アナリティクス使ってますか~?

今回はAnalyticsAPIを使わずに実装する方法をお教えします!
解析には必須のツールとなっているGoogleAnalyticsですが、APIが非常に扱いずらい(というか使いたくない・・)ので、賑わい演出用とかでCV数とかPV数とかをサイトに表示しようと思ったらかなり大変なんですよね。
そもそもECサイトの基幹システムにはphp使えないものも多いですから、AnalyticsAPI使えないじゃん。(ってか使いたくない・・)
って困った経験をしたことのある方々、
自社のECサイトに賑わい演出ほしいけど、料金高くて迷っている方々。
AnalyticsAPIを使用するよりかなりお手軽に実装できるので試してみてください!

簡単だけど、スプレッドシートで取得できる内容しか使えないんだよね~
- 昨日のPV数
※アナリティクスと同じGoogleアカウントでスプレッドシートを使用する必要があります。

まずはアナリティクスからデータを取得するスプレッドシートを作成しよう!
スプレッドシートの設定
スプレッドシートの設定手順を見ていきましょう。
知っている部分は適当に飛ばしてください!
アドオンの取得
新規でスプレッドシートを作成します。

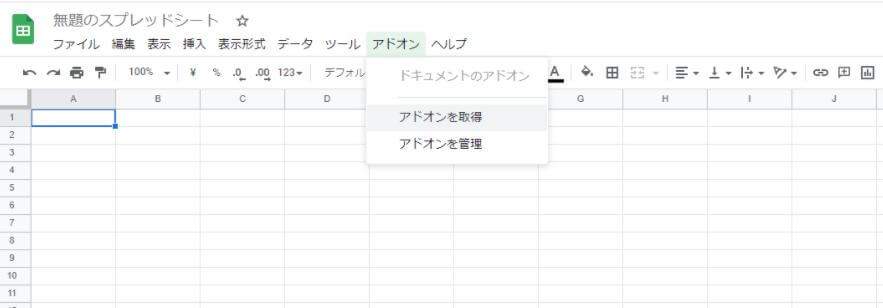
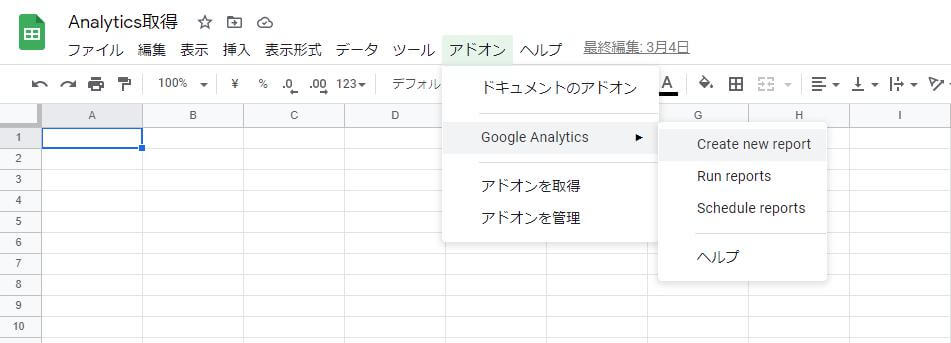
作成したスプレッドシートで「アドオン」→「アドオンの取得」をクリック。上画像参照。
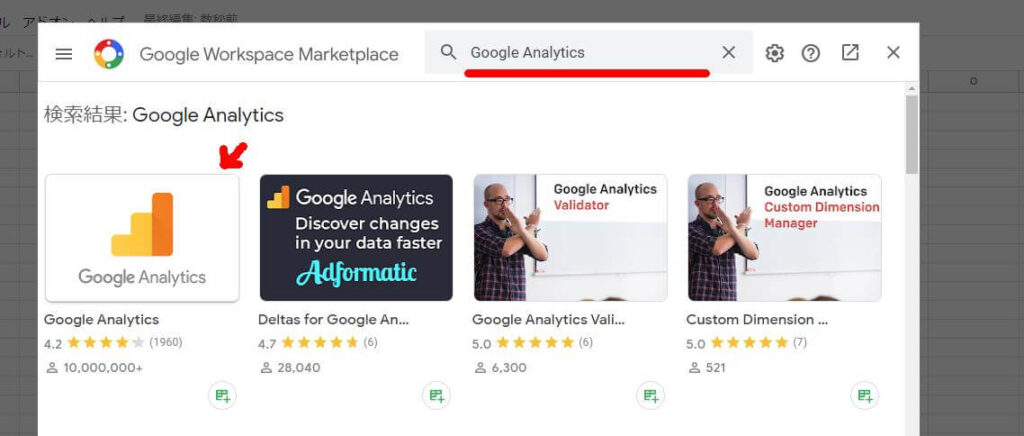
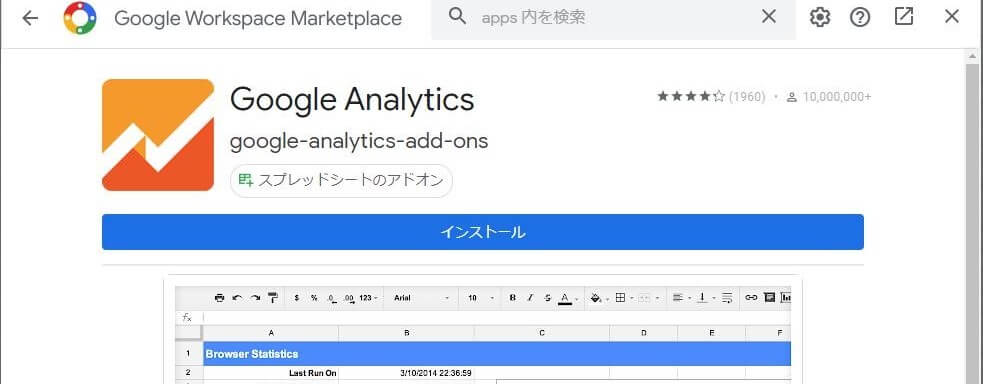
「Google Analytics」と検索して下画像のアイコンを選択しましょう。

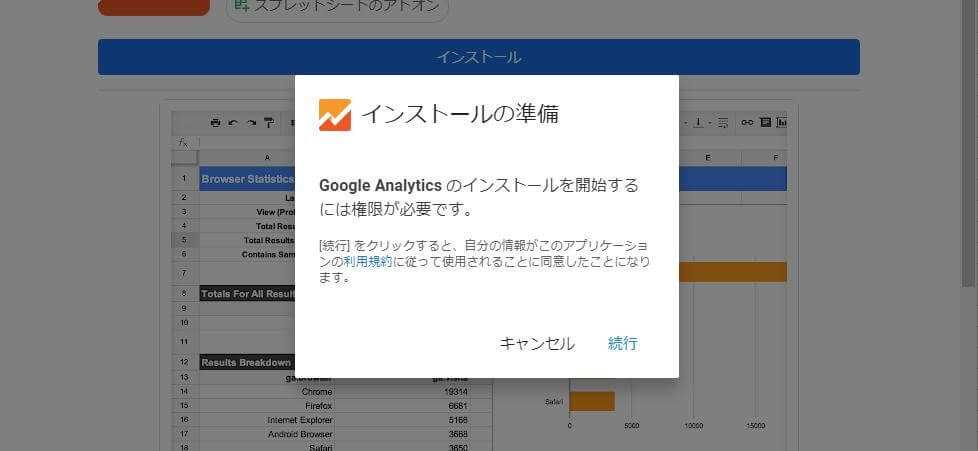
下画像のような画面になるので「インストール」をクリック。

権限の許可を求められます。「続行」を選択しましょう。

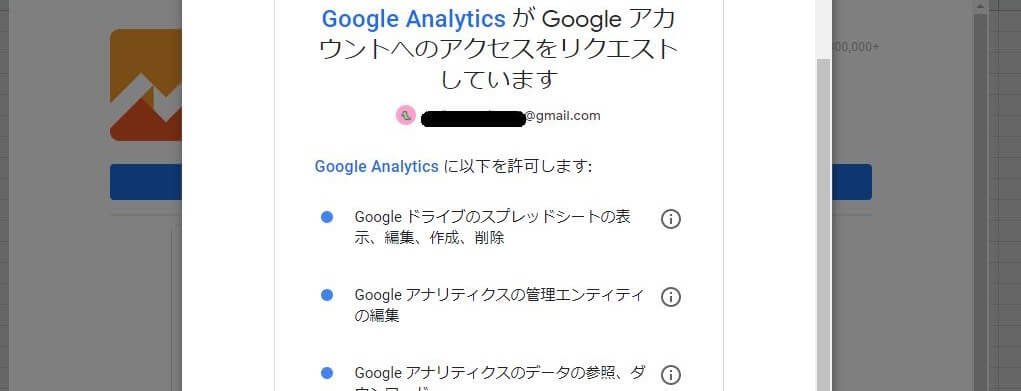
色々な項目について許可を求めてきますが、気にせず許可してあげましょう。


自己責任でお願いしますね~

ここまでで、アドオンの取得は完了です。さくさくいきましょー。
GoogleAnalyticsからデータの取得
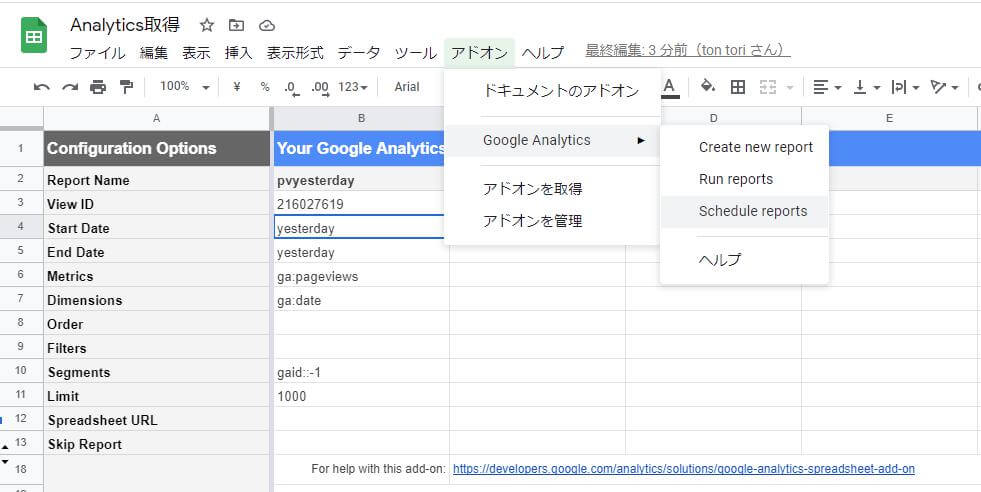
タブの「アドオン」に「Google Analytics」が追加されているので選択し、そのまま「Create new report」をクリックします。

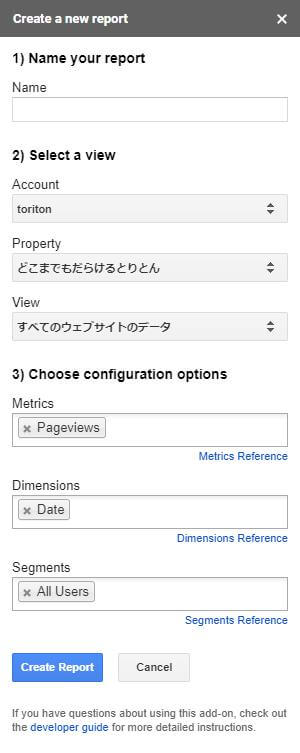
シートの右側に下画像のような項目が出てくるのでアナリティクスから取得したい情報を選択していきます。
今回は前日のPV数を取得したいので、Pageviews,Date,All Usersを選択。
選択できたら「Create Report」をクリックして完了します。

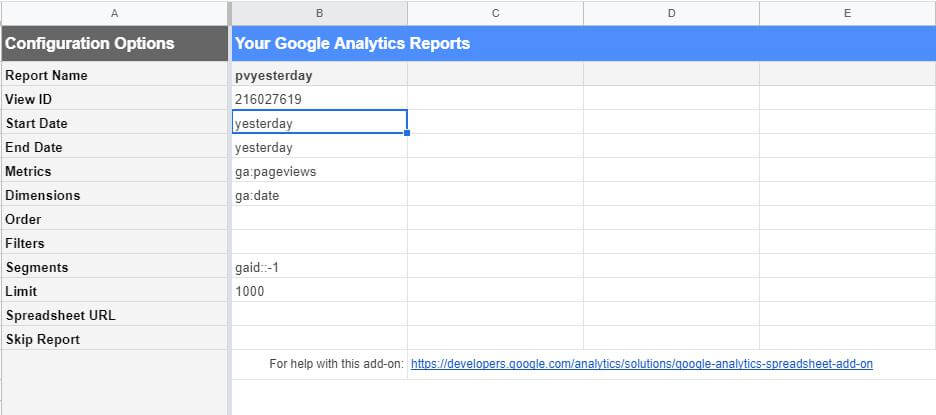
新しいシート「Report Configuration」が作成されました。
簡単にいうとこのシートを実行することでアナリティクスからデータを取得することができます。
欲しい情報が取得できるように内容を整えましょう。
今回は前日のPV数を取得したいので、「Start Date」の項目をyesterdayに変更しています。
ちなみにアナリティクスから他の項目も取得したい場合、追加で「Create new report」するとC列、D列と追加されていくので、必要な分だけ作ってしまいましょう。

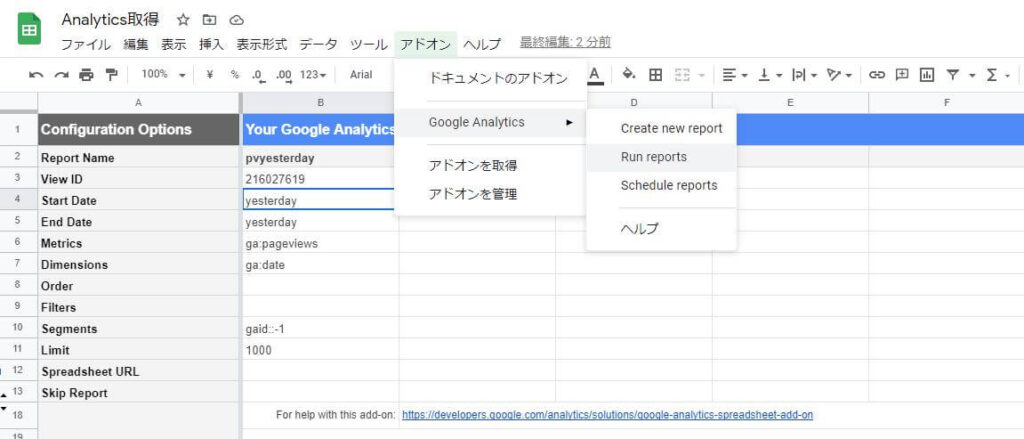
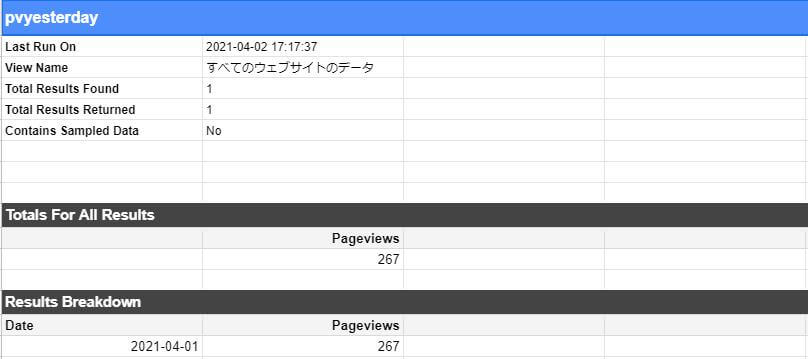
欲しい情報に設定できたところで一度実行して、しっかりアナリティクスから意図したデータが取得できているか確認しましょう。
「アドオン」→「Google Analytics」→「Run reports」で実行できます。

新しいシートが作成され、欲しい情報が取得できていれば成功です。

GoogleAnalyticsからデータの取得を自動化
データを取得するまでは上の手順まででOKですが、毎日確認する場合や、サイトに表示したい場合は、自動でデータの更新ができないと不便ですよね。
優秀なGoogleさんのツールにはもちろん自動化機能もデフォルト装備です。
「アドオン」→「Google Analytics」→「Schedule reports」を選択します。

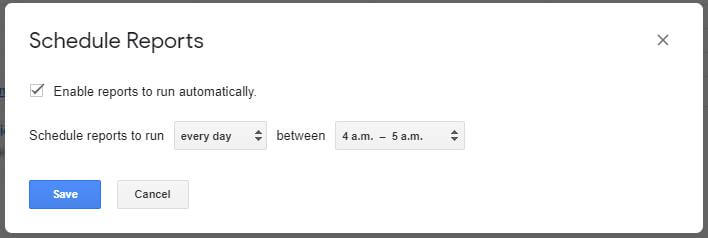
「Enable reports to run automatically」にチェックを入れ、必要な更新間隔を設定しましょう。
今回は、昨日のPV数がとれればよいので「every day」、「4a.m. – 5a.m.」です。
時間の設定ですが、ギリギリに設定しすぎるとうまく前日が取り切れてないときもあったので、ここは余裕を持たせることをオススメしてます。

これでスプレッドシートでアナリティクスからデータを取得する設定は完了です。

次は自分のサイトに表示する方法だよ~
コピペ用コードと簡単な解説

まずは、webサイトに表示したいデータを取得できているシートを「ウェブに公開」します。
「ファイル」→「ウェブに公開」
このとき公開範囲を設定できるのでお好みで。
次に[key]と[worksheetId]を取得します。
■[key]の取得
アナリティクスから取得したデータが表示できているシートのURLを参照すると下記のようになっています。
■[worksheetId]の取得
上記URLのxxx部分を使用し、下記ソースから取得します。
gid = xxx
function gid_to_wid(gid) {
var xorval = gid > 31578 ? 474 : 31578;
var letter = gid > 31578 ? ‘o’ : ”;
return letter + parseInt((gid ^ xorval)).toString(36);
}
サイトに表示する際は下記ソースをコピペしてお使いください。
<div class=”getGaContent”>
<dl>
<dt>昨日のPV数</dt>
<dd id=”pv_yes”></dd>
</dl>
</div>
.getGaContent{
display: block;
text-align: center;
border: 4px solid orange;
width: fit-content;
padding: 10px 20px;
margin: 0 auto;
font-weight: bold;
border-radius: 10px;
margin-top: 10px;
}
.getGaContent dd{margin-top: 5px;}
$.ajax({
type: ‘GET’, url: ‘https://spreadsheets.google.com/feeds/cells/[key]/[worksheetId]/public/values?alt=json’,
dataType: ‘jsonp’,
cache: false,
success: function(data){ // 通信が成功した時
var sheetsEntry = data.feed.entry; // 実データ部分を取得
var pv_yes = sheetsEntry[18].content.$t;
document.getElementById(‘pv_yes’).innerText = pv_yes;
},
error: function(){ // 通信が失敗した時
console.log(‘error’);
}
});
参考サイト:http://derax.hateblo.jp/entry/2015/09/25/170829
まとめ

KPIの作成や日々の確認・解析にもかなり役立つと思うので、ぜひ試してみてください!
当ブログは、WordPressのカスタマイズ方法を紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などの簡単な修正でしたらワンコインから受け付けていますので、TwitterのDMかお問い合わせフォームよりお気軽にご連絡ください^^

簡単なのでぜひやってみてください〜

最後まで読んでいただきありがとうございました!