
カテゴリーのアイコン作ってみたよ〜

カテゴリーメニューとしてページのトップに表示しよ!
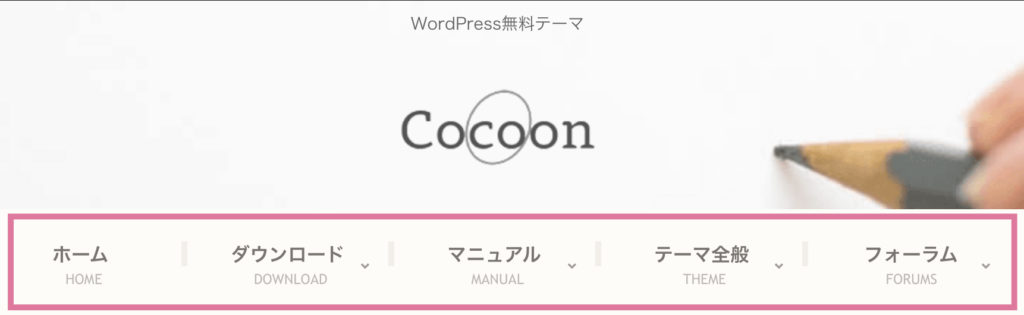
当ブログも使っている、WordPressの人気無料テーマ「Cocoon」
様々な機能が備わっていて、まだまだ全ての機能を使いこなせていない気がします・・w
今回はCocoon設定の中にある「おすすめカード設定」を使ってアイコンのカテゴリーメニューを作成する方法を紹介したいと思います。
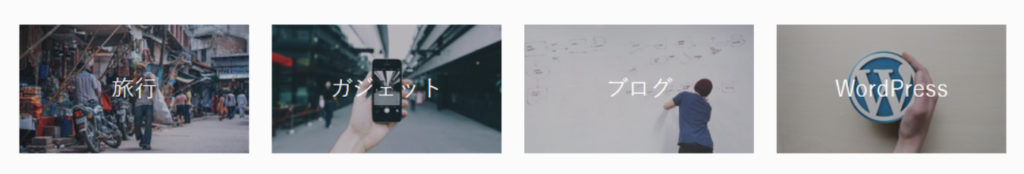
⬇️当ブログではこんな感じで表示させてみました!

カテゴリーメニューって?
カテゴリーメニューというと、ブログのヘッダー下やロゴ下に文字で配置しているサイトをよく見かけますよね。グローバルナビと呼ばれるメニューです!

私はこのグローバルナビをアイコンで表示させたかったので、「おすすめカード」を使ってアイコンのカテゴリーメニューを作りました。
まずは、表示させたいアイコンを準備しましょう!
当ブログのように、イラストを透過したい場合はアイビスペイントの背景透過の記事を参考にしてみてくださいね⬇️
おすすめカードの設置方法

では、早速設置方法を紹介していきます。
手順としては、
- 表示させたいイラストを登録する
- 表示させるカテゴリーを選択する
- 表示のカスタマイズをする
の3ステップでやっていきたいと思います!
表示させるイラストとカテゴリーの選択
アイコンにしたいイラストが準備できたら「ダッシュボード」→「投稿」→「カテゴリー」から該当のカテゴリーをクリックして「カテゴリーの編集」を開いて、アイキャッチにイラストを登録しておきます。
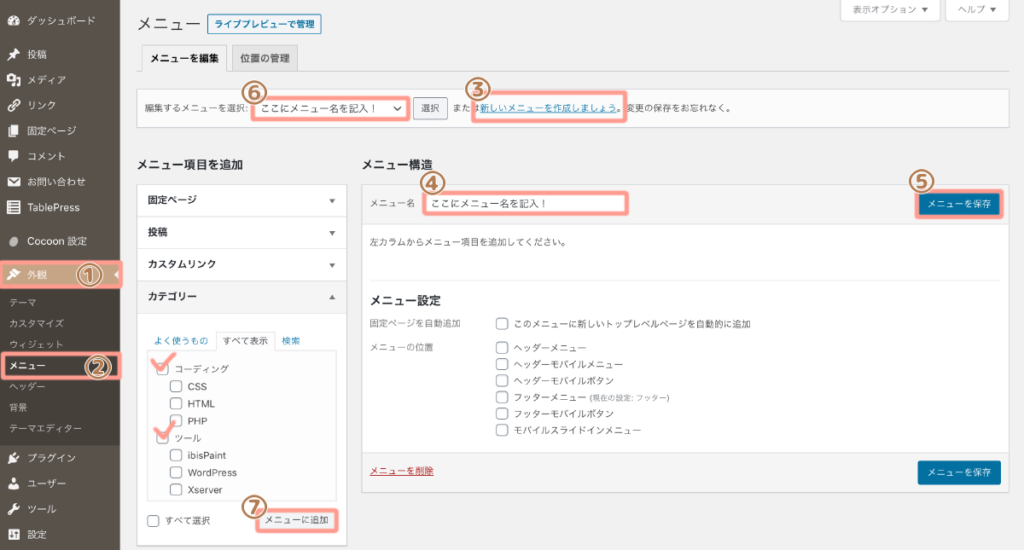
続いて、「ダッシュボード」→「①外観」→「②メニュー」からおすすめカードとして表示するカテゴリーを選択します。

「③新規作成」を選択して「④メニュー名」に任意のメニュー名を付けます。(ユーザーには表示されないので、何でもOK!)「⑤メニュー保存」を忘れずにクリックしてください!
プルダウンから「⑥作成したメニュー」を選択して、表示させたいカテゴリーに☑️を入れて「⑦メニューに追加」をクリックでメニュー内容の選択は完了です。
おすすめカードの設置/カスタマイズ方法
では、最後におすすめカードを設置していきます。
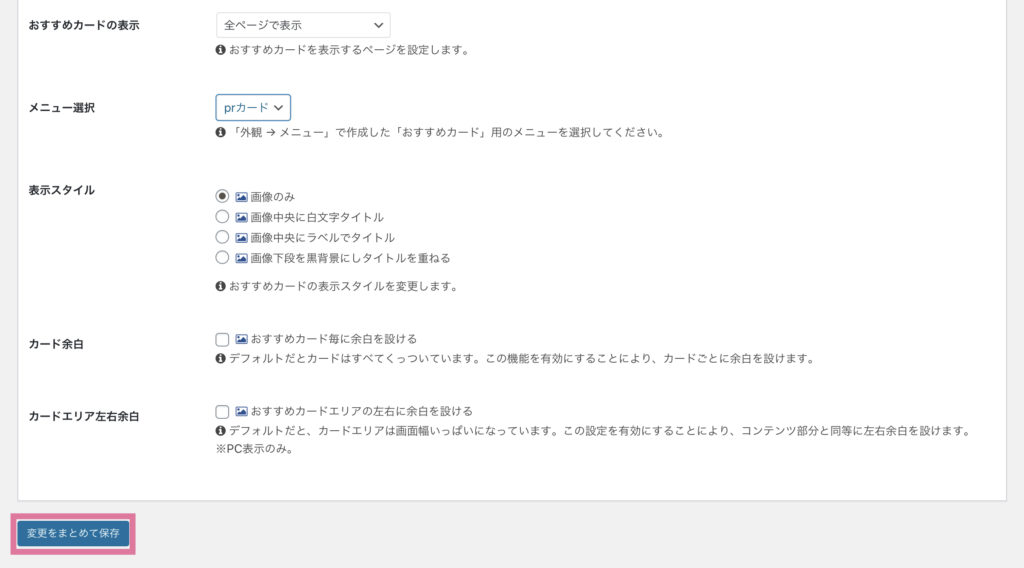
「ダッシュボード」→「Cocoon設定」→「おすすめカード設定」を開きます。

設定が完了したら「変更をまとめて保存」を忘れずにクリックしてくださいね!
ひとつひとつ細かく設定内容を見ていきたいと思います。
おすすめカードの表示
上記の中から、おすすめカードの表示する場所の選択をします。
ちなみに当ブログは、全ページで表示に設定しています!
メニュー選択
先程、新規作成したメニュー名をプルダウンから選択します。
表示スタイル
ここでは簡単にスタイルを選択することができます。
▼画像のみ

▼画像中央に白文字タイトル

▼画像中央にラベルでタイトル

▼画像下段を黒背景しタイトルを重ねる

当ブログはイラストに文字を入れているので、画像のみで表示しています。
カード余白
☑を入れることで、⬇️のようにイラスト周りの余白を設定することができます。

カードエリア左右余白(PC版のみ)
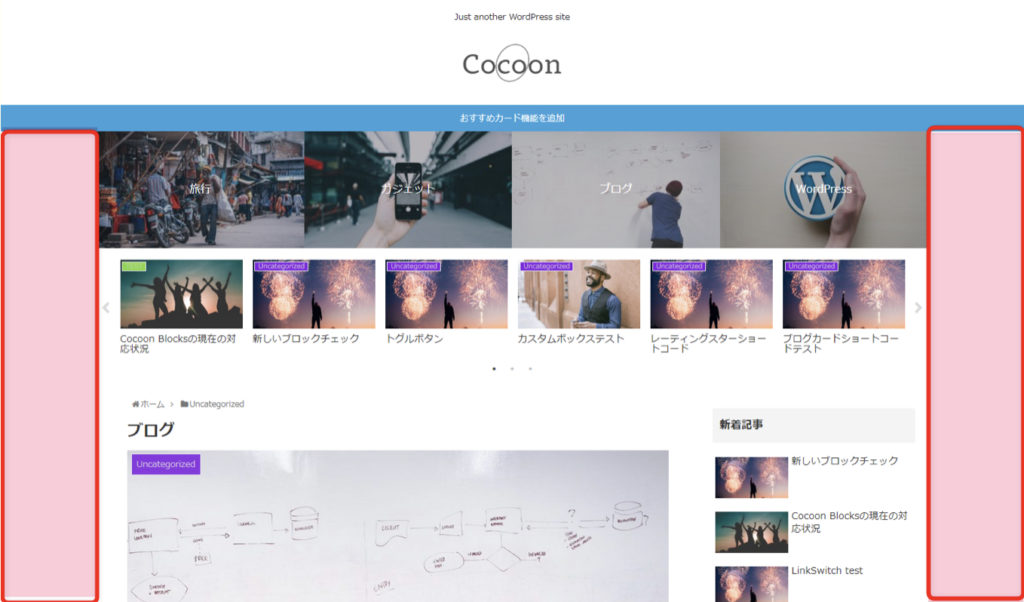
☑を入れることで、⬇️のようにコンテンツの幅に合わせて余白を設定することができます。

レスポンシブ対応について

カテゴリーメニューを設定したあとiPhoneで見てみると、イラストが画面幅で改行されていました。
ページのトップにあるメニューアイコンをどうしても横並びにしたい。
けど画面幅に左右されて要素の横幅を縮めたくない。
改行せずにそのままで折り返さず横並びにしたい。
・・と悩んだ結果、スクロールバーを付けることで理想のカテゴリーメニューを設置することができました!w
スクロールバーの設置とカスタマイズ方法はこちらの記事からどうぞ⬇️
まとめ

文章にすると長くなるのでちょっと手間に感じるかもしれませんが、Cocoon設定からクリックだけで簡単に設定することができるので、やってみてくださいね!
アイコンのカテゴリーメニューにすることでポップな印象になりますよ♪