先日、BASE![]() でECサイトを開設する案件で、デザインのカスタマイズを担当しました。
でECサイトを開設する案件で、デザインのカスタマイズを担当しました。
そのときに気になったBASEのロゴについて書いていこうと思います!

BASEのロゴって消していいとかいな?

直接問い合わせてみよう!
ロゴの非表示は禁止!

結論からいうと、ロゴの非表示は禁止だそうです!
(表示箇所の変更などスタイルの変更はOK)
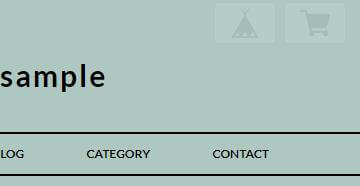
BASE![]() でショップを開設するとデフォルトで右上にこのようなロゴが2つ配置されています。
でショップを開設するとデフォルトで右上にこのようなロゴが2つ配置されています。

HTMLを確認すると{BASEMenuTag}の独自タグで設置されており、このタグ自体を削除すると・・

しっかりと警告されて保存できないようになっています。
BASEのApps「HTML編集(無料)」を使い、display:none;を付ければ消えるには消えますが、禁止行為だそうなので注意が必要です!
| HTML編集にて該当箇所を非表示にすることは禁止しております。 以下ページをご確認ください。(表示箇所を変更いただくことは問題ございません。) https://docs.thebase.in/docs/template/#%E7%A6%81%E6%AD%A2%E4%BA%8B%E9%A0%85 https://docs.thebase.in/docs/template/default/must BASEロゴを非表示にされたい場合は、以下App(追加機能)をご利用いただきますようお願いいたします。 https://apps.thebase.in/detail/52 |
対処方法はある?

BASE![]() は、ロゴを非表示にするオプションを用意していますが月額500円・・
は、ロゴを非表示にするオプションを用意していますが月額500円・・
高くはないけど、せっかく無料で開設できるなら無料で済ませたいですよね。
完全に簡単に非表示にしたい!という方は、オプション(有料)を検討してみてください!
カスタマーサポートからの返答では、スタイルの変更は問題ないとのことだったので、デザインに影響ないようにCSSを書き換える方法を紹介していこうと思います。
※CSSを編集するためには「HTML編集(無料)」が必要です!
※<style>~</style>の中に記述してください。
スクロールについてこないようにする
#baseMenu {
position: absolute;
top: 5px; /*上からの位置*/
right: 25px; /*右からの位置*/
}
デフォルトではposition: fixed;で画面に固定されているので、position: absolute;を記述することでスタイルの上書きができます。
表示する位置も調節できるので、右上以外にも配置できますよ!
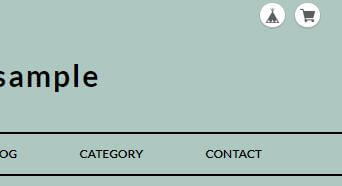
透明度/サイズを調節する

透明度を調節 
サイズを調節
#baseMenu{
opacity: 0.1;
}
#baseMenu a{
padding: 5px 5px 0 !important;
border-radius: 15px !important;
}
#baseMenu img{
width: 15px;
height: 15px;
}
透明度はopacityの0.1~1の間で自由に調節してください。
右の写真は、サイズを小さくして丸いアイコンにしてみました!
要素の後ろに配置する
#baseMenu {z-index: 0;}
デフォルトだと大きい数値が設定されていて、要素の上に表示されるのでz-indexを0に設定して、ロゴよりも上に表示させたい要素に、1~を設定してください。
まとめ

BASEのデフォルトロゴは、完全に非表示にするには月額500円かかりますが、
カスタマイズはApps「HTML編集(無料)」をインストールすれば簡単にできるので、
今回紹介したコードを調節しながらカスタマイズしてみてください♪
当ブログは、BASE![]() のカスタマイズ方法を紹介していますが、直接のご依頼も受け付けています♪
のカスタマイズ方法を紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などの簡単な修正でしたらワンコインから受け付けていますので、TwitterのDMかお問い合わせフォームよりお気軽にご連絡ください^^

コピペで簡単にできるのでやってみてね~

最後まで読んでいただきありがとうございました!