レンタルサーバー「heteml(ヘテムル)」でWebページの作成を行ったときに、
HTMLファイルをアップロードしてWebページを確認すると、日本語が全て文字化けしていました。
そのときに、文字化けを解決することができた方法を書き留めておこうと思います。
文字コードの確認

まずはメタタグの設定を確認
headタグ内に設定するメタタグですが、しっかり記述をしているつもりでもできていないことがあります。他の原因を疑う前にまずはこれを確認しましょう。
※実際最近の案件中にこれがあって中々無駄な時間を費やしましたw
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
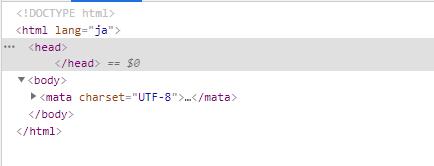
上記の様にhtmlに記述はしていても、下記画像の様におかしなことになっていることが・・

この様な現象が起きたときは、原因を探らずに素直にheadタグ内を全て書き直しましょう。
エディターに表示されない文字列や全角スペースやら原因を探してそこをピンポイントで修正するより確実に手間がかかりません。
サーバの管理画面からファイル設定
メタタグの設定がしっかりできていることが確認できても、文字化けが治らない場合はサーバの管理画面から文字コードを設定しましょう。
過去実績で、ヘテムルとロリポップではこの方法で文字化けが解消できたことがあるので試してみてください。
heteml(ヘテムル)の場合
まず、heteml FTPにログイン。
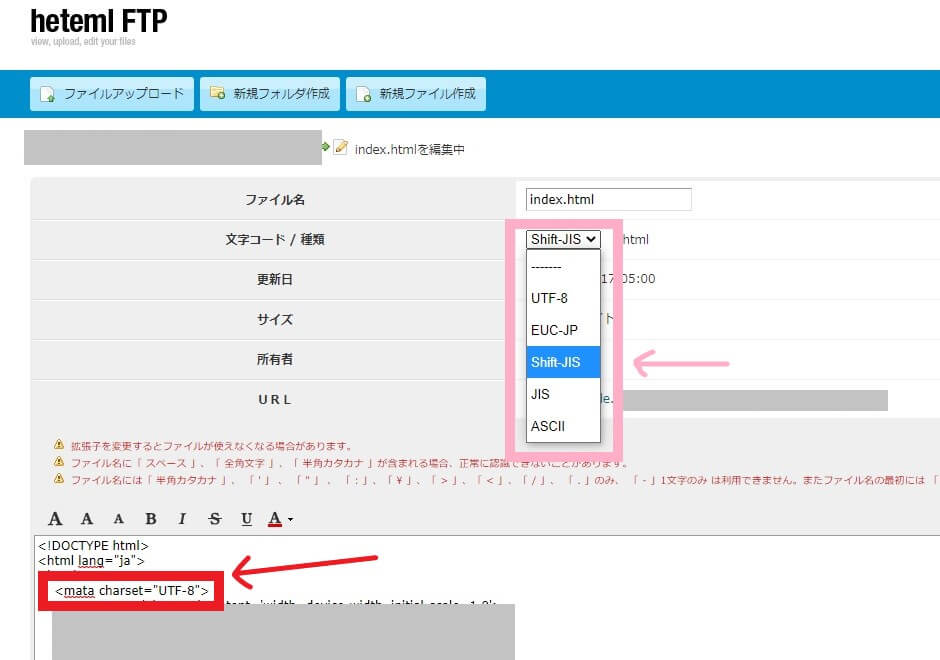
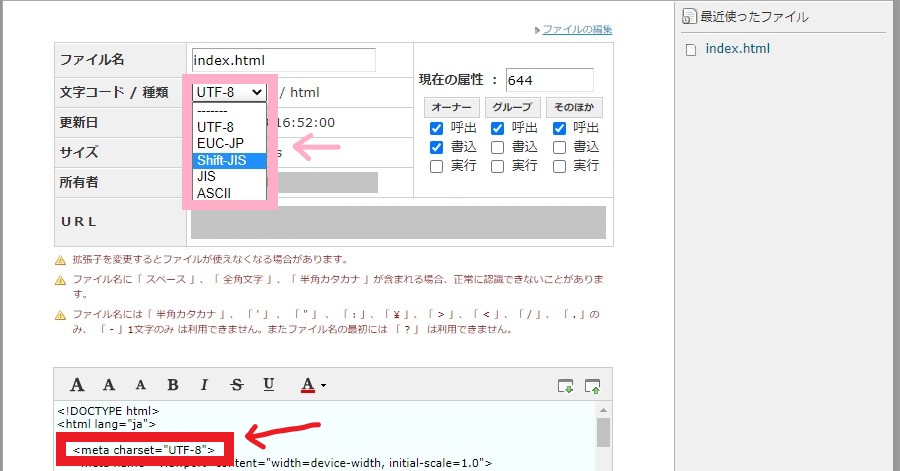
HTMLファイルをアップロードするときに、「文字コード/種類」を選択する場所があります。(下図のピンク枠参考)
初期設定は「UTF-8」となっていますが、それを「Shift-JIS」に変更すると文字化けが解消されました!

ちなみに赤枠のように、HTMLの記述は<mata charset=”UTF-8″>のままでOKでした。
LOLIPOP(ロリポップ)の場合
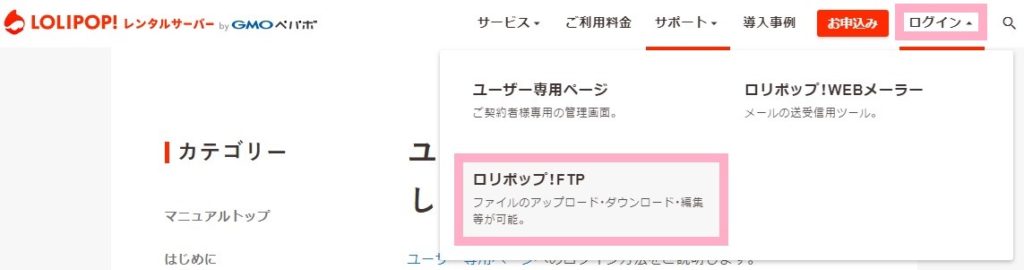
まず、右上の「ログイン」→「ロリポップ!TFP」を開きます。

HTMLファイルをアップロードするときに、「文字コード/種類」を選択する場所があります。(下図のピンク枠参考)
初期設定は「UTF-8」となっていますが、それを「Shift-JIS」に変更すると文字化けが解消されました!

ちなみに赤枠のように、HTMLの記述は<mata charset=”UTF-8″>のままでOKでした。
まとめ

基本的にはメタタグの設定がうまくいっていれば文字化けは解消できることが多いですが、最終手段として試してみてください。



