当ブログはWordPress無料テーマ「Cocoon」を使っていますが、デフォルトで用意されている下線マーカーは赤色マーカー・黄色マーカー・青色マーカーの3色です。
CSSで既存の3色を好きな色に変更することもできますが、アニメーションを付けたり、ストライプのデザインにしたり・・自由にカスタマイズしたい!という方にオススメのプラグインを紹介します!
このプラグインで追加したマーカーは、ビジュアルエディターで使うことができます。
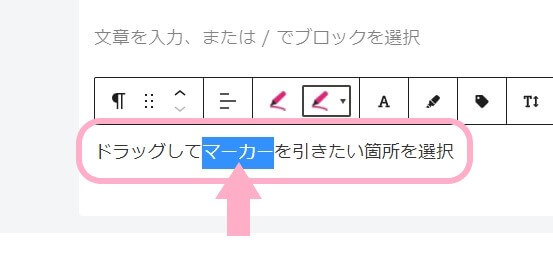
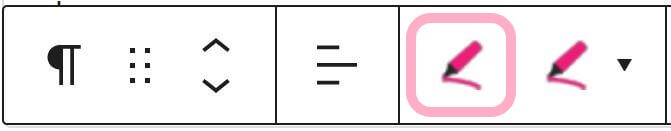
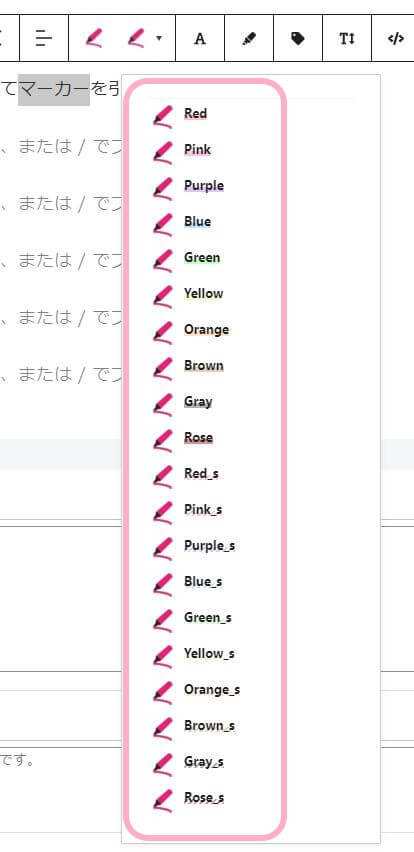
以下のようにマーカーを引きたい箇所をドラッグしてペンマークをクリックすると、

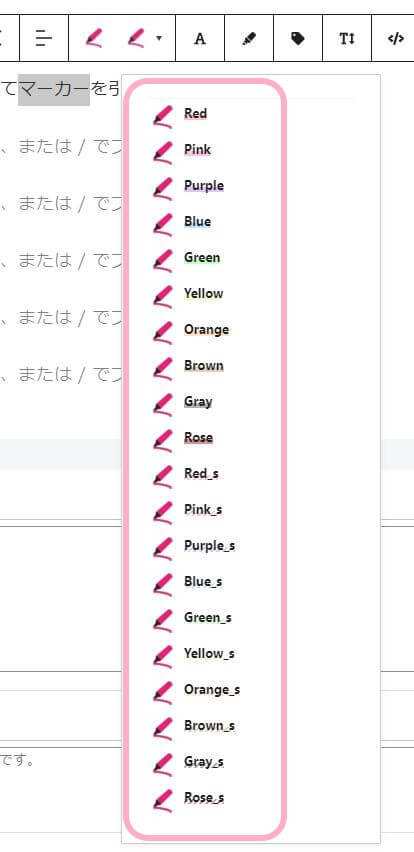
作成したマーカーがずら~と表示されます!

クリックひとつで簡単にマーカーを選択することができるので、とても便利!
導入や作成も簡単なので、さっそく紹介していこうと思います^^
導入方法
1.下記ZIPファイルをダウンロードしておきます。
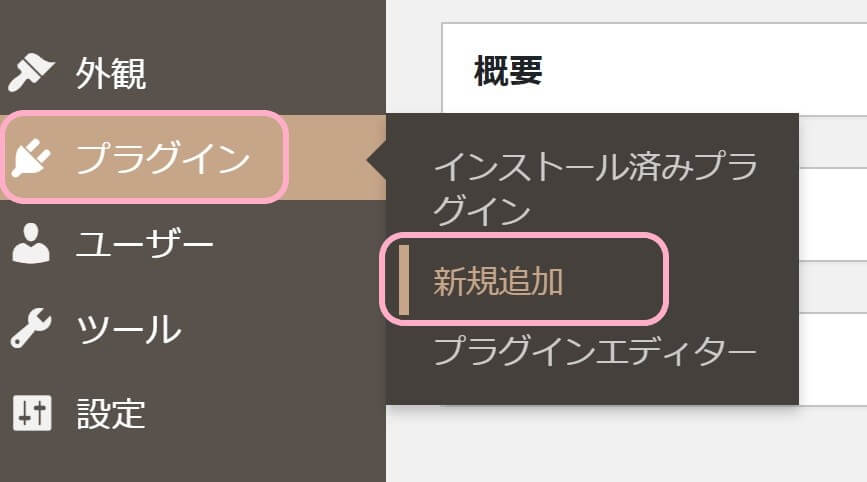
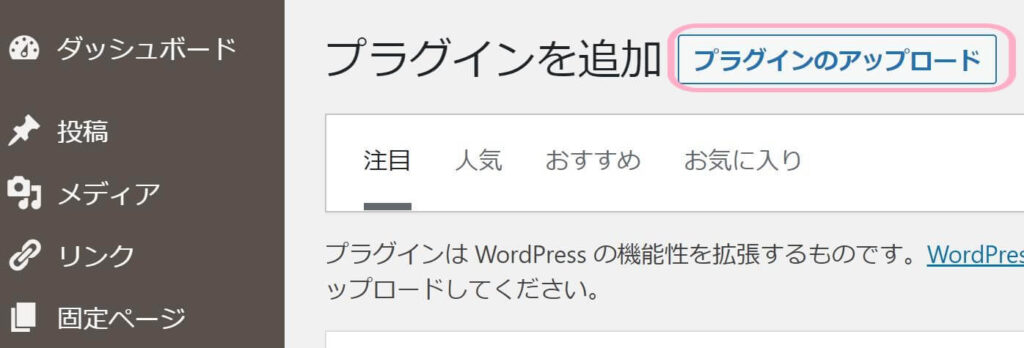
2.「ダッシュボード」→「プラグイン」→「新規追加」をクリックします。

3.「プラグインのアップロード」をクリックします。

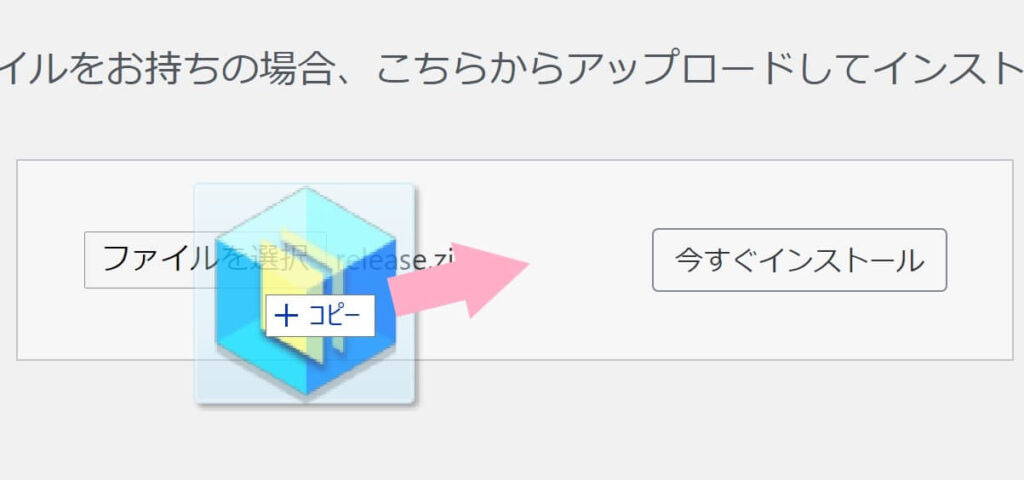
4.先程ダウンロードしたZIPファイルをそのままドラッグアンドドロップ or「ファイルを選択」で追加して「今すぐインストール」をクリックします。

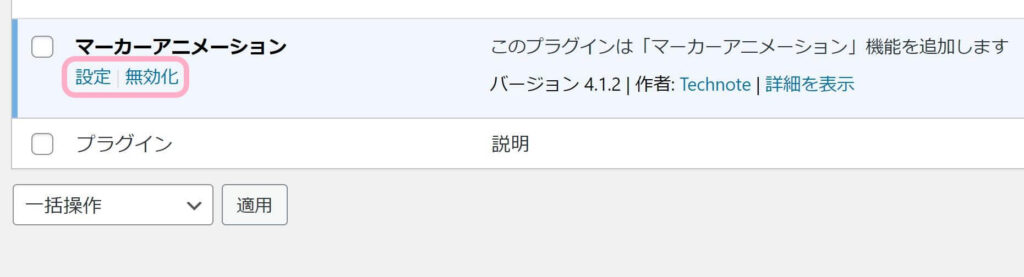
5.インストールが終わったら「インストール済みプラグイン」の中に「マーカーアニメーション」が追加されるので「有効化」します。

導入はこれで完了です!
では、さっそくマーカーを作成していきましょう!
マーカーの作成
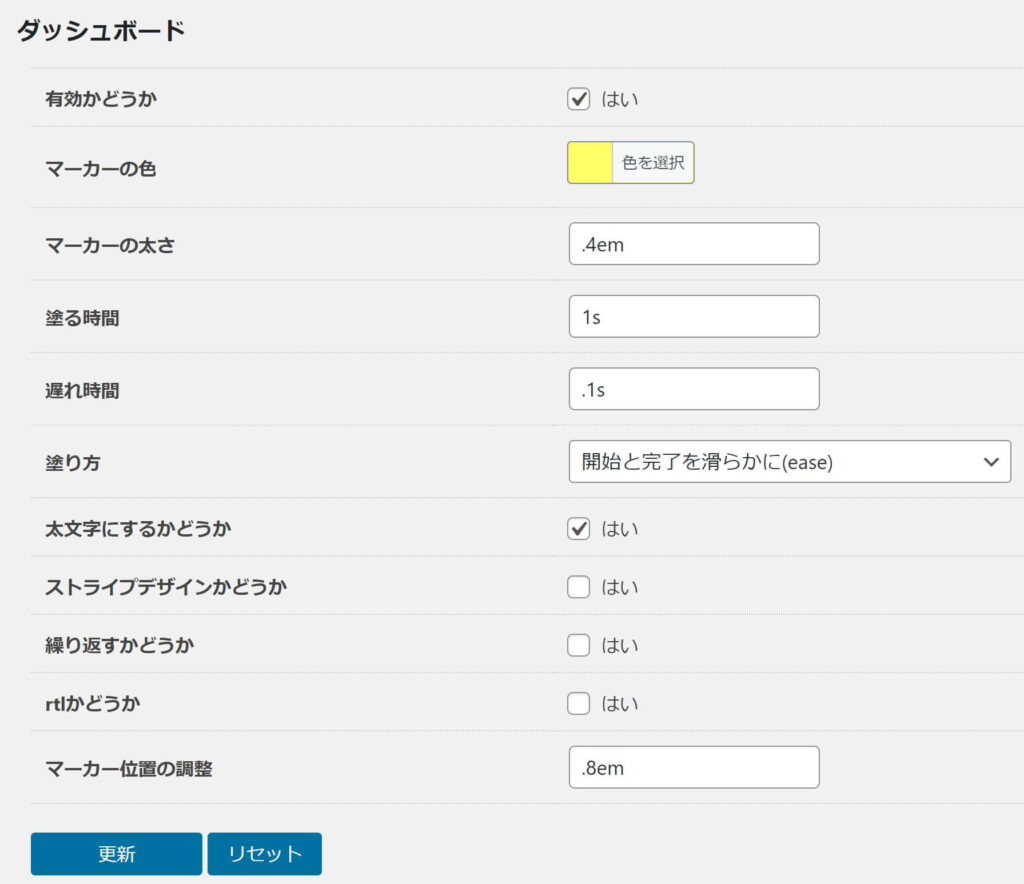
マーカーアニメーションのダッシュボードを開くと、デフォルトのマーカーを設定する画面が出てきます。
このデフォルトのマーカーをベースに、色・幅・アニメーションなどカスタマイズして、どんどんマーカーを作成していくことができます。
デフォルトのマーカー
まずはデフォルトのマーカー。
デフォルトのマーカーは後程作成するマーカーのベースとなる設定でもありますが、ビジュアルエディターで表示されるペンマークのうち、左側をクリックすると適用されるマーカーになります。

よく使うスタイルで作成しておくと、ワンクリックで適用されるので便利です!
私が設定している内容は以下の通りです。

あとから変更も簡単にできるので、まずは初期設定のままでもOKです!
マーカーの作成
次にマーカーのカスタマイズ方法。
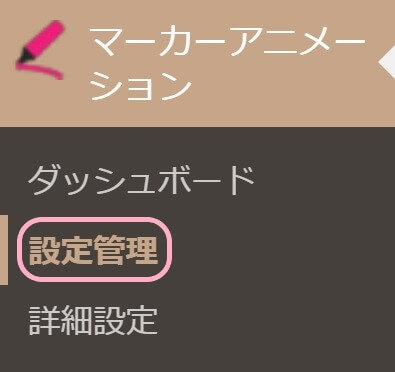
1.「ダッシュボード」に「マーカーアニメーション」が追加されているので「設定管理」をクリックしま。

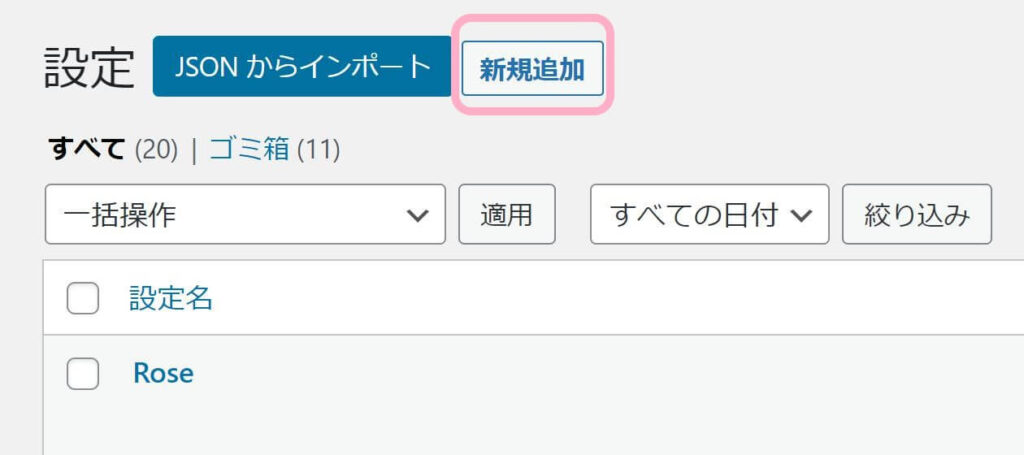
2.既存で4パターンくらいマーカーが作られているので、既存マーカーの編集をする or「新規追加」をクリックします。

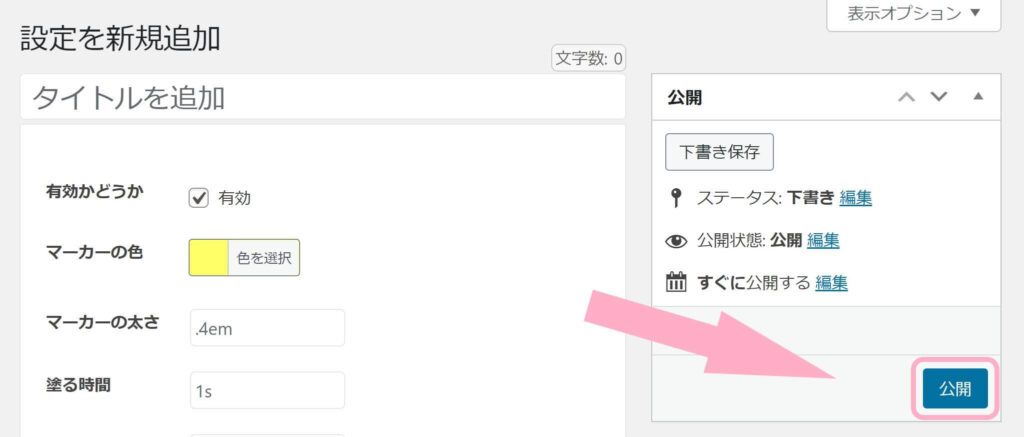
3.カスタマイズ完了したら「公開」をクリックして完了です。
公開しないとビジュアルエディターに反映されないので忘れずにクリックしましょう!

ビジュアルエディター表示の有無
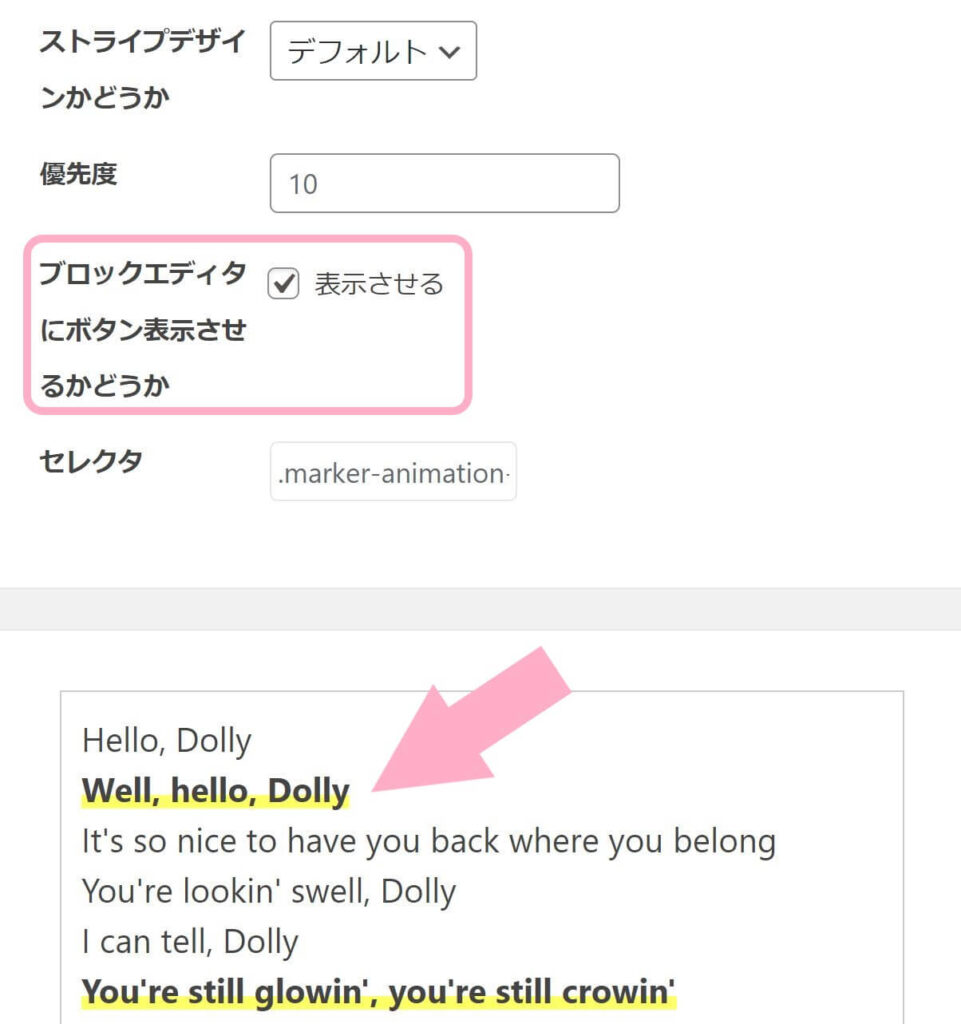
以下のように、たくさんマーカーを作成することで全部表示されてちょっと鬱陶しい・・という方はよく使うスタイルのマーカーのみ表示しておきましょう!

マーカースタイルの設定画面の下の方に、「ブロックエディタにボタン表示させるかどうか」という項目があるので、チェックマークを外せば非表示になります。
また、一番下に便利なプレビュー機能もあるので、確認してみてください!

まとめ

1記事内にいろんな色を使用するのはあまりおすすめしませんが、自分のブログに合ったスタイルの下線マーカーを作成してみてくださいね!
アニメーションでより目を惹くことができるので重要な部分を見落とされずに済むし、全体的な雰囲気もワンランクアップすることができますよ^^