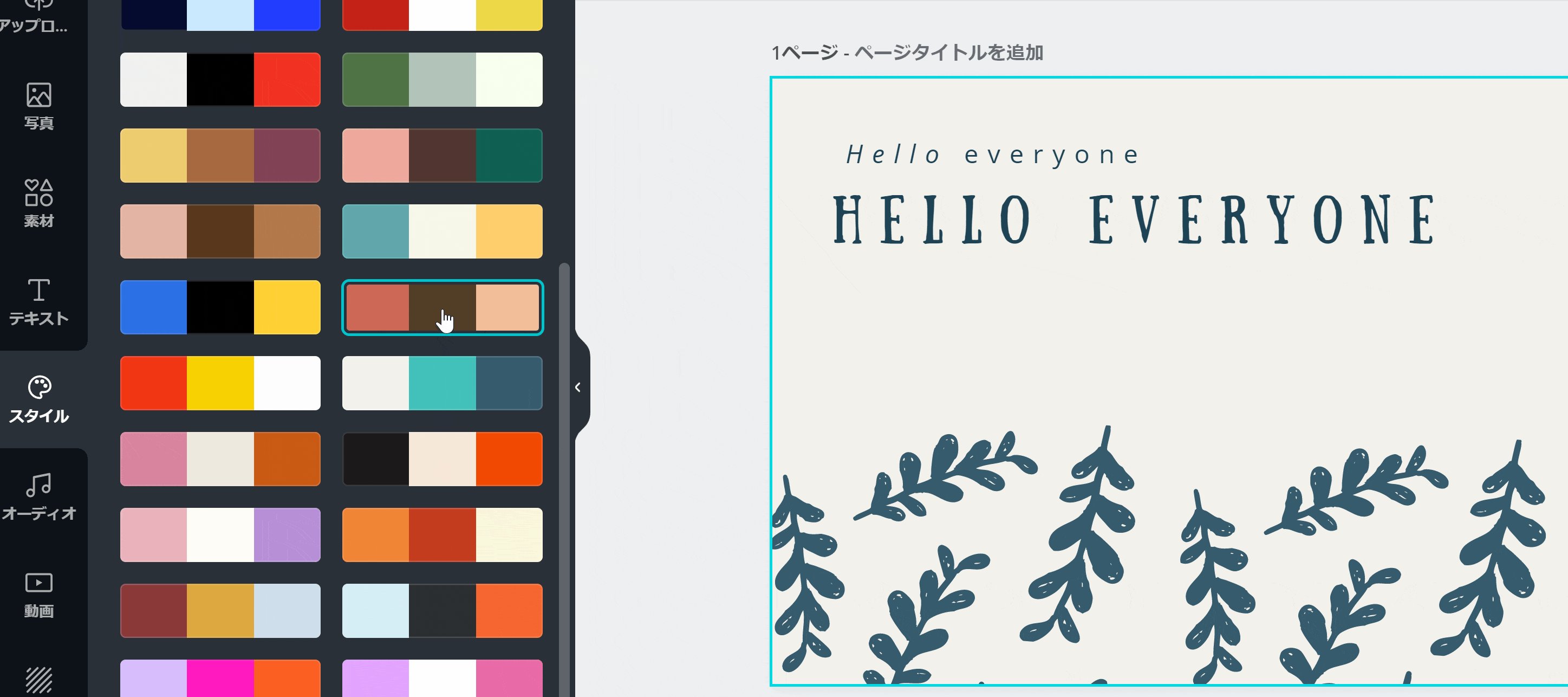
冒頭で紹介した色の組み合わせを自動で適用してくれる機能です。

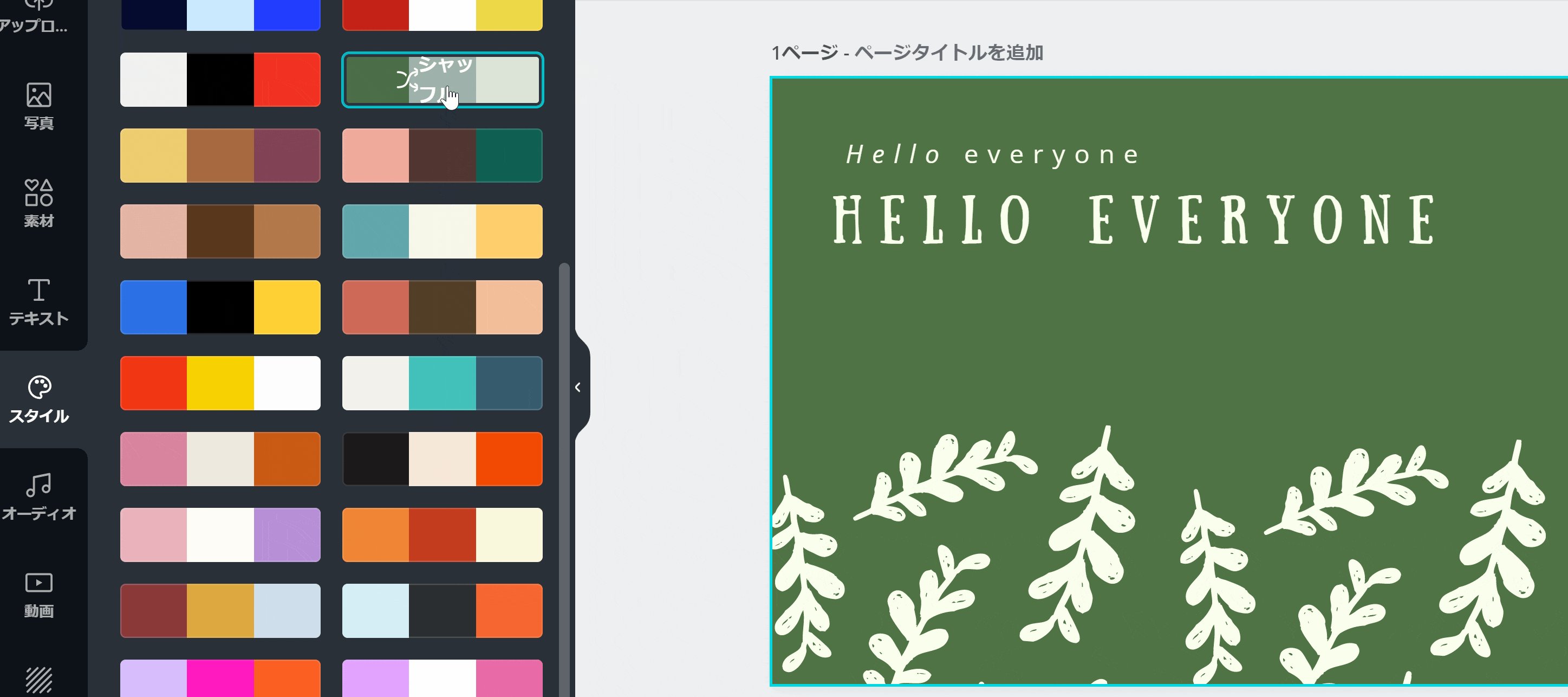
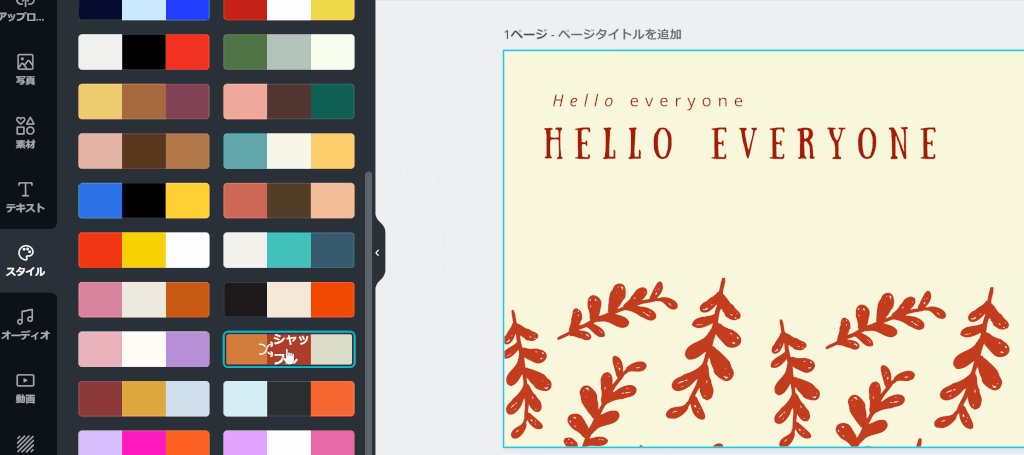
3色並んだ項目から、好みの色の組み合わせをクリックすると、右側に表示されている現在のデザインのカラーが変更されます。
再度同じ色の組み合わせをクリックすると、3色の中から配色箇所が変更される仕様になっています。
テンプレートのデザインから好みの色を選択して、いい感じの色の組み合わせにしようとすると、しっくりくるまで色々試す時間が必要ですよね。
しかし、このスタイル機能を使えば、一瞬でいい感じの色の組み合わせにしてくれますよ^^
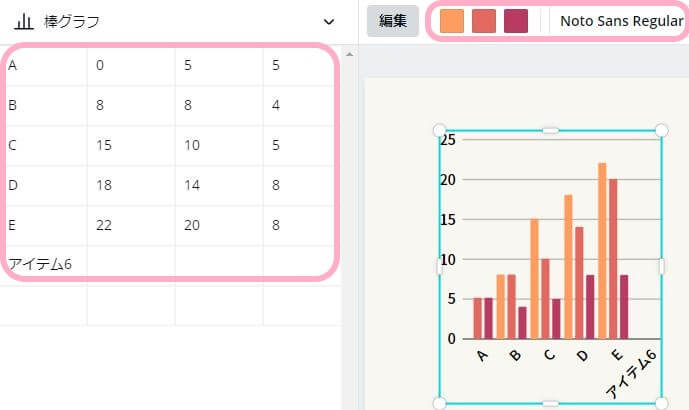
グラフ
アイキャッチ画像の作成だけではなく、資料作成なんかもできちゃいます。
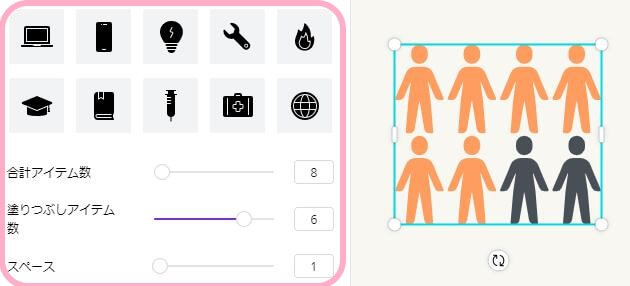
こちらの「グラフ」には、棒グラフや線グラフ以外にも、メーターや人数を表すようなデザインまで用意されています。

項目やフォント、フォントカラーまで好みのグラフを作成することができるので、グラフのカスタマイズも自由自在。

今回は人のアイコンを選択してみましたが、下の10個以外にもアイコンが用意されています。
アイテム数や塗りつぶしアイテム数、アイテム同士のスペースなども選択できてます。

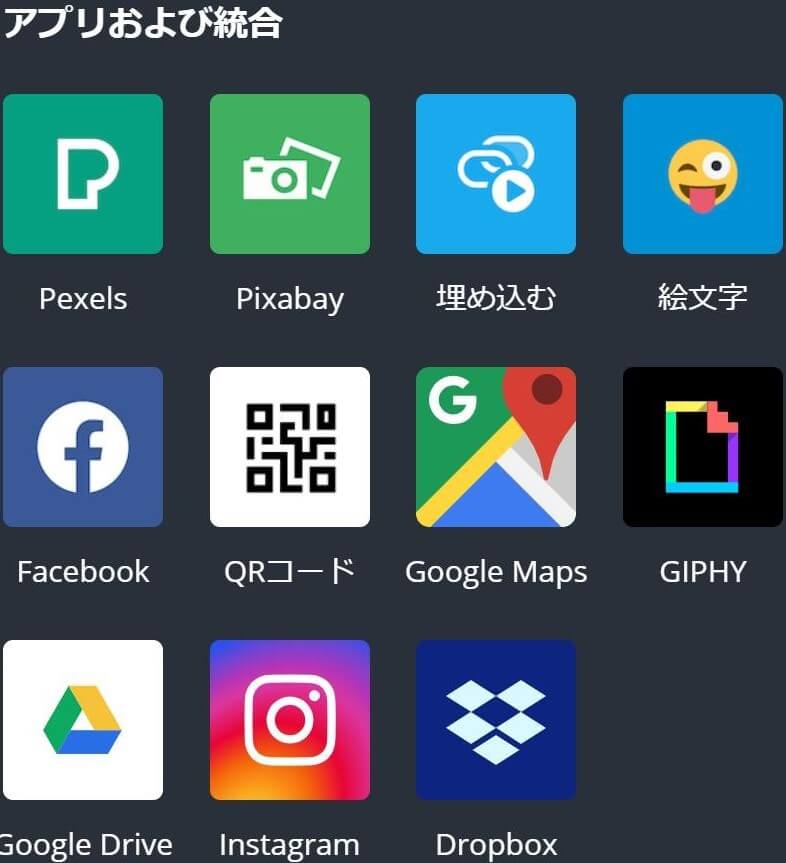
アプリおよび統合
次は、外部サービスとの連携で使用できる機能の紹介です。

外部サービスと連携することで、各外部コンテンツの投稿や画像などをデザインに追加することができます。
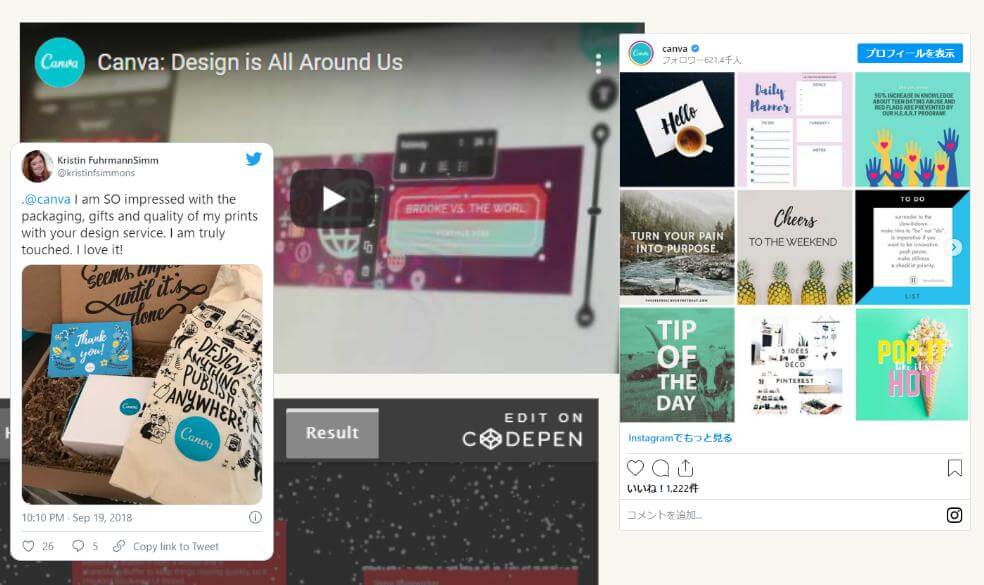
実際に埋め込むとこんな感じになります⬇️

「アプリおよび統合」の一覧に表示されている外部サービス以外にも、「こちらも気に入っていただけるかもしれません」の案内下に以下の外部サービスが表示されます。
⇒ YouTube / Flickr / Box / Bitmoji / HubSpot / Typeform / Smartmockups / Pixton / Bynder
まとめ

Canvaはアイキャッチ画像作成だけではなく、名刺デザインや営業資料、SNS用ヘッダーなど様々な用途で活用することができそうです。
Photoshopに比べたら細かいデザインの機能は少ないですが、外部サービスから素材を簡単に追加できるのはWebツールの強みですね。
外部サービスとのアカウント連携でもっと便利にCanvaを使いこなしましょう!