
どのページネーションが使いやすいかな?
ページネーションにもいろいろありますが、jPages.jsは『動的コンテンツに対応したページネーション』です。
WordPressの記事一覧など、その都度増えていくコンテンツにも対応しているので、めっちゃ便利!
さらに、使い方も結構シンプル + カスタマイズ幅が広い というめちゃくちゃおすすめのページネーションなのでページネーションを探しているあなたにもぜひ使っていただきたい!(誰目線?
シンプルなデモを作ってみたので、これを元に紹介していこうと思います。
See the Pen oNzJRwP by とりとん (@darakerutoriton) on CodePen.

早速使い方を確認してみよう!
jPages.jsの使い方

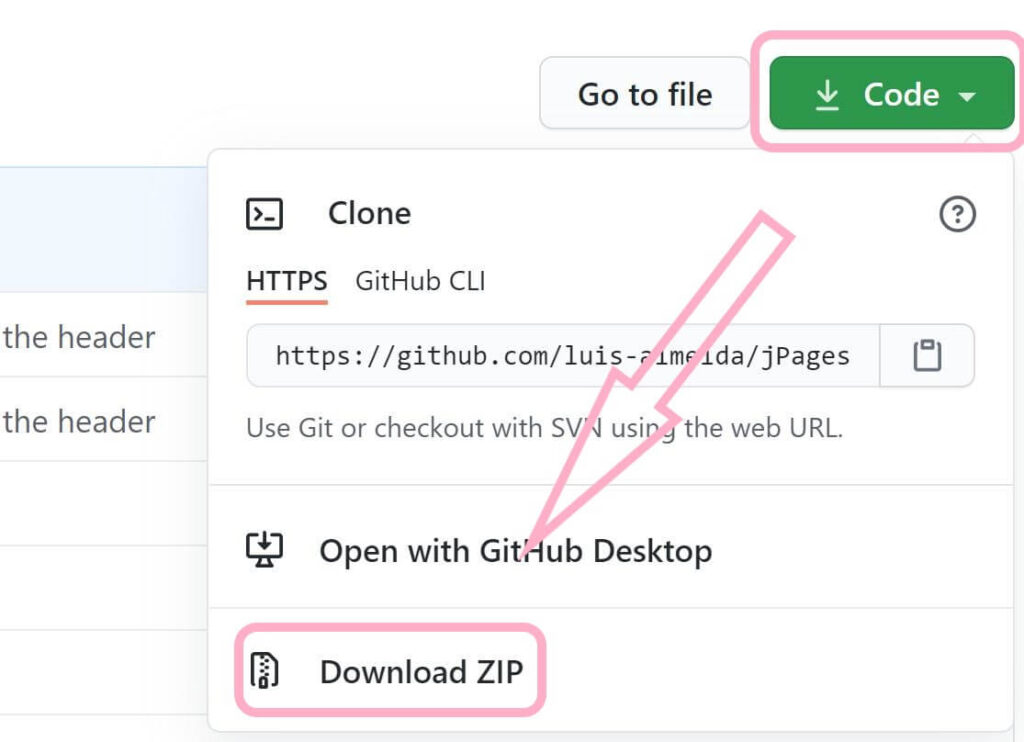
jPages.jsにはCDNがないようなので、こちらからファイルをダウンロードしてください。

ダウンロードしたファイルの中から「jPages.js」と、加えてjQueryの読み込みを<head>~</head>に⬇️のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<mata charset="UTF-8">
<!--省略-->
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/jPages.js"></script>
</head>
これで準備OK!
あとはページネーションさせたいリストをHTMLで組んで、
JSファイルに1ページにいくつのコンテンツを表示するかなどのオプションを記述するだけです^^
$(function(){
$("div.holder").jPages({
containerID : "JPages",
previous : "span.arrowPrev",
next : "span.arrowNext",
perPage : 3,
});
});
詳しくはデモのコードで解説していきます⬇️
コピペ用コードと簡単な解説

$(function(){
$("div.holder").jPages({
containerID : "JPages",//リストのid名
previous : "span.arrowPrev", //前へのボタン
next : "span.arrowNext", //次へのボタン
perPage : 3, //1ページに表示する個数
});
});
以下のid名やclass名は任意で付けてください⬇️
2行目「.holder」:ページネーションの数字を表示しているクラス名
3行目「JPages」:表示するコンテンツ部分を括っているid名
4行目「.arrowPrev」:前へボタンをカスタマイズしているクラス名
5行目「.arrowNext」:次へボタンをカスタマイズしているクラス名
6行目:1ページに表示するコンテンツの個数
<ul id="JPages" class="list">
<li class="list_item">❶</li>
<li class="list_item">❷</li>
<li class="list_item">❸</li>
<li class="list_item">❹</li>
<li class="list_item">❺</li>
<li class="list_item">❻</li>
<li class="list_item">❼</li>
<li class="list_item">❽</li>
<li class="list_item">❾</li>
<li class="list_item">❿</li>
</ul>
<div class="customBtns">
<span class="arrowPrev"></span>
<span class="arrowNext"></span>
</div>
<div class="holder"></div>
.list {
display: flex;
justify-content: center;
}
.list .list_item {
list-style: none;
font-size: 10vw;
color: #bb0037;
background-color: pink;
border: 0.8vw double #bb0037;
padding: 1vw 4vw;
}
.customBtns {
position: relative;
}
.customBtns .arrowPrev, .customBtns .arrowNext {
position: absolute;
top: -15vw;
border: 6px solid transparent;
cursor: pointer;
}
.customBtns .arrowPrev {
left: 5vw;
border-right: 8px solid #323232;/*←前へのボタン色*/
}
.customBtns .arrowPrev.jp-disabled {
border-right: 8px solid #acacac;/*←選択できないときのボタン色*/
}
.customBtns .arrowNext {
right: 5vw;
border-left: 8px solid #323232;/*←次へのボタン色*/
}
.customBtns .arrowNext.jp-disabled {
border-left: 8px solid #acacac;/*←選択できないときのボタン色*/
}
.holder {
position: absolute;
top: 10vw;
left: 25vw;
display: flex;
}
.holder a {
font-size: 3vw;
cursor: pointer;
text-decoration: none;
margin: 0 0.5vw;
color: #333;
}
.holder a:hover {
color: #acacac;/*←ホバー中のボタン色*/
}
.holder .jp-current, .holder a.jp-current:hover {
color: #bb0037;/*←選択中のボタン色*/
font-weight: bold;
}
まとめ

表示させるコンテンツ数が確定していないときは、jPages.jsが簡単なのでおすすめです!
当ブログは、コピペ用のコードを紹介していますが、直接のご依頼も受け付けています♪
こういうデザインにしたい!
試してみたけどできなかった・・
などの簡単な修正でしたらワンコインから受け付けていますので、TwitterのDMかお問い合わせフォームよりお気軽にご連絡ください^^

簡単なのでぜひやってみてください〜

最後まで読んでいただきありがとうございました!

