
とりとん
ブログの執筆中にどの囲みボックスを使うか悩む〜
WordPressテーマの中でも使いやすくとても人気のある『Cocoon』!
様々な機能が備わっていて尚且つ無料なので、使っている方も多いと思います。
Cocoonのみで使うことができるブロックがいろいろとあり、その中でも囲みブロックが多数用意されています。
どれにしようかな?とひとつずつ選択してみて確認・・と私自身よくやっているので、よくパッと見てどの囲みボックスが適切がわかるようにまとめてみました!
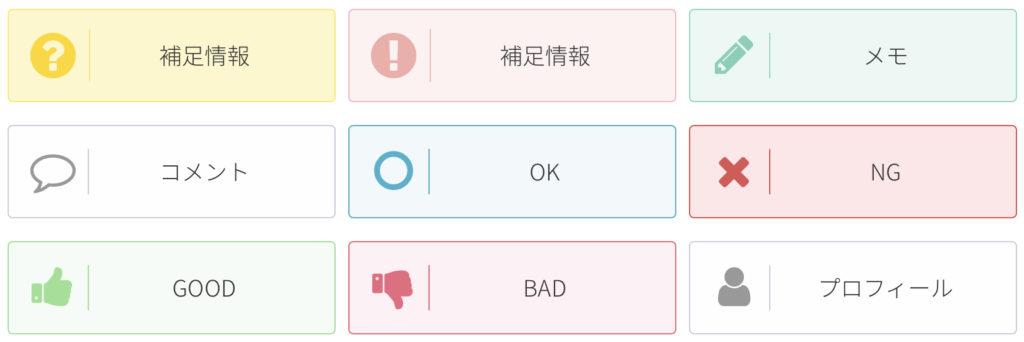
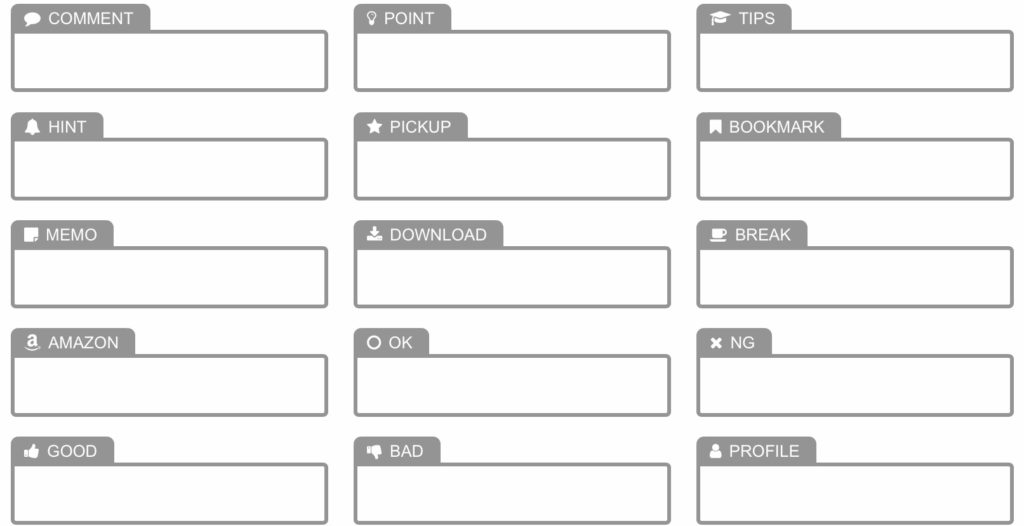
囲みブロック一覧:プレビュー

白抜きボックス
付箋風BOX
案内BOX

タブボックス(以下16種類)

タブ見出しボックス
タブ見出しボックス
見出しボックス
見出しボックス
ラベルボックス
ラベルボックス

以上の9つがCocoonで使うことができる囲みボックスです。※2020年5月現在
どのブロックを使うかによって記事の読みやすさや見た目の印象が変わってくるので、適した囲みボックスを使うことが必要ですよね。
また、編集画面とプレビュー画面では異なる場合があるので、公開前にプレビューで必ず確認することをオススメします。
おまけ

ブロックは『/』と入力すれば選択することができます。
ちなみに日本語入力でも『・』から『/』に変換してエンターキーでブロック選択の画面が出てきますよ。
+マークでももちろん挿入できますが、『/』だとキーボードから手を離さなくていいので少し時間短縮になるかも・・?
囲みブロックを使うことで読みやすくなったり、重要部分がわかりやすくなったりするのでぜひ活用してみてください!
囲みブロック以外のブロックにも様々なものが用意されているので、また紹介したいと思います。

とりとん
最後まで読んでいただきありがとうございました!