
塗りつぶし機能を使ってるのに綺麗に塗りつぶせん・・
アイビスペイントはイラスト描くのにとても使いやすいツールですが、塗りつぶしがうまくいかないことありませんか?
全部塗りつぶしたいのに微妙に周りが白く残ってしまったり、線より少し大きい範囲で塗られてしまったり・・
今回は塗りつぶしの詳細設定を理解して、綺麗に塗ることができるようにとりとんを分身させて説明していきたいと思います!

え、僕が分身・・?
塗りつぶしの基本
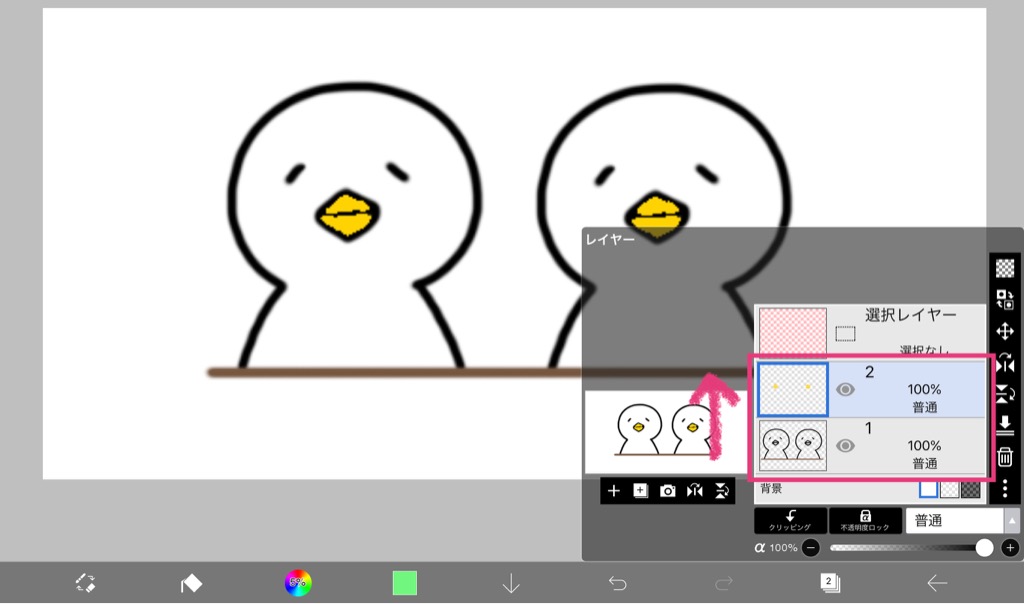
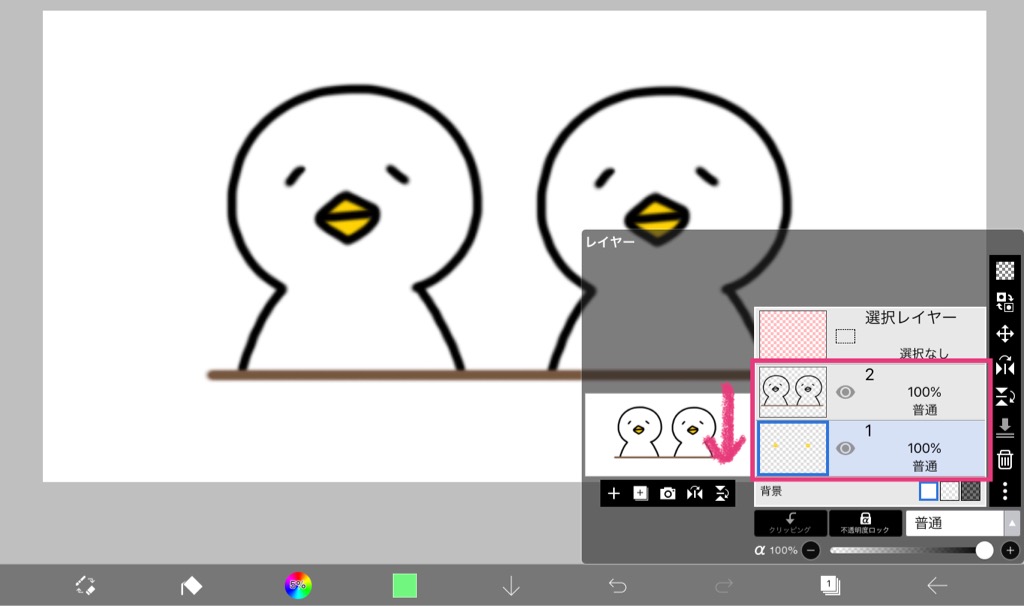
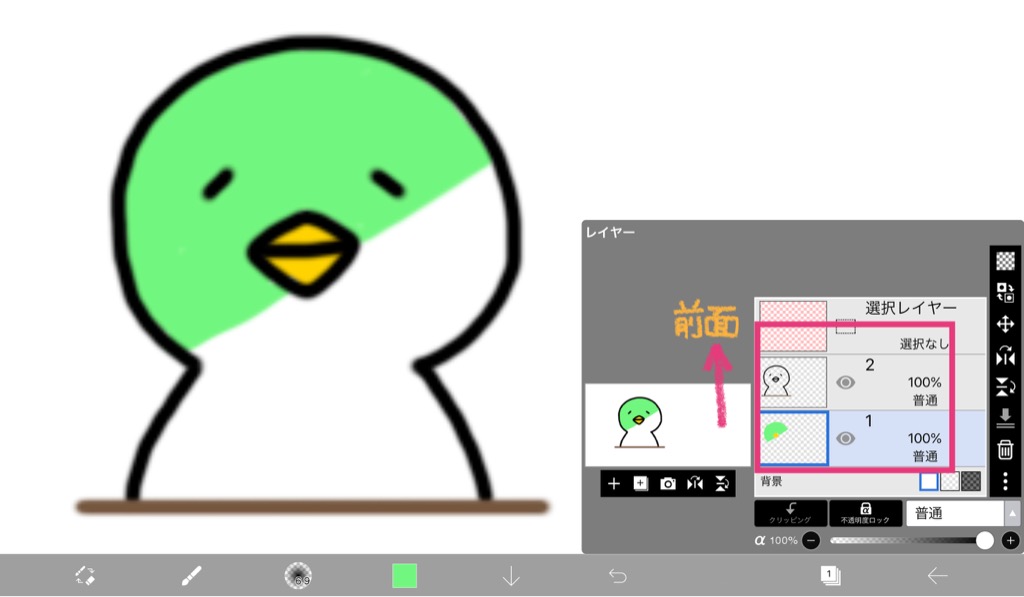
そもそもアイビスペイントで色塗りをするときのポイントとしては、線画と別レイヤーで塗りつぶしていくことです。


2つを比べてみるとわかるように、新規追加した色塗りのレイヤーは線画のレイヤーよりも下にします。
レイヤーの順番を並び替えてもうまくいかない方は、次の詳細設定で調節してみましょう!
塗りつぶしの詳細設定
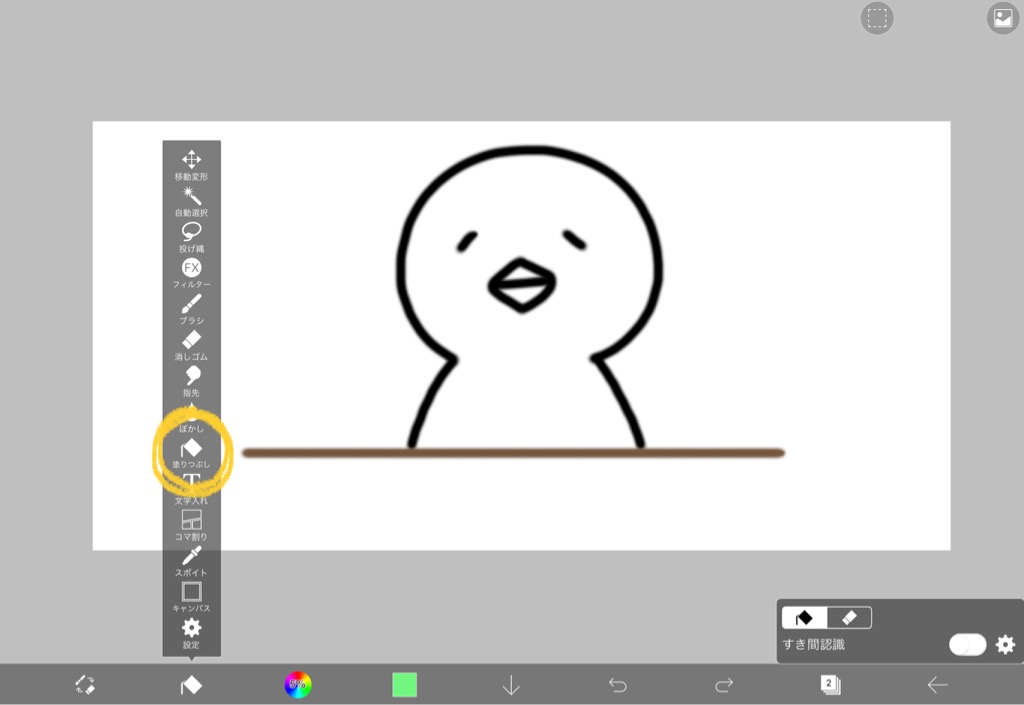
メニューから塗りつぶしを選択すると、下にレインボーの詳細設定が出てきます。

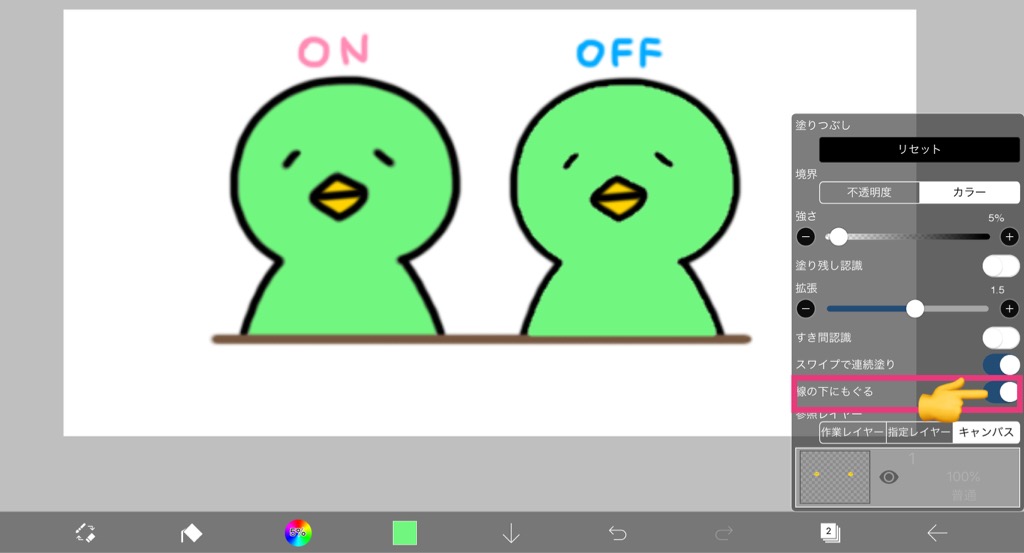
まずは、詳細設定の『線の下にもぐる』をONにしておきます。

こちらは線画の下を塗りつぶすかそうでないかの設定になります。
続いて、強さと拡張の数値で調節していきます。
強さと拡張とは?
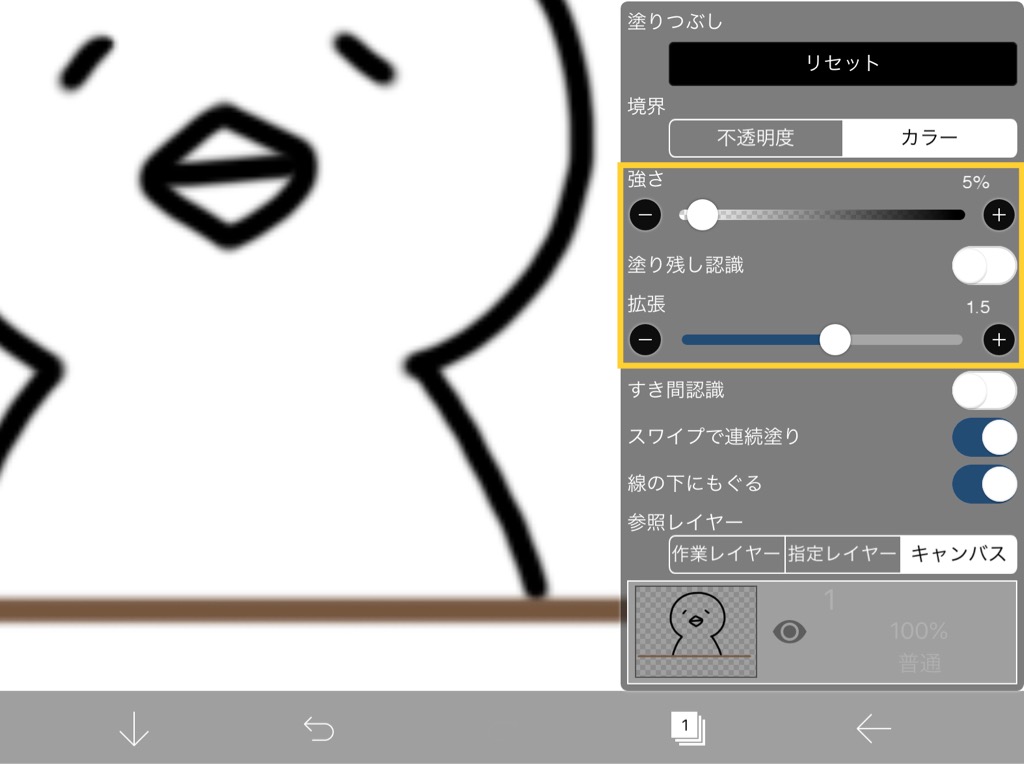
この詳細設定の中に強さと拡張のバーがあり、この数値で塗りつぶしの幅を調節することができます。

初期設定は、強さ5% 拡張1.5になっています。
強さの設定
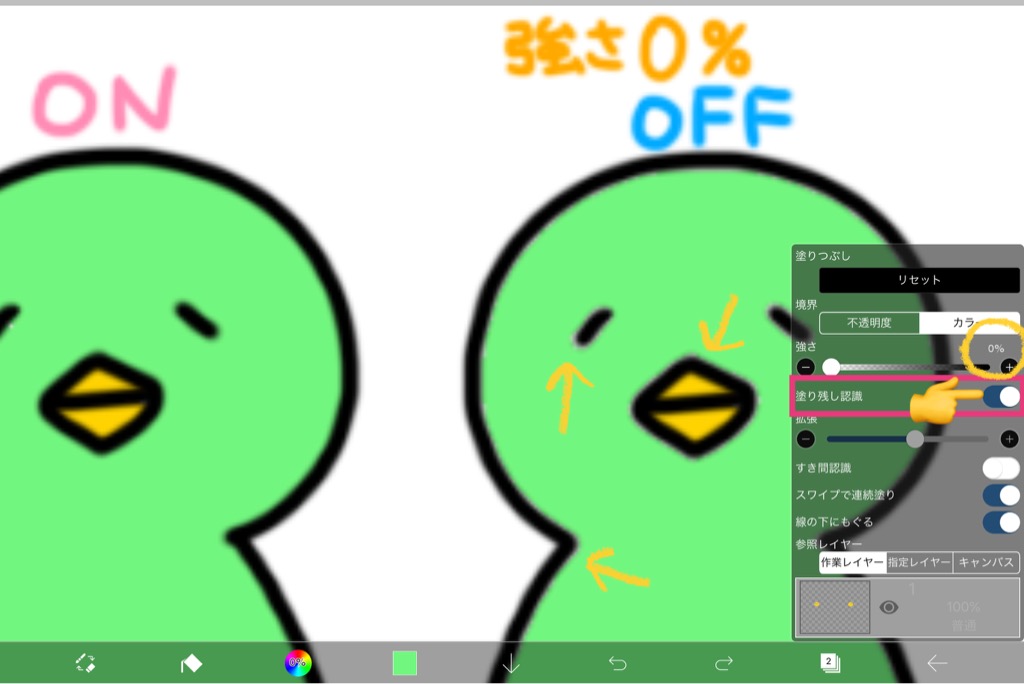
強さを0%にして塗りつぶすと線画の周りが塗り残されてしまいますが、逆に数値を大きくしすぎると、キャンバス全てが塗りつぶされてしまいます。
このイラストでは、27%以上にすると全塗りになってしまいました。
強さは少しずつ調節していく必要がありそうですね!
ただ、強さの下にある『塗り残し認識』をONにすると、初期設定の強さ5%でも自動で綺麗に塗りつぶしてくれるのでやってみてください。※ONにすると拡張の設定はできなくなります。

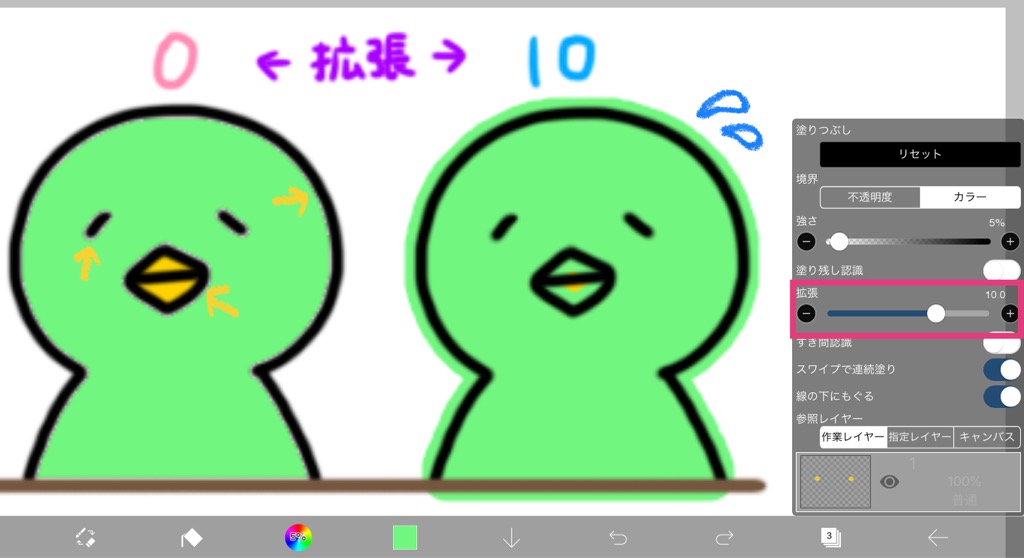
拡張の設定
こちらは強さの設定から更に広げるか狭くするかの設定になります。
イラストの塗りつぶしではあまり必要ではないかもしれませんが、0と10の比較をしてみました。

本来の使い方はこんな感じでしょうか・・

ブラシで色塗り
上記の詳細設定で綺麗に塗りつぶせるようになるとは思いますが、数値を少しずつ調節していくのは少し手間なので、私はブラシで色塗りすることが多かったります。

ブラシで色塗りをする際は、レイヤーの並び順に気をつけてくださいね!
まとめ

アイビスペイントはとても使いやすいペイントツールなので詳細設定ができるようになっていて、逆にわかりにくいところもありますが、これで綺麗に色塗りできるはずです!
アイビスペイントで透過保存する方法はこちらにまとめています⬇️

最後まで読んでいただきありがとうございました!


