
自動入力あると手間省けて楽やのにな~
インスタのアプリにショップのアイコンが搭載されるなど、最近インスタのショッピング機能がどんどん発展しています。
インスタでは、商品の宣伝から購入まで簡単に導線を作ることができるので、商品の広告もよく見かけるようになってきました。
目に入った広告をクリックするユーザーは多くいますが、そこから商品購入までが長く途中で離脱してしまうユーザーも少なくありません・・
そこで今回は、商品購入やお問い合わせのフォームに、自動で情報が入力されるように設定する方法を紹介します!
ユーザー側の設定

インスタのフォーム自動入力機能は、ユーザーが設定している「連絡先情報」が自動入力される仕様になっています。
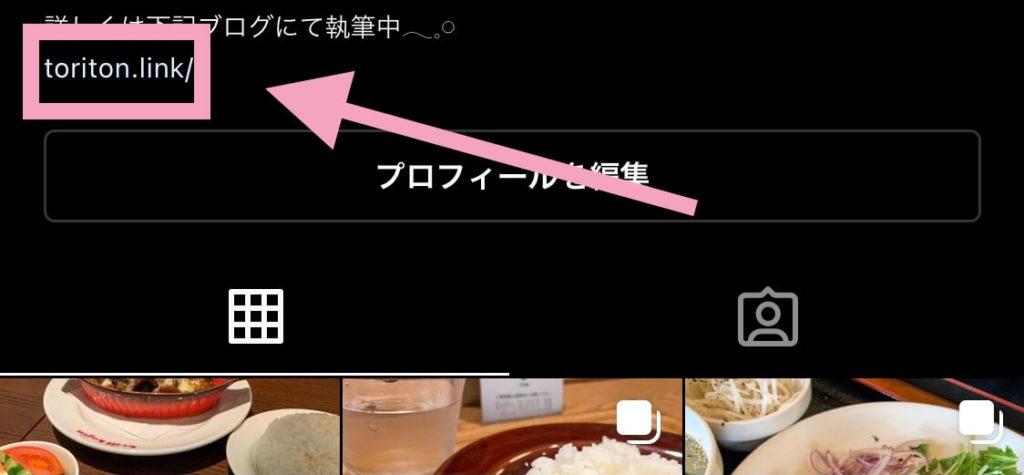
1.インスタ内でブラウザを開く。
※インスタのプロフィールにブログのURLを貼ってやってみました。

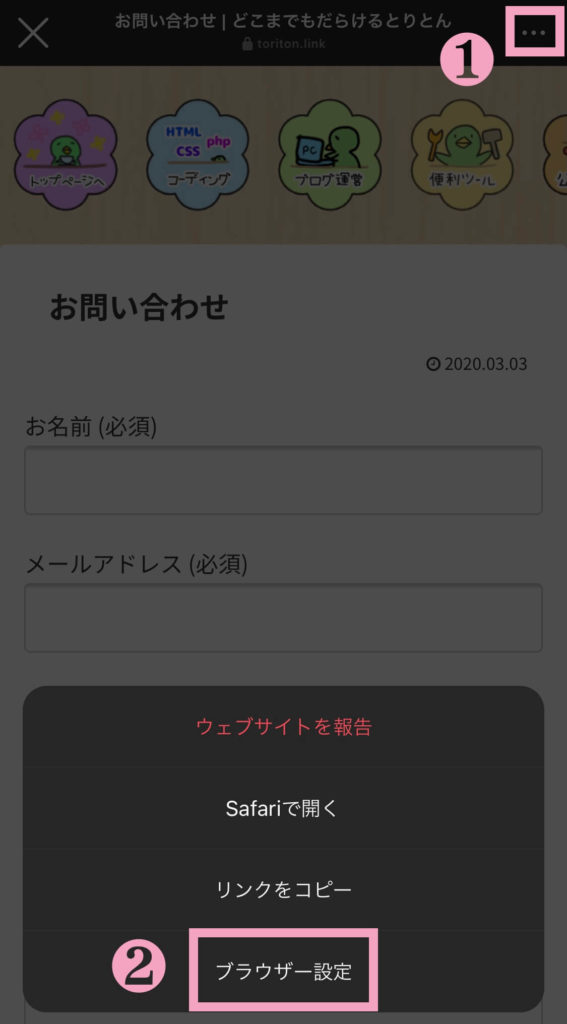
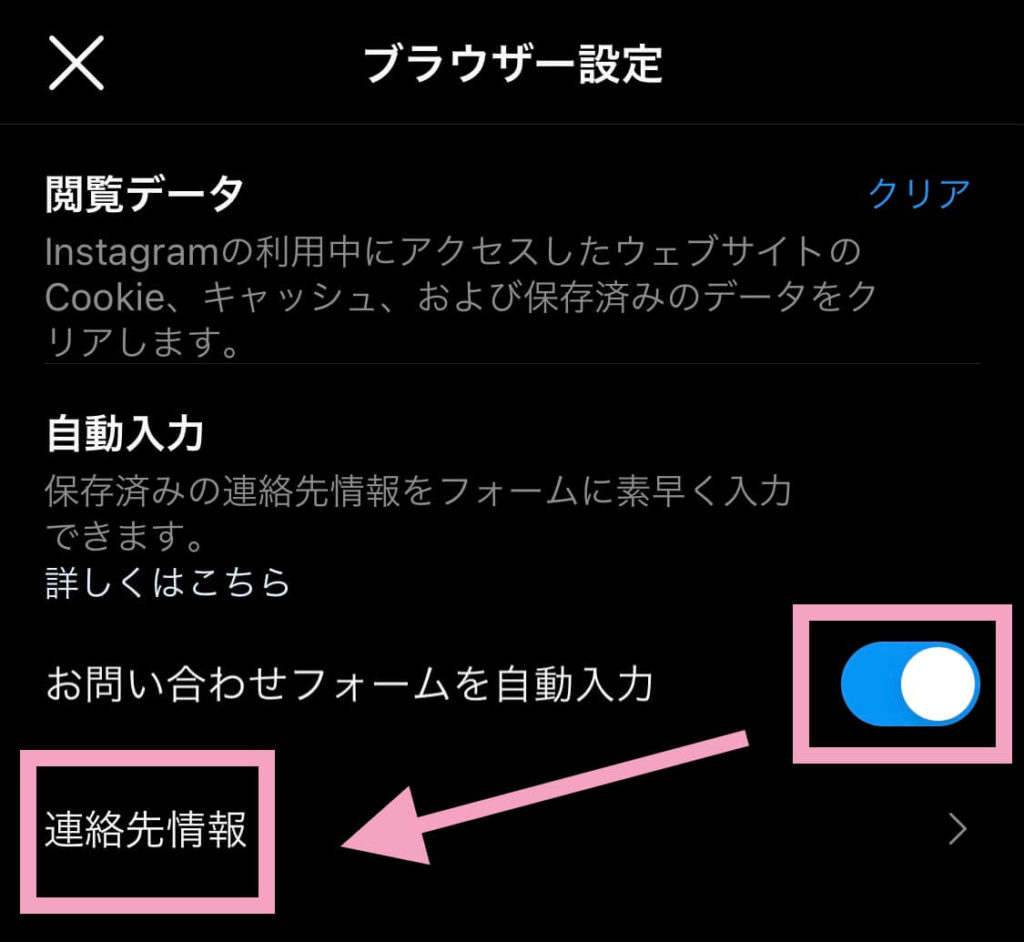
2.右上の「・・・」から「ブラウザー設定」を開く。

3.「お問い合わせフォームを自動入力」をONにして、「連絡先情報」を開く。

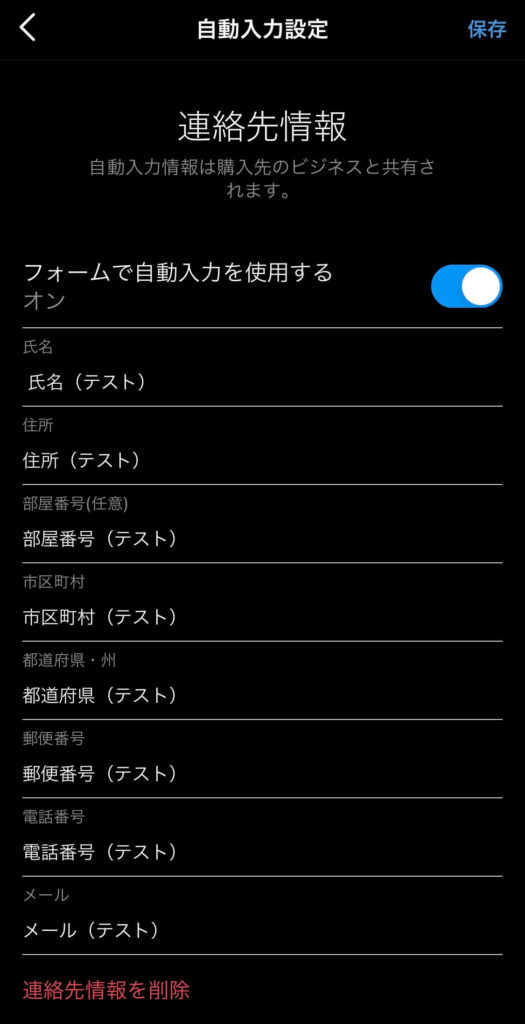
4.自動入力されたい内容を入力して「保存」をタップ。
※今回は全てテストで入力してみました。

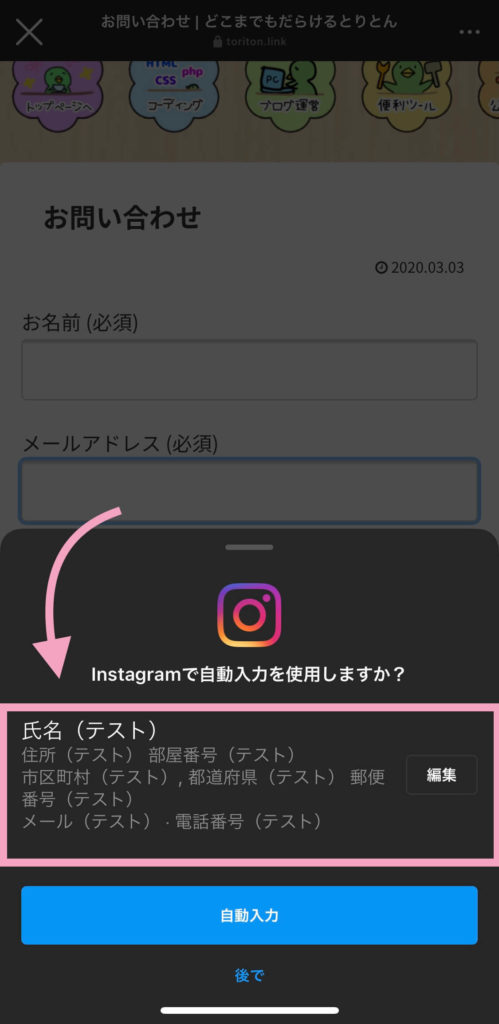
5.該当の入力フォームをタップすると「Instagramで自動入力を使用しますか?」というポップアップが出てくるので「自動入力」をタップする。

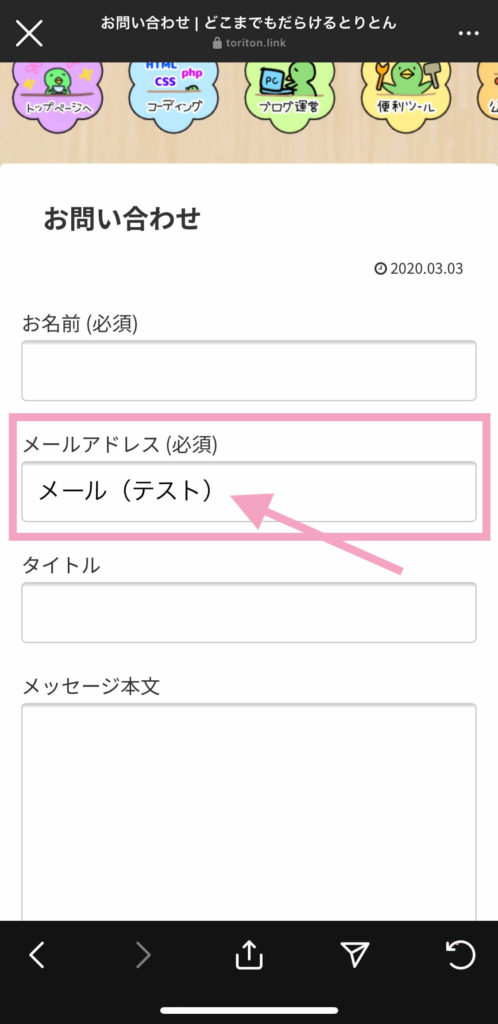
6.先程入力しておいた情報が自動入力される。
※今回はメールアドレスのみですが、その他の入力フォームにも自動入力に該当する項目があった場合、全て一気に自動入力されます。

一度連絡先情報を登録しておけば、そのアカウントでログインしている状態でインスタのブラウザを使用している間は、自動入力することができます!
フォームのコーディング

連絡先情報に設定された情報を任意の場所に自動入力させるには、
フォーム部分のコーディングで表示したい情報をautocomplete属性で指定します。
氏名:autocomplete=”name”
住所:autocomplete=”address-line1″
部屋番号(任意):autocomplete=”address-line2″
市区町村:autocomplete=”address-level2″
都道府県・州:autocomplete=”address-level1″
郵便番号:autocomplete=”postal-code”
電話番号:autocomplete=”tel”
メールアドレス:autocomplete=”email”
※メールアドレスは、type=”email”でも自動入力できました!
実際のコードは以下のようになります⬇️
<form>
<label>氏名</label>
<p><input type="text" name="name" autocomplete="name"></p>
<label>住所</label>
<p><input type="text" name="address-line1" autocomplete="address-line1"></p>
<label>部屋番号</label>
<p><input type="text" name="address-line2" autocomplete="address-line2"></p>
<label>市区町村</label>
<p><input type="text" name="address-level2" autocomplete="address-level2"></p>
<label>都道府県</label>
<p><input type="text" name="address-level1" autocomplete="address-level1"></p>
<label>郵便番号</label>
<p><input type="text" name="postal-code" autocomplete="postal-code"></p>
<label>電話番号</label>
<p><input type="text" name="tel" autocomplete="tel"></p>
<label>メール</label>
<p><input type="text" name="email" autocomplete="email"></p>
<!--↑type="email"でもOK-->
</form>
自動入力について
最後に現在Instagramアプリ内で確認ができる自動入力についての情報をまとめました!

自動入力って何?
自動入力を使用すると、保存済みの情報がモバイルデバイス上のフォームに自動的に入力されるので記入にかかる時間が短縮されます。連絡先情報を保存することも可能です。
Instagramより

連絡先情報は誰に表示されると?
次回の入力に備えて情報を保存しなかった場合でも、フォームに入力した連絡先情報は送信後にウェブサイトと共有されます。
Instagramより

自分の情報を削除・更新するにはどうすればいいと?
自動入力はいつでもオフにできます。また、保存した情報は[ブラウザー設定]で管理できます。
Instagramより

連絡先情報はどのように保存されると?
あなたの支払い情報は暗号化され、ブラウザーの設定に保存されます。
Instagramより
まとめ

入力フォームの最適化を行うことで商品購入までの手間がかなり省けるので、
カゴ落ち(購入まで行かず途中で離脱)してしまうユーザーを減らすことにも繋がります!
ユーザー側が設定してさえいれば、autocomplete属性を指定するだけですぐに実装できるのでおすすめです!
フォームのコーディングをするときは参考にしてみてくださいね♪



