インスタ埋め込みで1番だるい大変な手順の「InstagramビジネスアカウントID」と「アクセストークン」の取得をしてくれる「API Query Maker」というWebツール。
インストールや登録など一切必要ないブラウザベースの無料ツールで、めっちゃ便利です。

「Facebook for Developers」で取得する方法は、やること多すぎて結構ややこしい・・
先日、この便利なAPI Query Makerを使ってインスタの情報を取得しようとしたところ、
なぜか「InstagramビジネスアカウントID」のみ空白で取得できませんでした。
そのときの原因と解決方法を書いていこうと思います!
Instagramを新着順に埋め込む詳しい手順はこちら⬇️
連携しているアカウントの確認
取得できなかった原因を簡潔にいうと、プロアカウントのInstagramとFacebookページの連携がうまくいっていませんでした。

連携したんやけどなぁ・・
もうちょっと詳しくいうと、連携はできてるけど、複数連携しちゃってる状態のせいでうまく取得できなかったようです。
Facebookにログインして、プロアカウントのInstagramと再度連携させることで解決したので手順を載せておきます!
Instagramのアプリから連携の確認
まずは、単純に連携できているかの確認からしてみてください!

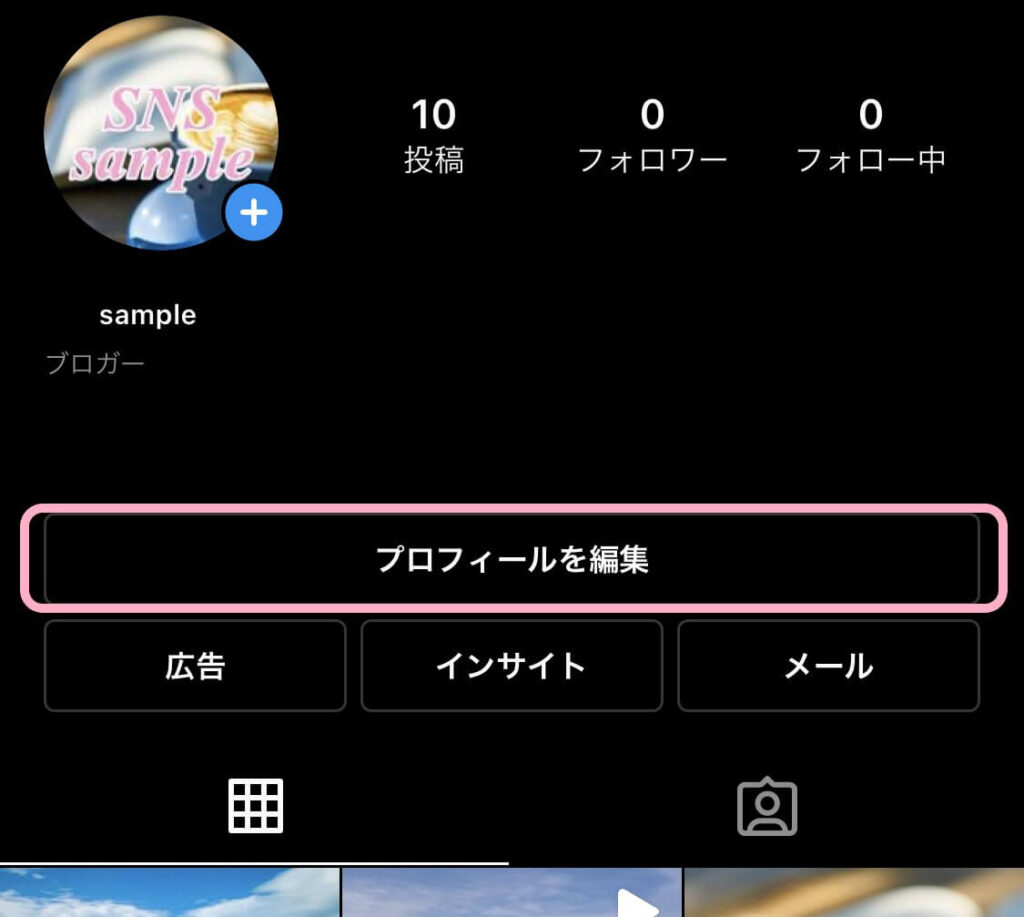
(1) インスタアプリのプロフィール画面から「プリフィールを編集」をタップ。

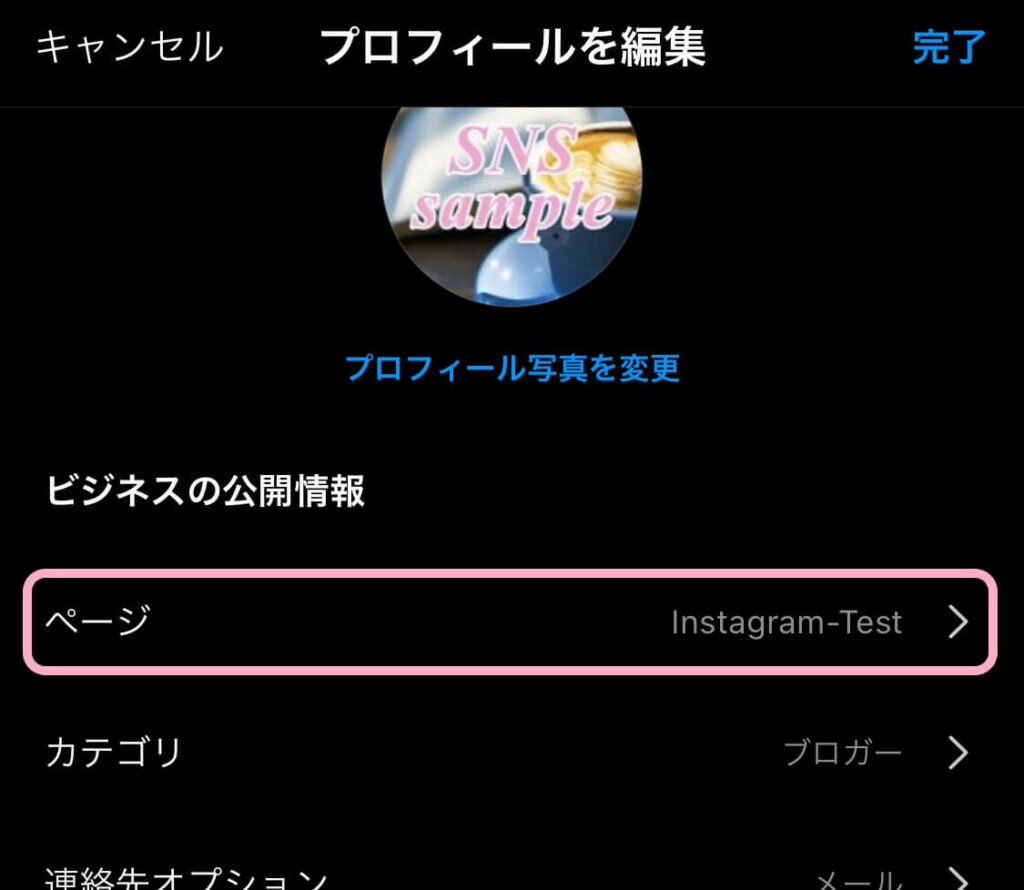
(2) 「ビジネスの公開情報」→「ページ」で紐付けられたFacebookページ名をチェック。
Facebook側から連携させる
インスタアプリでFacebookページ名がちゃんと表示させていた場合は以下を試してみてください!

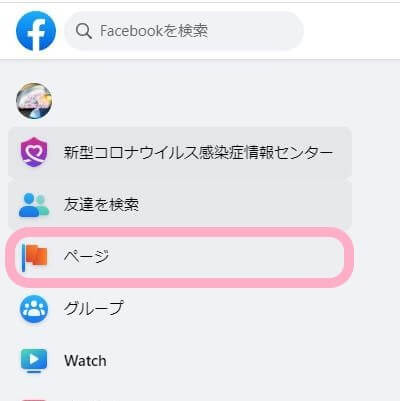
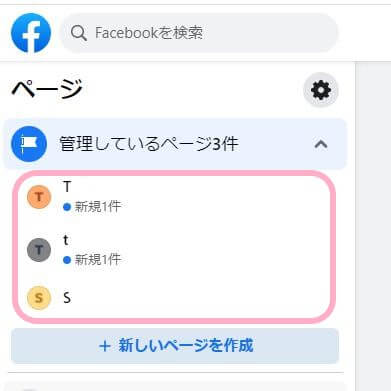
(1) Facebookにログインして、左メニューから「ページ」をクリック。

(2) Instagramと連携させたいFacebookページを選択。

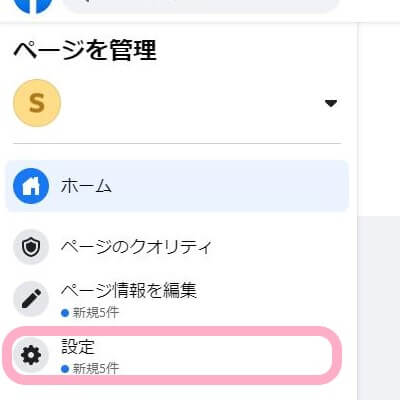
(3) 「ページを管理」→「設定」をクリック。

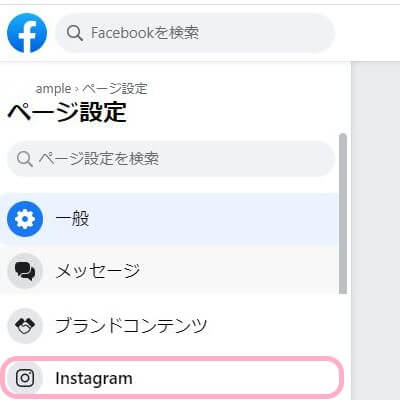
(4) 「ページ設定」→「Instagram」をクリック。

(5) 「Instagramにリンク」→「アカウントをリンク」をクリック。

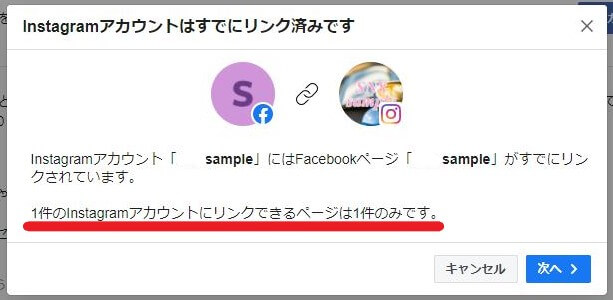
(6) 「Instagramアカウントは既にリンク済みです」
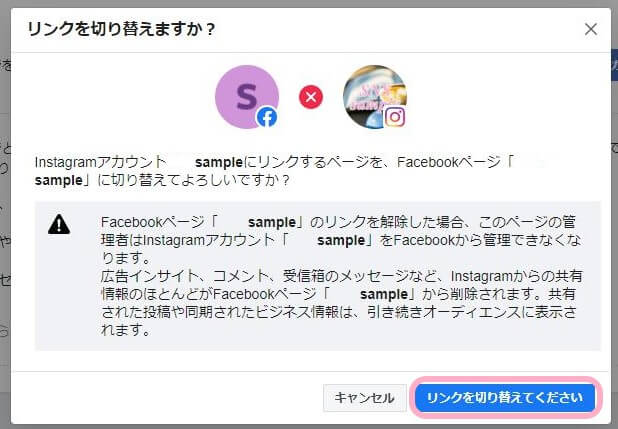
インスタアプリに表示されていたFacebookページとは別のFacebookページ名が表示されている場合はリンクを切り替える必要があります。

(7) 「リンクを切り替えてください」をクリックすることで、画面に表示されている2つのアカウントの連携が解除され、(2)で選択したFacebookページと連携されます。

Facebook側から連携し直したら、API Query Makerに必要事項を入力して、取得してみてね!
まとめ

インスタの埋め込みは少し手間がかかる&ややこしい手順が多いですが、需要ある埋め込みだと思うので、便利なWebツールを利用しながらやってみてください!
当ブログは、インスタ埋め込み方法を紹介していますが、直接のご依頼も受け付けています♪
TwitterのDMかお問い合わせフォームよりお気軽にご連絡ください^^

うまく取得できなかった方は試してみてください!

最後まで読んでいただきありがとうございました!


