ヘッダーとトップページをリニューアル

タイトルにもあるように、私流のモチベ維持としてブログデザインのリニューアルをしました!
ブログ開設から2回目の大幅リニューアル(笑)
前回のリニューアルについては、【トップページカスタマイズ第1弾】トップページをサイト型に!デザインから改修して滞在時間UP?を覗いてみてください^^
今回のデザインはこんな感じ⬇️
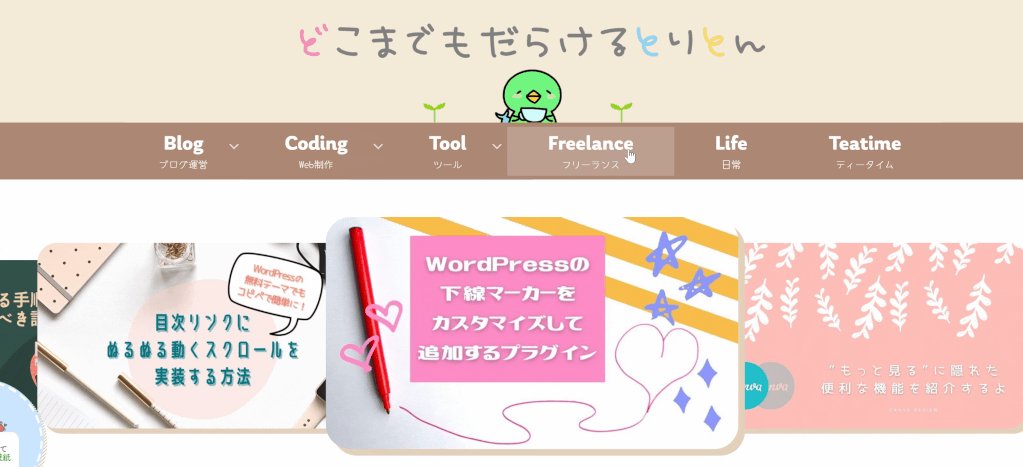
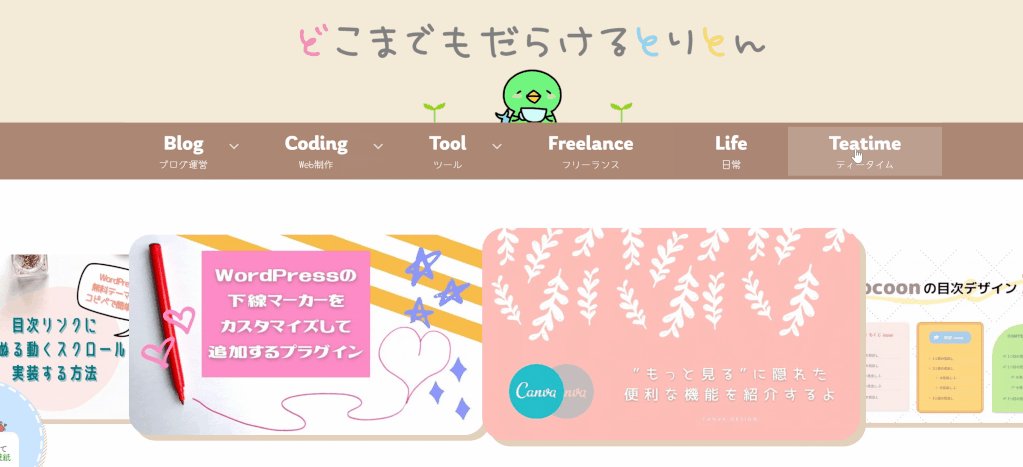
▼ before

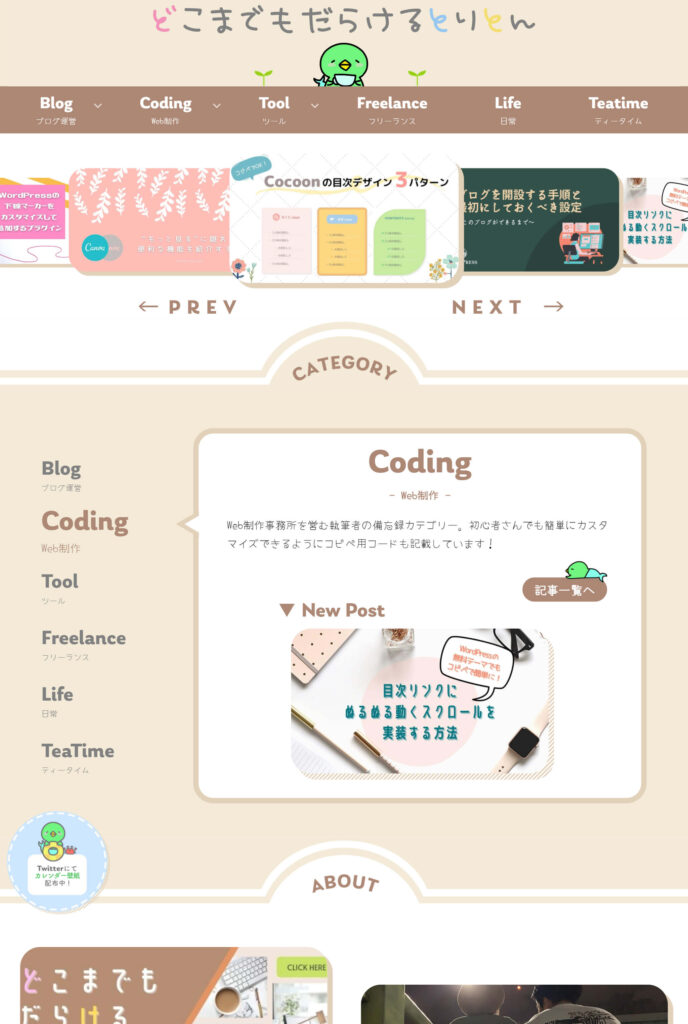
▼ after

色味や雰囲気は、そんなに変えてないんですけど、全体的にスッキリさせました。
あとは、クリックのしやすさやわかりやすさ、細かいアニメーションのあしらいなどにこだわってデザインしてみました!
前回のデザインを作ったのは、Webデザインするようになって半年経たないくらいのときだったので、そこから1年くらい経っていろいろと気に食わなくなり、再リニューアルです(笑)
デザインにこだわるのは二の次でいいんだろうけど、やっぱり好みのサイトの方が毎日開きたくなるし、Web制作の勉強にもなるし、やってよかったなと思っています~
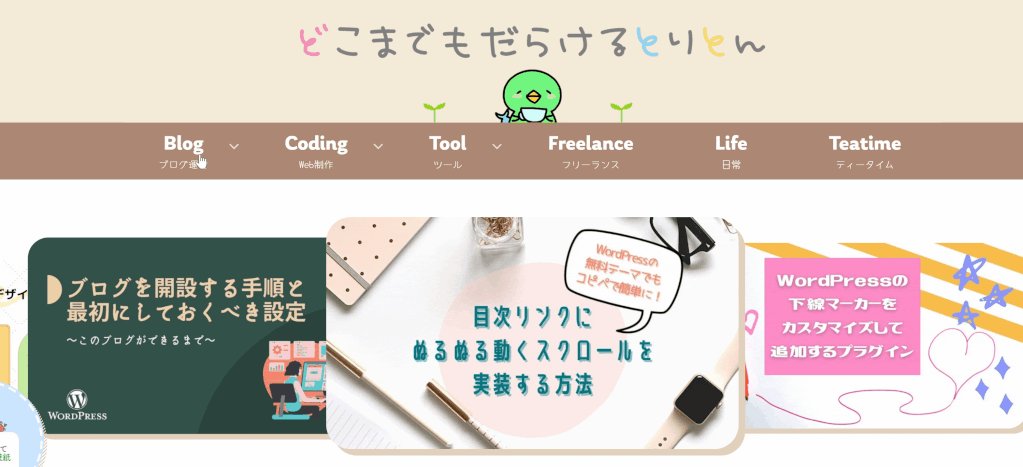
カテゴリーがわかりやすいグローバルナビの設置
ブログ開設当時からカテゴリーメニューは、Cocoonのおすすめカードという機能を使ってこんな感じのアイコンで設置していました。

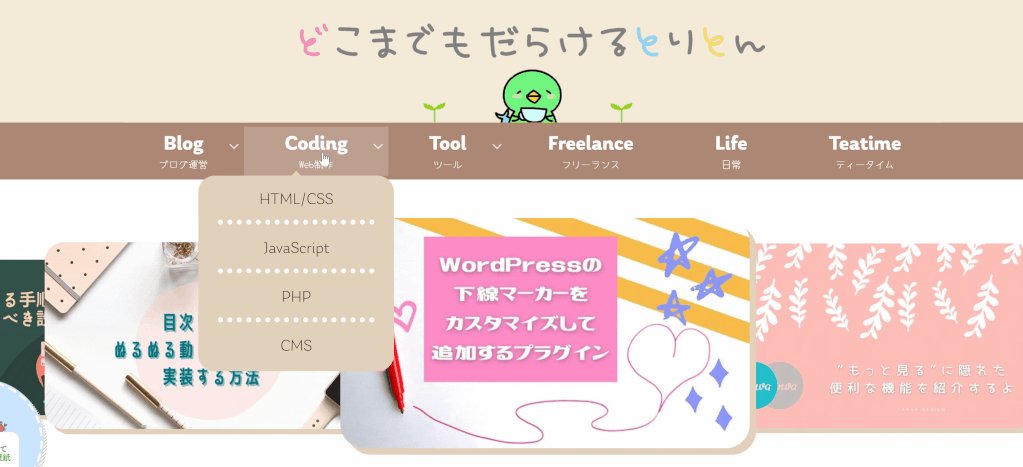
しかし、記事数が増えていくうちに子カテゴリーがわかりやすいデザインの方が、読みたい記事へ辿り着きやすそうだなと思い、グローバルナビを設置することに。

子カテゴリーがあるカテゴリーをマウスホバーしたときに、子カテゴリーをふわっと表示させるようにしてみました。
デザインはカスタマイズしていますが、グローバルナビ自体は簡単に設置することができます!
Cocoonの場合は、「ダッシュボード」→「外観」→「メニュー」でメニューの内容を設定し、
メニュー設定で「ヘッダーメニュー」にチェックを入れるだけでOKです。
スマホ版は、ハンバーガーメニューを作成し、親カテゴリーをクリックすると子カテゴリーがふわっと表示させるようにしました。

なんといってもスマホからの流入が7割程占めているので、スマホの最適化が重要です。
このハンバーガーメニューの作り方については別記事にて詳しく紹介しようと思います^^
サイトマップとリンク集の作成

サイトマップはすぐに作成していましたが、今回はリンク集のコンテンツも追加してみました!
というのも、WordPressではブログ以外のSNSやWebサイトとの関連付けがプロフィールからしか設定できません。
SNSのリンク集はよく見かけますが、私の場合はホームページや公式Twitterなどのリンク集を設置したかったのでバナーを作成して並べました。
バナー作成に使ったのは、Canva Pro![]() です。
です。
角を丸くして作成したのですがCanva Pro![]() ではボタン1つで背景透過した画像を保存することができるので、背景色があるWebサイトに差し込むバナー作成にはめちゃくちゃ便利な機能です!
ではボタン1つで背景透過した画像を保存することができるので、背景色があるWebサイトに差し込むバナー作成にはめちゃくちゃ便利な機能です!
無料版との比較は、CanvaのPro版を1ヶ月使ってみた感想を綴るよ~独自フォント・背景透過・リサイズ~に詳しく載せているので参考にしてみてください⬇️