
スマホでもおすすめカードを横並びに表示したいんよねー

スクロールバー付けてみたら?
Cocoonのおすすめカードを使ってカテゴリーメニューを設定しましたが、iPhoneで見てみるとこのように画像が大きくて改行されていました。

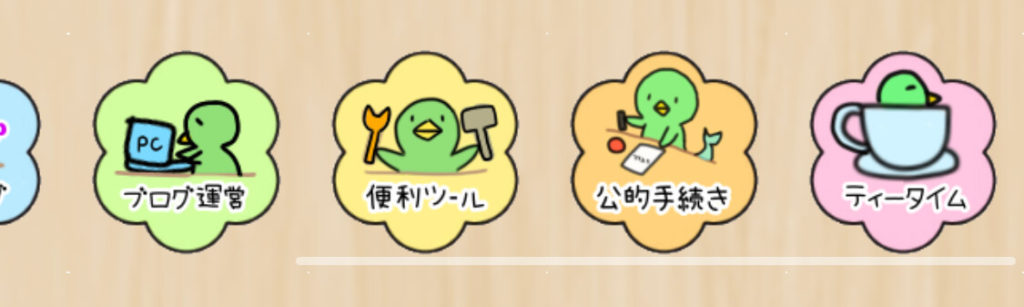
画像のサイズを小さくするとタップしずらく微妙だったので、画像のサイズをいい感じにしつつ改行なしの横並びに配置できるようにスクロールバーを付けてみるとこんな感じになりました!

CSSでスクロールバーをつけることで、このように要素を画面幅で折り返さずに横並びにすることができます⬇️
- BOX1
- BOX2
- BOX3
- BOX4
- BOX5

早速コードを確認してみよう!
コピペ用コードと簡単な解説

@media screen and (max-width: 834px){
.recommended{
overflow: auto;
}
.recommended .navi-entry-cards {
flex-wrap: nowrap;
width: 140%;
}
}
今回はスマホ表示の場合のカスタマイズなので、834px以下の場合のみCSSが適用されるように@media screen and (max-width: 834px)で囲みます。
overflow: auto;で、要素が横幅からはみ出た場合にスクロールバーが表示されるようにして、
flex-wrap: nowrap;で、横並びの要素が横幅からはみ出た場合に折り返さないように指定します。
最後のwidth: 140%;は、元画像のサイズによって変わってくるので任意のサイズに設定してみてください!
ちなみに・・
スクロールバーの装飾は以下のCSSでカスタマイズできますが、chromeやsafariの仕様のスタイルが優先されるようです。
◆::-webkit-scrollbar⇒スクロールバーのサイズ
◆::-webkit-scrollbar-track⇒スクロールバーの背景の色や形
◆::-webkit-scrollbar-thumb⇒スクロールバー自体の色や形
WordPressにCSSを記述する方法

「ダッシュボード」→「外観」→「テーマエディタ」のスタイルシートに記述するか、
各ページのカスタムCSSに記述すればOKです!
CSSやclassについての簡単な説明から便利なデベロッパーツールの使い方など・・
WordPressのカスタマイズ方法として、既存のHTMLにCSSを追加・修正する手順を
初心者向けに書いたのでよかったら参考にしてみて下さい⬇️
まとめ

Cocoonのおすすめカードを使えば、簡単にカテゴリーメニューを設置することができ、レスポンシブ対応も今回紹介したコードをコピペすれば簡単にできちゃうので、ぜひ試してみてください!
当ブログは、WordPressのカスタマイズ方法を紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などの簡単な修正でしたらワンコインから受け付けていますのでTwitterのDMからお気軽にご連絡ください^^

簡単なのでぜひやってみてください〜

最後まで読んでいただきありがとうございました!