
単純なペイントアプリと違って操作が難しそうやけど簡単に使えると?
絵を描くことが苦手な私ですが、最初はiPhoneに入っているメモアプリのペイントでブログ用のイラストを描いていました。
しかし!アイビスペイントの使い方を知ってからは効率よくイラストを描けるように^^
今回は、実際に吹き出しのアイコンに使っているイラストを作成した手順を注意するべき点を含めて紹介しようと思います!
アイビスペイントとは

アイビスペイントは、様々な機能を使ってイラストを描き、自分が描いたイラストをアップして共有するという機能がある人気のペイントアプリです。
インストールしたものの、アプリ内にあるデイリーランキングを見るとめちゃくちゃ上手なイラストがたくさん並んでいるので「あれ、これ本格的な絵を描く人のアプリなのでは?」と思いました。
ですが、使い方を覚えればすごく便利なアプリです!もちろん指定しなければイラストを公開されることもないのでご安心をw
有料版もあるようですが、無料版でも十分な機能が備えられているので私は無料版を使っています。
基本的なアイビスペイントの使い方

実際に僕のイラストを描きながら説明します〜
iPhoneやiPadの方がApple Storeから、Androidの方はGoogle Playから“アイビスペイント”と検索してインストール してください。
“アイビスペイントx”が無料版、“アイビスペイント”が有料版となっています。
インストールができたら、まずマイギャラリーを開きます。

私はiPadで作成したのでiPhoneやandroid版と若干配置が異なりますが機能は同じです。
キャンバスの作成
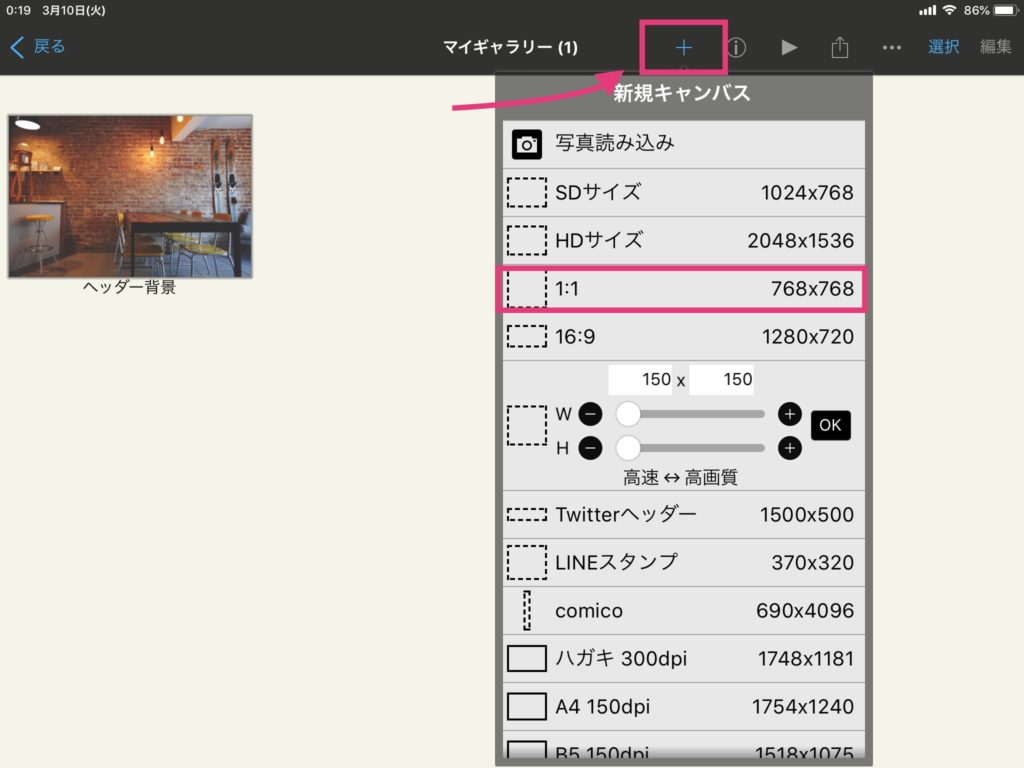
最初は➕をタップして新規キャンバスを開きます。キャンバスの大きさは後でも変更できるのでとりあえずアイコンに使えそうな1:1を選びます。

キャンバスのサイズを自由に指定できますが、150×150だと解像度が低すぎて大きく表示すると荒くなって描くのが大変だったので、小さいアイコンを作成したいときはイラストを描き終えた後に解像度サイズを小さくすることをオススメします!
ブラシの使い方

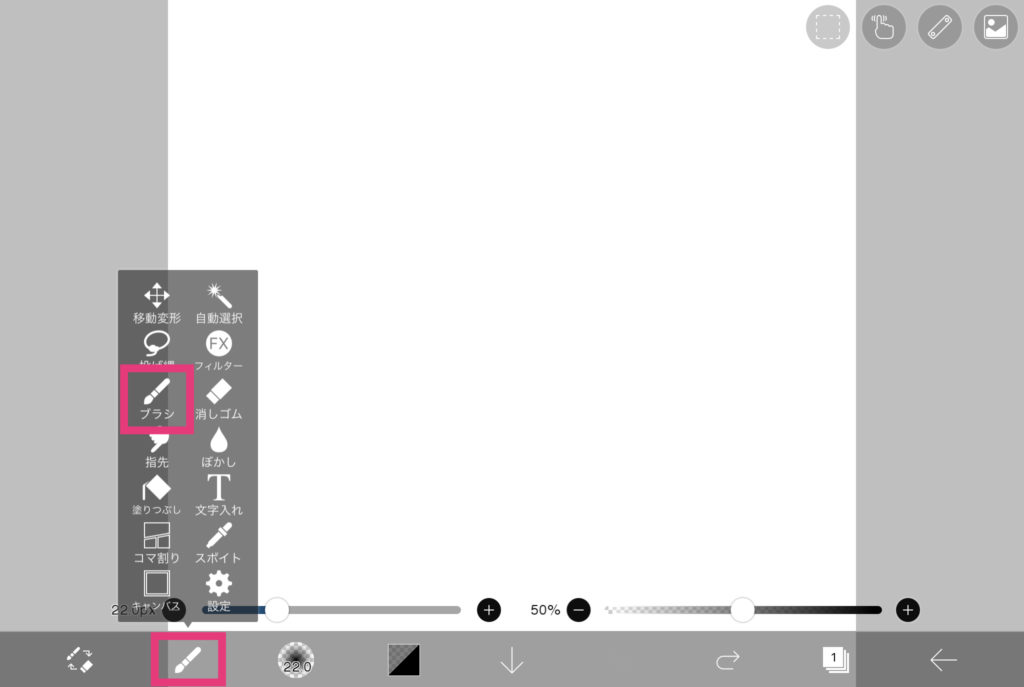
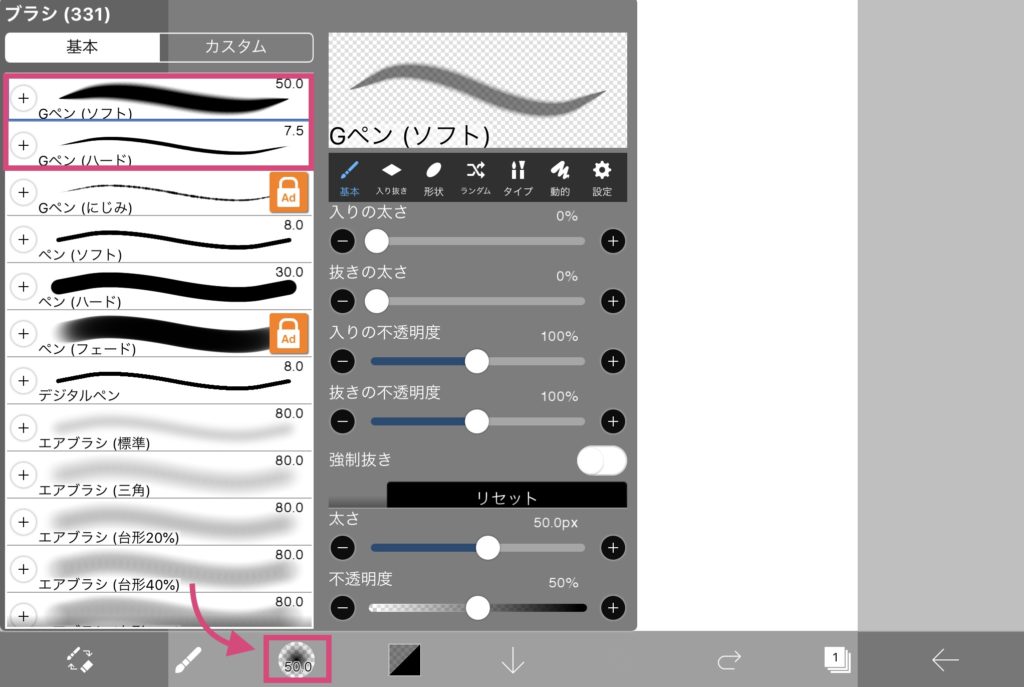
では早速ブラシで描いてみましょう!左下のブラシマークをタップするとメニューが開きます。
左下のマークがブラシになっているので、現在はブラシ使えるようになっています。他の機能については割愛します。

ブラシマークの右隣をタップするとブラシの種類がたくさん出てきます。
オレンジ色の鍵マークが付いているものは有料版のみ使用できるものです。1番上のGペン(ソフト)が普通のブラシで、Gペン(ハード)はタッチする強さで太さが変わるブラシです。色々試し書きして描きやすいブラシを探してみてください!
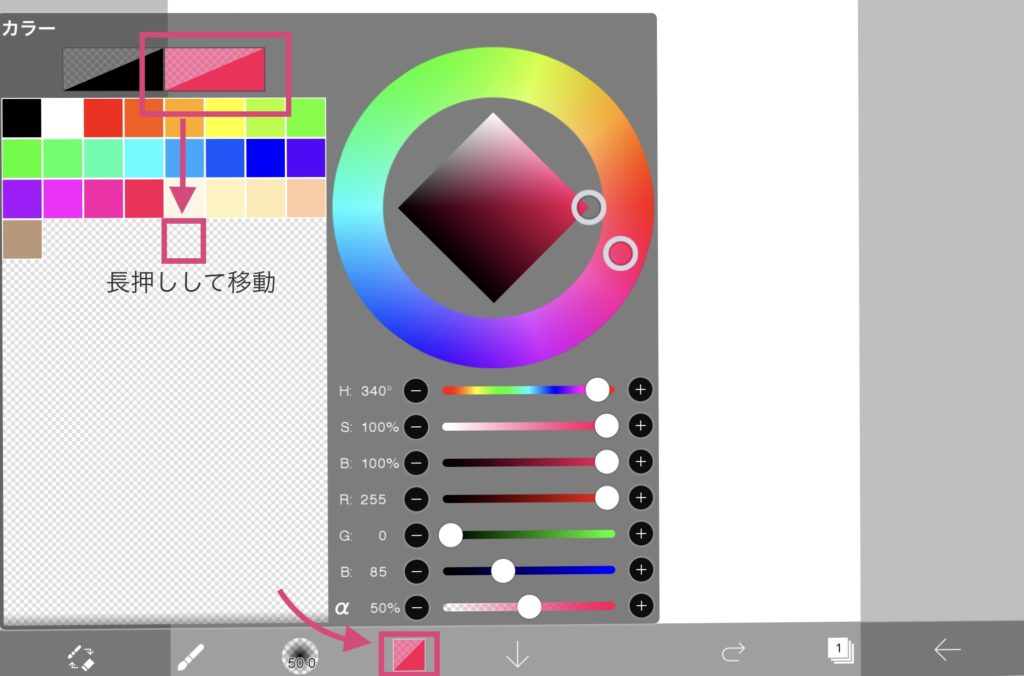
もうひとつ右隣をタップするとカラー選択。細かく調節してお気に入りの色を作成することができます。

右上の四角で囲ってあるところを長押ししてそのまま下に持ってくると空いているところに作成した色を保存することができますよ。
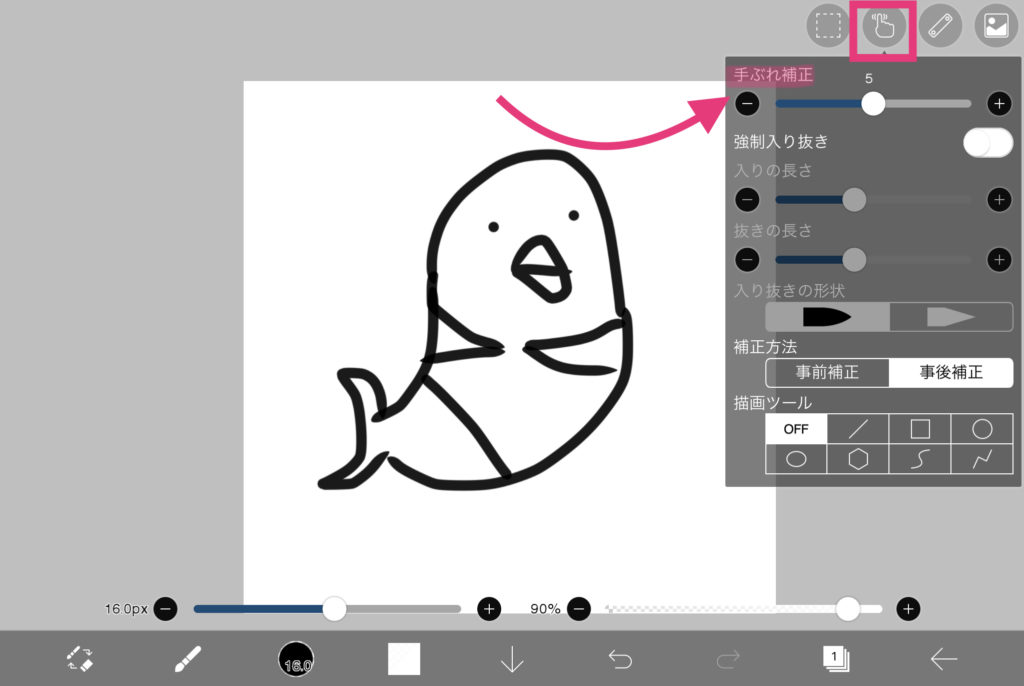
一通り選んだら早速イラストを描いていくのですが、絵心のない私が描く時に助かった機能がこちらの手ぶれ補正!

イラスト描くことに慣れてなさすぎてよれよれになっちゃうので、手ぶれ補正は結構助かりました(笑)

実際0と10で描き比べてみると、10の方が丸や線が少し補正されて滑らかになりカクカクしません。描いてみたら体感できると思いますw
また、画面を2本指タップでやり直し、3本指タップで元に戻すの機能が便利ですよ。
イラストがなんとなくかけたら色塗りをしてみましょう!
色塗りの方法
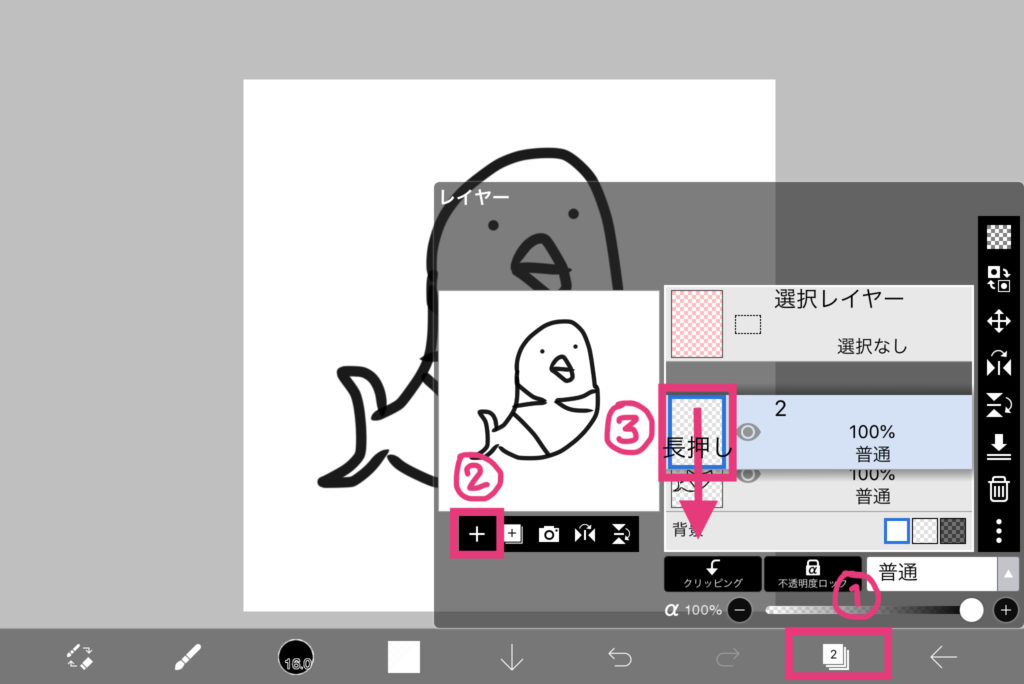
まずレイヤーを追加します。レイヤーとは画像の層の事で、複数のレイヤーを重ね合わせて1つのイラストを完成させるイメージです!

描いたイラストの下面に色を塗っていきたいので、長押しして順番を変えます。そうするとこんな感じで上面が下面かを設定できます。

1つのレイヤーで線画と色塗りまですると、線だけの訂正や色を変更する時に周りも一緒に消しゴムで消さないといけなくなるので、別々のレイヤーを作成することをオススメします!
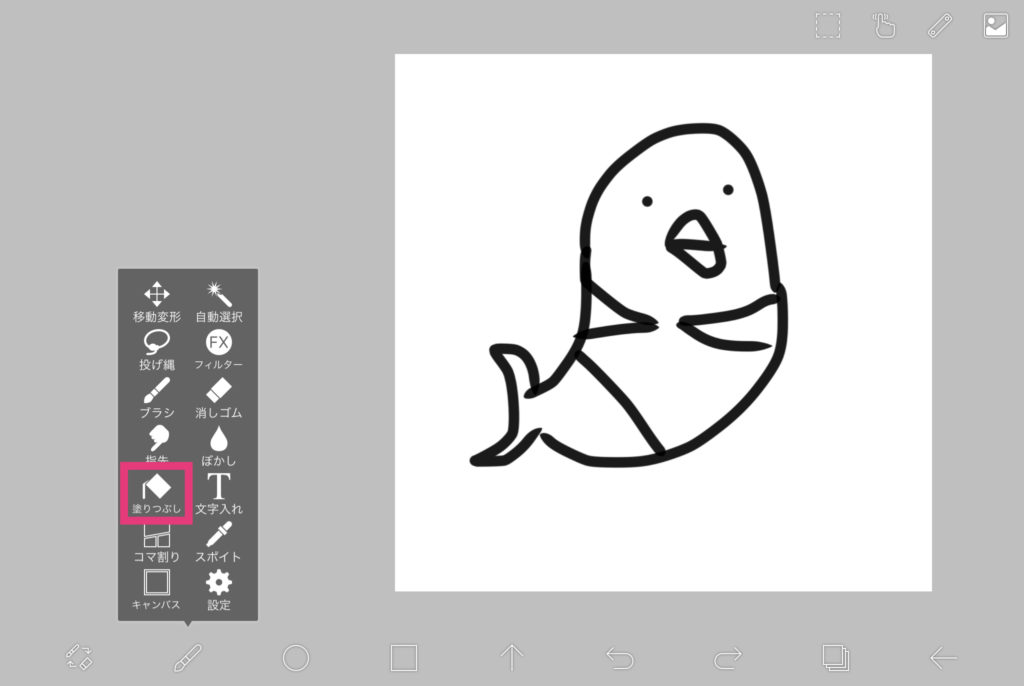
色を塗るレイヤーを選択した状態でブラシマークをタップ。

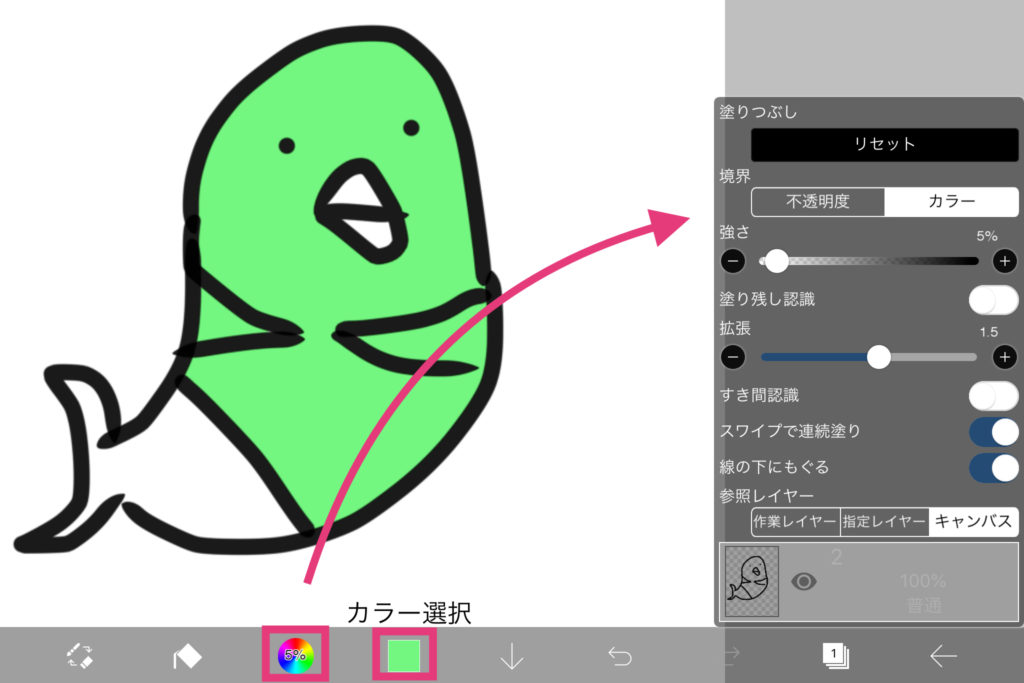
一気に塗りつぶせます!細かく塗りたい時や線画に隙間があるときはブラシの太さや不透明度を調節して塗っていってもいいですね。

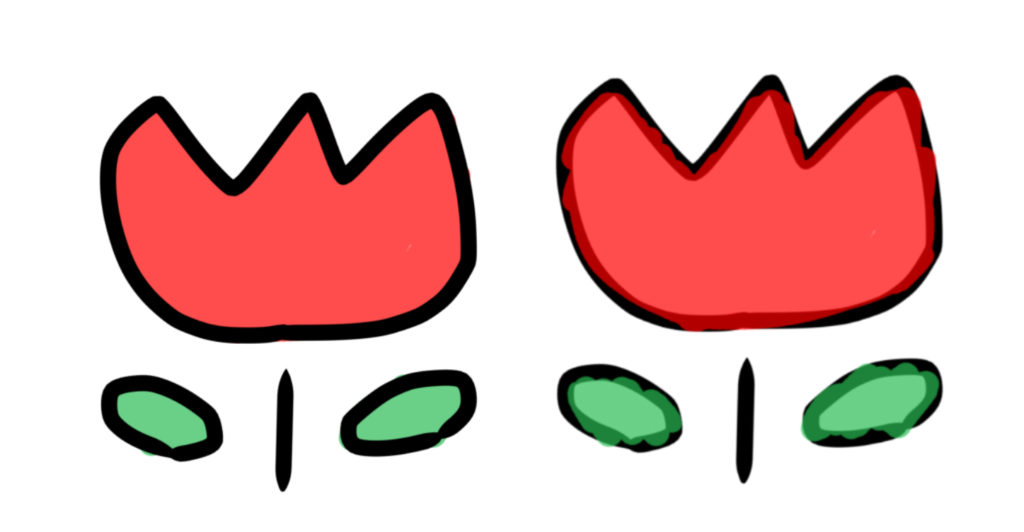
ここで塗りつぶしの強さを調節します。強さの%が少ないと線画の周りが少しだけ塗り残し状態になることがあります。その場合は強さの%を上げてみてください。
強さと拡張を上手に調節することで綺麗に塗りつぶせるようになります。オススメの設定値をまとめてみたので参考にしてみてください!
詳しくはこちらの記事へ⬇️
カラーはブラシ同様好みの色を選択します。
他にもテキストを挿入するときもレイヤーを追加して作業しましょう。
保存について
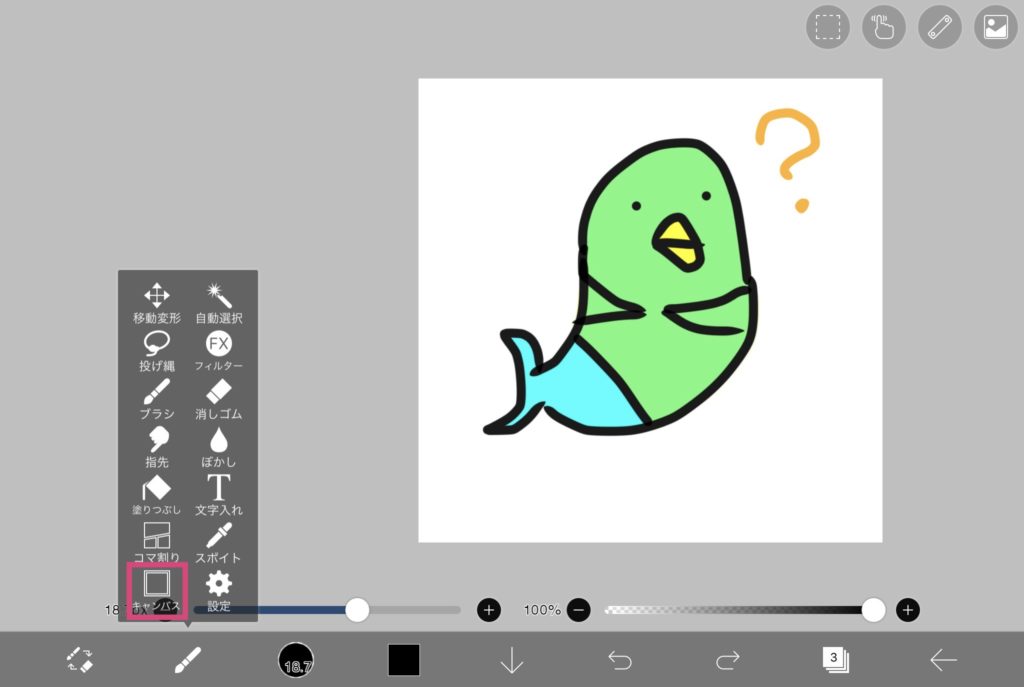
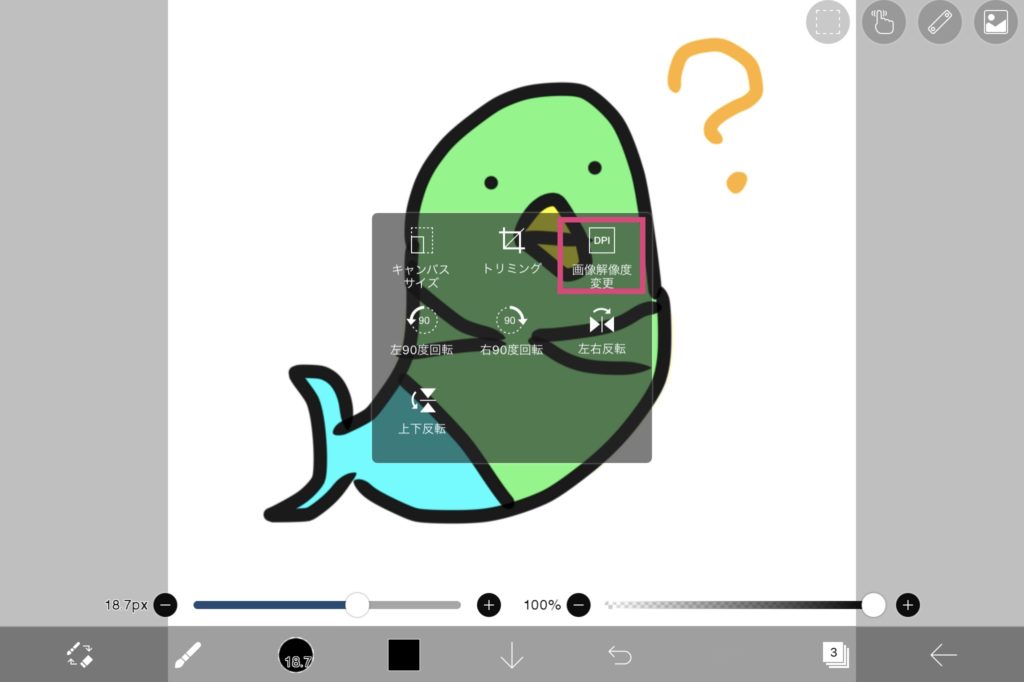
イラストを保存したいサイズに指定しましょう。ブラシマークを押してメニューを開きます。

キャンパスを開くと、キャンパスそのもののサイズを変更するキャンパスサイズ・必要な部分だけ切り取るトリミング・キャンパス全体の解像度を変更する画像解像度変更があります。

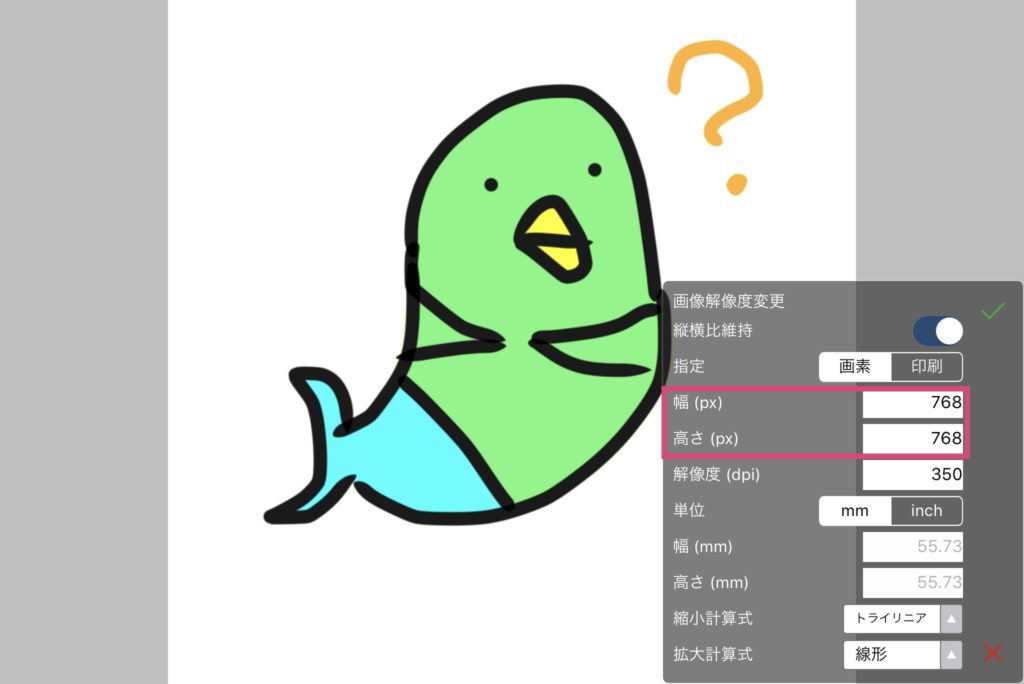
当サイトトップページにあるアイコンは150×150で作りましたが冒頭で書いたように最初から解像度が低すぎると描きにくいのでここでサイズを変更します。保存した後でもサイズ変更はできるので実際にブログなどにアップロードして確認した後に調節することもできますよ。

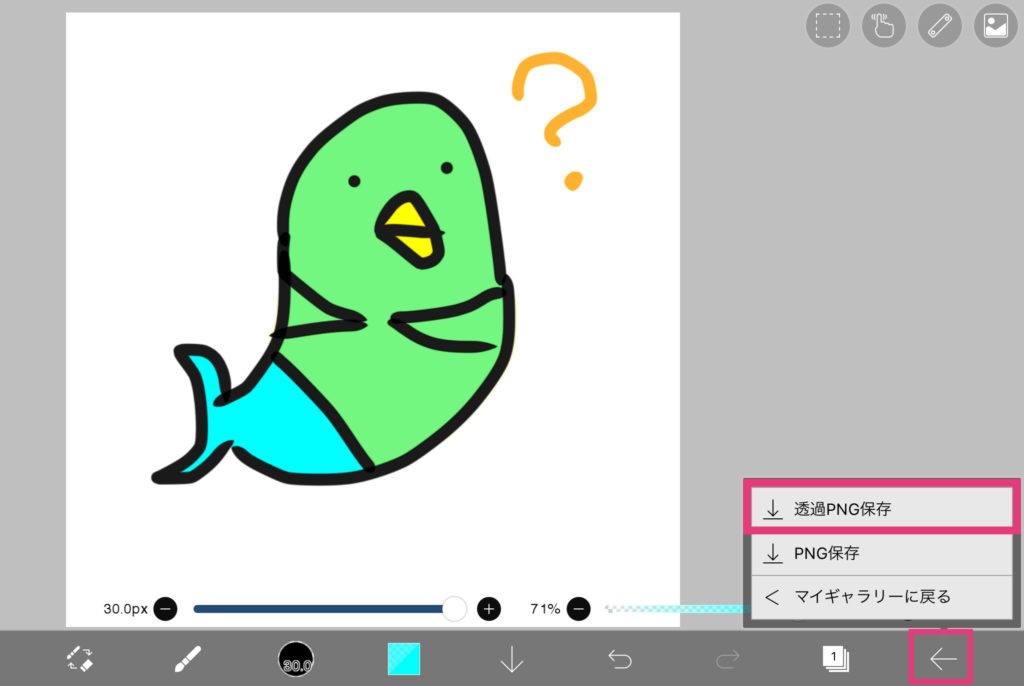
最後に右下の矢印をタップして保存します。

保存には2種類ありますが、あとから他の素材と組み合わせて使う場合は、透明背景で保存することをオススメします!
詳しくはこちらの記事へ⬇️
以上、アイビスペイントの基本的な線画⇒色塗り⇒保存の方法でした。
ちなみに指で描くことももちろんできますが、スタイラスペン(タッチペン)を使うようになってから描きやすいさが倍増したのでおすすめです!
スタイラスペンはイラストを描く以外にも、普通にiPadを操作するときにも使えるので便利ですよ〜

最後まで読んでいただきありがとうございました!



