PHPを使えば外部から情報を取得できるけん、いろいろと幅が広がるよね~
今回は、YouTubeやInstagramなどの投稿を取得して埋め込む等々・・とても便利なPHPに関する記事です。
WordPressのエディターに直接記述することができないPHPを投稿ページや固定ページごとに記述することができるプラグイン『PHP Everywhere』を紹介したいと思います。
『PHP Everywhere』を使えば、それぞれのページに個別にPHPを適用させることができますよ!
記述方法

まずは、『PHP Everywhere』をインストールしましょう!
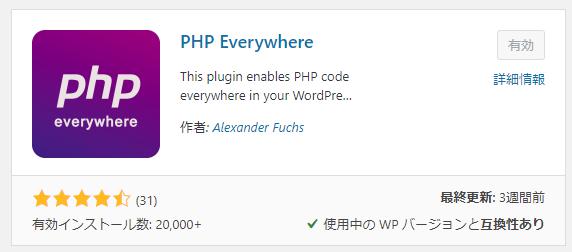
「ダッシュボード」→「プラグイン」→「新規追加」で『PHP Everywhere』と検索。
⬇️このようなサムネのプラグインです!

インストールしたら有効化するだけでOK。
1行追記する方法
投稿の編集ページに行くと・・

一番に下の「カスタムCSS」や「SEO」などがある欄に『PHP Everywhere』が追加されていると思います。
最初は「Just put [php_everywhere] where you want the code to be executed.」と記述されているので、削除しちゃって大丈夫です。
そこにページに反映させたいPHPを記述していきましょう!
あとは下図のように本文中に [php_everywhere] と1行を書いたら完了です!

ブロックを利用する方法
上記の方法を使えば、投稿の編集画面をスッキリさせることができるので個人的にはオススメですが、便利なことにブロックとして利用することもできます。
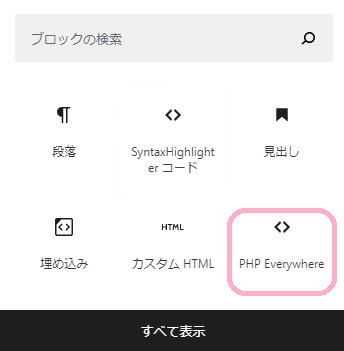
使い方はとてもシンプルでブロックから「PHP Everywhere」をクリックして

「Put your PHP code here.」という箇所にそのままPHPを記述すればOK!
簡単な記述ならブロックを利用してもよさそうですね!
注意点

[php_everywhere]の記述は、ビジュアルエディターでもコードエディターでも適用されます。
が!”php”が大文字になっていたり、”[”が全角になっていると認識されないので注意です。
『PHP Everywhere』側の設定は初期設定で使えるようになっているはずなので、うまく反映されない場合は、PHP自体のコードを再確認してみた方がいいかもしれません!
『PHP Everywhere』は別ファイルを読み込んだり、WordPressのfunctions.phpを触ったりしなくていいので、簡単+安心ですよね。

ほとんど知識がない私でも簡単にできたので、ぜひ使ってみてくださいね~

最後まで読んでいただきありがとうございました!