
ブログ開設から1ヶ月経った頃から申請していたGoogleアドセンス!
この度、21回目の申請でやっと審査通過することができました~

【Googleアドセンス合格までの道】では、
私たちが実際に試行錯誤した内容を詳しく紹介していきます!
Google AdSense (グーグルアドセンス)とは

ブログ内に自動生成の広告を設置し、クリックされると報酬が発生する仕組みのクリック報酬型アフィリエイトです。
申請や利用にお金がかかるわけではなく無料でブログを収益化することができるので、ブログを開設したら申請する方が多くいらっしゃいます。
しかし、数日で審査通過できた!という方やまた不承認だった・・という方など、Googleアドセンスが提示している条件を満たす必要があり、簡単に申請が承認されるわけではないので結構振り回されますw
当ブログも申請から承認されるまで2ヶ月半かかりました・・!
これまで20回落ちた当ブログが審査に通過するまでの2ヶ月半の経緯はこちらにまとめてるので、よかったら読んでみてくださいね⬇️
では前置きはこのくらいにして、早速具体的な対策方法を紹介していきます!
WordPressに直接審査コードを入力

※今回は当ブログが使っているテーマ「Cocoon」を例に紹介していきます。
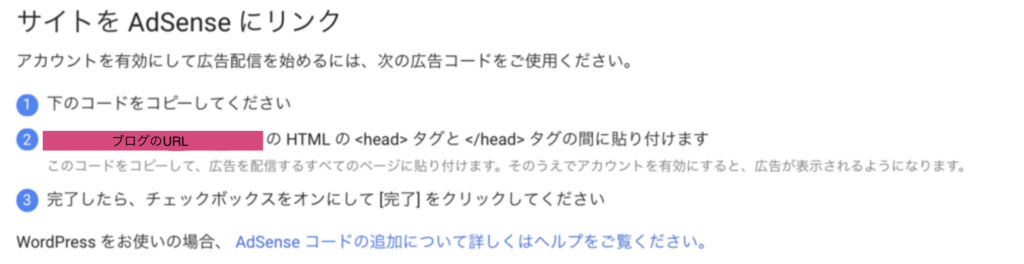
Googleアドセンス申請時に、下記のような”サイトをAdSenseにリンク”という画面で審査コードを<head>と</head>の間に貼り付けるように案内があります。

そして、テーマ「Cocoon」には審査コードを入力する場所がCocoon設定の中に用意されています。
「Cocoon設定」→「アクセス解析・認証」→「その他のアクセス解析・認証コード設定」→「ヘッド用コード」の中に審査コードをコピーするだけという簡単な作業ですよね。
そのまま申請すると・・

という画面が出てきて、あとは審査結果のメールを待つだけです!
が・・!
ちゃんと設置されているのか不安ブログのソースコードを確認するとどこにも反映されておらず・・?
原因を探そうとしましたが、直接入力した方が早い!と思い、親テーマのhead.phpに審査コードを追記することにしました。
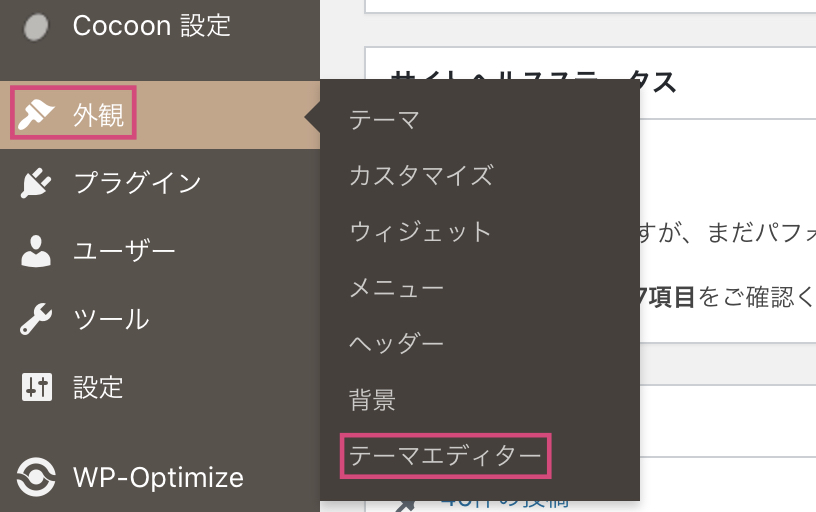
1.テーマエディターを開く
WoedPressのダッシュボードから「外観」→「テーマエディター」をクリックします。

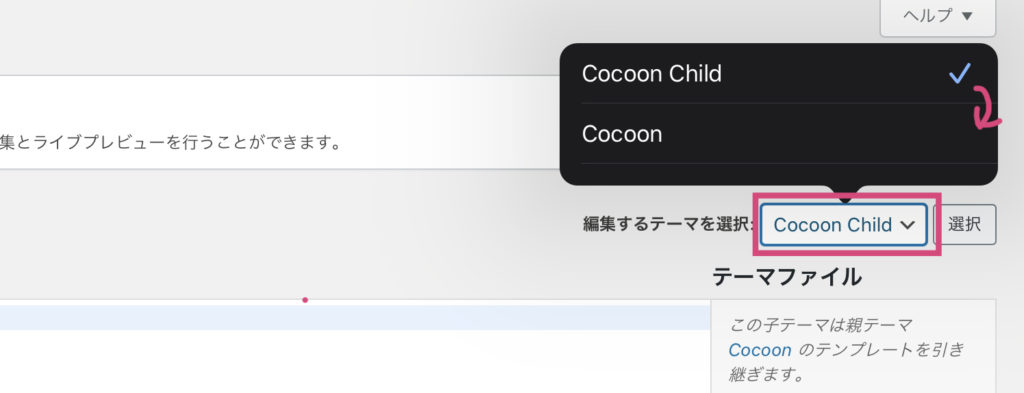
2.親テーマを選択
編集するテーマが子テーマになっている場合は、親テーマにチェックを入れて「選択」をクリックします。

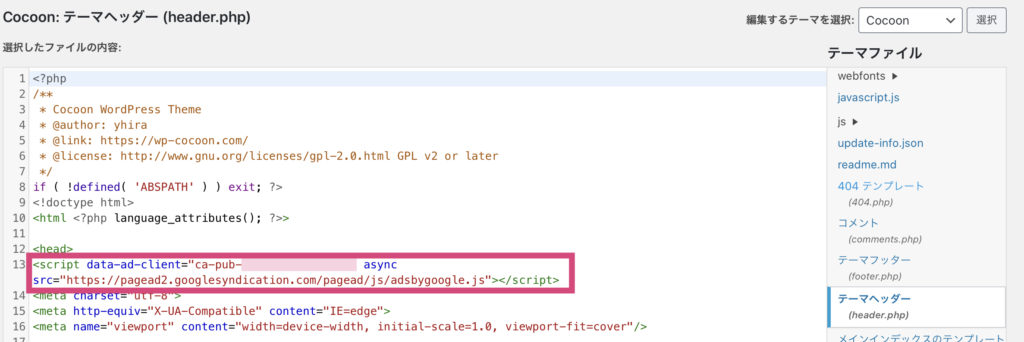
3.テーマヘッダーの編集
テーマファイルの中の「header.php」をクリックして、<head>の下に審査コードを貼り付けます。

4.更新の保存
画面下の「ファイルを更新」をクリックして完了です。
これで審査コードの設置はOKです!
既に申請中であっても審査コードが途中で変わることはないので、再申請する場合もコードを追記し直す必要はありません。
審査コードの設置を確認する方法

では、ちゃんと審査コードが設置されているか確認してみましょう。
1.ソースコードを開く
ブログ内のどのページでも構わないので、「Ctrl」+「U」を押してソースコードを開きます。

ログインしないと見れないダッシュボードのページとかやなくて、ブログトップや投稿記事のページで開いてみてね~
2.ソースコードから検索
別タブでソースページ(英語がわちゃわちゃ書かれているページ)が開くので、そこで「Ctrl」+「F」を押して検索窓を出します。
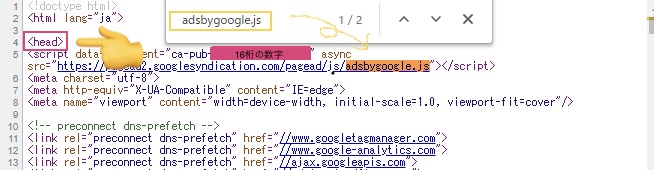
3.審査コードの確認
【adsbygoogle.js】と検索して、<head>~</head>の中に追記したコードがあればOK!

この審査コードは審査のみに使われているわけではなく、審査通過後に自動的に広告を表示する為のコードとして使われます。
自動的に広告を表示したい方はコードを削除せずにそのままheadタグ内に入れておいて大丈夫です!
逆に、自動的に広告を表示されるとレイアウトが崩れる・・などの理由で自動化したくない場合は削除しましょう。
消しちゃったけどやっぱり追記したい!という方は、Googleアドセンスにログイン後、「広告」→「サマリー」→「広告掲載の自動化」→「コードを取得」でコードをコピーすることができます。
”pub-”に続く16桁の数字がわかる場合は、下記のコードに16桁の数字を入れてもコードとして使えますよー!
<script data-ad-client=”ca-pub-【16桁の数字】” async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
まとめ

今回は、headタグ内の審査コードを再確認する方法を紹介しました。
Googleアドセンスの不承認理由にはいくつか種類があり、それぞれに曖昧な条件が明示されているので、何がトリガーになるかわかりませんよね・・
⬇️こちらの記事は20回落ちた間に試行錯誤したことをまとめていて、それぞれ詳細記事に飛べるようになっているので、よかったら参考にしてみてくださいね!




