
何回もコード書くのめんどい・・
CodePenめっちゃ便利で最近よく使うようになりました。
ただ、「Setting」からSCSSにしたり、jQueryを読み込んだり、毎回設定してたら手間がかかるし、
同じHTMLを繰り返し使いたいときも結構あるので、Penを複製させたいですよね。
Penを複製するにはテンプレート機能が使えるとのことですが・・


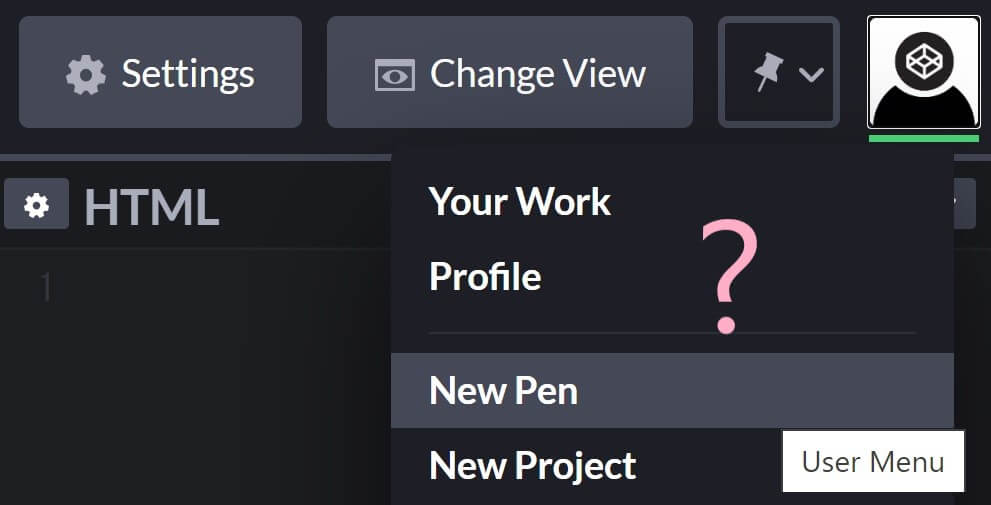
「New Pen」しかない・・
テンプレートはどこから読み込むと?

調べてみたけど、バージョンが違うのか私が見てる画面と違う・・
ということで、今回はCodePenのテンプレート機能を使ってPenの「複製」をする方法を2パターン紹介していきます!w
英語苦手なのでどのボタンがどういう意味なのかもよくわからず、ひたすら触りまくってやっとわかりましたw
複製方法の2パターンは、ざっくりいうとこんな感じです⬇️
≪ 1つ目の方法 ≫
テンプレートとなるPenのSettingやソースコードを引き継いで新規Penを作成。
—
≪ 2つ目の方法 ≫
Pen名やSettingやソースコード全ての内容を複製して新規Penを作成。
使いやすそうな方を試してみてください♪
テンプレート機能から作成する方法
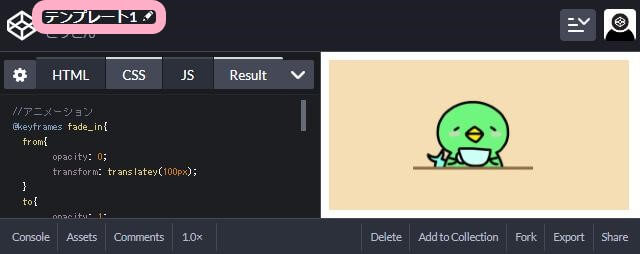
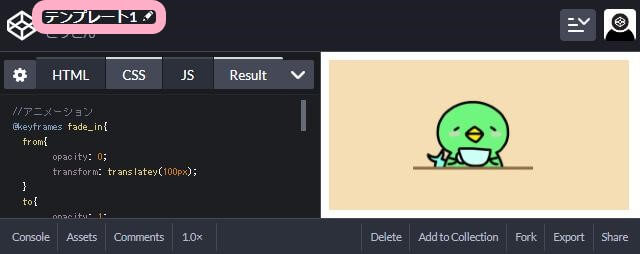
まずはテンプレートとなるPenとして、「テンプレート1」を作成してみました。

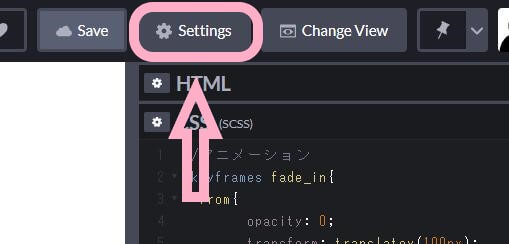
テンプレートとして使えるように、「Setting」から設定します。

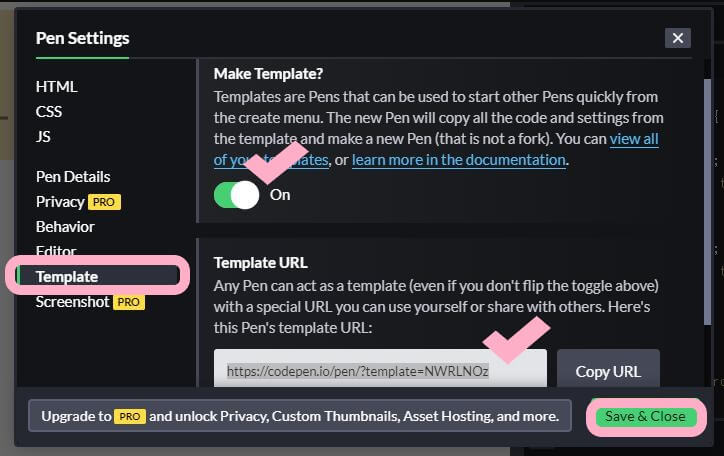
「Template」→「Make Template?」→「On」→「Save&Close」で設定は完了です。
ちなみに、下にあるURLに飛んでもこのPenのSettingやソースコードが引き継がれた新しいPenが開きます。

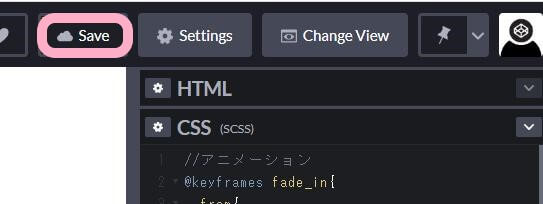
「Save」ボタンで保存し、F5でページを更新すると・・

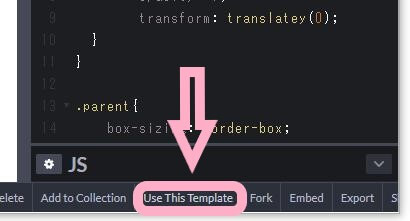
一番下に「Use This Template」という項目が増えるので、これをクリックします。

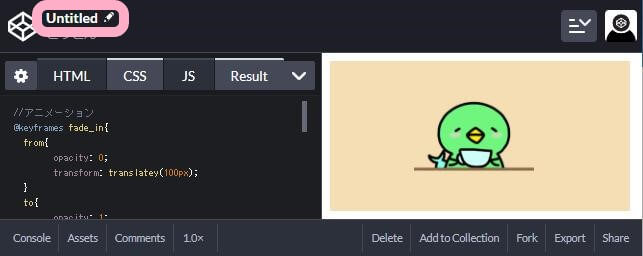
すると、「Untitled」という新規Penが開きます!
この方法だとPen名は引き継がれず、Settingやソースコードのみ引き継がれた状態になります。

Forkボタンでそのまま複製する方法
実はこっちの方が簡単です。

なら先に書けよ・・
先程と同じようにテンプレートとなるPen「テンプレート1」を作成しました。

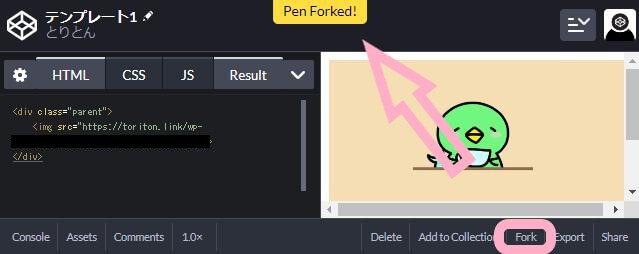
一番下の「Fork」をクリックします。

・・はい、終わりですw
Pen名もそのまま引き継がれるので、複製されているのか画面上でわかりにくいのですが、
「Pen Forkd」と出たら、既に複製されたあとのPenが開かれています。
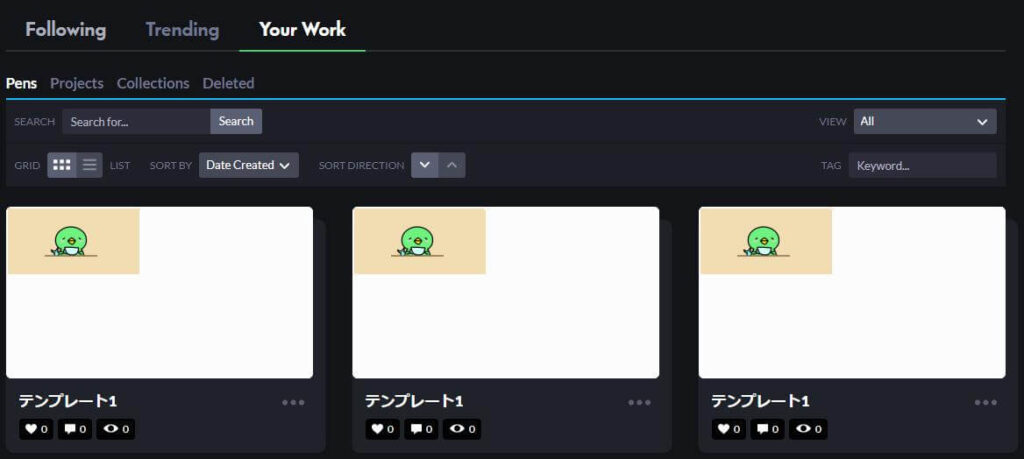
複製された??と押しまくっていると、このようにいっぱい複製されてますw

まとめ

Penの複製方法について調べていると、
”「Fork」ボタンが一番下に移動してる” とか
”「New Pen from Template」をクリックして新規Penを作成する” とか
現在の仕様とは異なる内容ばかりだったので、ぜひ参考にしてみてくださいね!



