最近よく見るし、私も登録してみよっかな~
とまあ、軽いノリでとりあえずPinterest(ピンタレスト)に登録してみました。
正直あんまり活用していないので、特にフォローもしていないような状態w
今回は、当ブログのとりあえずの活用方法・効果と、トップページ以外の画像に「ピン」マークを表示する設定方法を書いていこうと思います。
当ブログの活用方法

ピンタレストに登録して約3ヶ月。
今やってることとしては、記事のアイキャッチをCanvaで作成するとき、同時にピンタレストのサイズ(1000px×1500px)でもアイキャッチを作成してそのまま公開しているくらい。
ゆるゆるっと活用しております~
ビジネス向けアカウントに登録
「Pinterest Analyticsでピンのパフォーマンスを分析することができる」とのことだったので、ビジネス向けアカウントで登録しました。
ビジネス向けアカウントも無料で登録することができます!
アカウントの作成に必要な項目を入力してポチるだけで登録は簡単にできました。
Canvaからそのまま公開
ピンタレストに公開するピンを作成していくのですが、私は記事のアイキャッチと一緒にCanvaで作成しています。
Canvaも無料で使うことができて、簡単にアイキャッチを作成することができるのでおすすめ!
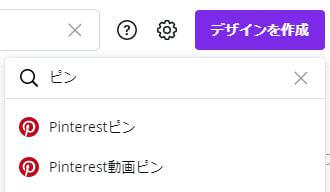
1.Canvaを開いて右上にある「デザインを作成」をクリックして「ピン」と検索

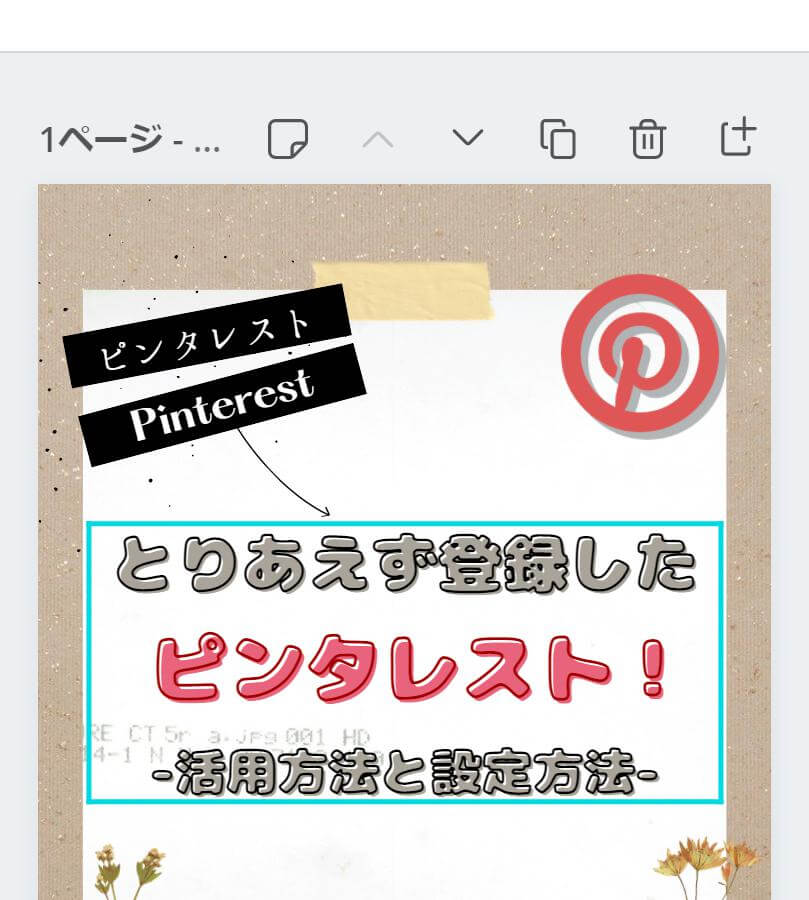
2.1000px×1500pxの新規カンバスが作成されるので好きなようにデザイン!

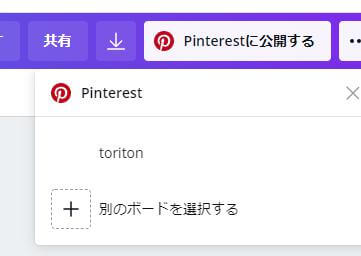
3.右上の「Pinterestに公開する」をクリックして、任意のボードを選択
※ピンを保存するフォルダみたいな感じです!

4.タイトル、説明、URLを入力後「パブリッシュ」をクリックして公開!

公開後に編集もできるので、試しに作成してみてください^^
現状の効果は?
ブログ記事の更新時に一緒に更新しているだけのピンタレストですが、
今のところ実感がある効果はこんな感じですかね。
Twitterで「リピン企画」を探して参加してみるのもありかなーと!
たまに参加してみますが、ピンからブログ記事を読みに来てくれる方もいるのでPV数UP↑に繋がります!
WordPressの設定

WordPress×Pinterestでブログ内の画像をピン止めできるように設定することができます。
⬇️マウスホバーすると「ピン」ボタンが表示されるこれです!

ちなみに無料テーマ「Cocoon」をお使いの方は、
「Cocoon設定」→「SNSシェア」→「Pinterest設定」→「Pinterest共有」にチェックを入れるだけで簡単に設定することができます!
しかし、どこもかしこも「ピン」マークが出てくるとデザイン的に微妙なので、当ブログではトップページ以外のページのみ表示するように設定しています。
1.「ダッシュボード」→「外観」→「テーマエディター」を開く。
2.右側に出てくるテーマファイルの「tmp-user」から「footer-insert.php」をクリック。
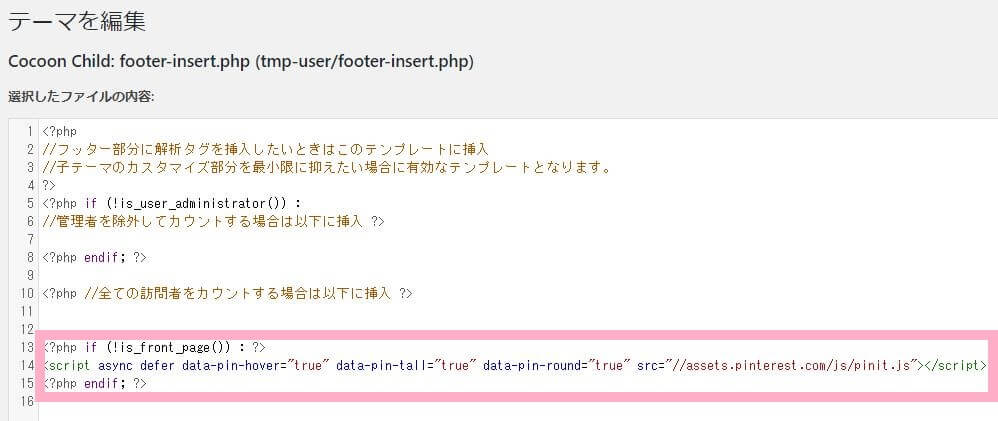
3.下図のピンクで囲っている部分に以下のコードを追記。
<?php if (!is_front_page()) : ?>
<script async defer data-pin-hover="true" data-pin-tall="true" data-pin-round="true" src="//assets.pinterest.com/js/pinit.js"></script>
<?php endif; ?>

!is_front_pageの「!」で「フロントページではない」という指定をしておくことでトップページの画像は「ピン」マークが表示されなくなります。
まとめ

ピンタレストを使い始めてPV数が倍に!!!って方もいらっしゃるようですし、ただ公開しているだけのピンからも流入が実際にあるので、しっかり活用することで流入は増えそうですー。
トップページの「ピン」マークは邪魔やなーという方はぜひ参考にしてみてください^^