先日、ネットショップ無料作成サービスBASE![]() でECサイトを開設する案件で、デザインのカスタマイズを担当しました。
でECサイトを開設する案件で、デザインのカスタマイズを担当しました。
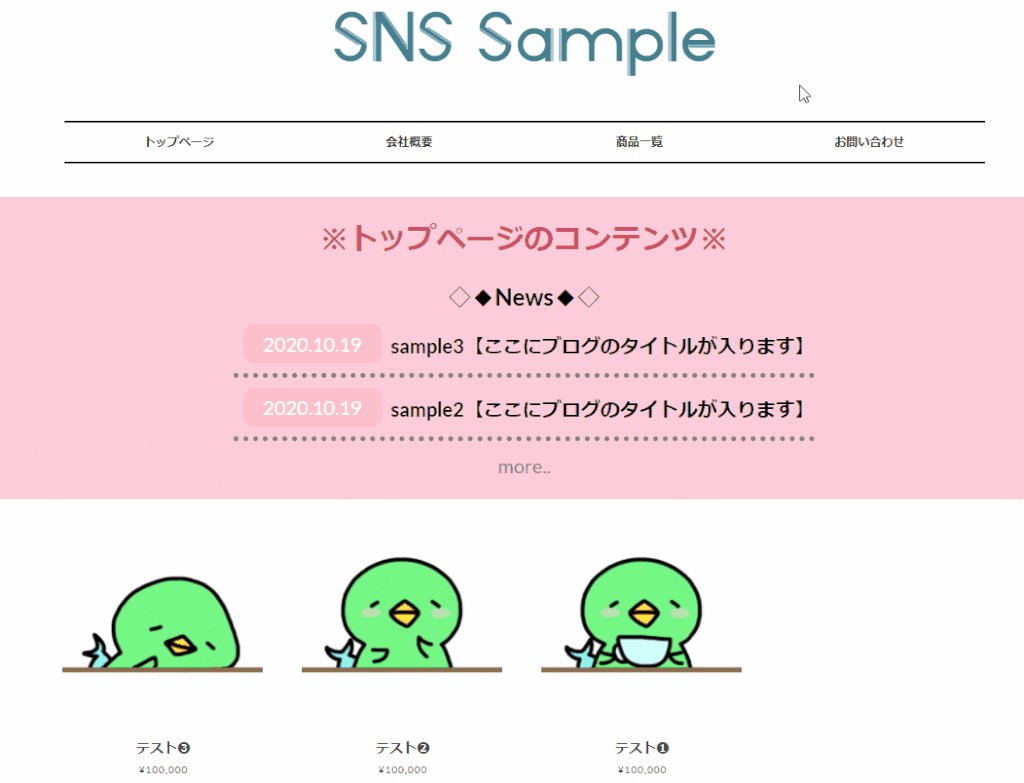
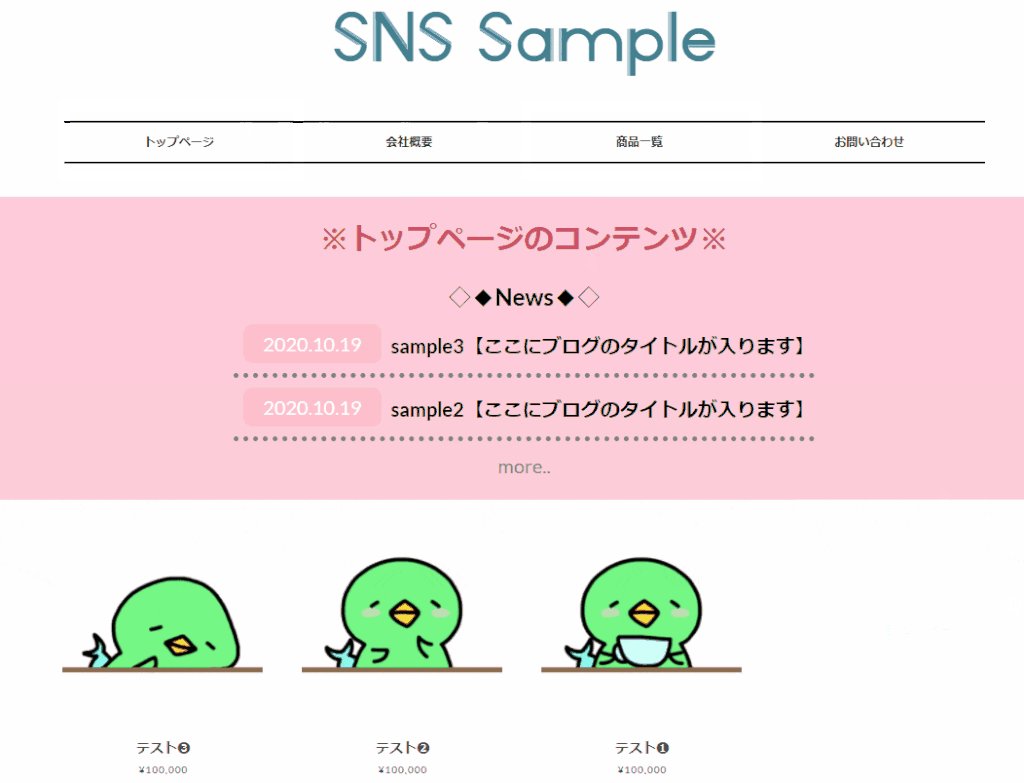
既存のテーマでは、トップページに商品がずらーっと並んでおり、個別の商品一覧ページは用意されていません。
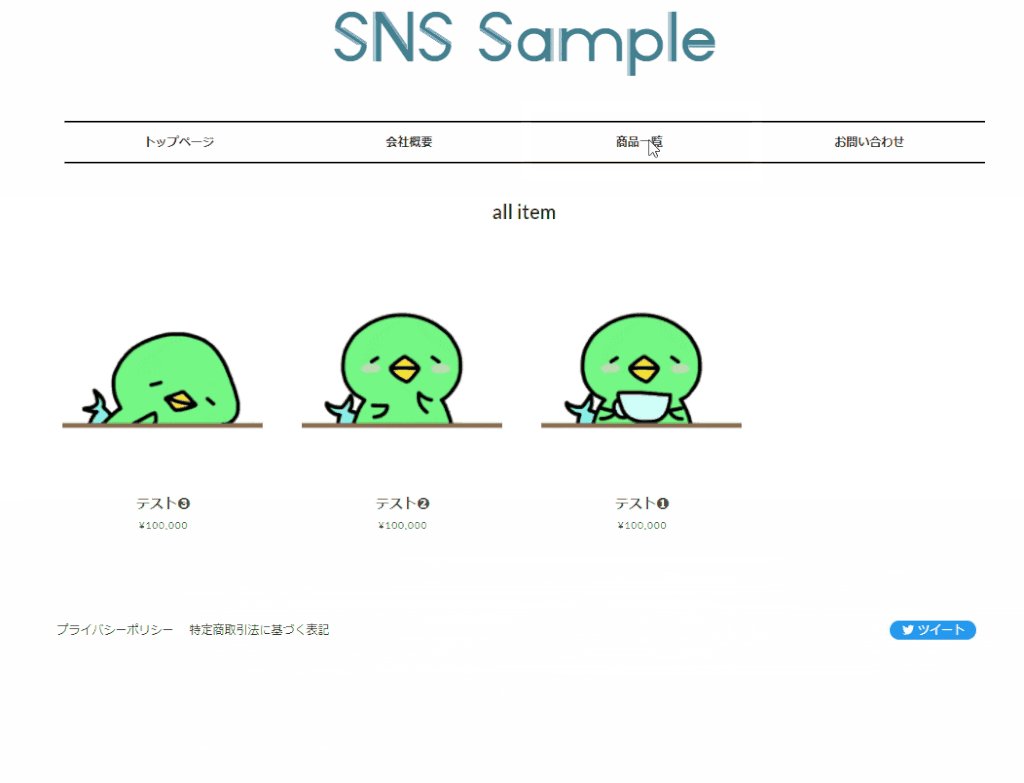
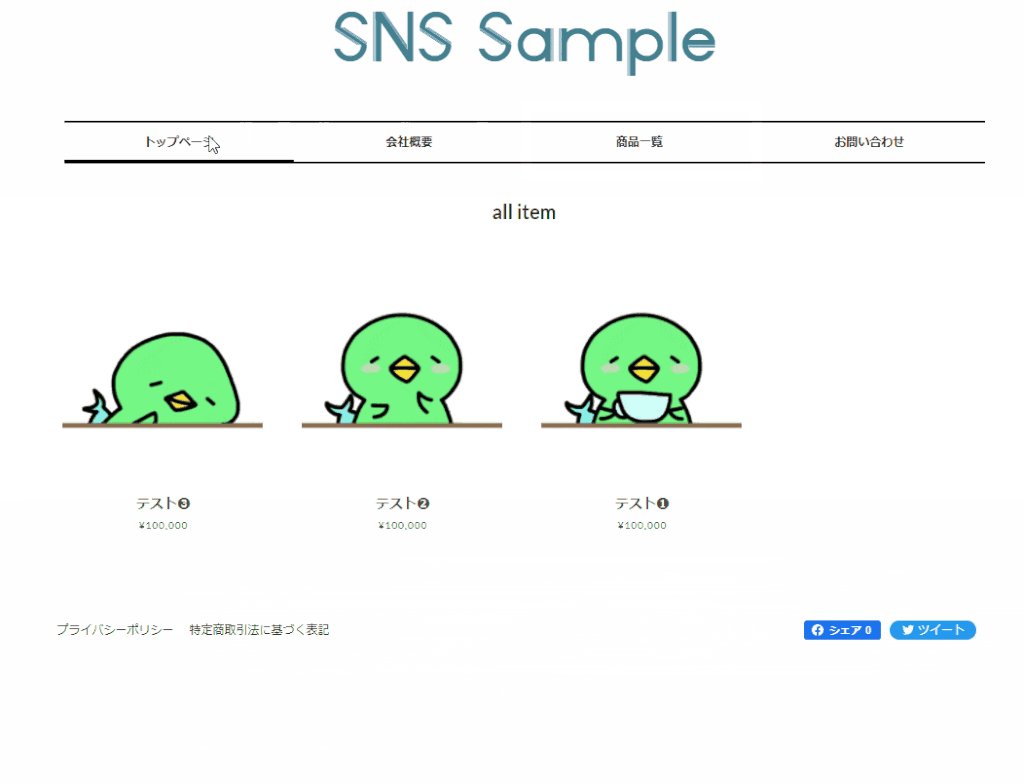
今回はページ構成を、「トップページ・会社概要・商品一覧・お問い合わせ」という感じにしたかったので、トップページとは別に商品一覧ページを作成しました。
その方法を書いていこうと思います。

別ページに全商品を表示する方法ってあるんかな?

カテゴリーの個別ページを利用したらできるよ!

BASEでHTML編集できるページは3つ

まず、基本的なことですが、BASEでHTML自体のカスタマイズは、
Apps「HTML編集(無料)」をインストールすることで、簡単にHTMLを編集することができます。
しかし、現状HTMLを編集できるページは、下記の3ページのみです。
※ページ追加Appは、無料のオフィシャルテーマのみで使用可能なAppになるので、HTML編集Appで作成したカスタムテーマでは、フリーページの作成ができません!
無料Appsのカテゴリ管理で個別ページを生成

デフォルトで用意されているページが、3つしかなく自由にページを作成することができないので、
今回は、BASEのApps「カテゴリ管理(無料)」で全商品のカテゴリーを作成し、個別のページを生成しました!
ただ、Apps「カテゴリ管理(無料)」で生成したカテゴリーの個別ページは、トップページの商品一覧から取得して表示されているため、下記2つに注意しなければいけません。
①トップページに表示されている商品一覧を削除・非表示にすると、カテゴリーの個別ページからの削除・非表示されてしまう。
②商品一覧の下に、トップページで表示している商品一覧以外のコンテンツ(カテゴリーリストやブログ記事の一覧など)が表示されてしまう。
①のトップページから商品一覧を削除・非表示にする方法は、こちらの記事に詳しく書いているので、参考にしてみてください!
②のカテゴリーの個別ページの下に、表示される他コンテンツを非表示にする方法は、後ほどカテゴリーの個別ページを作成する方法と一緒に紹介しています!
では、実際にカテゴリーの作成をしていきましょう。
商品一覧のためのカテゴリーを作成

全商品のカテゴリーを作成し、個別のページを生成していきます。
カテゴリーを追加
BASE![]() のApps「カテゴリ管理(無料)」をインストールして、カテゴリーを作成していきます。
のApps「カテゴリ管理(無料)」をインストールして、カテゴリーを作成していきます。
「+大カテゴリー追加」から追加していきますが、今回は一番最初に「all item」という全商品を登録するカテゴリーを作成しておきます。
⇒今回作成する商品一覧ページは、この全商品を登録するカテゴリー(「all item」)を表示したページとなります。
あとは、任意のカテゴリーを作成しておいてください。
カテゴリーごとに商品登録
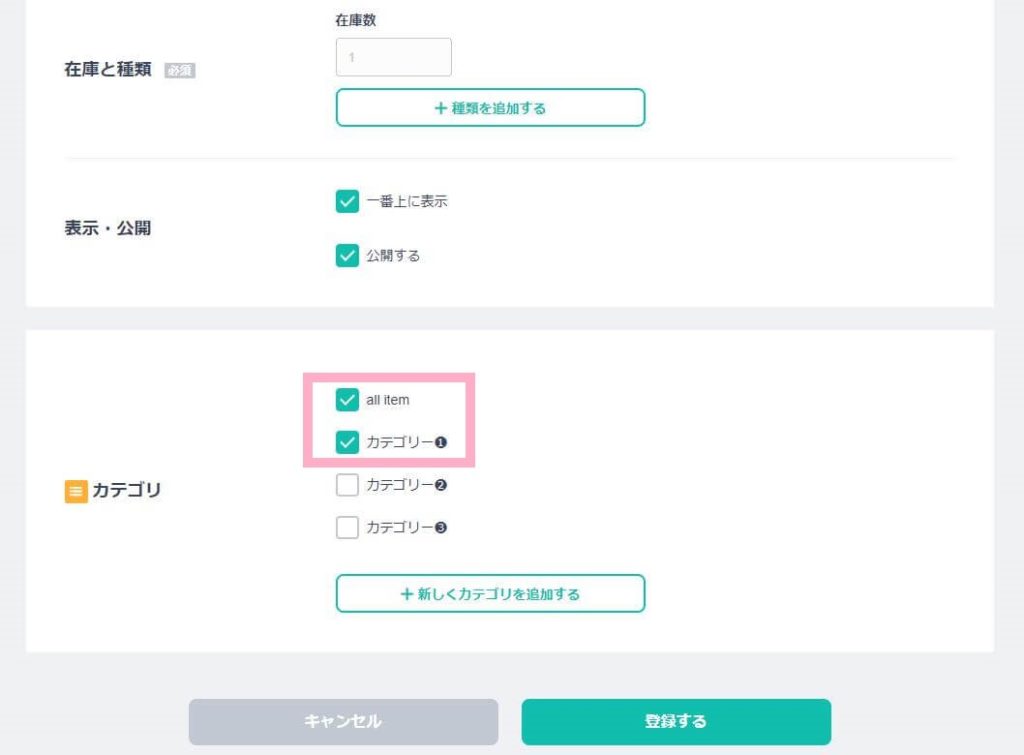
先程のカテゴリ管理をインストールした状態で商品登録を行うと、下図のようにカテゴリ選択ができるようになります。
商品のカテゴリーを登録する際は、「all item(全商品)」と「カテゴリー❶(任意のカテゴリー)」の2つを選択して両方で商品が表示されるようにしておきます。

生成された個別ページのURLを確認
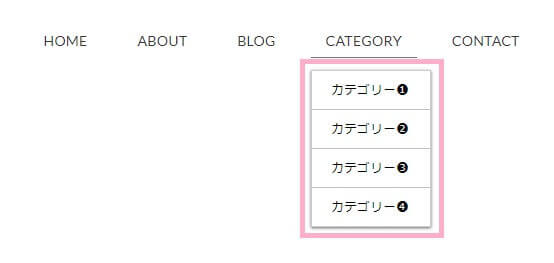
カテゴリ管理をインストールした状態でトップページを表示すると、以下のようなカテゴリーが表示されるので、実際にカテゴリーページに遷移してURLをコピーしておきます。

コピペ用コードと簡単な解説

※HTMLを編集する場合は、念の為バックアップを取っておきましょう!
❶グローバルナビに商品一覧のリンク先を追加
❷商品一覧ページ(カテゴリー毎の個別ページ)の下部でトップページの内容を非表示
の2つを記述します。
グローバルナビに商品一覧のリンク先を追加
今回のデモのように、デフォルトテーマのHTML編集で、商品一覧ページのリンクをグローバルナビに追加する場合の記述方法です。
<nav>
<ul>
<li><a class="mainHeaderNavColor" href="{IndexPageURL}">トップページ</a></li>
<li><a class="mainHeaderNavColor" href="{AboutPageURL}">会社概要</a></li>
<!--ここに追記-->
<li><a class="mainHeaderNavColor" href="【コピーしておいた全商品のカテゴリーページのURL】">商品一覧</a></li>
<!--以下のメニューは省略-->
</ul>
</nav>HTML内で【<nav】と検索(Ctrl+F)すると、1箇所該当すると思うので、その中に先程コピーしておいたURLへのリンクを記述します。
商品一覧ページの下部でトップページの内容を非表示
<!--個別のカテゴリーページの下部でトップページの内容を非表示-->
<div id="top_page">
{block:IndexPage}
----HTMLの中身は省略します----
{/block:IndexPage}
</div>
<script>
$(function(){
if(document.URL.match("/categories/")) {
document.getElementById("top_page").style.display = "none";
}});
</script>トップページに表示する内容は、BASEの独自タグ {block:IndexPage}~{/block:IndexPage} の中に記述されているので、
HTML内で【{block:IndexPage}】と検索(Ctrl+F)して、
カテゴリーの個別ページには表示させずトップページのみに表示させたい内容を、 <div id=”top_page”>~</div>で括ってください。
括った部分は、”カテゴリーの個別ページの場合には非表示にする”という内容を記述しています。
まとめ

BASEはフリーページの作成ができず、既存のページを利用してのカスタマイズになるので、ちょっとややこしいですが・・
JavaScriptを使うことで、多少は理想のデザインに近付けることができます!
最後に紹介した「商品一覧ページの下部でトップページの内容を非表示」については、BASEの独自タグやHTMLの知識が多少なりとも必要となってくると思いますので、
試してみたけどできなかった・・
自分でソースコードを編集するのは心細い・・
という方は、BASEのスポット的なカスタマイズも受け付けておりますので、TwitterのDMかお問い合わせフォームよりお気軽にご相談ください^^

ちょっとややこしいですが、やってみてください〜

自分好みのサイトを作っちゃいましょ!